一、什么是同源
概念:如果两个页面的协议、域名和端口都相同,则这两个页面具有相同的源。

二、什么是同源策略
概念:是浏览器提供的一个安全功能。
三、什么是跨域
概念:同源指的是两个URL的协议、域名、端口号一致,反之则是跨域。
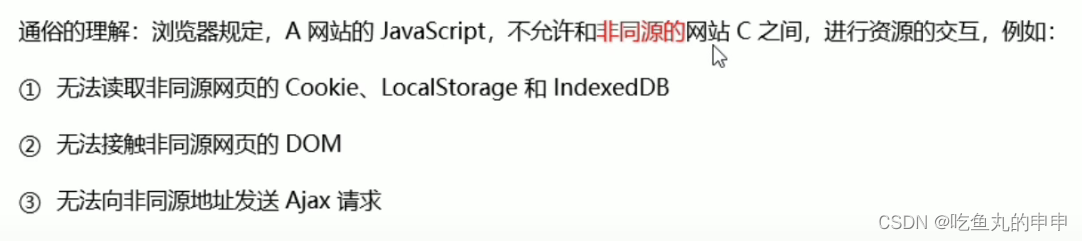
出现跨域的根本原因:浏览器的同源策略不允许非同源的URL之间进行资源的交互。
例如下面的情况:

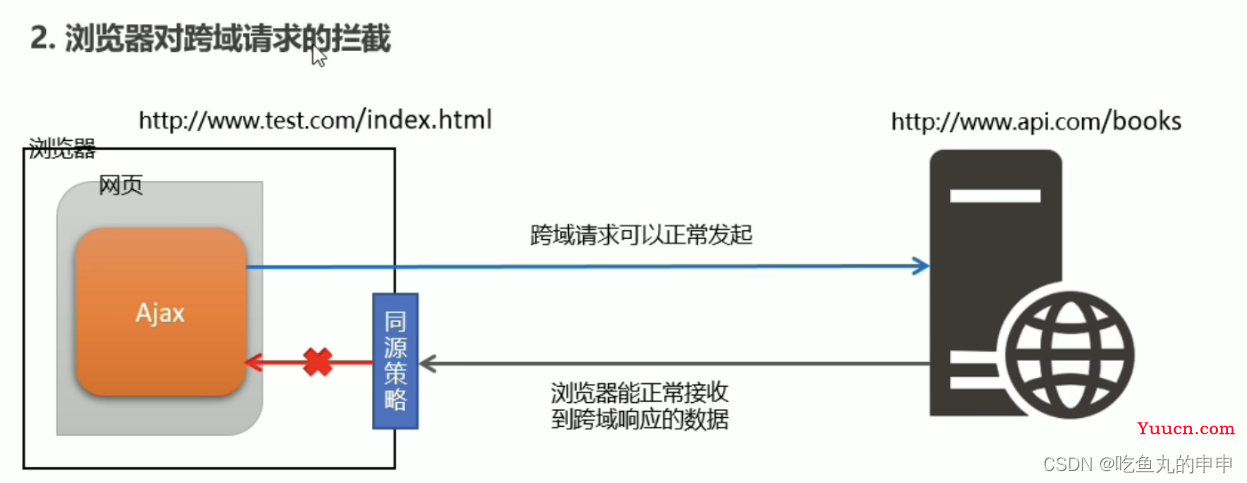
四、浏览器如何对跨域请求进行拦截

五、如何实现跨域数据请求
方式有JSONP和CORS两种,JSONP兼容性好,但是只支持GET数据请求,不支持POST请求;CORS不兼容某些低版本的浏览器但是它支持GET和POST请求。下面主要讲JSONP的内容。
六、JSONP的概念
JSONP的实现原理:由于浏览器收同源策略的限制,网页无法通过Ajax请求非同源的接口数据,但是script标签不受浏览器同源策略的影响,可以通过src属性请求非同源js脚本。简而言之,JSONP的实现原理就是通过<script>标签的src属性,请求跨域的数据接口,并通过函数调用的形式,接收跨域接口响应回来的数据。
七、剖析JSONP的实现原理
我们先来看这个代码:
<body>
<script>
function success(data) {
console.log(data);
}
</script>
<script>
var data = {
name: 'sy',
age: 18
};
success(data);
</script>
</body>输出结果为:

