

知识目录
- 一、写在前面
- 二、后端部署
-
- 2.1 项目打包
- 2.2 项目运行
- 三、通过Shell脚本自动部署项目
-
- 3.1 安装Git和Maven
- 3.2 编写Shell脚本
- 3.2 执行脚本
- 四、前端部署
-
- 4.1 安装NGINX
- 4.2 node.js安装
- 4.3 npm打包项目
- 4.4 运行项目
- 四、总结撒花
一、写在前面
大家好,我是初心,咱们又见面了!今天想跟大家分享的内容是如何部署 SpringBoot+Vue的前后端分离项目到服务器上。
本篇文章收录于 初心 的 Linux教程 专栏。
🏠 个人主页:初心%个人主页
🧑 个人简介:大家好,我是初心,和大家共同努力
💕 座右铭:理想主义的花,终究会盛开在浪漫主义的土壤里!🍺🍺🍺
💕欢迎大家:这里是CSDN,我记录知识的地方,喜欢的话请三连,有问题请私信😘
首先,这里的项目是一个前后端分离项目,前端采用的主要技术栈是Vue,后端采用主要技术栈是SSM。
前端采用 npm 进行打包后部署到 nginx 服务器上,后端采用 maven 打包后直接使用 java -jar 运行项目。
二、后端部署
2.1 项目打包
在部署项目之前,我们要做的第一件事就是将我们编译好的代码上传到服务器上去,下面详细介绍步骤。
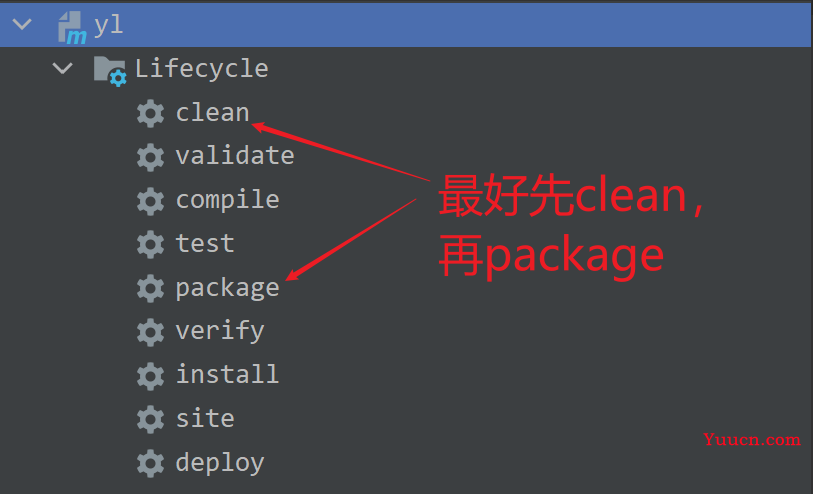
- 1.使用maven打包
我们通过 Maven 提供的打包工具,对我们的SpringBoot项目进行打包。

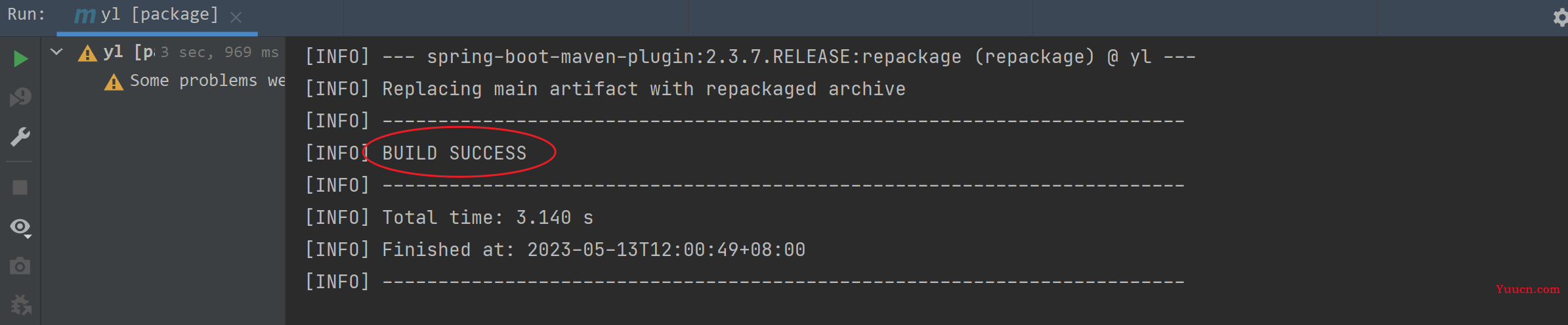
等待打包完成,idea的Run界面就会提示打包成功。

如果打包出错了,也就是 BUILD FAILED,就要先排查问题,将问题解决之后再进行打包。
- 2.使用Xshell和Xftp上传 jar 包
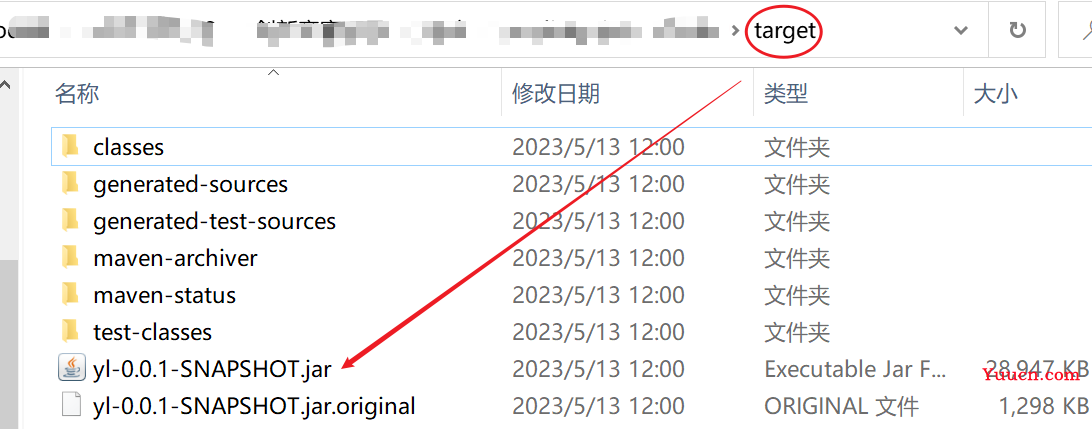
打包成功后,我们的项目 jar 包生成在了项目的 target 目录下。

