HTML转EXE工具(HTM2EXE)最初发布于2022-08-17。可以将Web前端转换成Windows32或者64的EXE执行程序。当时由于时间紧,未能进行优化,特别是浏览器采用的是IE内核,所以使用起来会有一些兼容性问题,当时就记录了需要改进的地方是争取使用谷歌的Chromium浏览器,今天时机已经成熟,新版本已经改成微软的WebView2(Chromium) 内核。而且使用的是长青版WebView2,微软会自动升级,就不会存在兼容性问题。

下载地址: HTMLEXE.zip(无需积分、无需积分,无需积分)
一、新版本功能及改进(红色新版改进):
|
序号 |
功能及改进列表 |
|
1 |
可以将Web前端转换成Windows32或者64的EXE执行程序 |
|
2 |
所有的HTML或者javascript或者css程序都不会在电脑磁盘中出现 |
|
3 |
使用最新WebView2(Chromium) 内核 |
|
4 |
优化右键上下文菜单,禁用获取代码等菜单 |
|
5 |
工具及生成的EXE程序都支持4K显示(H_DPI)及普通显示 |
|
6 |
生成的EXE文件进行了压缩,比原来版本大小缩减超过50% |
|
7 |
支持程序图标自定义 |
|
8 |
支持程序标题自定义 |
|
9 |
支持设置程序版本以及产品名称 |
|
10 |
支持设置程序置顶 |
|
11 |
支持设置程序不可更改界面大小 |
|
12 |
