1. 在mac上安装brew
brew 是 Mac 下的一个包管理工具,没有安装brew ( 检测用 brew -v ),则执行下面的命令安装
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"2. 安装nodejs
使用brew安装nodejs ( 检测用 node -v )
brew install nodejs 也可以使用二进制安装,下载地址:
http://nodejs.org/en/download/
获取nodejs模块安装目录访问权限
sudo chmod -R 777 /usr/local/lib/node_modules/npm ( 检测用 npm -v ) 是随同nodejs一起安装的包管理工具。npm用国外的服务器,速度比较慢,淘宝提供了一个国内的cnpm镜像,速度较快,淘宝镜像与官方同步频率目前为 10分钟一次。cnpm用法和npm相同。
安装淘宝镜像:
npm install -g cnpm --registry=https://registry.npm.taobao.org3. 安装webpack
npm install webpack -g4. 安装vue
2.x 版本
npm install vue-cli -g3.x 版本
npm install -g @vue/cli检查安装是否成功
vue --version # 输出版本号说明安装成功5.创建vue项目
到自己的工作目录下,创建vue项目
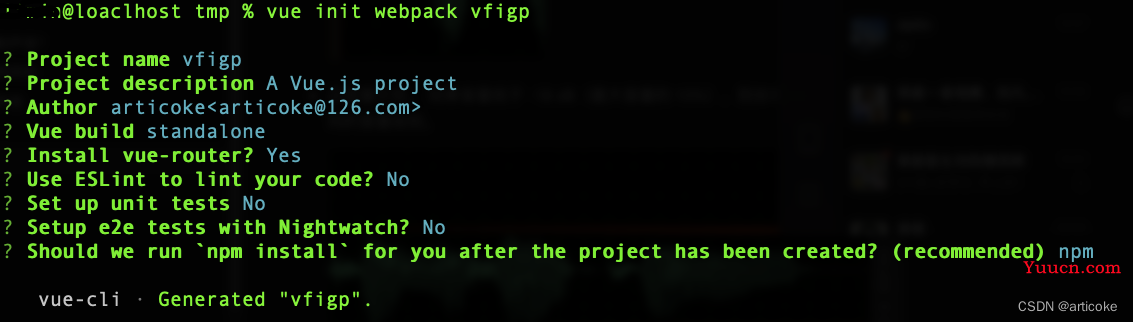
vue init webpack 工程名字 (工程名字不能用中文)安装参数说明:
Vue build ==> 打包方式,回车即可;
Install vue-router ==> 是否要安装 vue-router 要 Y 回车;
Use ESLint to lint your code ==> 是否需要 js 语法检测 不要 n 回车;
Set up unit tests ==> 是否安装 单元测试工具 不要 n 回车;
Setup e2e tests with Nightwatch ==> 是否需要 端到端测试工具 不要 n 回车;
6.安装依赖 ( 需要先进入项目目录 )
npm i
依赖安装完成后,项目会增加node_modules文件夹
7.启动项目
npm run dev