项目场景:
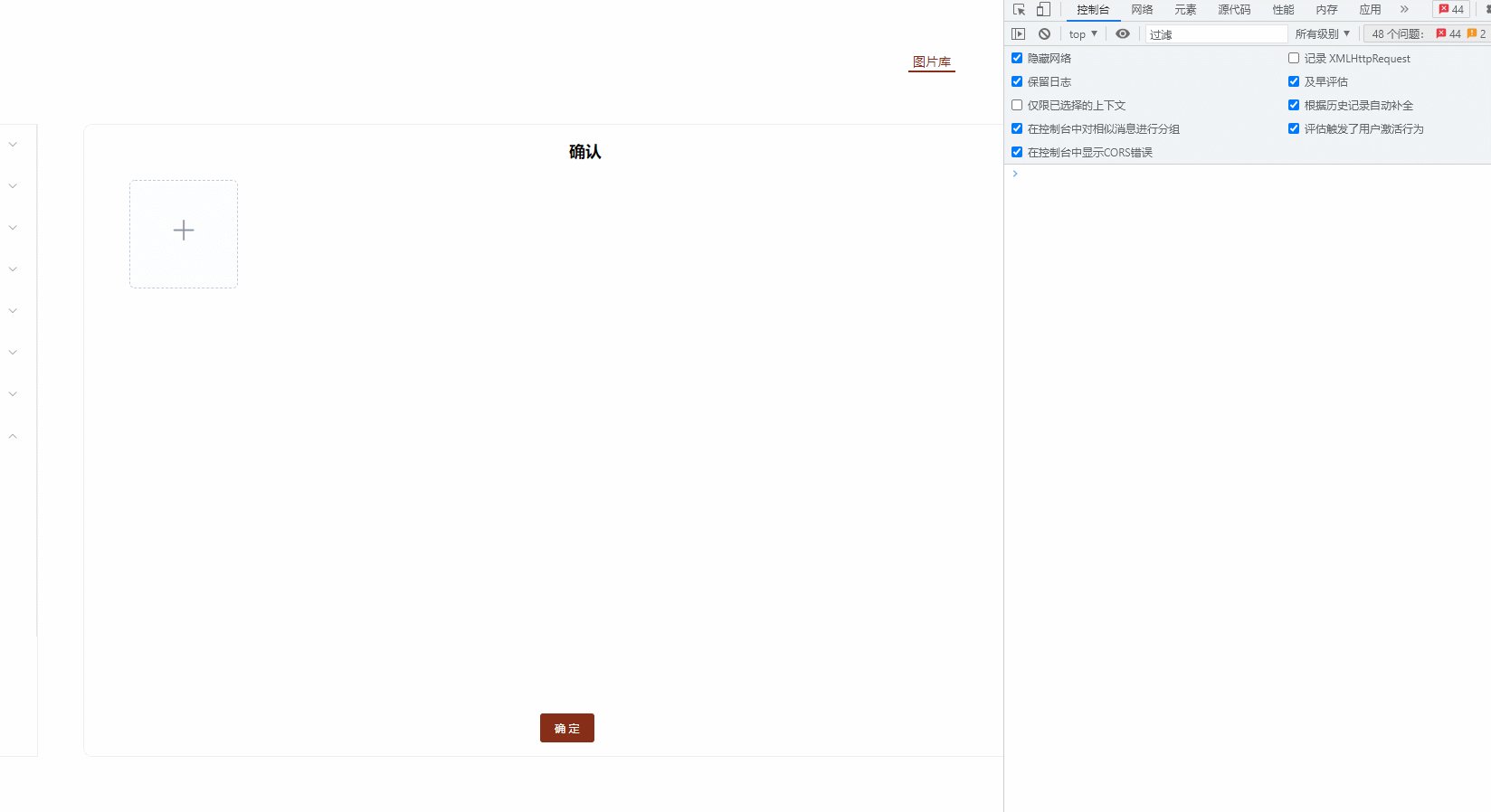
项目场景:项目中有一个文件上传的场景,使用el-upload组件进行上传,单图上传是正常,但是在进行批量上传时报了错。
问题描述
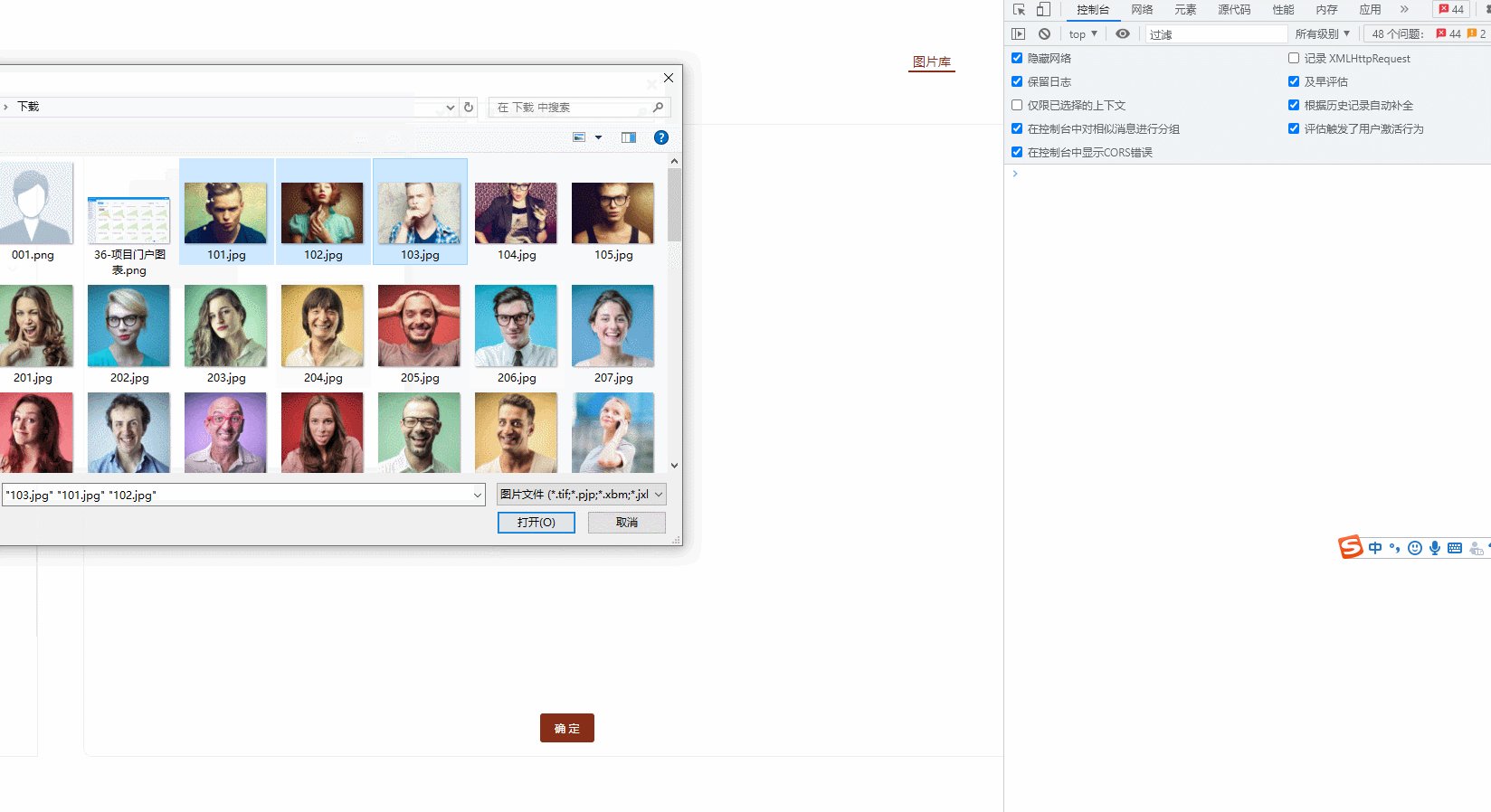
使用el-upload在进行多图批量上传时系统提示报错。
报错提示:
Uncaught TypeError: Cannot set properties of null (setting 'status')
at VueComponent.handleProgress (element-ui.common.js:29656:1)
at Object.onProgress (element-ui.common.js:29373:1)
