1
npm修改默认源(默认镜像)
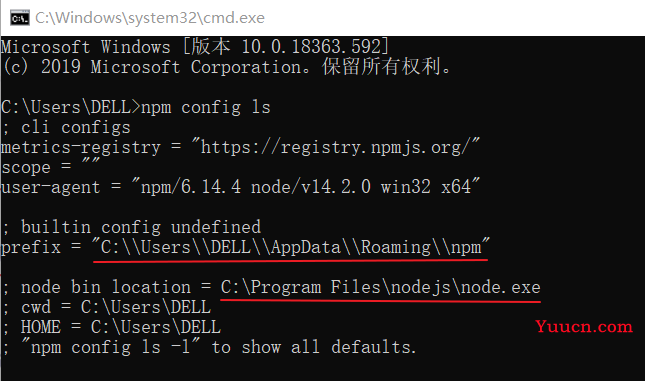
首先如果之前安装过node.js的需要先卸载,删除npm原始默认安装目录(在cmd命令面板执行 npm config ls 查看npm默认路径)
在cmd命令面板中输入npm config ls 查看npm默认路径

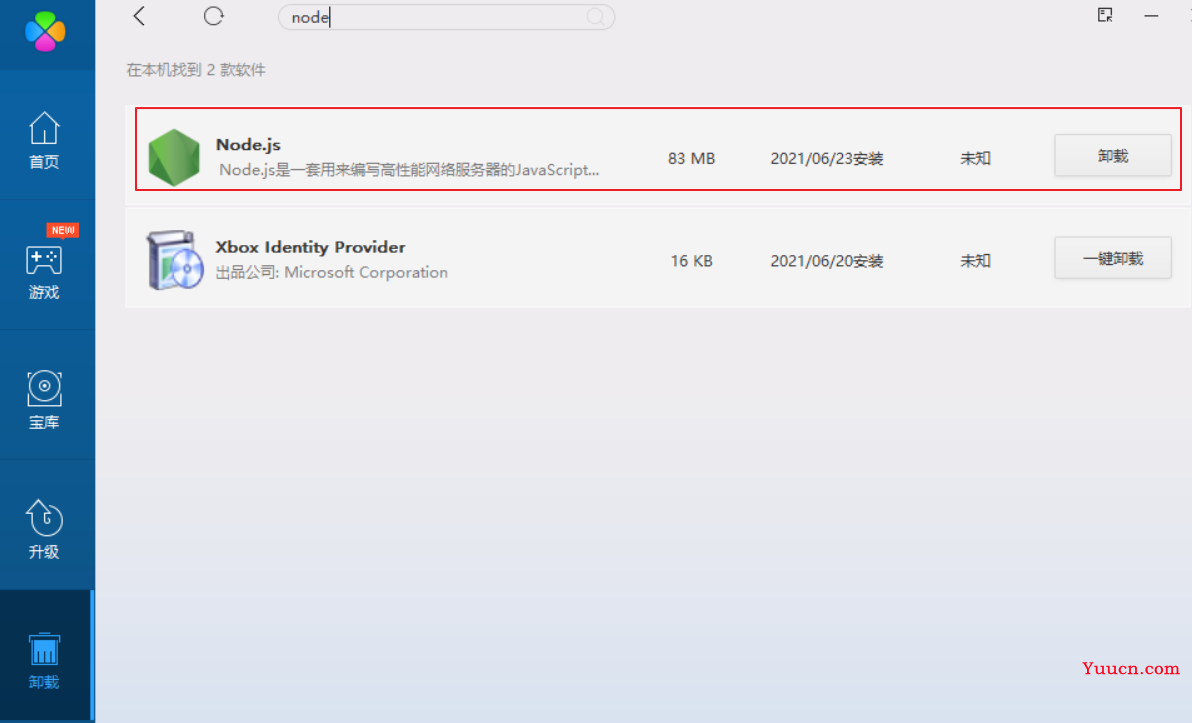
删除操作如下所示:

重新安装nodejs的时候,选择的安装目录在D:\nodejs下。
在重新安装完nodejs之后,在node.js根目录下创建两个文件夹 node_cache 和 node_global
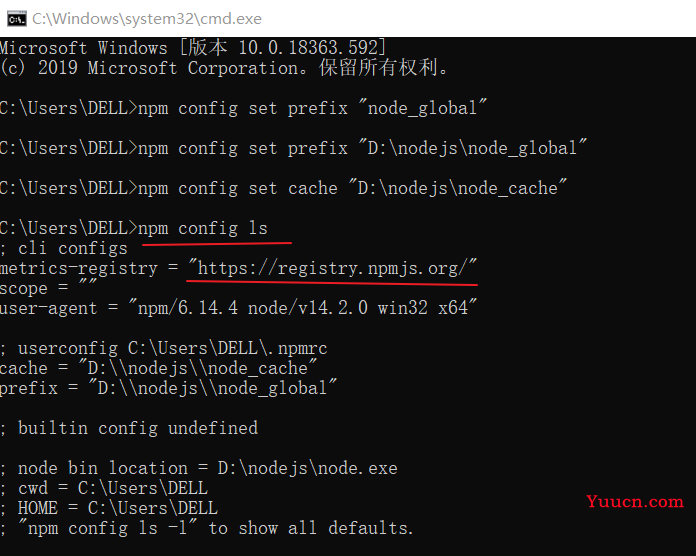
之后运行
npm config set prefix “D:\nodejs\node_gobal”
npm config set cache “D:\nodejs\node_cache”
如果不报错就说明成功修改npm默认全局安装路径。
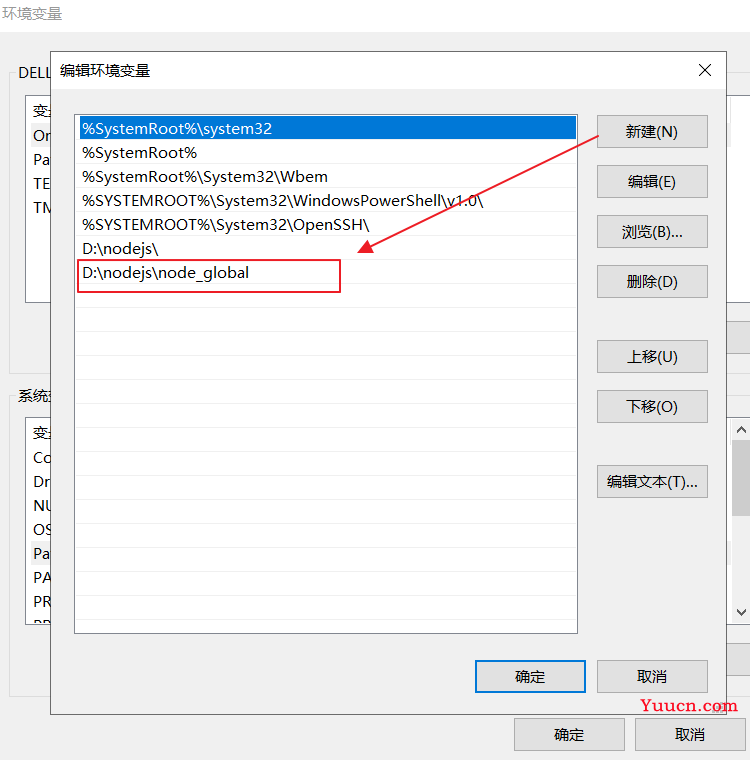
配置环境变量:(配置环境变量的目的:我在任何地方都可以启动它)

把默认源设置为淘宝镜像
首先,先查看默认源是谁?在哪里?

把默认源设置为淘宝镜像,设置方法:
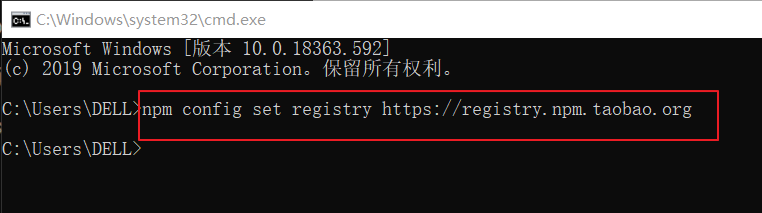
输入npm config set registry https://registry.npm.taobao.org 改变默认源

只要不报错,就说明设置成功!
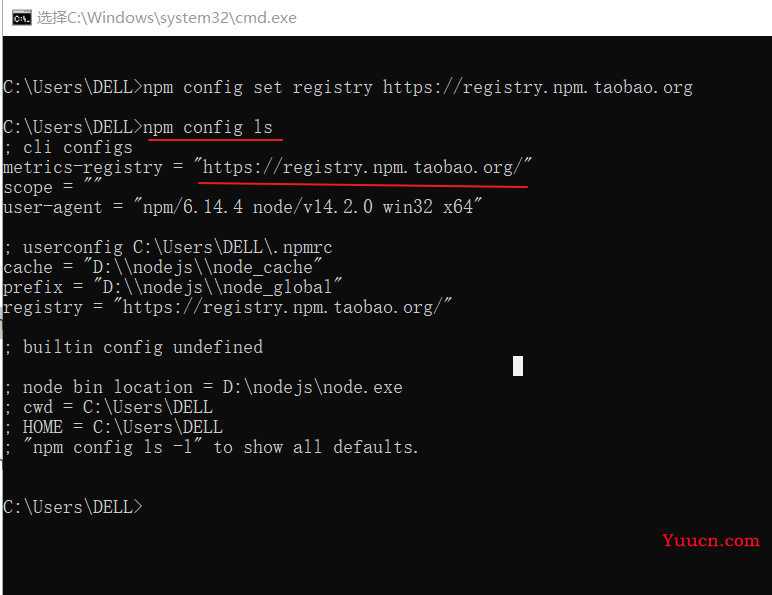
这时,我们输入输入npm config ls 查看是否发生改变!!
如下所示,默认源设置为了淘宝镜像!!

然后,安装 脚手架

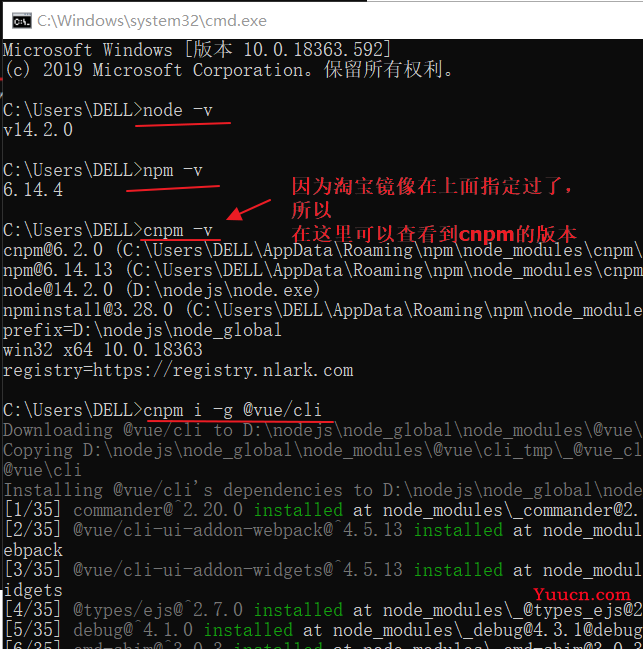
我们在cmd黑窗口中输入cnpm i -g @vue/cli,安装 脚手架。
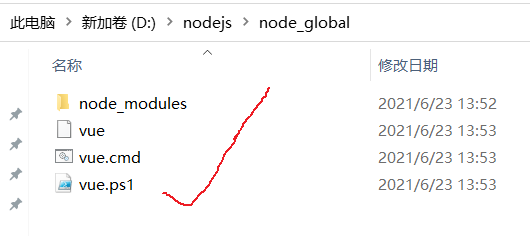
安装后,我们会发现,我们安装的全局依赖全部在 我们指定的 D:\nodejs\node_global 这个目录下

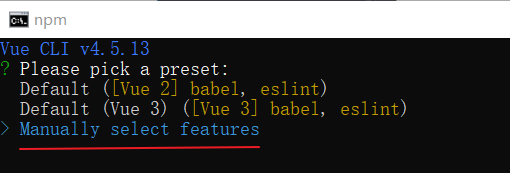
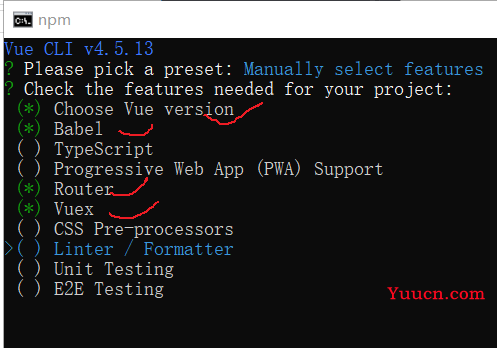
