‘store’ is defined but never used no-unused-vars
最近在写vuex,报过一个这样的错误:
Property or method “$store” is not defined on the instance but referenced during render.
Make sure that this property is reactive, either in the data option, or for class-based components, by initializing the property.
属性或方法“$store”未在实例上定义,但在渲染期间被引用。通过初始化该属性,确保该属性是反应性的,无论是在数据选项中,还是对于基于类的组件。
之后,我就定义了,没什么用,还是报相同错误!!!
最后自己尝试了好多方法,终于解决了
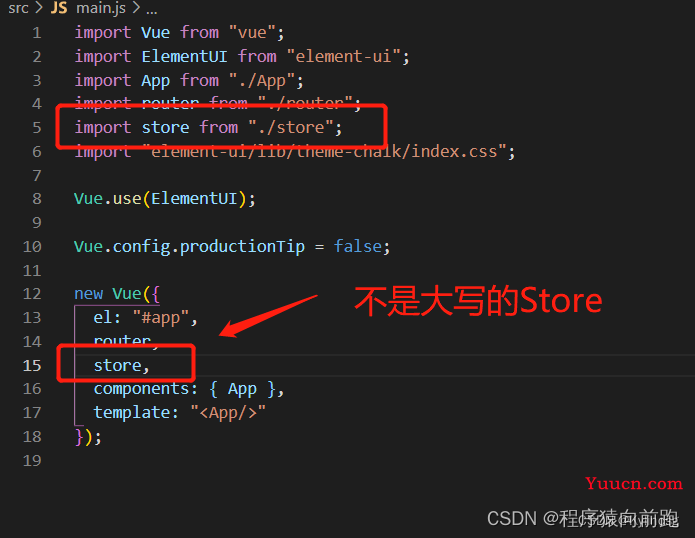
1.在mian.js 中,创建实例时,store应该小写,这是定义好了的,也可以写成store:Store

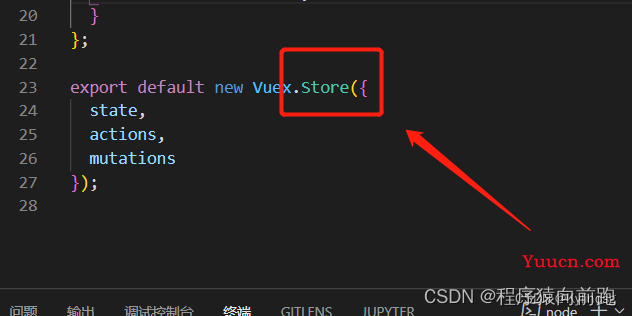
2.在store.js中,创建store实例时,应该大写Store,vuex内部定义的大写,变不了

3.vuex版本不对,获取不到store,vue默认vue3版本,vuex默认vuex4版本,vuex4只能在vue3中使用,在vue2中能使用vuex3,那么不能默认下载最新的版本
npm install vuex@3 --save
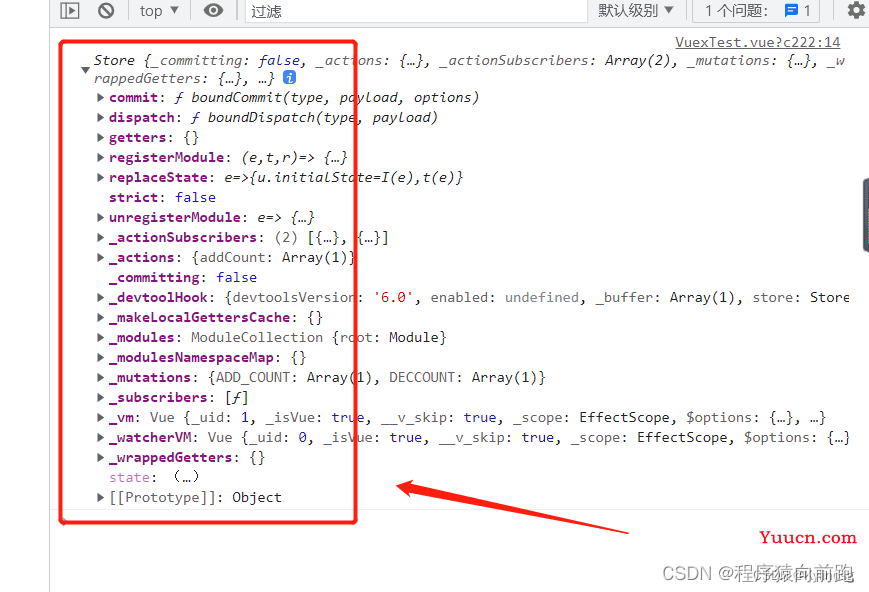
这样就可以解决获取不到store的问题了