说明所有的script标签都是共享内容的。
八、实现一个简单的JSONP数据请求
<body>
<script>
function success(data) {
console.log('JSONP响应回来的数据');
console.log(data);
}
</script>
//这里返回的是一个函数调用
<script src="http://www.liulongbin.top:3006/api/jsonp?callback=success&name=sy&age=18">
</script>
</body>输出结果为:

九、JSONP的缺陷及注意事项
缺点:JSONP只支持GET数据请求,不支持POST请求
注意事项:JSONP和Ajax之间没有任何关系,不能把JSONP请求数据的方式叫做Ajax,因为JSONP没有用到XMLHttpRequest这个对象。
十、Jquery中的JSONP函数
(一)采用$.ajax()函数发起JSONP请求

代码如下:
<body>
<script>
$(function() {
$.ajax({
url: 'http://www.liulongbin.top:3006/api/jsonp?name=sy&age=18',
dataType: 'jsonp',
success: function(res) {
console.log(res);
}
})
})
</script>
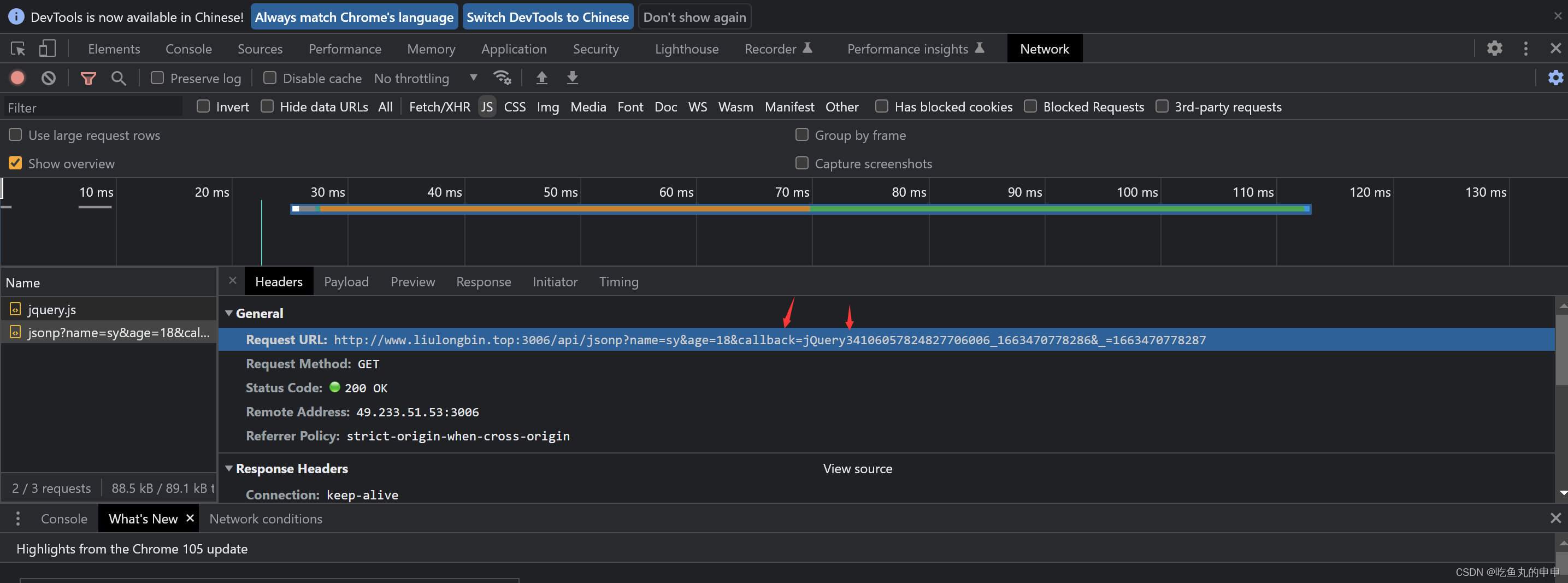
</body>输出结果:

自定义参数和回调函数名称


看下面的代码:
<body>
<script>
function sy() {
console.log('heiheihie');
}
</script>
<script>
$(function() {
$.ajax({
url: 'http://www.liulongbin.top:3006/api/jsonp?name=sy&age=18',
dataType: 'jsonp',
jsonpCallback: 'sy',
success: function(res) {
console.log(res);
}
})
})
</script>
</body> 输出结果: