目录
摘 要 1
Abstract 1
1 绪论 1
1.1 选题背景 1
1.2 国内外发展状况 1
1.3 选题的目的 1
1.4 研究手段及意义 1
2相关技术简介 3
2.1Jsp技术介绍 3
2.2 MyEclipse简介 4
2.3 数据库技术 4
2.3.1 数据库的体系结构 4
2.3.2 数据库管理系统(DBMS) 5
2.3.3 Mysql数据库 5
2.3.4 MySQL特点特性 7
2.3.5 MySQL数据库应用环境 7
2.4 JAVA概述 7
2.5 J2EE技术 7
2.6 B/S结构 8
2.7 Tomcat服务器 10
2.8 Web技术 10
3 系统需求分析 11
3.1 需求分析 11
3.1.1 设计的原则 11
3.1.2 系统设计目标 11
3.2 系统可行性分析 11
3.2.1 经济可行性分析 12
3.2.2技术可行性分析 12
3.3 用户需求 12
3.4 系统功能需求概述 13
3.5 运行环境 13
4 系统概要设计 15
4.1 概要设计的概论 15
4.2 架构设计 15
4.3 系统功能结构图及分析 15
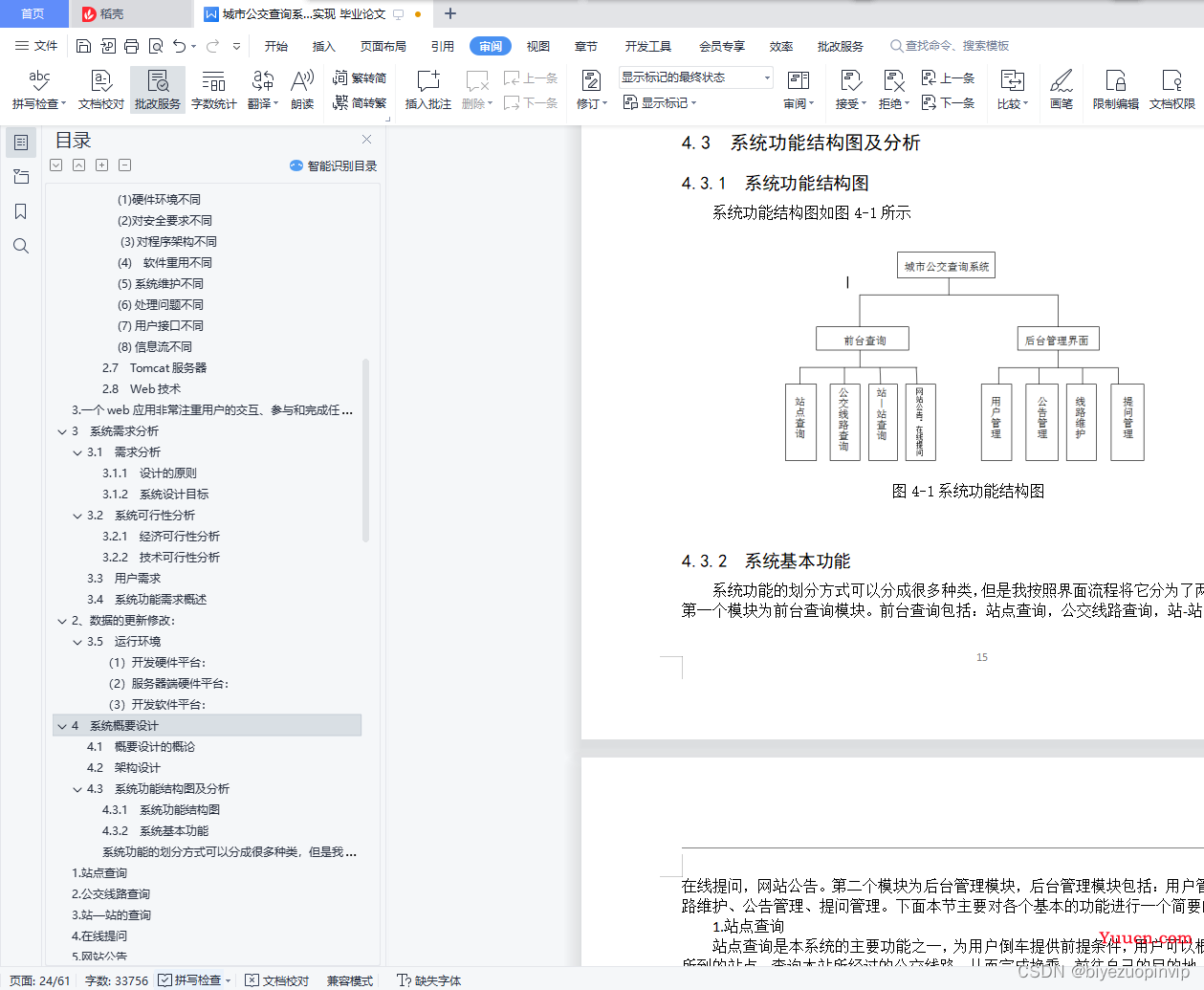
4.3.1 系统功能结构图…………………………………………………………………………………………………15
4.3.2 系统基本功能………………………………………………………………………16
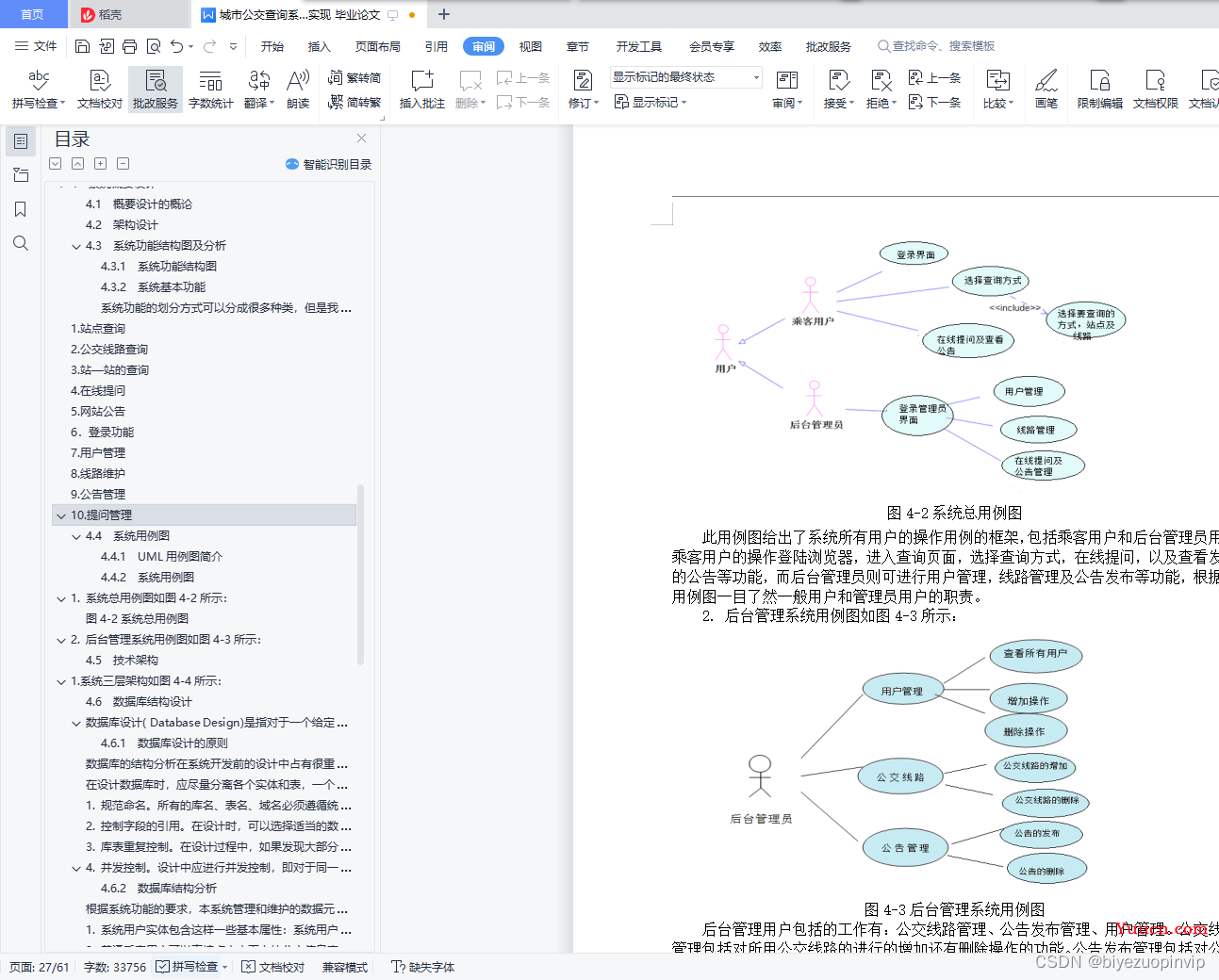
4.4 系统用例图 17
4.4.1 UML用例图简介 17
4.4.2 系统用例图 18
4.5 技术架构 19
4.6 数据库结构设计 19
4.6.1 数据库设计的原则 19
4.6.2 数据库结构分析 19
4.6.3 数据库概念模型 20
4.6.4 部分数据库数据表字段设计 21
5 系统详细设计 24
5.1 系统数据库连接配置 24
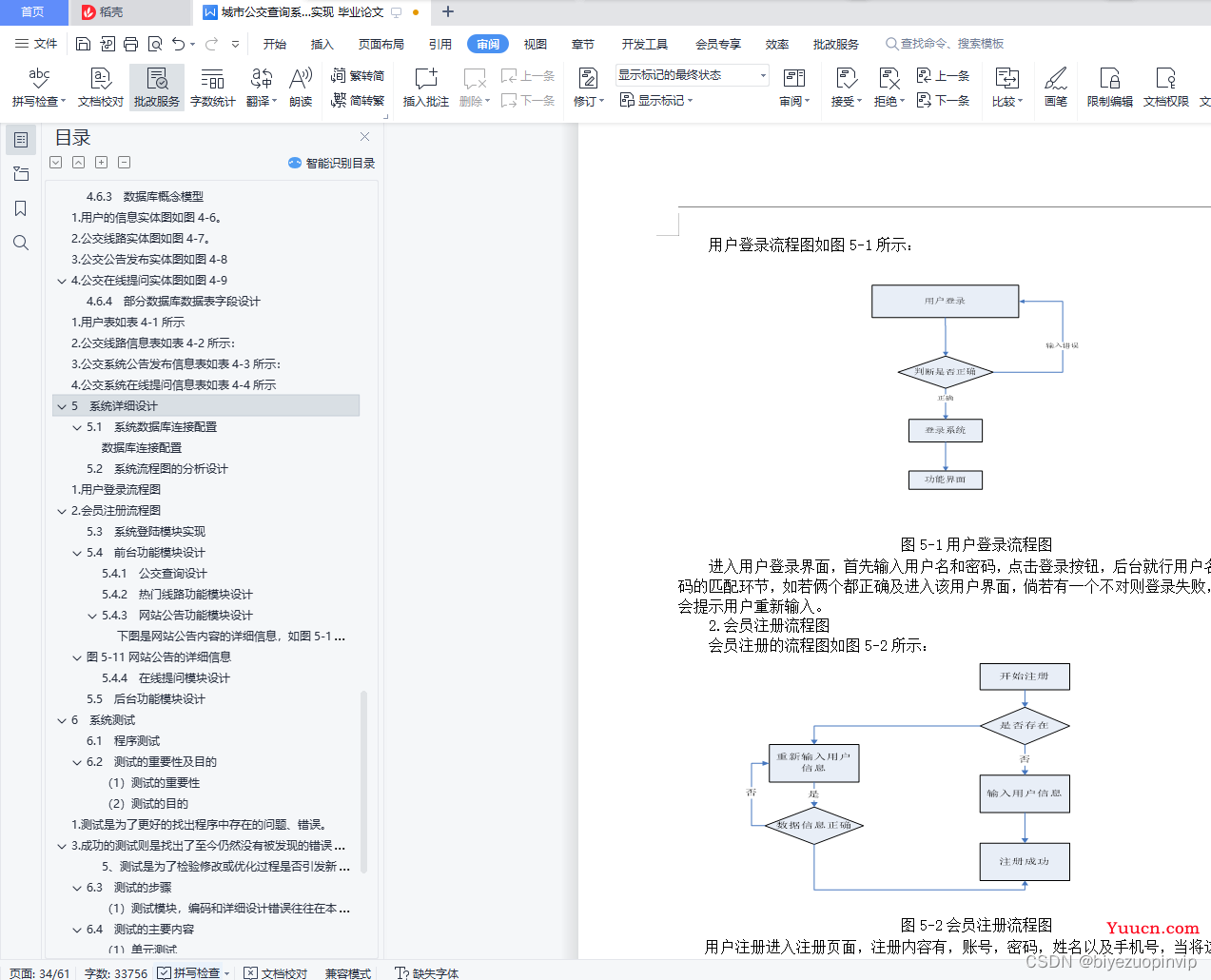
5.2 系统流程图的分析设计……………………………………………………………………25
5.3 系统登陆模块实现 26
5.4 前台功能模块设计 27
5.4.1 公交查询设计 27
5.4.2 热门线路功能模块设计 29
5.4.3 网站公告功能模块设计 29
5.4.4 在线提问模块设计 30
5.5 后台功能模块设计 30
6系统测试 33
6.1 程序测试 33
6.2 测试的重要性及目的 33
6.3 测试的步骤 34
6.4 测试的主要内容 34
6.4.1 功能测试 35
6.4.2 可用性测试 37
6.4.3 性能测试 38
6.5 测试结论 38
总结与展望 39
参考文献 40
致 谢 42
3 系统需求分析
3.1 需求分析
软件需求是指用户对目标软件系统在功能、行为、性能、设计约束等方面的期望。通过对应问题及其环境的理解与分析,为问题涉及的信息、功能及系统行为建立模型,将用户需求精确化、完全化,最终形成需求规格说明,这一系列的活动即构成软件开发生命周期的需求分析阶段。
需求分析是介于系统分析和软件设计阶段之间的桥梁。一方面,需求分析以系统规格说明和项目规划作为分析活动的基本出发点,并从软件角度对它们进行检查与调整;另一方面,需求规格说明又是软件设计、实现、测试直至维护的主要基础。良好的分析活动有助于避免或尽早剔除早期错误,从而提高软件生产率,降低开发成本,改进软件质量。
3.1.1 设计的原则
- 可用性原则。开发此系统本着以方便乘客查询准确的公交信息和方便用户对公交系统合理安排调度为原则。
- 可靠性原则。必须为管理员和用户提供安全的服务,尤其是要保证从 Internet 上可以访问到的后台用户管理,公交信息管理等功能的安全性。
- 友好性原则。使城市公交信息查询系统的操作上要求简单方便,便于用户和管理员掌握。
- 可维护性原则。能够对用户提出的相关的需求对该软件进行相关的修改和维护。
3.1.2 系统设计目标
(1)分析国内外公共交通建设及公交查询的研究现状和特点,简述学者在公交网络路径算法研究的发展历程;
(2)分析系统的需求。研究乘客出行的心理和行为,包括乘客获取公交信息的 途径、关注的信息、出行的考虑因素等,从用户角度分析得到系统需要完成的目标 和功能;
(3)设计系统的总体框架。介绍系统的开发环境和流程,从总体上设计系统的 功能,根据系统功能划分子模块,并详述每部分需要完成的功能,设计数据库;
(4)查找了解现有公交查询系统的网络路径最优算法。分析城市的公交线路特点,通过对地理公交网络的抽象,建立了公交网络的路径模型,并在此模型基础上,探讨了公交网络的最优路径算法。
(5)详述系统的设计与实现过程。对系统各模块的具体实现和结果给出了清晰的说明,以拟定的路线为实验数据,给出了查询的结果分析;
(6)总结了查询系统的特点以及一些不足之处,并对系统的改进作了展望。
3.2 系统可行性分析
可行性分析包括现有的条件和解决的问题,研究方法的分析,采用的技术路线,实验方案的可行性。现有的条件是:对城市公交查询系统的研究和体会,本人计算机完备的软硬件,对文献资料的准备。要解决的问题是实现页面的设计,数据库的建立,数据库连接和创造,每一个表的文件上传功能。
3.2.1 经济可行性分析
由于本系统属于小规模管理使用的系统,整个系统比较小,因此开发成本不是特别大。本人独立完成了整个开发过程,实现全部的开发任务只需要一台PC机和上述的各种软件。由于PC机是我原有的,而且无需专门升级硬件;而在网上又可以免费下载各种软件,因此,整个开发成本较小,这也为我们提供了非常大的方便,可以进一步完善网站。在使用成本上,连接国际互联网上的计算机,用户只需要拥有一台能够了,在世界的任何一个角落使用网站所有功能和服务只需要通过注册就行了。并且没有很高的要求计算机的硬件,软件方面也没有别的要求,访问与使用具有广泛性。因此,从经济可行性分析来看,这个系统体现了经济实惠,但是功能强大的特点。
3.2.2 技术可行性分析
本课题使用的是Java技术,开发平台选用MyEclipse,MyEclipse有这完整配备的功能,便于初学者使用还有代码提示,让我使用更加得心应手。在决定好编程框架后,再说用Java语言编码的优点:效率高、可重用性强、代码量少等。同时,使用的数据库是MySQL,开源的MySQL增添了可视化和稳定化的优点,而且安全方面也做得很好,更别说它的强大的保存数据功能以及查询数据功能。
3.3 用户需求
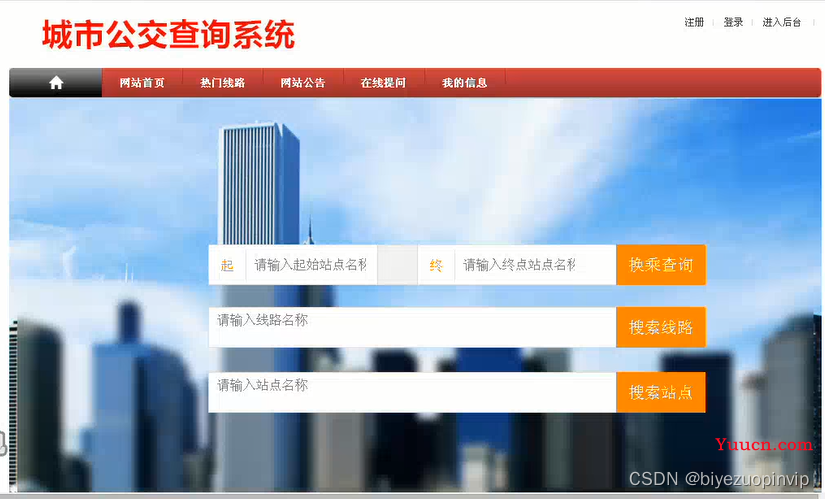
要设计一个良好的公交查询系统,就必须首先明确该应用环境对系统的要求。公交查询系统的应用背景为:方便市民搭乘公交车出行。所以乘客可以通过对车站站点查询、公交线路查询、站-站查询三种查询形式。同时设有管理员管理界面,负责添加、修改、删除指定的公交线路信息,为了更好的适应公交查询系统的实时性,使本系统更加完善,能更好的为用户所利用,我觉得还设计了在线提问和网站发布公告功能,在线提问能很好,很快的知道市民对公交查询系统的意见和一些对线路上不明确的提问,而网站发布功能则能更好的帮助政府和公交公司发布新闻和紧急情况,方便市民的知晓。因此,该系统需满足以下几方面需求:
查询功能:系统需要提供几种不同方式的查询手段,包括根据公交线路、日常站点、和任意两个站点查询乘车路线。其次,采用算法查找任意两个站点之间的乘车路线。具体功能如下所述: - 根据公交站点进行相应的信息查询。
- 根据公交线路进行相应的信息查询。
- 通过选择任意两个站点,完成两站点之间最短乘车路线查询。
用户管理功能:主要是删除用户信息和修改用户基本信息;
后台车次管理功能主要包含添加车次和站点功能、更新车次和站点功能、删除车次和站点功能,这样做到系统实时更新,为用户查询提供更为准确的信息。具体如下: - 完成车次和站点添加功能。
- 完成车次和站点更新功能。
- 完成车次和站点删除功能。
- 用户登录验证功能。
- 用户注册信息功能。
- 用户注销功能。
- 删除用户信息功能。