支持设置程序只运行一个实例 |
二、支持平台:
-
Windows 11
-
Windows 10
-
Windows 10 IoT 企业版 LTSC x32 2019
-
Windows 10 IoT 企业版 LTSC x64 2019
-
Windows 10 IoT 企业版 21h1 x64
-
Windows Server 2022
-
Windows Server 2019
-
Windows Server 2016
WebView2 运行时版本 109 是支持以下 Windows 版本的最终版本。 WebView2 运行时和 SDK 版本 110.0.1519.0 及更高版本不支持这些操作系统。
-
Windows 8/8.1
-
Windows 7
-
Windows Server 2012 R2
-
Windows Server 2012
-
Windows Server 2008 R2
三、操作说明(只需3步):
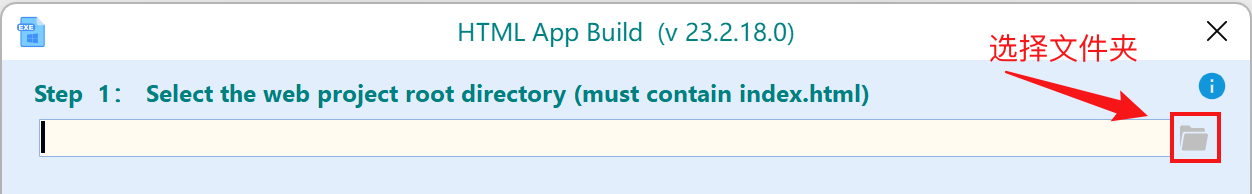
第一步:选择Web项目的根目录;
Web项目总有根目录,一般index.html就位于根目录,选择这个目录就可以。选择的方式有两种,一种是通过文件夹选择,一种是拖动文件夹到程序窗口中。
-
通过文件夹选择:只能选择包含Web项目根目录的文件夹

双击编辑框也会弹出选择Web更目录的选择框。
-
拖动文件夹到程序窗口:可以拖动包含Web项目根目录的文件夹或者index.html文件
在Windows的文件管理器中,鼠标按下Web项目的根文件夹或者index.html文件,直接拖到到程序窗口上。
以上两种方式,无论哪种方式选择之后,系统都会自动在根目录下(包括任何子目录)中查找index.html文件,如果没有找到,就说明这不是Web项目目录,程序就不会接收这个目录,否则就选择成功。
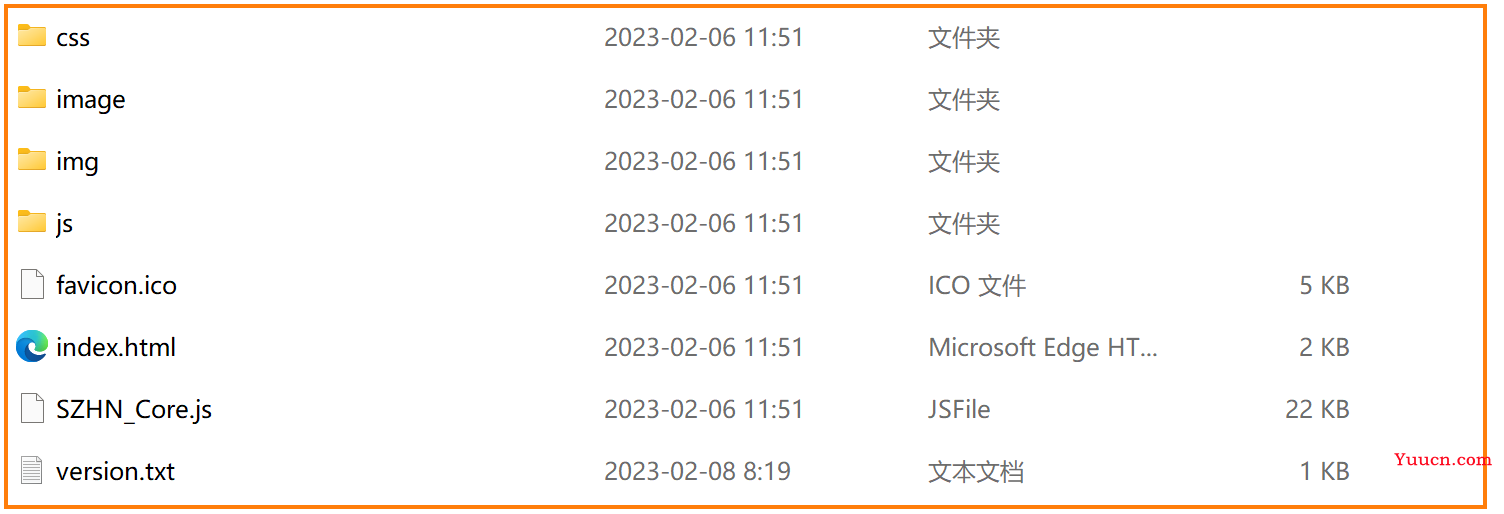
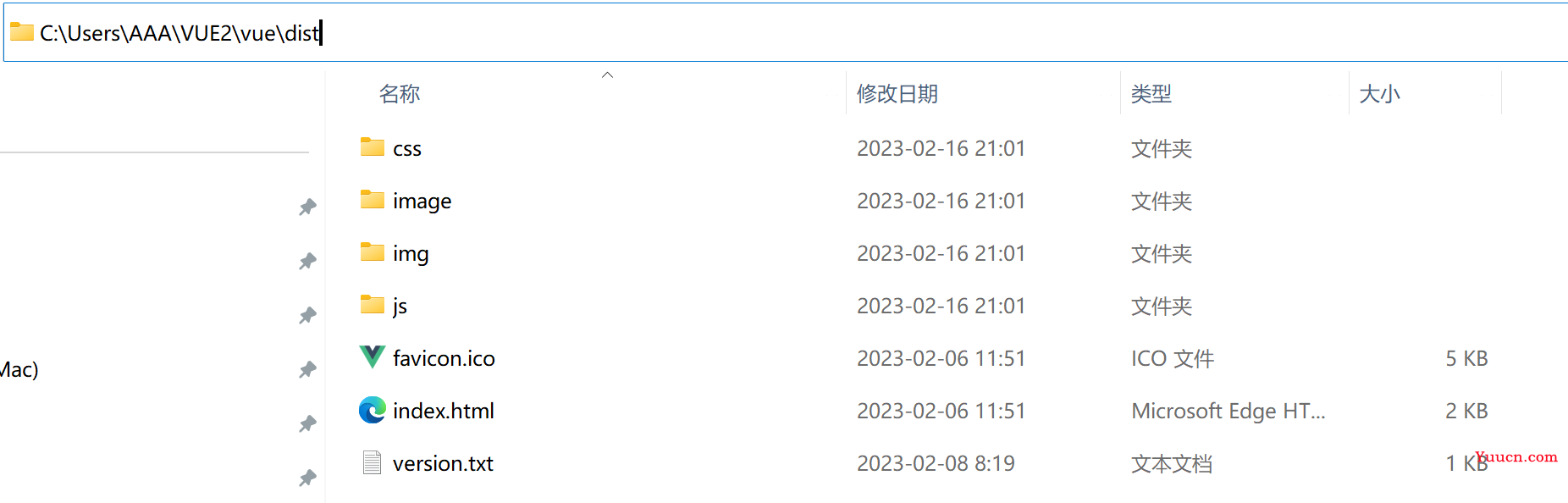
例如常见的vue目录:

对于上述目录,其包含的css、image、img、js等目录会自动打包到程序中(包括目录内的所有文件及子目录),文件favicon.ico、index.html、SZHN_Core.js、version.txt等也会打包到到程序中。但是当前目录的上一级目录都不会涉及,因此如果html或者js文件中引用有上一级目录中文件的,都会出现找不到文件的错误。所以开发Web的时候,需要注意Web文件根目录的设置!如果出现这种情况,就把上一级目录设置成Web项目的根目录。
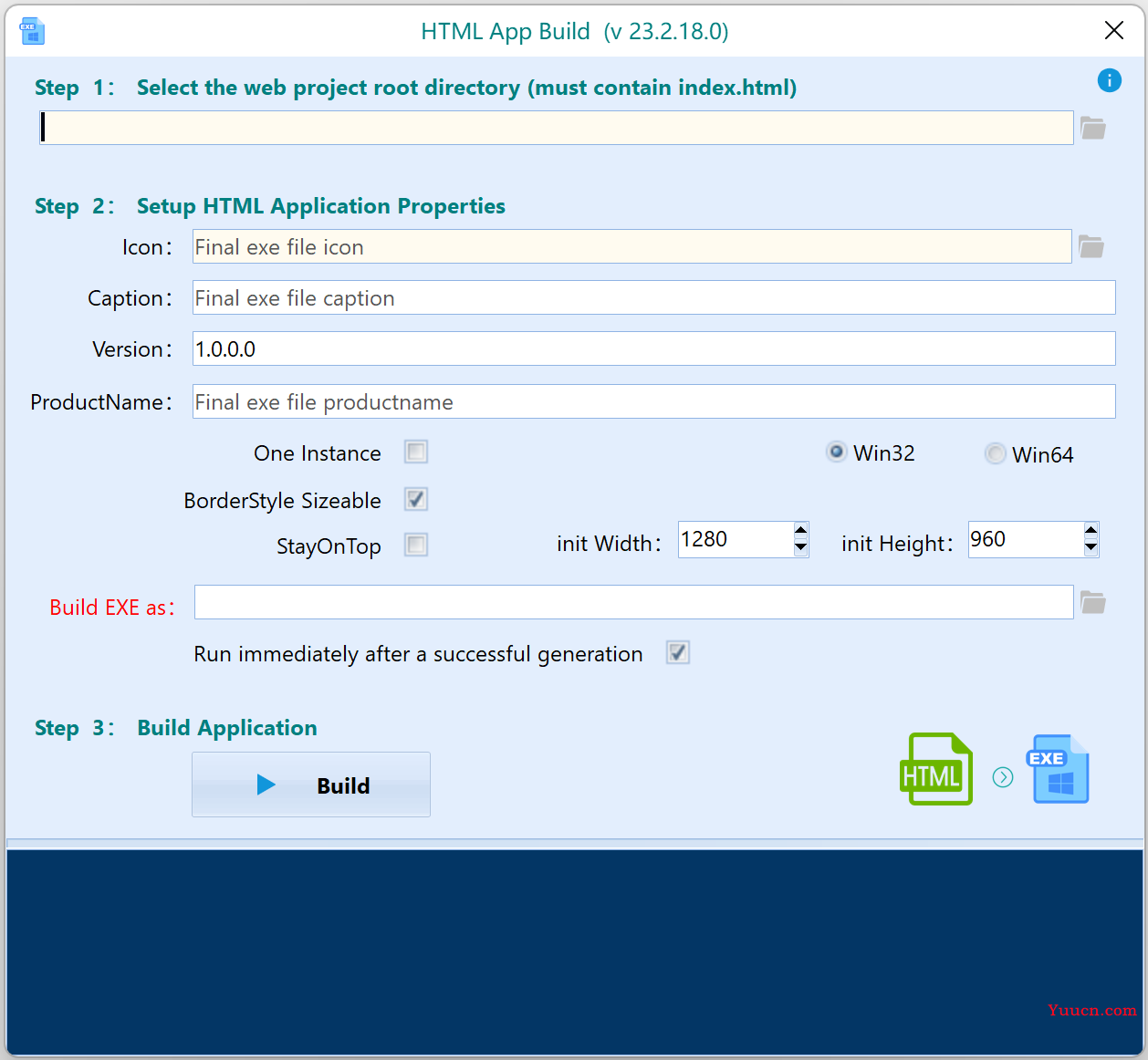
第二步:设置生成的程序参数属性;
icon:设置程序的图标,需要提供一个ico文件;在windows文件夹中可以直接拖动.ico文件到程序窗口,这样就不需要选择文件。
Caption: 程序的标题,窗口标题,如果不设置则使用默认标题
Version: 版本信息,最终生成的程序的版本;
ProductionName:程序名称,在查看程序的属性时可以看到;
One instance:表示程序只能启动一个实例,不能同时运行多个;
BorderStyle Sizeable:程序是否可以鼠标扩大缩小;
StayOnTop:程序是否始终置顶,如果置顶,其他程序将不能覆盖(除非正在显示帮助信息);
init Width (init Height):生成程序的原始窗口大小,默认1280X960;
Win32\Win64:选择生成的是Win32程序还是Win64程序;
Build EXE as:设置生成的EXE文件名称;
Run immediately after a successful generation:生成完成后是否立即运行;
第三步:构建EXE程序;

按下Build键,立即进行构建!
四、关于Web项目目录说明
对于正常的Web项目,举例vue项目(其它框架项目类似),一般目录结构如下:

对于上面的样例目录结构,dist目录就是根目录了, 如果选择或者拖动文件夹就选择 dist 是最佳的。当然如果选择dist的上级 vue文件夹或者选择上上级VUE2文件夹都可以的,只是这样就会把他们上级下面可能包含的一些与项目无关的文件夹也打包,这样就不是我们期望的。如果直接拖动index.html也是没有问题的。
如果没有使用框架的Web项目,确认选择到了根目录即可!