at XMLHttpRequestUpload.progress (element-ui.common.js:29039:1)
原因分析:
在网上找了许多解决方案,有的说是因为el-upload组件file-list绑定的数组不可以手动修改,需要在on-success方法中使用另一个数组来存放文件,但实际操作下来还是有诸多问题,后来认真看了报错信息,思考是否跟文件上传时的状态有关。
在on-success方法中将fileList console.log出来
Success (res, file, fileList) {
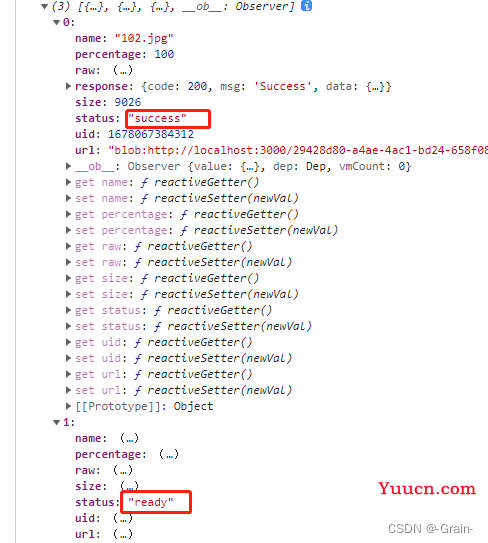
console.log(fileList, 'fileList')
}