在线提问功能:在线提问主要包括用户对公交线路疑惑的问题发布,旨在让市民和政府和共同为提出疑问的市民进行解决和讨论。
网站公告发布功能:进行一些实时新闻的发布,包括线路的绕行,公交车价格的调整,以及一些实时的路况信息,均可通过此来查询,旨在为用户提供一个实时的,便捷的公交插叙系统。
3.4 系统功能需求概述
需求分析就是分析用户的需要与要求。如果需要评估的结果准确地反映用户的实际需求,这将直接影响到方案设计的整个阶段,而且对系统的使用产生影响。着眼于需求评估是完成调查,收集和研究,并可能受到影响的数据管理和安全信息的需求的过程。一般使用者都相对缺少相关的计算机方面的知识,并且可以确定计算机是否可以为自己做什么,不能做什么,所以无法非常准确的去表达自己的需求,但是他们是最终的用户,他们的需求才是最终的需求,但是技术人员缺少用户的专业方面的知识,不是很容易理解到用户的真正需求,有时候可能还会误解到用户的需求;新的硬件和软件技术的出现也会让系统的业务需求得打变化。所以技术人员必须要使用一些得到的方法来保证可以与用户不断的交流这样才可以确定用户最终的需求。通过与用户不断深入地进行交流,了解到目前系统存在的主要问题。
需要研究是从用户分析和细化的信息,在功能和性能上有描述。它是软件开发过程中的第一阶段的一部分,主要任务是要了解你需要什么,什么应做的工作,以确定系统的,因此在目标系统提出完整,准确,清晰,具体的要求,并表示以书面形式唤醒。
软件的用户界面是与该对象最直接的接触,包括是否允许用户简单,方便使用,该请求的响应时间,对整体的用户感受有很大落差。
要设计一个良好的公交查询系统,就必须首先明确该应用环境对系统的要求。公交查询系统的应用背景为:方便市民搭乘公交车出行;手动(目前)、自动(将来)、及时更新查询数据。因此,该系统需满足以下几方面需求:
1、查询功能:系统需要提供几种不同方式的查询手段,以实现灵活方便地管理整个系统。
2、数据的更新修改:
更新:系统允许管理员级别的用户对数据进行更新、修改并且存盘操作;
编辑:系统允许管理员级别的用户对数据进行编辑、删除的操作,保证现库的真实性与实时性。
系统采用B/S模式。整个系统最关键的就是数据库系统,一个强大的数据库可以支持完善一个优秀的软件设计,本文转载自http://www.biyezuopin.vip/onews.asp?id=11189通过软件系统与数据库系统的连接来实现通过软件界面观察和处理操作数据
3.5 运行环境
本系统是一个WEb版的应用程序,需要在服务器上部署中间件Tomcat、MySQL数据库,其他的客户端通过网络进行访问该服务器即可。
(1)开发硬件平台:
CPU:酷睿双核 3.2GHZ
内存:4G以上
硬盘:500GB
(2)服务器端硬件平台:
服务器参考配置:Intel Xeon Quad Core E5530 80W 2.40GHz/5.8GT/8MB Cache, 2x2GB DDR3-1066MHz, 2.5in HS 146GB SAS,HS 675W PSU, ServeRAID MR10i(RAID 5), 2*Giga Ethernet,Light Path, CD-RW/DVD Combo, 1U,3 Years Onsite Next Business Day. 146GB 10K 6Gbps SAS 2.5" SFF Slim-HS HDD x3550M2/x3650M2/HS22
(3)开发软件平台:
操作系统:Window 8 或Win 7均可
数据库:Mysql
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<%
String menu = (String)request.getAttribute("menu");
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>我的UI我做主</title>