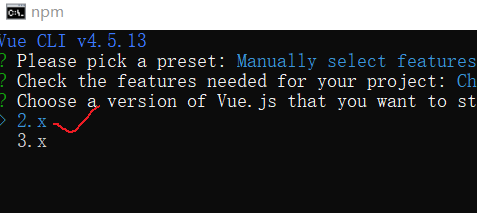
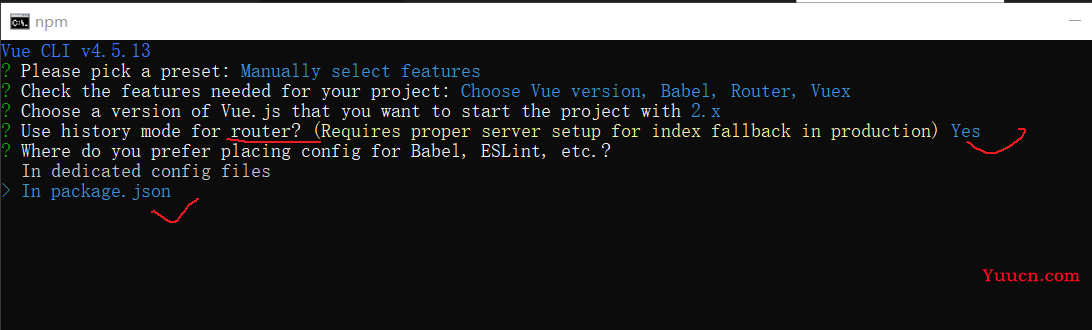
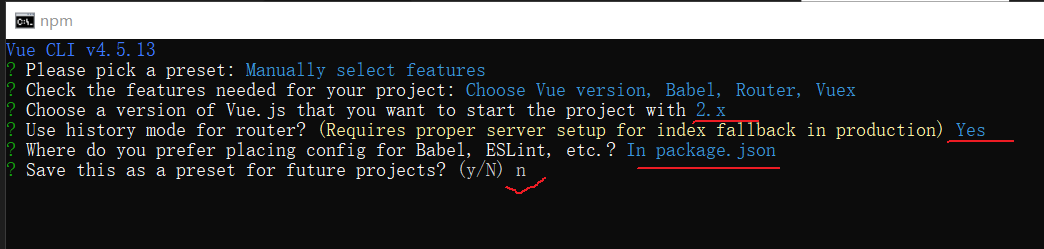
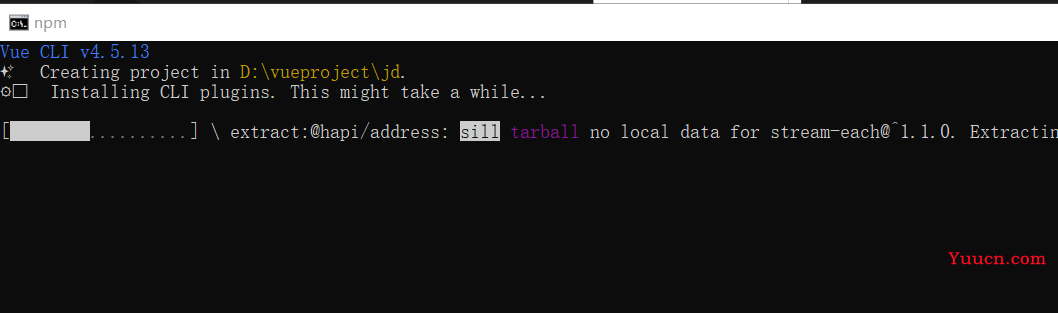
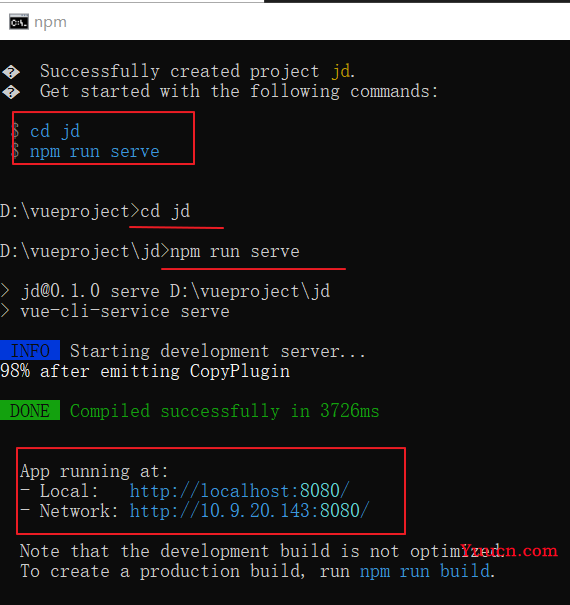
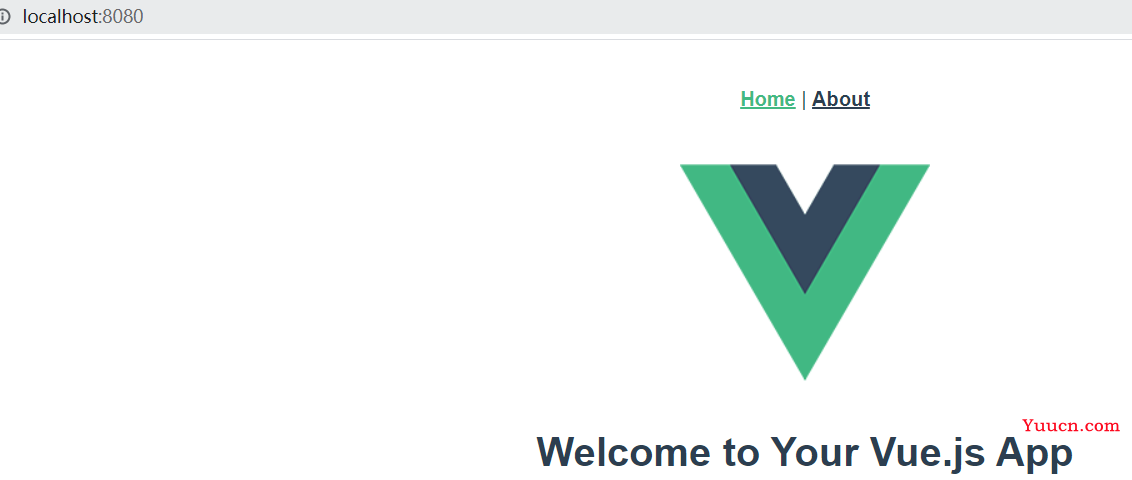
创建项目