五、常见问题:
-
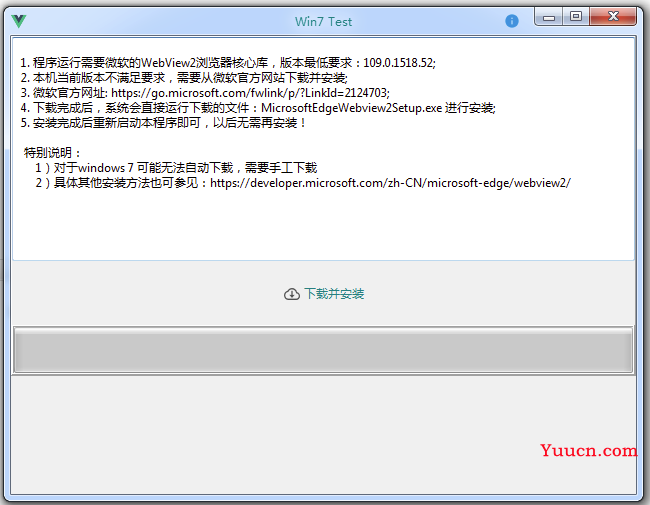
生成程序在windows 7中运行后出现如下界面:

这是因为windows 7没有安装微软的WebView2长青版库,可以尝试下载并安装,如果不能正常下载,请手工到如下地址下载并安装即可。
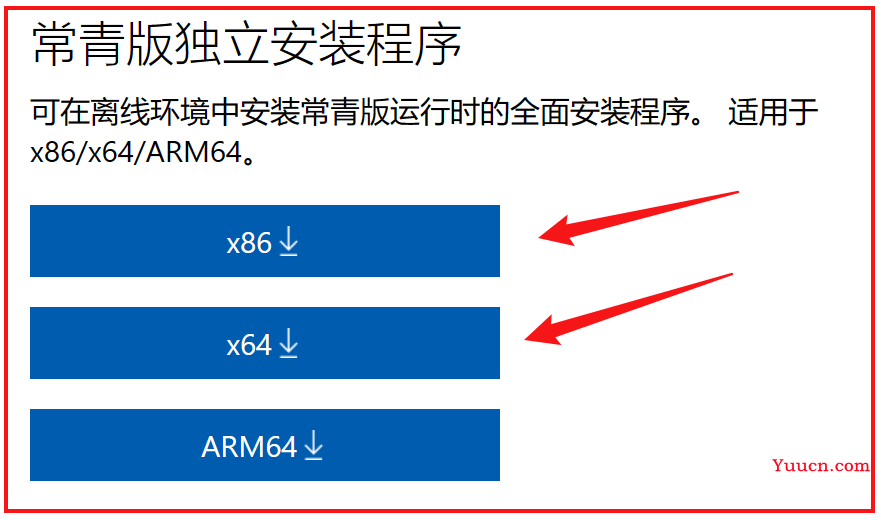
-
微软官方安装包:X86/X64

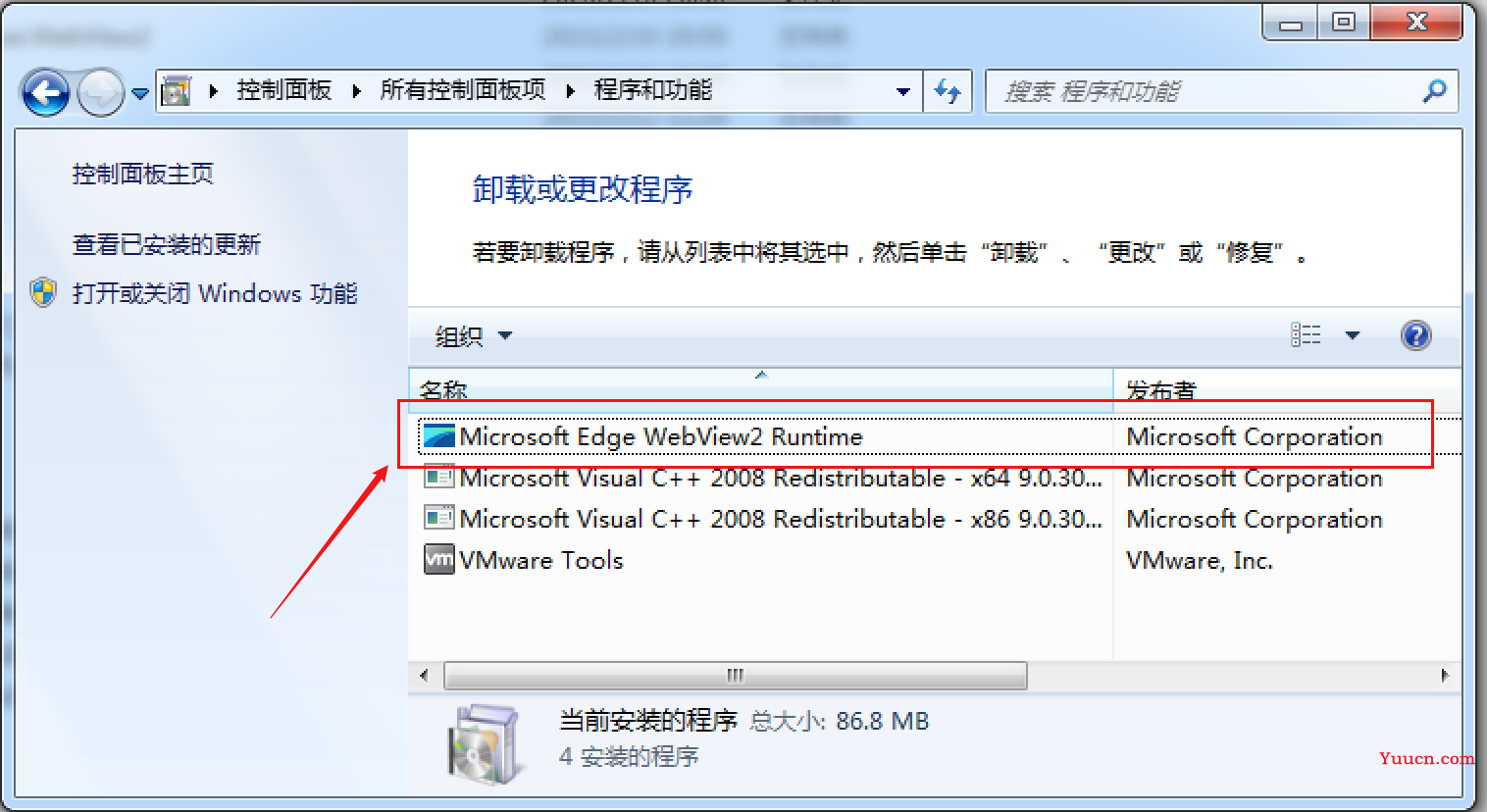
安装成功后,在控制面板中可以看到如下安装程序即算成功:

-
有网友反应说只能显示HTML,不能使用js或者css
原因是在开发Web引用的时候,所有文件都不能是index.html文件所在目录的上级目录,这样系统打包的时候就无法打包到,所以就无法访问。一般情况下,不会出现这种情况,但是有些应用可能存在这样的目录结构,这就需要先调整好原来的Web目录,才能将HTML转换成EXE文件。
检查目录是否合适的最简单办法,就是如果放到网站上能访问,本程序就能生成EXE文件。
六、下载链接:
-
HTML2EXE.exe (已于2023-02-19上传成功)
-
HTML2EXE.zip(已于2023-03-10上传成功,无需积分,无需积分,无需积分)
七、本程序那些知识点:
|
序号 |
知识点 |
说明 |
|
1 |
EXE程序附加信息 |
如何正确在一个EXE文件中添加自定义信息 |
|
2 |
动态压缩文件夹 |
如何在Delphi程序中动态压缩,解压缩文件夹 |
|
3 |
实现WebServer |
在Delphi中实现WebServer功能 |
|
4 |
动态更改EXE资源 |
如何自定义实现更改EXE的资源信息,包括版本信息等 |
|
5 |
自动加载WebView2 |
Delphi中实现动态加载浏览器核心WebView2(Chromium) |
|
6 |
实现WebView2自定义菜单 |
实现浏览器右键上下文菜单自定义 |
|
7 |
自定义光标 |
动态实现自定义光标显示 |
|
8 |
TTask线程运行 |
通过TTask实现线程运行,并与主进程同步 |
|
9 |
程序单进程 |
完美通过delphi实现程序单进程,如果第二次启动,则自动打开前一次的进程 |
|
10 |
Log日志信息彩色显示 |
通过RichEdit实现Log信息彩色显示并自动滚动 |
2023-02-19 上传下载资源,全部完成!
2023-03-10 补充无需积分资源下载连接!
特别说明:
如果生成的EXE文件遇到360误报为木马,请将程序加入到360的白名单中,这样就不会有提示误报了。请参考:360管家误报错木马文件如何解决? (up135.com)
2023-05-12 有人反馈说生成的EXE文件360报木马程序!