<link href="<%=path %>/resource/lib/ligerUI/skins/Aqua/css/ligerui-all.css" rel="stylesheet"
type="text/css" />
<link rel="stylesheet" type="text/css" id="mylink" />
<script src="<%=path %>/resource/lib/jquery/jquery-1.9.0.min.js" type="text/javascript"></script>
<script src="<%=path %>/resource/lib/ligerUI/js/ligerui.all.js" type="text/javascript"></script>
<script src="<%=path %>/resource/lib/ligerUI/js/plugins/ligerTab.js"></script>
<script src="<%=path %>/resource/lib/jquery.cookie.js"></script>
<script src="<%=path %>/resource/lib/json2.js"></script>
<script type="text/javascript">
var tab = null;
var accordion = null;
var tree = null;
var tabItems = [];
$(function() {
//布局
$("#layout1").ligerLayout({
leftWidth : 190,
height : '100%',
heightDiff : -34,
space : 4,
onHeightChanged : f_heightChanged
});
var height = $(".l-layout-center").height();
//Tab
$("#framecenter").ligerTab({
height : height,
showSwitchInTab : true,
showSwitch : true,
onAfterAddTabItem : function(tabdata) {
tabItems.push(tabdata);
saveTabStatus();
},
onAfterRemoveTabItem : function(tabid) {
for (var i = 0; i < tabItems.length; i++) {
var o = tabItems[i];
if (o.tabid == tabid) {
tabItems.splice(i, 1);
saveTabStatus();
break;
}
}
},
onReload : function(tabdata) {
var tabid = tabdata.tabid;
addFrameSkinLink(tabid);
}
});
//面板
$("#accordion1").ligerAccordion({
height : height - 24,
speed : null
});
$(".l-link").hover(function() {
$(this).addClass("l-link-over");
}, function() {
$(this).removeClass("l-link-over");
});
//我的菜单
$("#mytree").ligerTree(
{
data :<%=menu%> ,
checkbox : false,
slide : false,
nodeWidth : 120,
attribute : [ 'nodename', 'url' ],
render : function(a) {
if (!a.isnew)
return a.text;
return '<a href="<%=path %>/resource/' + a.url + '" target="_blank">'
+ a.text + '</a>';
},
onSelect : function(node) {
if (!node.data.url)
return;
if (node.data.isnew) {
return;
}
var tabid = $(node.target).attr("tabid");
if (!tabid) {
tabid = new Date().getTime();
$(node.target).attr("tabid", tabid)
}
f_addTab(tabid, node.data.text, node.data.url);
}
});
function openNew(url) {
var jform = $('#opennew_form');
if (jform.length == 0) {
jform = $('<form method="post" />').attr('id', 'opennew_form')
.hide().appendTo('body');
} else {
jform.empty();
}
jform.attr('action', url);
jform.attr('target', '_blank');
jform.trigger('submit');
}
;
tab = liger.get("framecenter");
accordion = liger.get("accordion1");
tree = liger.get("tree1");
$("#pageloading").hide();
css_init();
pages_init();
});
function f_heightChanged(options) {
if (tab)
tab.addHeight(options.diff);
if (accordion && options.middleHeight - 24 > 0)
accordion.setHeight(options.middleHeight - 24);
}
function f_addTab(tabid, text, url) {
tab.addTabItem({
tabid : tabid,
text : text,
url : url,
callback : function() {
//addShowCodeBtn(tabid);
addFrameSkinLink(tabid);
}
});
}
function addShowCodeBtn(tabid) {
var viewSourceBtn = $('<a class="viewsourcelink" href="javascript:void(0)">查看源码</a>');
var jiframe = $("#" + tabid);
viewSourceBtn.insertBefore(jiframe);
viewSourceBtn.click(function() {
showCodeView(jiframe.attr("src"));
}).hover(function() {
viewSourceBtn.addClass("viewsourcelink-over");
}, function() {
viewSourceBtn.removeClass("viewsourcelink-over");
});
}
function showCodeView(src) {
$.ligerDialog.open({
title : '源码预览',
url : '<%=path %>/resource/dotnetdemos/codeView.aspx?src=' + src,
width : $(window).width() * 0.9,
height : $(window).height() * 0.9
});
}
function addFrameSkinLink(tabid) {
var prevHref = getLinkPrevHref(tabid) || "";
var skin = getQueryString("skin");
if (!skin)
return;
skin = skin.toLowerCase();
attachLinkToFrame(tabid, prevHref + skin_links[skin]);
}
var skin_links = {
"aqua" : "<%=path %>/resource/lib/ligerUI/skins/Aqua/css/ligerui-all.css",
"gray" : "<%=path %>/resource/lib/ligerUI/skins/Gray/css/all.css",
"silvery" : "<%=path %>/resource/lib/ligerUI/skins/Silvery/css/style.css",
"gray2014" : "<%=path %>/resource/lib/ligerUI/skins/gray2014/css/all.css"
};
function pages_init() {
var tabJson = $.cookie('liger-home-tab');
if (tabJson) {
var tabitems = JSON2.parse(tabJson);
for (var i = 0; tabitems && tabitems[i]; i++) {
f_addTab(tabitems[i].tabid, tabitems[i].text, tabitems[i].url);
}
}
}
function saveTabStatus() {
$.cookie('liger-home-tab', JSON2.stringify(tabItems));
}
function css_init() {
var css = $("#mylink").get(0), skin = getQueryString("skin");
$("#skinSelect").val(skin);
$("#skinSelect").change(function() {
if (this.value) {
location.href = "<%=path %>/jsp/index.jsp?skin=" + this.value;
} else {
location.href = "<%=path %>/jsp/index.jsp";
}
});
if (!css || !skin)
return;
skin = skin.toLowerCase();
$('body').addClass("body-" + skin);
$(css).attr("href", skin_links[skin]);
}
function getQueryString(name) {
var now_url = document.location.search.slice(1), q_array = now_url
.split('&');
for (var i = 0; i < q_array.length; i++) {
var v_array = q_array[i].split('=');
if (v_array[0] == name) {
return v_array[1];
}
}
return false;
}
function attachLinkToFrame(iframeId, filename) {
if (!window.frames[iframeId])
return;
var head = window.frames[iframeId].document
.getElementsByTagName('head').item(0);
var fileref = window.frames[iframeId].document.createElement("link");
if (!fileref)
return;
fileref.setAttribute("rel", "stylesheet");
fileref.setAttribute("type", "text/css");
fileref.setAttribute("href", filename);
head.appendChild(fileref);
}
function getLinkPrevHref(iframeId) {
if (!window.frames[iframeId])
return;
var head = window.frames[iframeId].document
.getElementsByTagName('head').item(0);
var links = $("link:first", head);
for (var i = 0; links[i]; i++) {
var href = $(links[i]).attr("href");
if (href && href.toLowerCase().indexOf("ligerui") > 0) {
return href.substring(0, href.toLowerCase().indexOf("lib"));
}
}
}
</script>
<style type="text/css">
body, html {
height: 100%;
}
body {
padding: 0px;
margin: 0;
overflow: hidden;
}
.l-link {
display: block;
height: 26px;
line-height: 26px;
padding-left: 10px;
text-decoration: underline;
color: #333;
}
.l-link2 {
text-decoration: underline;
color: white;
margin-left: 2px;
margin-right: 2px;
}
.l-layout-top {
background: #102A49;
color: White;
}
.l-layout-bottom {
background: #E5EDEF;
text-align: center;
}
#pageloading {
position: absolute;
left: 0px;
top: 0px;
background: white url('<%=path %>/resource/loading.gif') no-repeat center;
width: 100%;
height: 100%;
z-index: 99999;
}
.l-link {
display: block;
line-height: 22px;
height: 22px;
padding-left: 16px;
border: 1px solid white;
margin: 4px;
}
.l-link-over {
background: #FFEEAC;
border: 1px solid #DB9F00;
}
.l-winbar {
background: #2B5A76;
height: 30px;
position: absolute;
left: 0px;
bottom: 0px;
width: 100%;
z-index: 99999;
}
.space {
color: #E7E7E7;
}
/* 顶部 */
.l-topmenu {
margin: 0;
padding: 0;
height: 31px;
line-height: 31px;
background: url('<%=path %>/resource/lib/images/top.jpg') repeat-x bottom;
position: relative;
border-top: 1px solid #1D438B;
}
.l-topmenu-logo {
color: #E7E7E7;
padding-left: 35px;
line-height: 26px;
background: url('<%=path %>/resource/lib/images/topicon.gif') no-repeat 10px 5px;
}
.l-topmenu-welcome {
position: absolute;
height: 24px;
line-height: 24px;
right: 30px;
top: 2px;
color: #070A0C;
}
.l-topmenu-welcome a {
color: #E7E7E7;
text-decoration: underline
}
.body-gray2014 #framecenter {
margin-top: 3px;
}
.viewsourcelink {
background: #B3D9F7;
display: block;
position: absolute;
right: 10px;
top: 3px;
padding: 6px 4px;
color: #333;
text-decoration: underline;
}
.viewsourcelink-over {
background: #81C0F2;
}
.l-topmenu-welcome label {
color: white;
}
#skinSelect {
margin-right: 6px;
}
</style>
</head>
<body style="padding: 0px; background: #EAEEF5;">
<div id="pageloading"></div>
<div id="topmenu" class="l-topmenu">
<div class="l-topmenu-logo"><h1>城市公交查询系统 </h1></div>
<%--<div class="l-topmenu-welcome">
<label> 皮肤切换:</label> <select id="skinSelect">
<option value="aqua">默认</option>
<option value="silvery">Silvery</option>
<option value="gray">Gray</option>
<option value="gray2014">Gray2014</option>
</select> </span>
</div>
--%></div>
<div id="layout1"
style="width: 99.2%; margin: 0 auto; margin-top: 4px;">
<div position="left" title="主要菜单" id="accordion1">
<div title="功能列表" class="l-scroll">
<ul id="mytree" style="margin-top: 3px;">
</div>
</div>
<div position="center" id="framecenter">
<div tabid="home" title="我的主页" style="height: 300px">
<iframe frameborder="0" name="home" id="home" src="<%=path %>/jsp/welcome.jsp"></iframe>
</div>
</div>
</div>
<div style="height: 32px; line-height: 32px; text-align: center;">
Copyright © 城市公交查询系统 </div>
<div style="display: none"></div>
</body>
</html>