将 jar 包通过 XFTP 上传到服务器上即可。

2.2 项目运行
要运行任何和Java项目,JDK都是必不可少的,因此我们的第一件事就是安装JDK。
- 1.安装JDK
关于JDK的安装,我已经安装过无数遍,大家可以参考我的这篇文章完成JDK的安装(很简单的,几步就好)Hadoop集群搭建(含JDK安装)。
- 2.运行项目
执行Java的 jar 包最简单的命令就是:
java -jar xxx.jar(jar包)
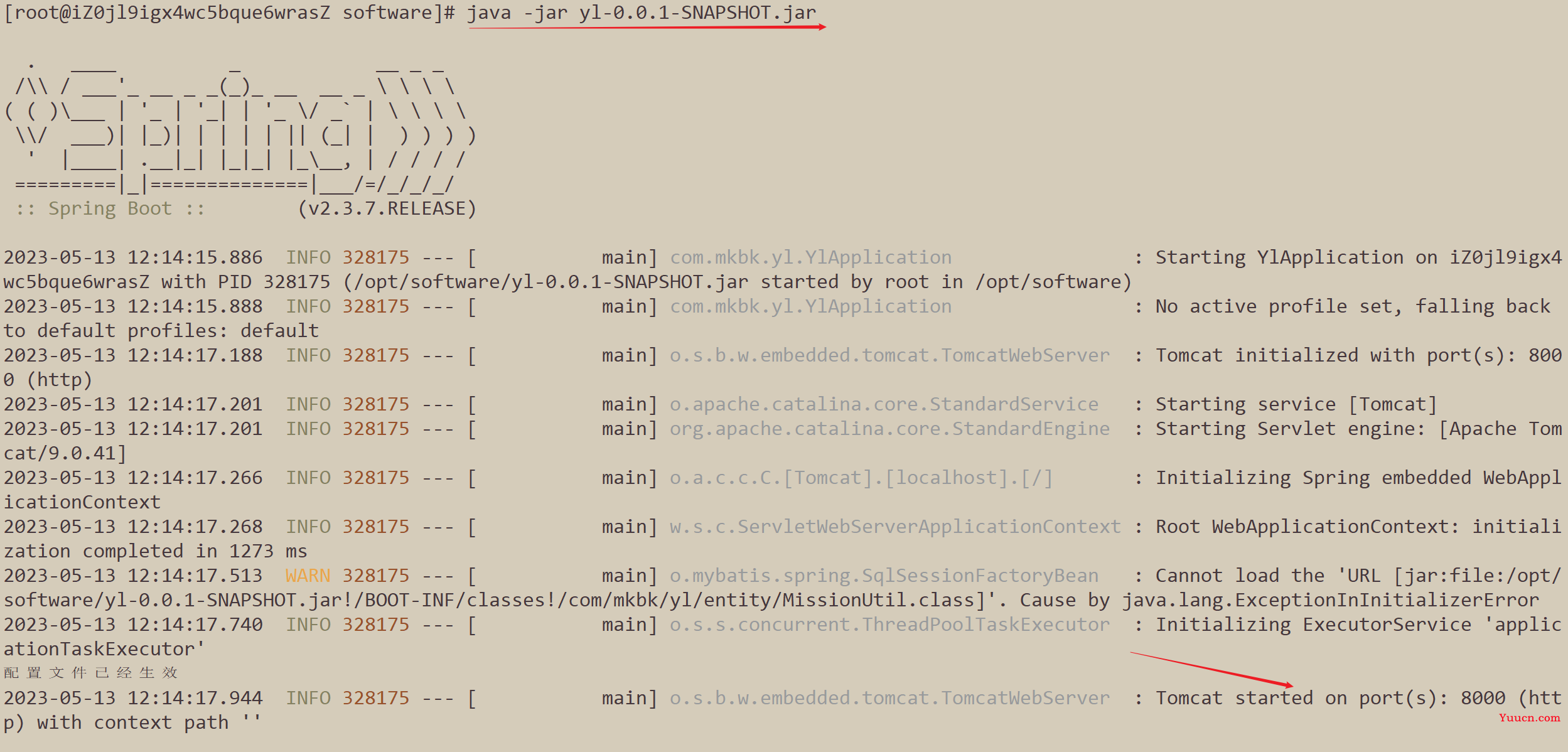
下面以我的 jar 包为例执行演示,可以看到使用这个命令已经成功启动SpringBoot项目了。

细心的朋友会发现,使用这个命令运行项目会存在一个问题,那就是我们不能再输入命令了,它占用了我们这个连接,如果通过Ctrl+C退出,那么项目也会结束运行。
有没有什么办法,可以让我们既可以运行项目,也可以继续输入其他命令完成其他工作呢?
答案是有,那就是使用 nohup 命令:
nohup java -jar xxx.jar(jar包名) &> xxx.log(日志文件) &
这个命令的意思就是,将 java -jar 执行后启动的进程挂起,不占用当前窗口,并将该进程产生的日志文件放在 xxx.log 文件当中去。
- 3.停止项目
对于使用 java -jar 启动项目,我们使用 Ctrl + C就可以停止了!那么对于悬挂项目,我们该如何停止项目?
首先使用如下命令查找进程号:
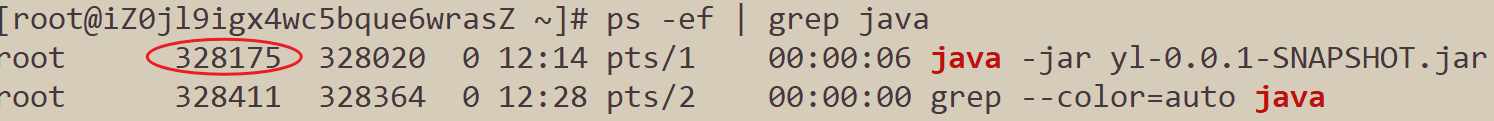
ps -ef | grep java
可以看到如下的进程,其中圆圈内的就是我们项目运行的进程号:

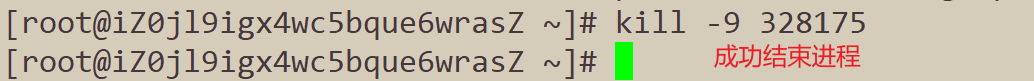
接下来杀死进程,如果没有任何输出,就证明杀死进程了,也就是停止了项目:
kill -9 进程号