发现当第一张上传完成时后面几张的status的值都为ready,是否在on-success中回传给file-list的值只取success状态下的呢?导致on-success只触发了一次,后面几张因为status问题而不往下执行了,于是决定使用every等所有图片状态都为success时再传值给file-list。
解决方案:
使用every等所有图片状态都为success时再传值给file-list
handleSuccess (res, file, fileList) {
if (res.code == 200) {
//参考如下代码即可
if (fileList.every(item => item.status == "success")) {
//由于fileList是所有的文件包含之前已上传过的,这里需要做区分(带response的即为新上传的)
fileList.map(item => {
item.response && this.fileList.push({ name: item.name, fileId: item.response.data.name, url: item.response.data.url });
})
}
this.$emit('input', this.fileList)
} else {
fileList.filter(o => o.uid != file.uid)
this.$emit('input', this.fileList)
this.$message({ message: res.msg, type: 'error', duration: 1500 })
}
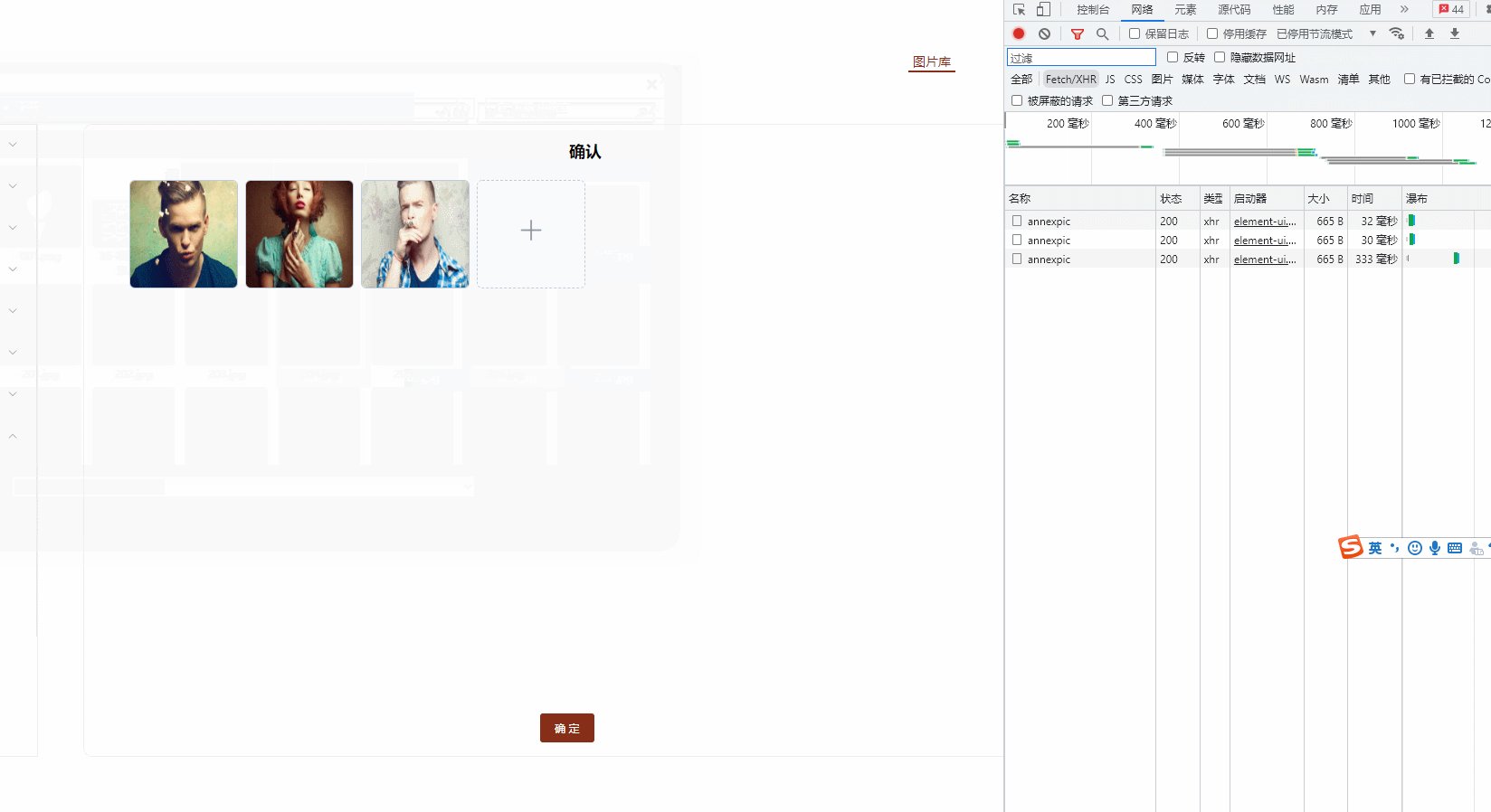
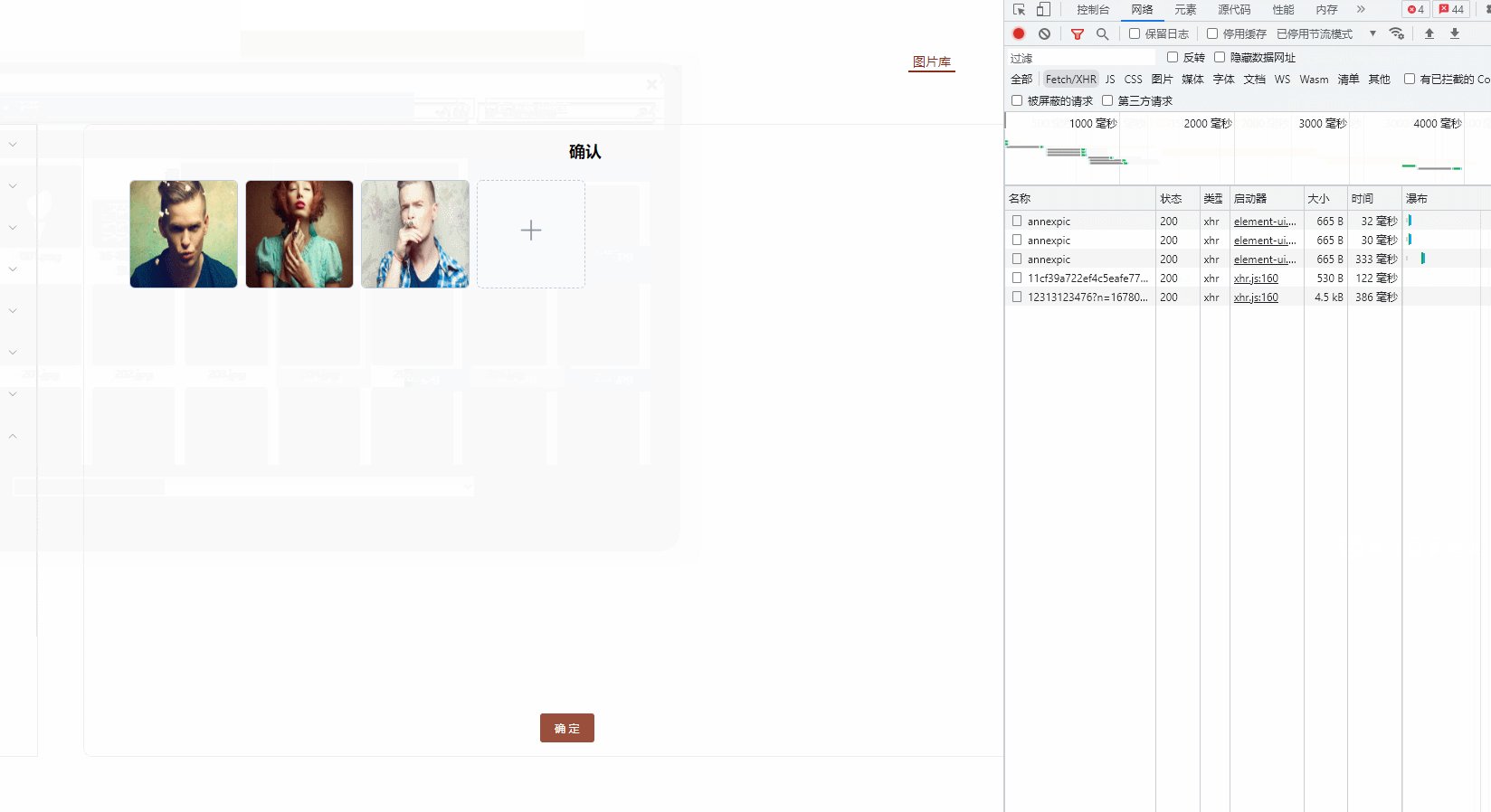
},最后效果如下: