一、介绍ES6模块化
ES6 模块化规范是浏览器端与服务器端通用的模块化规范,ES6模块化的出现前端开发者不再需要额外的学习其他的模块化规范。
二、ES6 模块化规范中定义:
1.每个 js 文件都是一个独立的模块
2.导入其它模块成员使用 import 关键字
3.向外共享模块成员使用 export 关键字
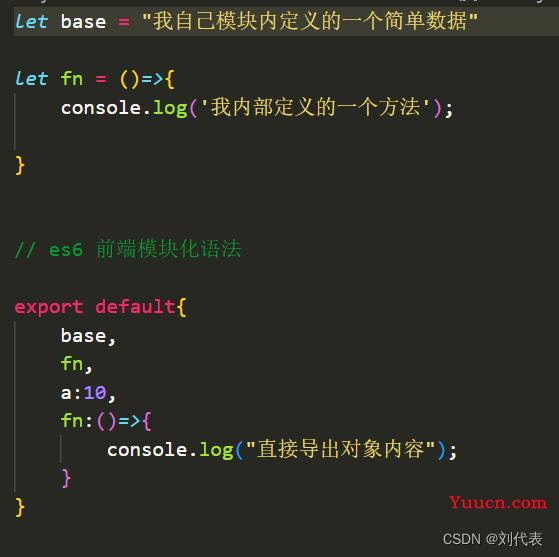
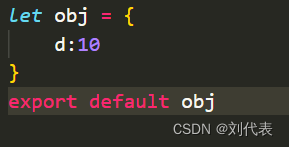
三、默认导入导出
默认导出语法:export default 默认导出的成员

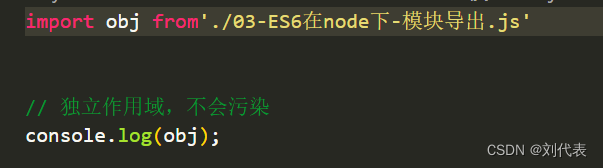
默认导入语法:import 接收名 from ‘模块的路径’


注意:
每个模块中,只能有一次的 export default,不然就会报错。
导入的语法的接收名自己取合法合理就行。
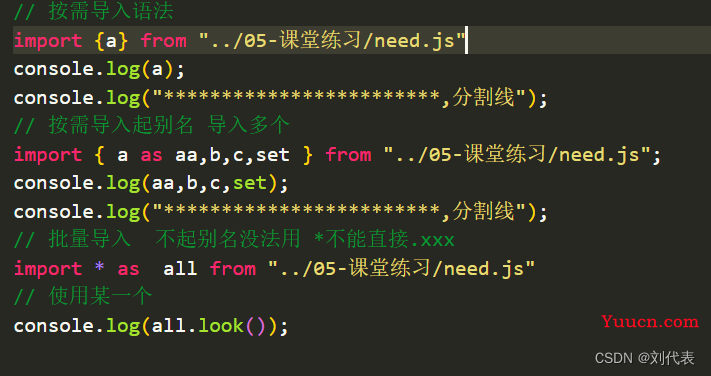
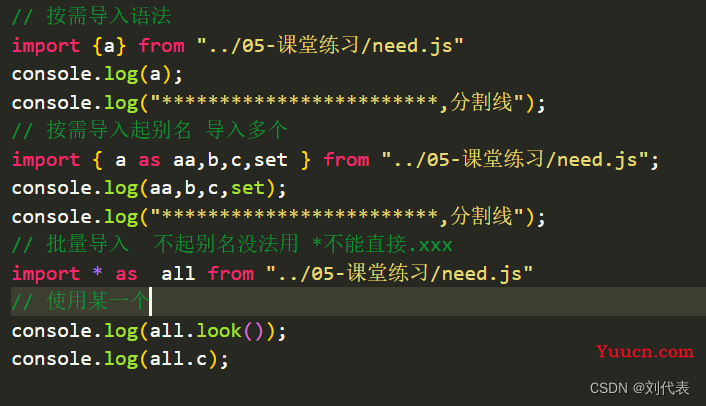
四、按需导入导出
按需导出语法: export 需要按需导出的成员

按需导入语法:
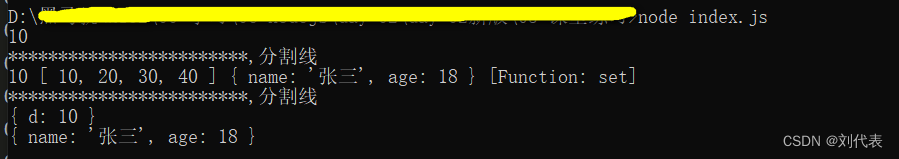
基础语法:import {按需导入的名称} from ‘模块的路径’
导入多个:import {按需导入的名称1,按需导入的名称2.....} from '模块路径'
起别名:import {按需导入的名称 as 自己起个别名} from ‘模块路径’
批量导入:import * as 起的别名 from ‘模块路径'



注意:
1.每个模块可以多次按需导出
2.按需导出没有default
3.按需导入的成员名必须与按需导出的名称保持一致
4.当不同的组件导出的模块名相同,我们想在同一个文件中导入可以给其中一个起别名来进行区分和避免冲突 使用 as 关键字进行起别名(import 导出的名 from 起的别名 ”路径“)
5.使用批量导出 一定要as起别名 否则没法用
总结:
1.按需导入导出可以一起使用
2.当文件中只导出一个成员的时候 通常使用默认导出(不强迫)
3.当文件中只导出多个成员的时候 通常使用按需导出(不强迫)
五、直接导入
不需要谁去用,直接就像执行某模块中的代码可以直接导入
import ”路径“
注意:没有名字,没有form 导入直接调用了