- 概念
- 创建XMLHttpRequest对象
- 建立连接
- 发送get请求
- 发送post请求
- 异步响应状态readyState
- 终止请求abort()
- 获取XML数据
- 获取和设置头部信息
概念
XMLHttpRequest对象,顾名思义:是基于XML的HTTP请求,是一个浏览器接口,XMLHttpRequest 用于在后台与服务器交换数据。
我们通过XMLHttpRequest 可以在不刷新页面的情况下请求特定 URL获取数据。
创建XMLHttpRequest对象
var xhr = new XMLHttpRequest();
建立连接
在 JavaScript 中,使用 XMLHttpRequest 对象的 open() 方法可以建立一个 HTTP 请求。
xhr.open(method, url, async, username, password);
open方法包含5个参数:
- method:HTTP 请求方法,必须参数,值包括 POST、GET 和 HEAD,大小写不敏感。
- url:请求的 URL 字符串,必须参数,大部分浏览器仅支持同源请求。
- async:指定请求是否为异步方式,默认为 true。如果为 false,当状态改变时会立即调用
onreadystatechange 属性指定的回调函数。 - username:可选参数,如果服务器需要验证,该参数指定用户名,如果未指定,当服务器需要验证时,会弹出验证窗口。
- password:可选参数,验证信息中的密码部分,如果用户名为空,则该值将被忽略。
建立连接后,可以使用 send() 方法发送请求。用法如下:
xhr.send(body);
参数 body 表示将通过该请求发送的数据,如果不传递信息,可以设置为 null 或者省略。
发送请求后,可以使用 XMLHttpRequest 对象的 responseBody、responseStream、responseText 或 responseXML 属性等待接收响应数据。
简单演示:
var xhr = creatXHR(); //实例化XMLHttpRequest 对象
xhr.open ("GET", "server.txt", false"); //建立连接
xhr.send(null); //发送请求
console.log(xhr.responseText); //接收数据
发送get请求
在 JavaScript 中,发送 GET 请求简单、方便,适用于简单字符串,不适用于大容量或加密数据。
实现方法:将包含查询字符串的 URL 传入 open() 方法,设置第 1 个参数值为 GET 即可。服务器能够通过查询字符串接收用户信息。
示例:
<input name="submit" type="button" id="submit" value="向服务器发出请求" />
<script>
var xhr = new XMLHttpRequest() //实例化XMLHttpRequest 对象
var b = document.querySelector("#submit");
//给b绑定事件
b.onclick = function (){
//这里使用php进行测试
// "server.php?callback=functionName"查询字符串通过问号?作为前缀附加在 URL 的末尾,发送数据是以连字符&连接的一个或多个名值对。
xhr.open("GET", "server.php?callback=functionName", false);
//open方法的async参数如果为false,表示要求同步响应,当状态改变时会立即调用onreadystatechange 属性指定的回调函数。
xhr.send(null); //发送请求
console.log(xhr.responseText); //接收数据
}
</script>
发送post请求
在 JavaScript 中,POST 请求允许发送任意类型、长度的数据,多用于表单提交,以 send() 方法进行传递,而不以查询字符串的方式进行传递。
POST 字符串与 GET 字符串的格式相同。格式如下:
send("name1=value1&name2=value2...");
示例:
<input name="submit" type="button" id="submit" value="向服务器发出请求" />
<script>
var xhr = new XMLHttpRequest() //实例化XMLHttpRequest 对象
var b = document.querySelector("#submit");
b.onclick = function () {
xhr.open("POST", "server.php", false); //建立连接,要求同步响应
xhr.setRequestHeader ('Content-type', 'application/x-www-form-urlencoded'); //设置为表单方式提交
xhr.send("callback=functionName"); //发送请求
console.log(xhr.responseText); //接收数据
}
</script>
在 open() 方法中,设置第一个参数为 POST,然后使用 setRequestHeader() 方法设置请求消息的内容类型为“application/x-www-form-urlencoded”,它表示传递的是表单值.
一般使用 POST 发送请求时都必须使用setRequestHeader()方法将请求消息的内容类型设置为表单类型,否则服务器无法识别传递过来的数据。
异步响应状态readyState
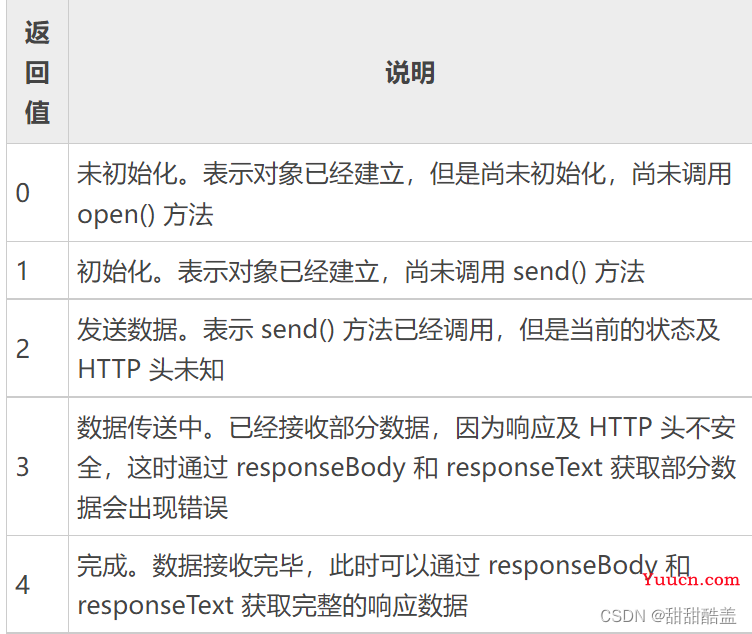
在 JavaScript 中,使用 readyState 属性可以实时跟踪异步响应状态。当该属性值发生变化时,会触发 readystatechange 事件,调用绑定的回调函数。readyState 属性值说明如表所示。

考虑到各种特殊情况,更安全的方法是同时监测 HTTP 状态码,只有当 HTTP 状态码为 200 并且readyState属性值为4时,说明 HTTP 响应顺利完成,那么就可以顺利的安全的读取响应数据。
HTTP状态码:
status 0 代表请求未完成
status 200 代表一个成功的请求.
示例:
<input name="submit" type="button" id="submit" value="向服务器发出请求" />
<script>
var xhr = new XMLHttpRequest() //实例化XMLHttpRequest 对象
var b = document.querySelector("#submit");
b.onclick = function () {
xhr.open("POST", "server.php", true); //建立连接,要求异步响应
xhr.setRequestHeader ('Content-type', 'application/x-www-form-urlencoded'); //设置为表单方式提交
xhr.send("callback=functionName"); //发送请求
xhr.onreadystatechange = function () { //绑定响应状态事件监听函数
if (xhr.readyState == 4 && xhr.status == 200) { //监听readyState状态和HTTP状态码
console.log(xhr.responseText); //接收数据
}
}
}
</script>
终止请求abort()
使用 abort() 方法可以终止正在进行的请求。用法为:
xhr.abort(); //终止请求
//当一个请求被终止,它的 readyState 将被置为0,并且请求的 status 置为 0。
获取XML数据
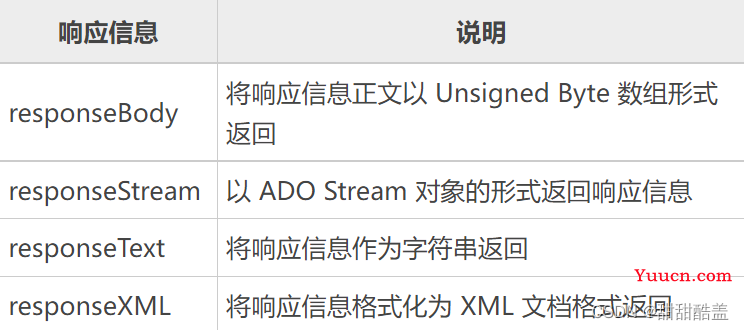
XMLHttpRequest 对象通过 responseText、responseBody、responseStream 或 responseXML 属性获取响应信息,说明如下表所示,它们都是只读属性。

在实际应用中,一般将格式设置为 XML、HTML、JSON 或其他纯文本格式。
具体使用哪种响应格式,可以参考下面几条原则。
- 如果向页面中添加大块数据,选择 HTML 格式会比较方便。
- 如果需要协作开发,且项目庞杂,选择 XML 格式会更通用。
- 如果要检索复杂的数据,且结构复杂,那么选择 JSON 格式更加轻便。
获取和设置头部信息
HTTP 请求和响应都包含一组头部消息。
获取头部消息可以使用下面两个方法。
- getAllResponseHeaders():获取响应的 HTTP头部消息。
- getResponseHeader(“Header-name”):获取指定的 HTTP 头部消息。
示例:
var xhr = new XMLHttpRequest;
xhr.open("GET", "server.txt", true);
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && xhr.status == 200) {
console.log(xhr.getAllResponseHeaders());
}
}
xhr.send(null);
如果要获取指定的某个头部消息.
示例:获取 Content-Type 头部的值,可以这样设计。
console.log(xhr.getResponseHeader("Content-Type"));
设置头部信息使用setResponseHeader()方法
用法如下:
xhr.setResponseHeader("Header-name", "value");
示例:使用 POST 方法传递表单数据,可以设置如下头部消息。
xhr.setResponseHeader("Content-Type", "application/x-www-form-urlencoded");