💗wei_shuo的个人主页
💫wei_shuo的学习社区
🌐Hello World !
Node.JS
Node.JS能够在服务器端运行JavaScript的开放源代码、跨平台运行环境;Node.js采用Google开发的V8运行代码,使用事件驱动、非阻塞IO和异步输入输出模型等技术来提高性能,可优化应用程序的传输量和规模
Node.JS实现HttpServer服务
//导入模块是require 类似于import java.io
const http = require('http');
//创建httpserver服务
http.createServer(function(request,response){
//告诉浏览器将以text-plain去解析hello server
response.writeHead(200,{'Content-type':'text/plain'});
//输出内容给浏览器
response.end("hello server!!!");
}).listen(8888);
console.log("你启动的服务是:http://localhost:8888")
//监听端口8888
//启动运行服务器node httpserver.js
//浏览器访问http://localhost:8888
Node.JS操作Mysql数据库
//导入mysql依赖包
const { connect } = require("http2");
var mysql = require("mysql");
//创建mysql的connection对象
//配置数据库连接信息
var connection = mysql.createConnection({
host:"127.0.0.1",
user:"root",
port:3306,
password:"root",
database:"testdb"
})
//开启连接
connection.connect();
//执行curd
connection.query("select * from user",function(error,results,fields){
//如果查询出错,直接抛出
if(error)throw error;
//查询成功
console.log("result=",results);
})
//关闭连接
connection.end();
//运行node db.js查看效果
let-const-var
- let有效避免var的变量穿透问题
- const定义常量,避免常量被修改
- 低版本浏览器不支持let和const
for (var i = 0; i < 5; i++) {
console.log(i);
}
//造成变量穿透
console.log(i);
Npm构建Node工程
手动构建工程项目
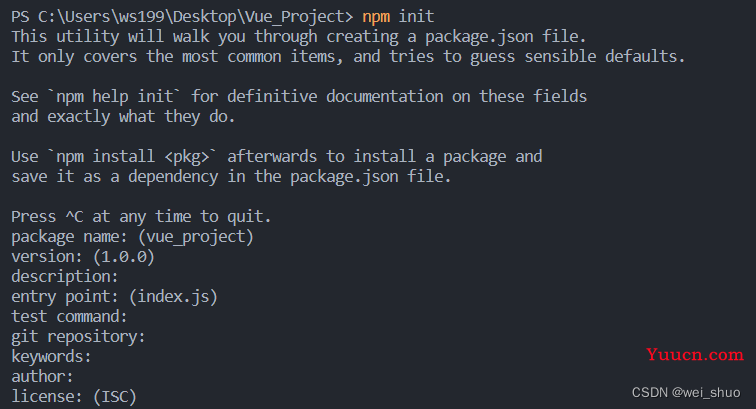
- npm init
- 以下回车默认一直回车即可
- package name: (vue_project):项目名称
- version: (1.0.0):版本号
- description:描述
- entry point: (index.js):入口函数
- test command:测试命令
- git repository:仓库管理
- keywords:关键词
- author:作者
- license: (ISC):许可证
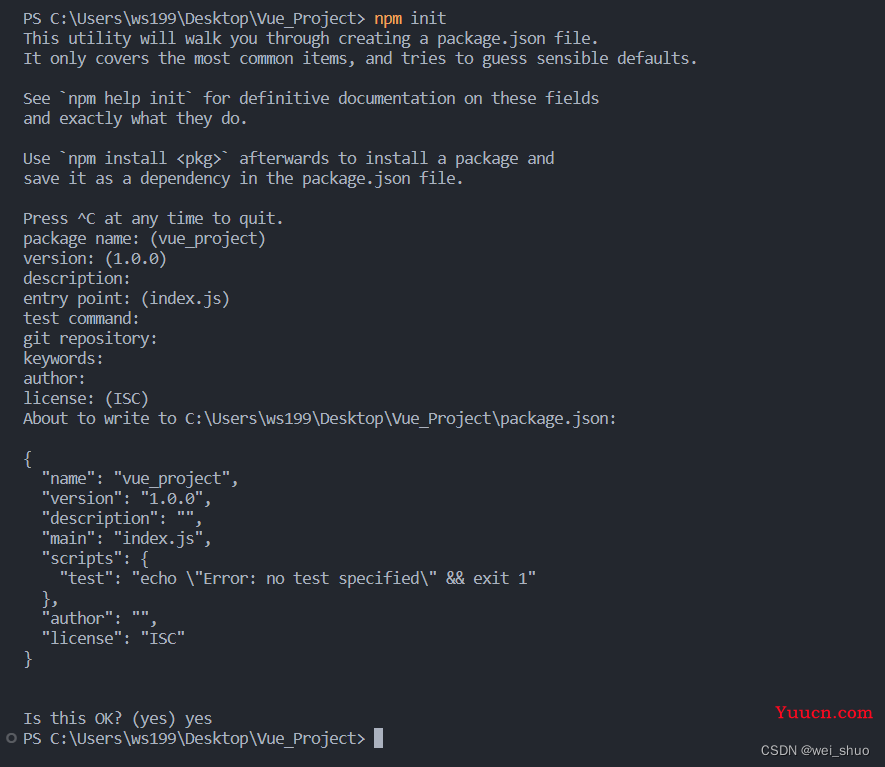
- 目录自动构建package.json
{ "name": "vue_project", //工程名 "version": "1.0.0", //版本 "description": "", //描述 "main": "index.js", //入口js "scripts": { //运行脚本 "test": "echo \"Error: no test specified\" && exit 1" }, "author": "", //作者 "license": "ISC" //授权协议 }
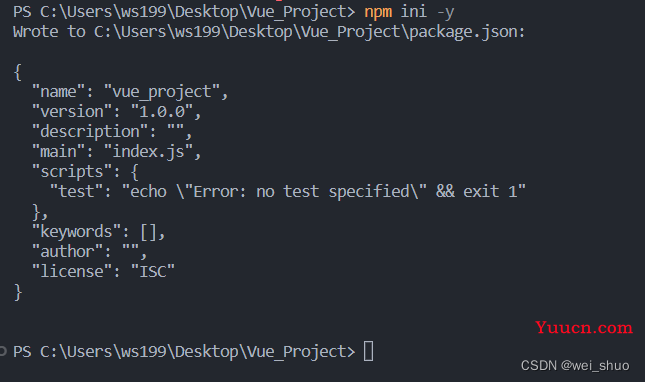
自动构建工程项目
- npm init -y
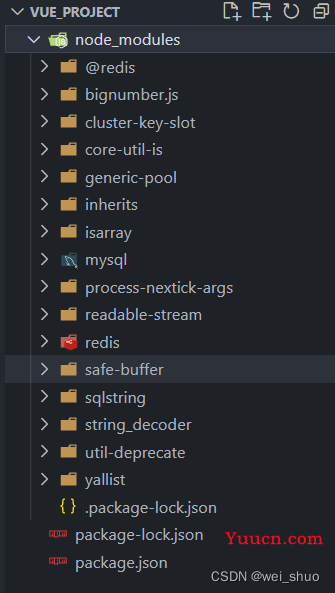
安装依赖和模块
npm install mysql
npm install redis
依赖和模块使用
//导入模块redis
const redis = require("redis");
//导入mysql
const mysql = require("mysql");
运行项目
- node xxx.js
如果安装依赖速度慢,可以使用淘宝镜像cnpm命令安装
- 安装cnpm命令
- npm install -g cnpm --registry=http://registry.npm.taobao.org
- 安装cnpm命令后,将安装依赖的npm换成cnpm即可
安装依赖时指定版本号
npm install jquery@2.0.x
cnpm install jquery@2.0.x
卸载模板
- npm uninstall jquery
- cnpm uninstall jquery
package.JS
package.js是一个JavaScript文件,通常用于定义和描述一个JavaScript包。它的主要作用是提供一种标准化的方式来描述和管理代码库中的各个模块和依赖项。
具体来说,package.js文件可以定义以下内容:
- 包的名称和版本号
- 包的描述信息
- 包的依赖项,包括所需的其他包、模块和库
- 包的入口点,即应用程序或库将如何使用该包中的代码
- 包的授权和许可证信息
- 包的存储库地址和开发人员信息
通过在package.js文件中定义这些内容,开发人员可以更轻松地管理和共享代码库,并确保它们的依赖项被正确地安装和更新。同时,package.js文件也为JavaScript包提供了一种通用的描述方式,使得开发人员可以更轻松地了解和使用其他人编写的包
Babel
ES6高级语法在浏览器环境甚至是Node.JS环境无法执行,Babal是一个广泛使用的转码器,可以将ES6代码转换为ES5代码,从而在现有的环境执行
安装
安装
- npm install -g babel-cli
- cnpm install -g babel-cli
查看是否安装成功
- babel --version
安装转码器(项目中安装)
- npm install --save-dev babel-preset-es2015
使用
配置
.babelrc{ "presets":["es2015"], "plugins":[] }cmd命令行执行
- babel src -d dist
Babel自定义脚本
- 改写package.json
{ "scripts":{ "build":"babel src -d dist" }, }
- 转码时,执行如下命令
mkdir dist npm run build
模块化
模块化是一种设计和开发软件的方法,它将大型系统分解成小的、相互独立的模块,每个模块负责一个特定的功能。这种方法可以使开发人员更容易地管理和维护复杂的系统,因为每个模块都有自己的接口和功能,可以独立地开发、测试和修改
模块化设计还可以提高软件的可重用性和可扩展性。因为每个模块都是相对独立的,所以它们可以轻松地与其他模块组合成新的系统或功能,而不需要对整个系统进行大规模的修改
模块化在软件工程中也被广泛应用于团队协作;不同的开发人员可以独立地开发和维护自己的模块,从而加快开发速度并减少错误的风险
- CommonJS
CommonJS是一种早期的JavaScript模块化规范,最初是为了在服务器端使用JavaScript而设计的。它使用require()函数来导入模块,使用module.exports来导出模块。这种规范在Node.js中得到了广泛的应用,并被广泛用于编写服务器端JavaScript应用程序
- ES6
ES6是ECMAScript 6标准引入的新的JavaScript语言规范。它引入了一种新的模块化系统,即ES6模块。这种模块化系统使用import和export语句来导入和导出模块;与CommonJS不同,ES6模块在浏览器端和服务器端都可以使用,并且具有更好的性能和更严格的语法检查
总之,CommonJS是一种早期的JavaScript模块化规范,用于在服务器端使用JavaScript,而ES6是ECMAScript 6标准引入的新的JavaScript语言规范,引入了一种新的模块化系统,即ES6模块
CommonJS
- 导出
const sum = function (a, b) { return a + b; } const sub = function (a, b) { return a - b; } const mul = function (a, b) { return a * b; } const di = function (a, b) { return a / b; } //导出:方式一 // module.export={ // sum:sum, // sub:sub, // mul:mul, // di:di, // } //导出:方式二 module.exports={ sum, sub, mul, di }
- 导入
//require const m = require('./四则运算.js') console.log(m.sum(1,2)) console.log(m.sub(1,2)) console.log(m.mul(1,2)) console.log(m.di(1,2))
- 测试
ES6
- UserApi.java
export function getList(){ //真实业务,异步获取数据 console.log("获取数据列表") } export function save(){ //真实业务,异步获取数据 console.log("保存数据") }
- UserTest.java
import {getList,save} from './UserApi.js' getList() save()终端安装Babel进行降级为ES2015
- 安装转码器
npm install --save-dev babel-preset-es2015
- 新建.babelrc配置文件
{ "presets": ["es2015"], "plugins": [] }
- package.json中编写脚本
"build": "babel src -d dist"
- 终端运行命令
npm run build
- 观察新增目录dist
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-k0EFEpXP-1682503218566)(./image-20230308184654668.png)]
导入,导出
- UserApi.java
export default{ getList(){ //真实业务,异步获取数据 console.log("获取数据列表") }, save(){ //真实业务,异步获取数据 console.log("保存数据") } }
- UserTest.java
import user from './UserApi.js' user.getList() user.save()
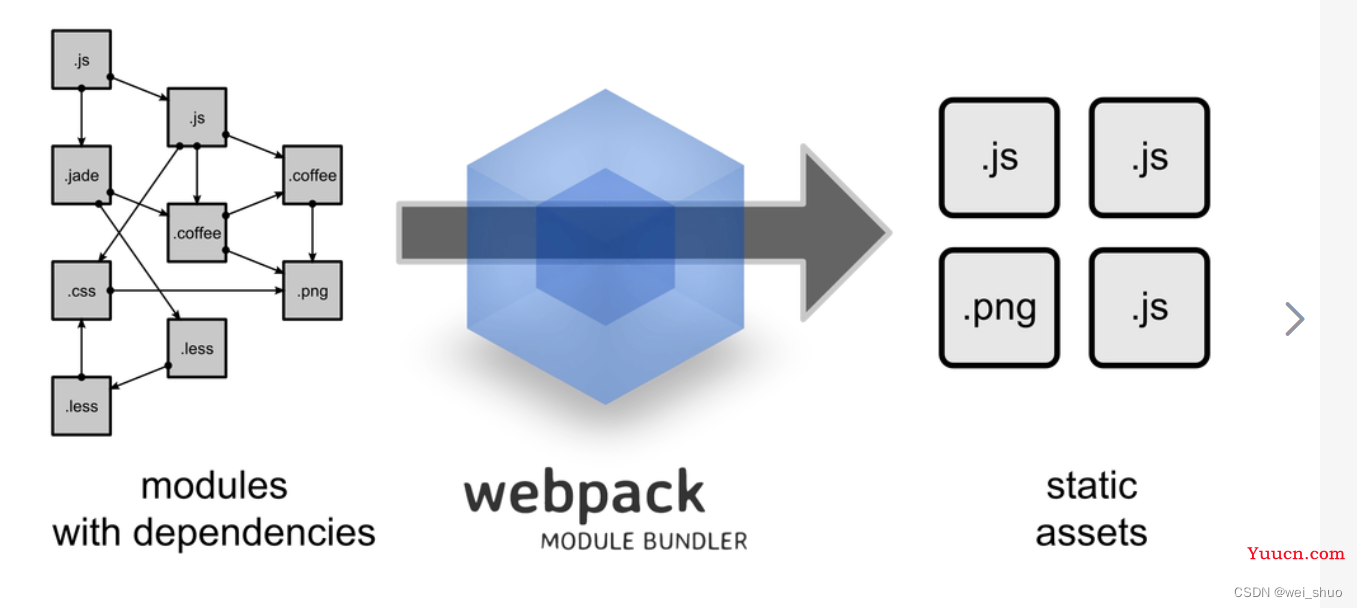
webpack

Webpack是一个现代化的JavaScript应用程序的静态模块打包器。它可以处理应用程序中的所有静态资源,包括JavaScript、CSS、HTML文件和图片等,将它们打包成一个或多个静态资源文件,以便于部署和优化性能
下载安装
- cnpm install -g webpack@3.6.0
- npm install -g webpack@3.6.0
查看版本
- webpack -version
webpack合并JS
- util.js
exports.add = (a, b) => a + b
- common.js
//输出 exports.info = function (str) { console.log(str); document.write(str); }
- main.js
//导入util和common const util = require("./util"); const common = require("./common"); common.info("Hello World," + util.add(100, 100));
- webpack.config.js
//导入path模块 const path = require("path"); //定义JS打包规则 module.exports={ //入口函数 entry:"./src/main.js", //输出函数 output:{ path:path.resolve(__dirname,"./dist"), filename:"bundle.js" } }
- 终端输入webpack即可执行webpack.config.js文件进行合并打包
webpack合并CSS
webpack只能处理JavaScript模块,如果需要处理其他类型文件,需要使用loader进行转换
- 安装style-loader和css-loader
- npm install --save-dev style-loader css-loader
- style.css
body { background: yellow; font-size: 64px; color: red; }
- main.js
//导入util和common const util = require("./util"); const common = require("./common"); //导入css require("./style.css"); common.info("Hello World," + util.add(100, 100));
- webpack.config.js
//导入path模块 const path = require("path"); //定义JS打包规则 module.exports={ //入口函数 entry:"./src/main.js", //输出函数 output:{ path:path.resolve(__dirname,"./dist"), filename:"bundle.js" }, //配置css打包规则 module:{ rules:[{ test:/\.css$/, //把项目中所有.css文件打包 use:["style-loader","css-loader"] }] } }
- 终端输入webpack即可执行webpack.config.js中的css文件进行合并打包
- webpack -w 实时编译
🌼 结语:创作不易,如果觉得博主的文章赏心悦目,还请——
点赞👍收藏⭐️评论📝