如果使用 kill -9 无法杀死进程,还可以使用 kill -15 结束进程。
三、通过Shell脚本自动部署项目
使用Shell脚本自动部署项目的思想是:在Linux执行脚本后,系统结束已经进行的 java -jar 进程,然后自动从远程仓库拉取代码,并使用Maven进行打包,在执行 java -jar 命令将项目运行起来。
下面是具体的环境准备与执行步骤。
3.1 安装Git和Maven
由于篇幅原因,博主专门出了一期关于 如何在Linux上安装Git和Maven的教程 ,大家可以参考我的这篇文章:Linux安装Git和Maven。
3.2 编写Shell脚本
下面是编写好的Shell脚本代码,文件名为RunProject.sh,大家不要盲目复制,需要修改的地方认真修改:
echo ==================
echo 停止原来的工程
APP_NAME = 要运行的项目名
tpid = `ps -ef | grep $APP_NAME | grep -v grep | grep -v kill | awk '{print $2}'`
if [ ${tpid} ] ; then
echo 'Stop Process!'
kill -15 $tpid
fi
sleep 2
tpid = `ps -ef | grep $APP_NAME | grep -v grep | grep -v kill | awk '{print $2}'`
if [ ${tpid} ] ; then
echo 'Kill Process!'
kill -9 $tpid
else
echo 'Stop Process!'
fi
echo 准备从Git仓库拉取最新代码
cd /opt/module/yuling
echo 开始从Git仓库拉取最新代码
git pull
echo 开始打包
output=`mvn clean package -Dmaven.test.skip=true`
cd target
echo 启动项目
nohup java -jar 项目名-1.0-SNAPSHOT.jar &> 日志文件名.log &
echo 项目启动完成
3.2 执行脚本
- 1.为用户授予执行Shell脚本的权限
使用 chmod 为普通用户授予执行Shell脚本的权限:
chmod 777 RunProject.sh
- 2.执行Shell脚本
因为仓库中的依赖很少,Maven会去下载相关的依赖,所以初次启动会比较慢,使用如下命令执行Shell脚本:
./runproject
至此,使用脚本进行后端SpringBoot项目部署成功。
四、前端部署
我们的前端项目部署,是将使用 npm 打包好的项目放在 nginx 服务器上运行,通过访问 nginx 对外暴露的端口即可访问到前端页面。
4.1 安装NGINX

Nginx 是是一个开源的,支持高性能、高并发的 Web 服务和代理服务软件。
在传统的Web项目中,并发量小,用户使用的少。所以在低并发的情况下,用户可以直接访问tomcat服务器,然后tomcat服务器返回消息给用户。
nginx特点是占有内存少,并发能力强,事实上nginx的并发能力确实在同类型的网页服务器中表现较好,中国大陆使用nginx网站用户有:百度、京东、新浪、网易、腾讯、淘宝等。
下面介绍如何在Centos中安装NGINX。
- 1.官网下载 nginx 并通过XFTP上传到Linux中
这是nginx官网,可以点击这里去下载nginx安装包:nginx官方下载地址,下载成功后得到这样一个压缩包。
![]()
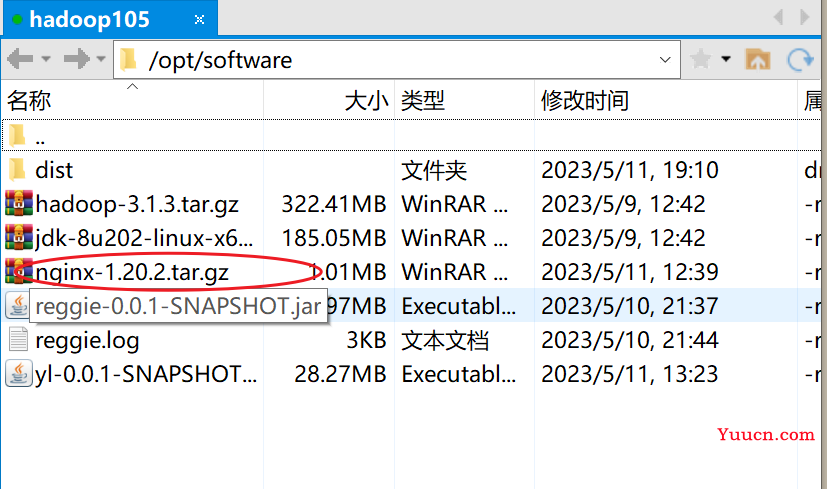
通过xshell加XFTP上压缩包上传到 /opt/software 目录下:

- 2.解压与重命名
执行解压命令,将nginx解压到 /opt/module 目录下,并将文件重命名为nginx:
tar -xzvf nginx-1.20.2.tar.gz -C /opt/module/
mv nginx-1.20.2 nginx
- 3.安装需要的软件(gcc、openssl等)
因为编译nginx需要使用 gcc 编译器,所以我们需要安装 gcc 和一些其他相关软件:
yum install -y openssl*
yum -y install ncurses-devel
yum install -y gcc-c++
- 4.安装nginx
进入到nginx安装目录下,并执行编译和安装命令
cd /opt/module/nginx
./configure
make
make install
至此,我们的nginx就安装好了,注意,安装成功后,我们的nginx并不是在解压后的目录,而是默认在 /usr/local/ 目录下,接下来就是启动和停止nginx服务器。
进入到nginx目录:
cd /usr/local/nginx/
启动nginx:
sudo sbin/nginx
停止nginx:
sudo sbin/nginx -s stop
4.2 node.js安装

NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题。
也就是说,我们只要安装了Node.Js,就已经按照 npm 包管理工具。

node.js的安装步骤比较简单,大家可以参考这篇文章:node.js安装教程。
有了node.js,我们可以在cmd使用如下命令进行验证是否安装成功:
node -v
npm -v

4.3 npm打包项目
首先打开cmd,进入到前端项目的根目录下,也就是vue.config.js所存在的目录下,执行安装和打包命令即可,下面是具体的步骤:
- 1.复制前端项目路径


- 2.安装项目依赖
npm install
- 3.编译项目
npm run serve
- 4.打包项目
npm run build
如果一路顺风,那么会提示打包成功,并在根目录下生成dist目录,这个目录就是编译好的项目。如果中途出现什么报错,大家要耐心解决哦!
4.4 运行项目
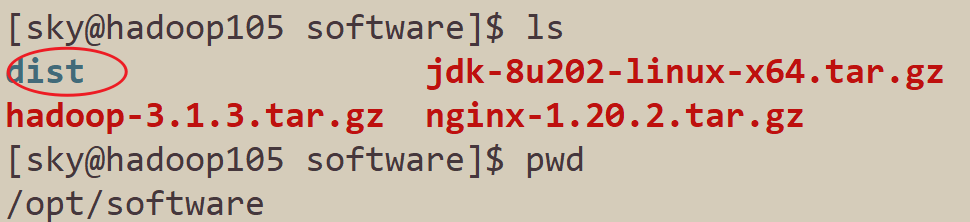
- 1.上传dist目录
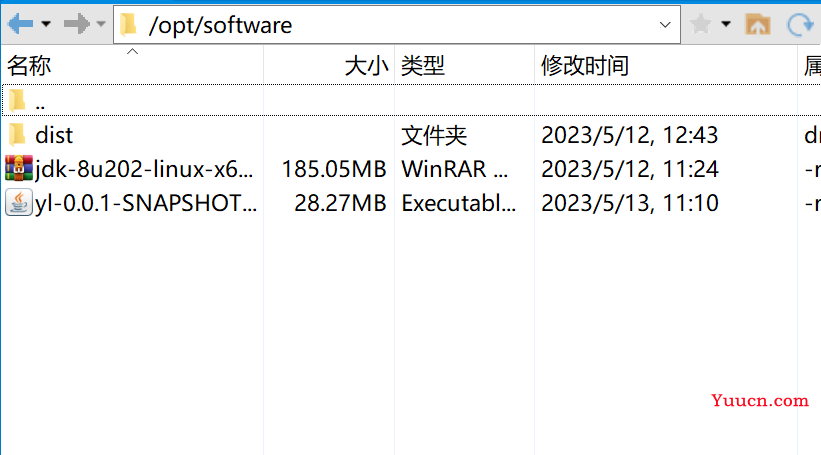
将前端打包生成的dist目录,上传到Linux系统中的一个目录即可,这里我是放在了 /opt/software 目录下:

- 2.修改nginx的配置文件 nginx.conf
首先还是进入到nginx目录下的conf目录:
cd /usr/local/nginx/conf/
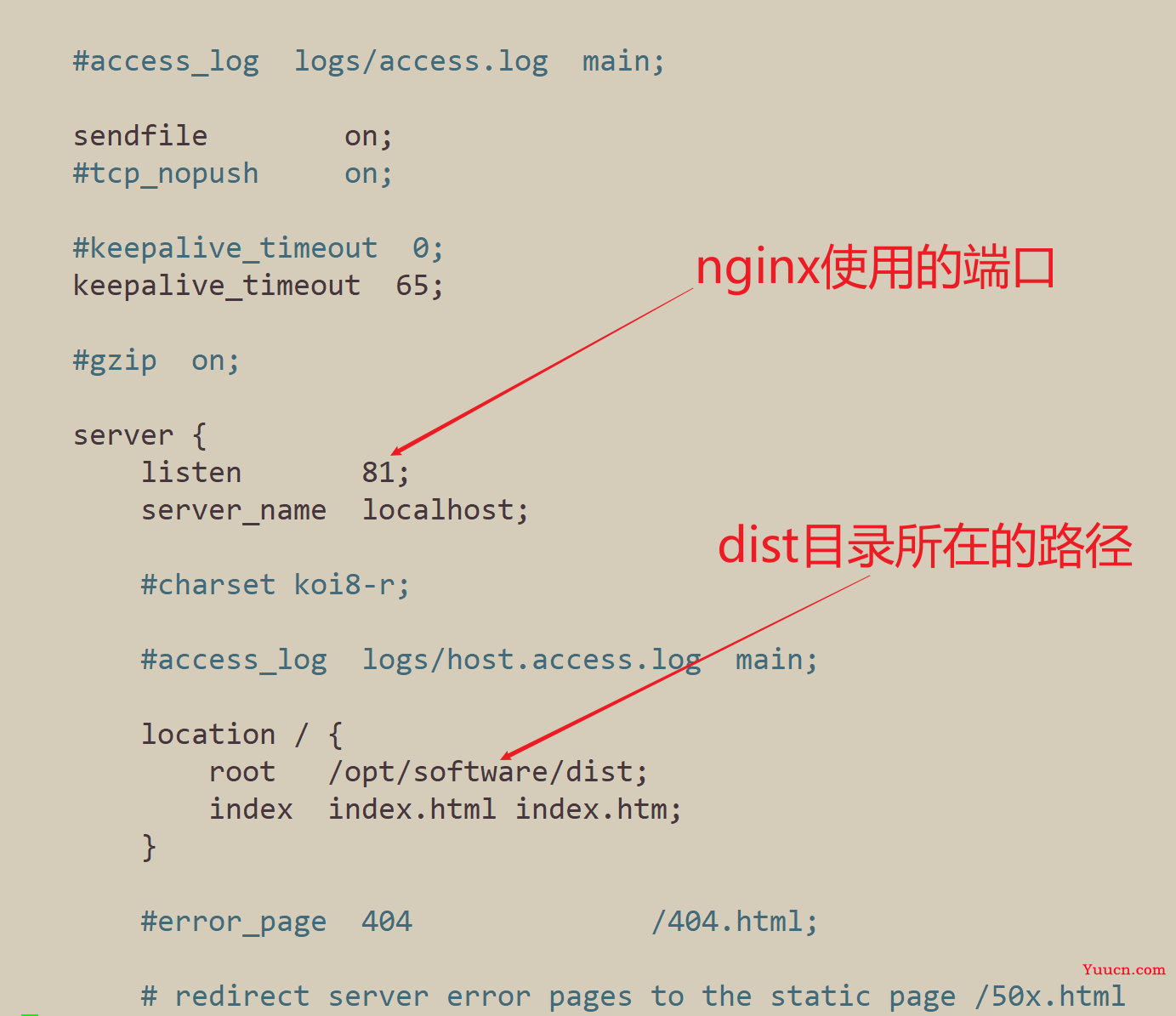
编辑nginx.conf文件,将dist目录路径放在root后面即可:
vim nginx.conf

启动nginx:
/usr/local/nginx/sbin/nginx
现在,我们就可以通过 主机ip+nginx端口访问我们的前端页面了!
至此,前端部署也完成了!
四、总结撒花
😎本文主要讲解了如何将SpringBoot+Vue项目分别部署到Tomcat服务器和Nginx服务器上,希望对大家有所帮助,如果还有不懂的地方,欢迎大家给我留言交流哦!😊
✨ 这就是今天要分享给大家的全部内容了,我们下期再见!😊
🏠 本文由初心原创,首发于CSDN博客, 博客主页:初心%🏠
🏠 我在CSDN等你哦!😍
