先说如何打包成.apk吧
首先需要你有一个HBuilder X这个软件,这个软件是要注册的是免费的

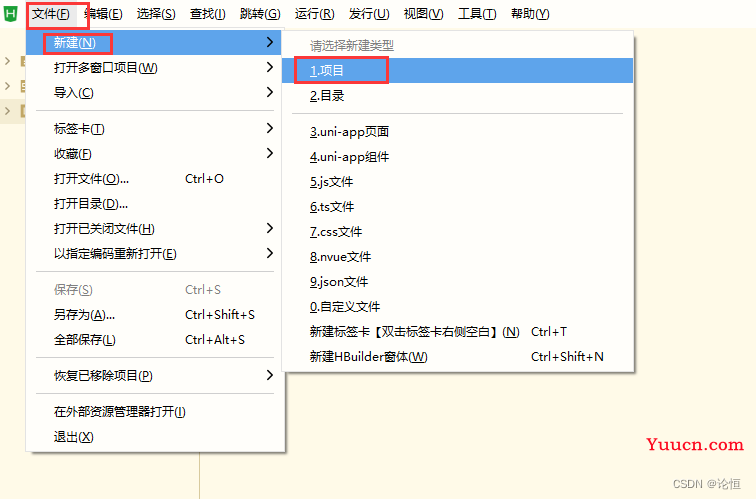
点击文件,新建,项目
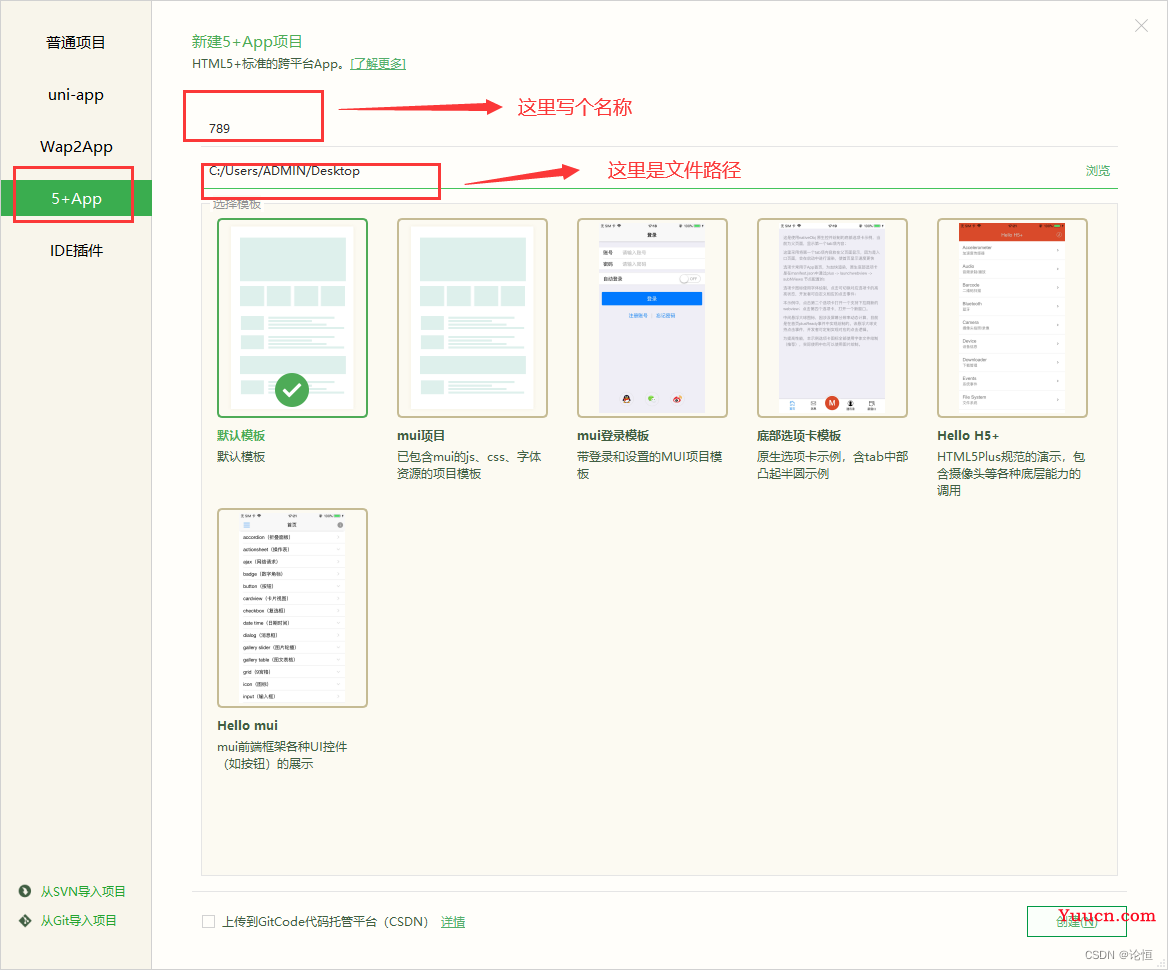
按图操作(使用默认模板即可)

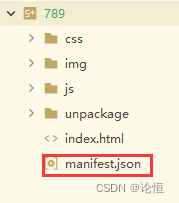
除框选的文件不要动以外,其余文件换成自己的即可

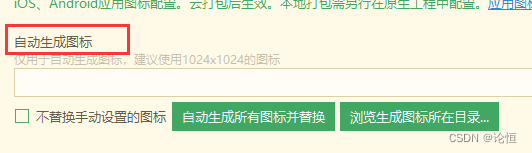
最后打开框选文件进行配置

图标使用1024x1024的然后自动生成并替换

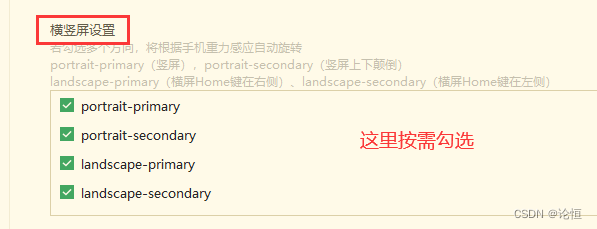
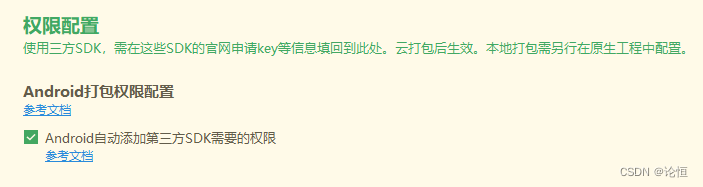
这个按需勾选(全页)我是都没勾选

这页就不要动了


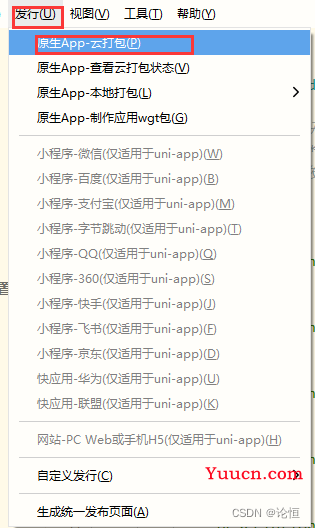
然后点击发行,点击云打包

这里我是这么来的

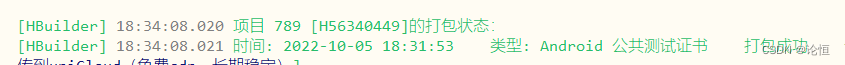
如果想用自己的证书的话选择自有证书即可点击打包就可以了
然后就会有消息(里面会告知你的文件路径)

