HTML布局(HTML Layout)简介
HTML布局(HTML Layout)是创建一个网站时需要考虑的情况,合理设计网页中内容的排列方式,让网页看起来更加合理、美观,能产生引人注目的视觉效果。页面布局一般包括:
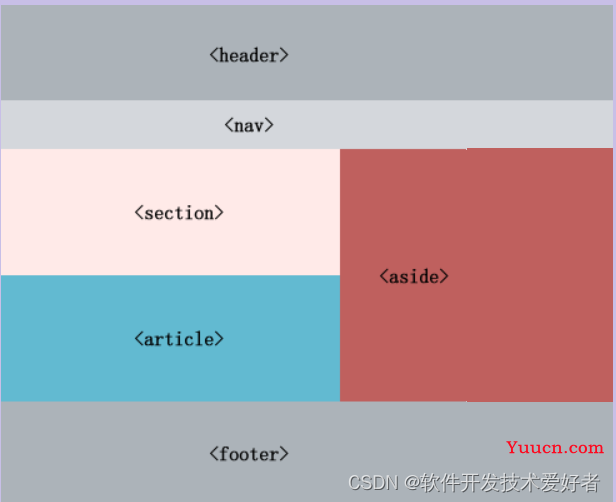
标题:前端的一部分,用于页面顶部。<header>标签用于在网页中添加标题部分。
导航栏:导航栏与菜单列表相同。它用于使用超链接显示内容信息。
索引/侧边栏:它包含其他信息或广告,并不总是需要添加到页面中。
内容部分:内容部分是显示内容的主要部分。
页脚:页脚部分包含联系信息和与网页相关的其他查询。页脚部分始终放在网页的底部。
为此HTML5 提供了一些布局元素(Layout Elements)用于定义页面不同部分:
|
标签(tag) |
说明 |
|
<header> |
用于定义整个网页的头部(页眉)信息,一般包含一些介绍性的内容,例如网站名称、logo 或者作者的信息。 |
|
<nav> |
用于定义网页中的导航栏(导航链接)。 |
|
<section> |
用于在网页中定义一个单独的部分(节),其中可以包含文本、图像、表格等等。 |
|
<article> |
用于定义文章或者其它独立的信息,代表一个页面中自成一体的内容,例如论坛的帖子、博客上的文章、一篇用户的评论等。 |
|
<aside> |
用于定义网页内容以外的部分,例如网页的侧边栏。 |
|
<footer> |
用于定义网页的底部(页脚),例如作者、版权等信息。 |
|
<details> |
用于定义一些详细信息,并且可以根据需要隐藏或显示这些详细信息。 |
|
<summary> |
用于为<details>标签定义标题(摘要)。 |
“HTML 标签参考手册” 可见:
https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element
https://www.w3schools.cn/tags/tag_article.asp

不同类型的网站、不同类型的页面往往有不同布局。
网站上网页布局,网站布局设计要点是要在美观与实用性之间取得平衡,没有一成不变的固定格式,不同类型的网站、不同类型的页面往往有不同布局,并且,需要综合考虑背景、导航条、图像、文字等的风格特色。
下面给出一些布局的原则:
网页布局的原则包括:协调、一致、流动、均衡、强调等,另外在进行网页布局设计的时候,需要考虑到网站页面的醒目性、创造性、造型性、可读性、和明快性等因素;
(1)协调:将网站中的每一个构成要素有效的结合或者联系起来,给浏览着一个既美观又实用的网页界面。
(2)一致:网站整个页面的构成部分要保持统一的风格,使其在视觉上整齐、一致。
(3)流动:网页布局的设计能够让浏览者凭着自己的感觉走,并且页面的功能能够根据浏览着的兴趣连接到其感兴趣的内容上。
(4)均衡:网页的布局设计要有序的进行排列,UI设计中网页的设计规范总结并且保持页面的稳定性,适当地加强页面的使用性。
(5)强调:把页面中想要突出展示的内容在不影响整体设计的情况下,用色彩搭配或者留白的方式将其最大限度地展示出来。
下面给出一简单示例源码
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width" />
<title>HTML页面布局测试</title>
</head>
<body>
<div id="container" style="width:500px">
<header>
<div id="header" style="background-color:#b5dcb3;">
<h1 style="margin-bottom:0;">网页主标题</h1></div>
</header>
<nav>
<div id="menu" style="background-color:#aaa;height:200px;width:100px;float:left;">
<b>侧边栏</b><br>
<a href="#">HTML</a><br>
<a href="#">CSS</a><br>
<a href="#">JavaScript</a></div>
</nav>
<section>
<div id="content" style="background-color:#eee;height:200px;width:400px;float:left;">
内容</div>
</section>
<footer>
<div id="footer" style="background-color:#b5dcb3;clear:both;text-align:center;">
页脚</div>
</footer>
</div>
</body>
</html>
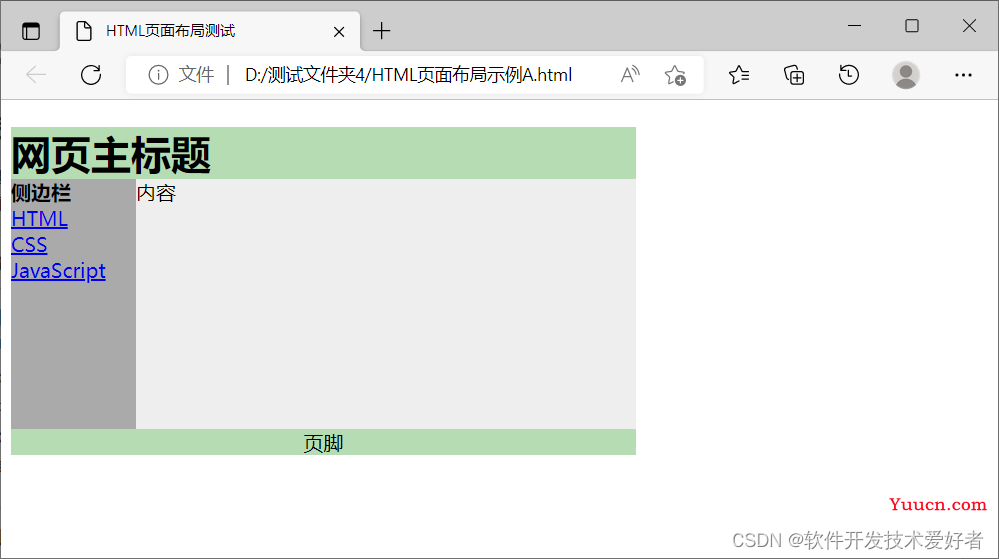
保存文件名为:HTML页面布局示例A.html,用浏览器打开,效果如下:

顺便说明<header>、<nav>、<section>等标签(标记,tag)不是必须的,也可以去掉:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width" />
<title>HTML页面布局测试</title>
</head>
<body>
<div id="container" style="width:500px">
<div id="header" style="background-color:#b5dcb3;">
<h1 style="margin-bottom:0;">网页主标题</h1></div>
<div id="menu" style="background-color:#aaa;height:200px;width:100px;float:left;">
<b>侧边栏</b><br>
<a href="#">HTML</a><br>
<a href="#">CSS</a><br>
<a href="#">JavaScript</a></div>
<div id="content" style="background-color:#eee;height:200px;width:400px;float:left;">
内容</div>
<div id="footer" style="background-color:#b5dcb3;clear:both;text-align:center;">
页脚</div>
</div>
</body>
</html>
保存文件名为:HTML页面布局示例B.html,用浏览器打开,效果和上面的一样。
进一步了解可见:
网页UI设计规范、布局及提升用户体验设计 - 知乎
html页面的布局技术有哪些-html教程-PHP中文网
https://www.jb51.net/web/18809.html