这里补充一下如何领取证书
直接搜索

点击第一个

按要求输入即可

然后说打包成.exe
先准备两个软件

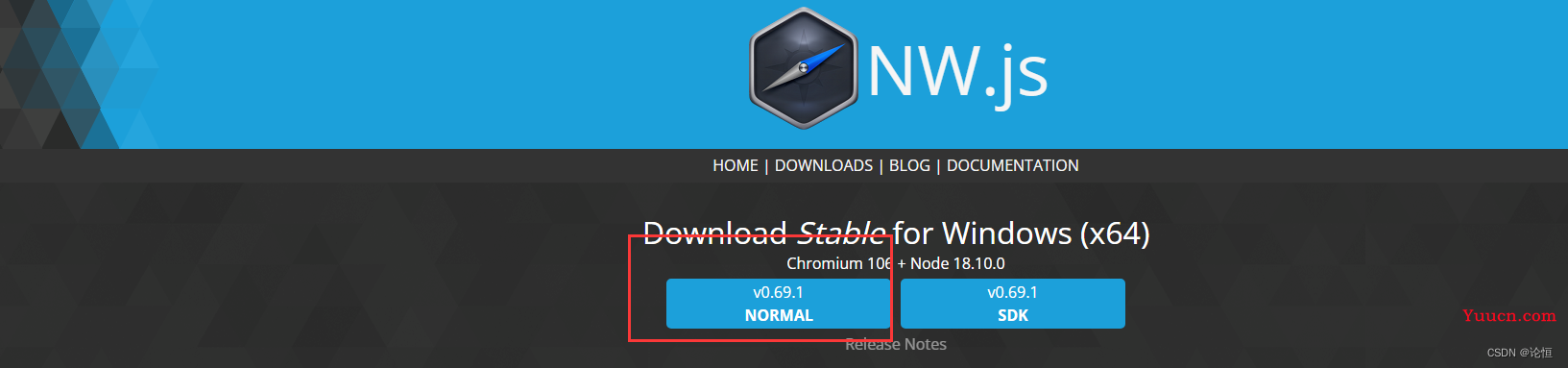
NW.js (nwjs.io)![]() https://nwjs.io/ 还有一个自行搜索切记版本号9.70(我在这里走了很多弯路)
https://nwjs.io/ 还有一个自行搜索切记版本号9.70(我在这里走了很多弯路)
![]()
我点的第一个

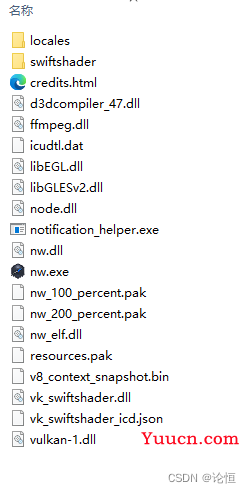
第一个软件下载后解压

然后给你写好的程序配置一个package.json的文件
(我开始用的这个不行于是换了另一个,看下段)
{
"main": "index.html", //入口
"name": "nw-demo",//字符串必须是小写字母或者数字,可以包含"." 或者"_"或者"-" ,不允许带空格,必须唯一
"description": "demo app of node-webkit",//描述
"version": "0.1.0",//版本
"keywords": [ "demo", "node-webkit" ],//关键字
"window": {//窗体配置
"title": "node-webkit demo", //窗体的标题
"icon": "link.png",//窗体的ico图标
"toolbar": true,//是否要工具栏
"frame": false,//bool值。如果设置为false,程序将无边框显示 也就是没有系统默认的关闭,最小化,全屏按钮
"width": 800,//窗口的大小
"height": 500, //窗口的大小
"position": "mouse", //字符串。窗口打开时的位置,可以设置为“null”、“center”或者“mouse”。
"min_width": 400,//最小宽度
"min_height": 200,//最小高度
"max_width": 800,//最大宽度
"max_height": 600,//最大高度
"as_desktop" :false,//是否作为桌面背景窗口显示
"resizable":false,//是否允许调整窗口大小
"always-on-top":true,//窗口是否置顶
"fullscreen":false,//是否全屏显示
"show_in_taskbar":true,//是否显示任务栏图标
"show":false, //如果设置为false,启动时窗口不可见
"kiosk":false //是否使用kiosk模式。如果使用kiosk模式,应用程序将全屏显示,并且阻止用户离开应用
},
"webkit": {
"plugin": true,//bool值,是否加载插件,如flash,默认值为false。
"java":false, //bool值 是否加载java applets
" page-cache":false //是否启用页面缓存
}
}没错这么一点就解决了
{
"name": "index-demo",
"main": "index.html" //入口
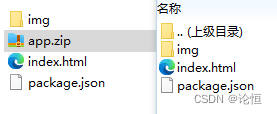
}配置好了以后打开文件根目录全选压缩成.zip

然后改压缩包后缀为.nw
![]()
将其复制到下载好的第一个软件中

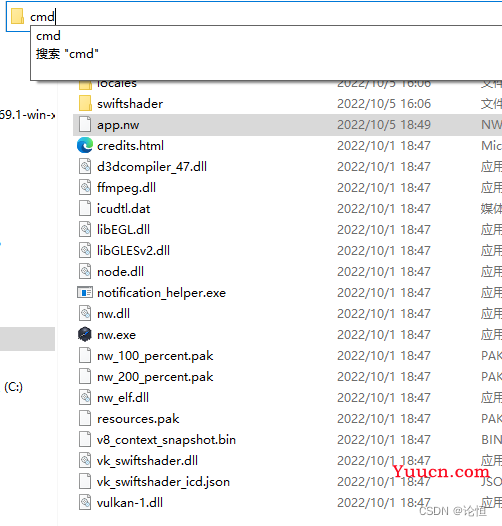
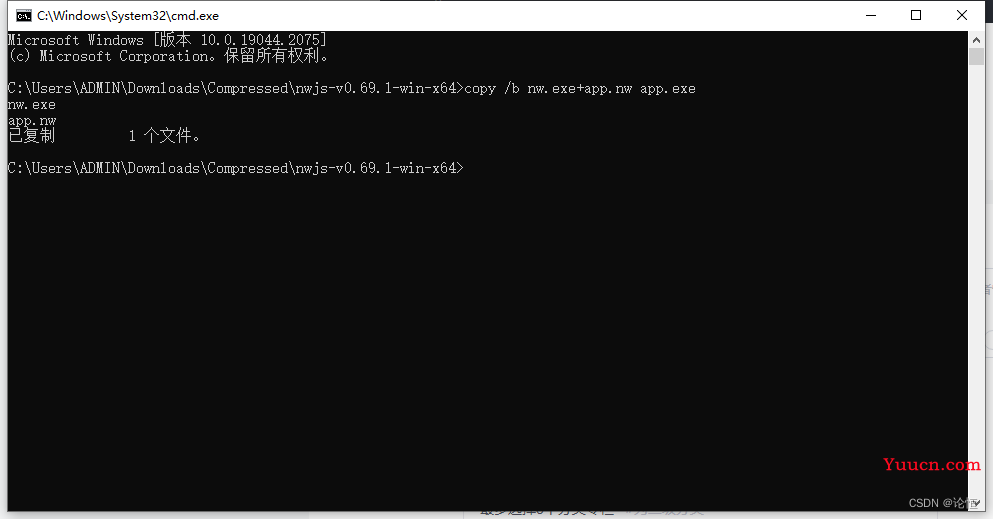
在上方输入cmd

输入这段代码回车
copy /b nw.exe+app.nw app.exe 
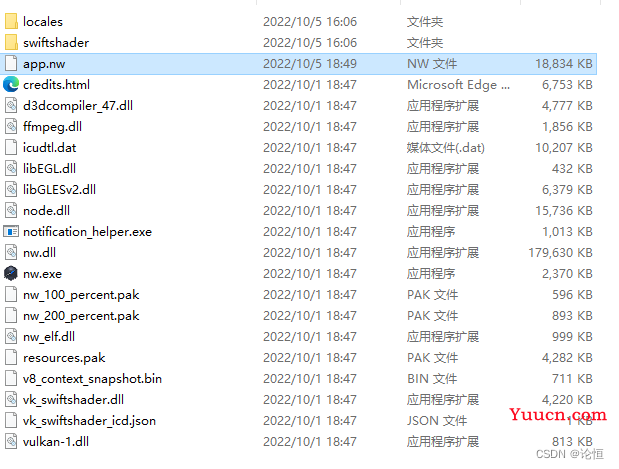
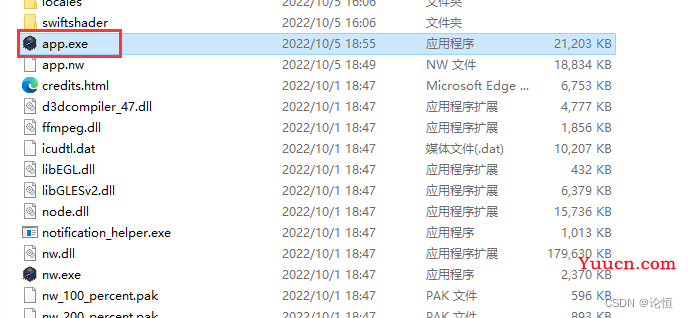
回到刚才的目录发现多出了app.exe(此时一旦脱离该目录就无法运行所以就要用第二个软件)


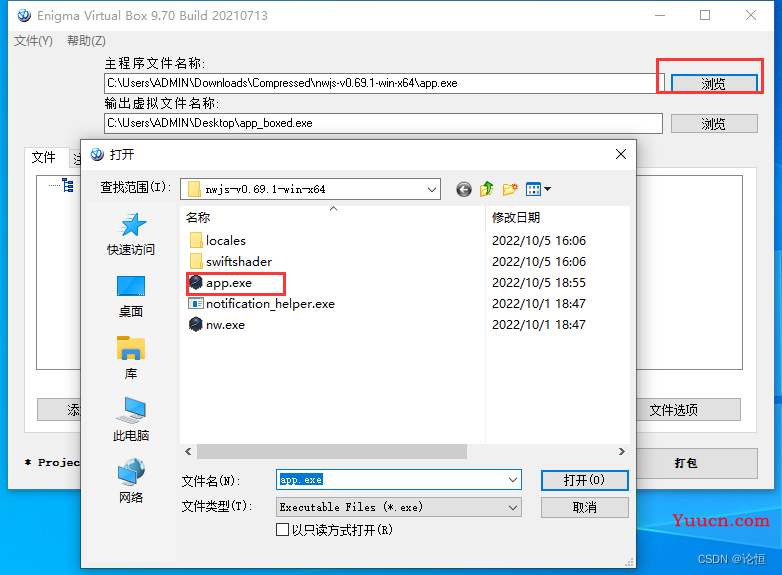
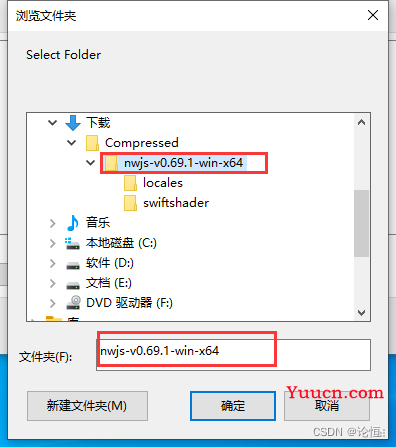
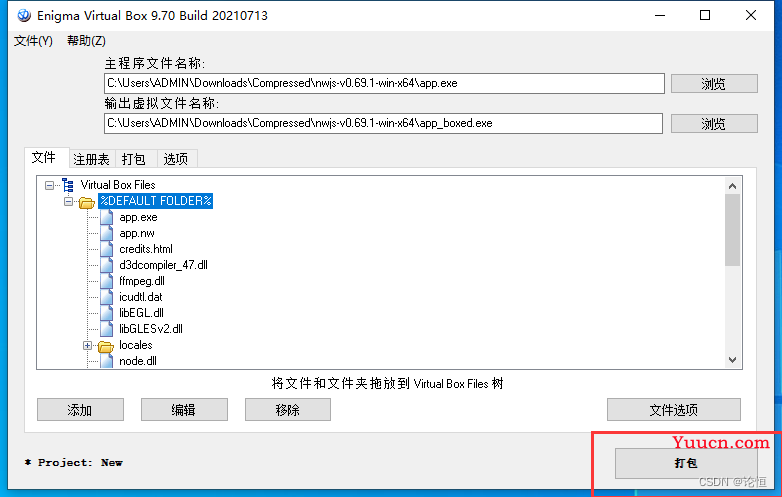
点击浏览找到刚才的文件点击打开,输出文件我选择的是桌面,然后点击添加,添加文件夹递归

添加下第一个下载的那个

点击确定

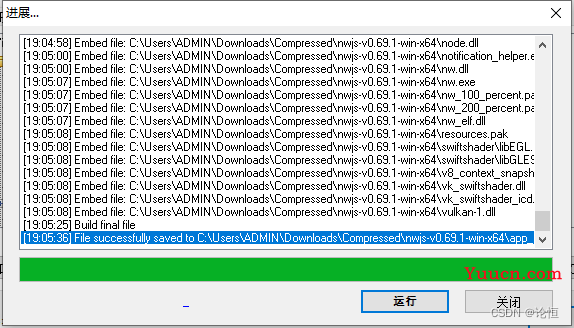
点击打包(注意我的这个是新下载的里面只有一个文件)

等待完成后点击关闭

关闭后发现桌面并没有软件,原来它被改到了这里

就是这么个程序
![]()
好了打包到这里就结束了