一、安装环境
1、Node.js
官网地址:https://nodejs.cn/download/

下载后运行msi进行安装,可以修改安装位置。
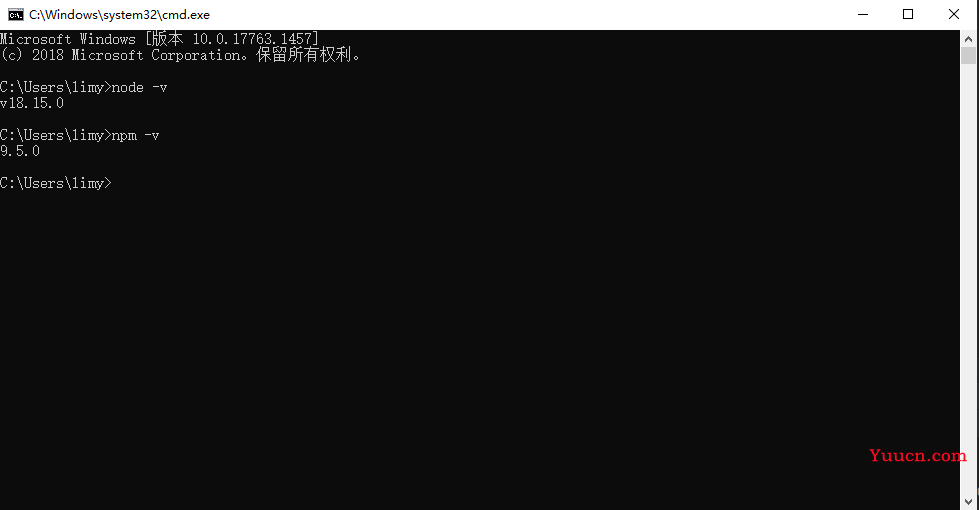
2.查看是否安装成功
node -v 显示安装的nodejs版本
npm -v 显示安装的npm版本

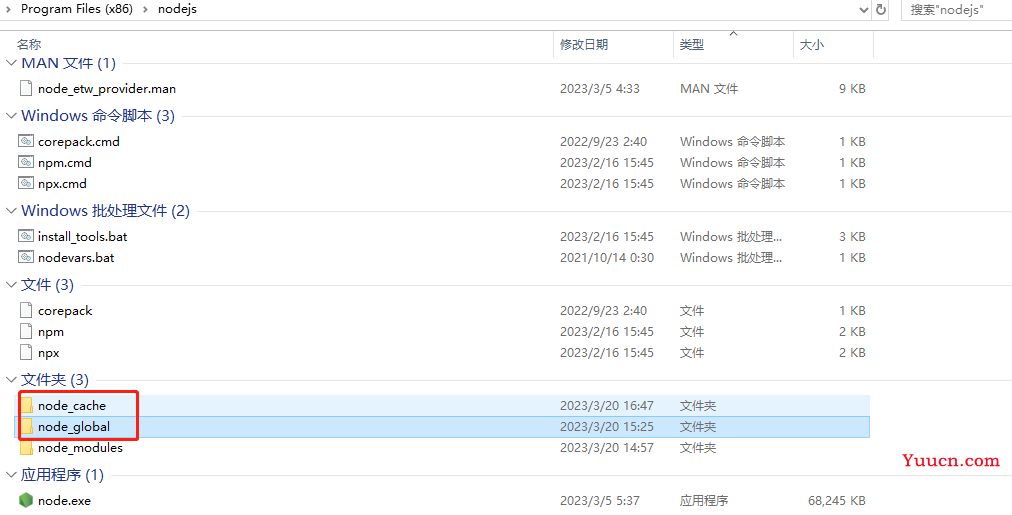
3.为了将全模块所在路径和缓存路径放在node.js安装的文件夹中,在nodejs安装目录下创建两个文件夹,名称分别为:node_global和node_cache,在node_global文件夹下再建一个node_modules文件夹。

4、在cmd中输入:
npm config set prefix “D:\Program Files (x86)\nodejs\node_global”
npm config set cache “D:\Program Files (x86)\nodejs\node_cache”
(自己挖的坑,手写路径导致括号出现问题下载的包怎么都找不到,还是复制路径比较靠谱)
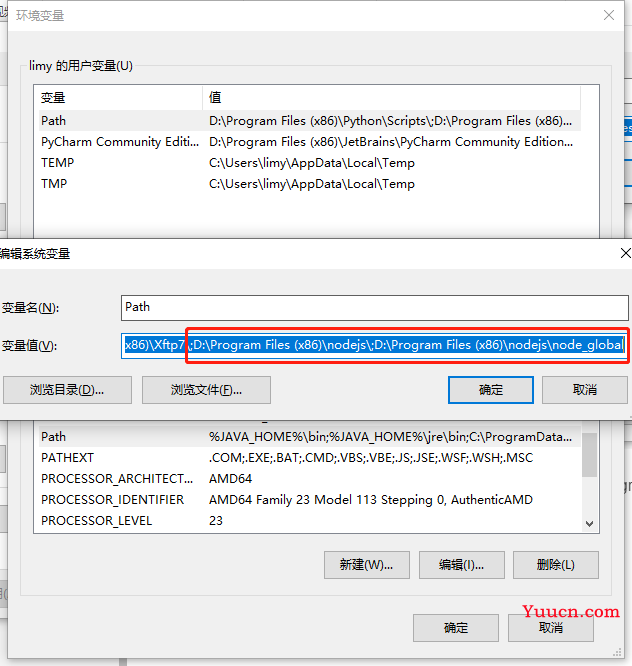
5、修改系统环境变量
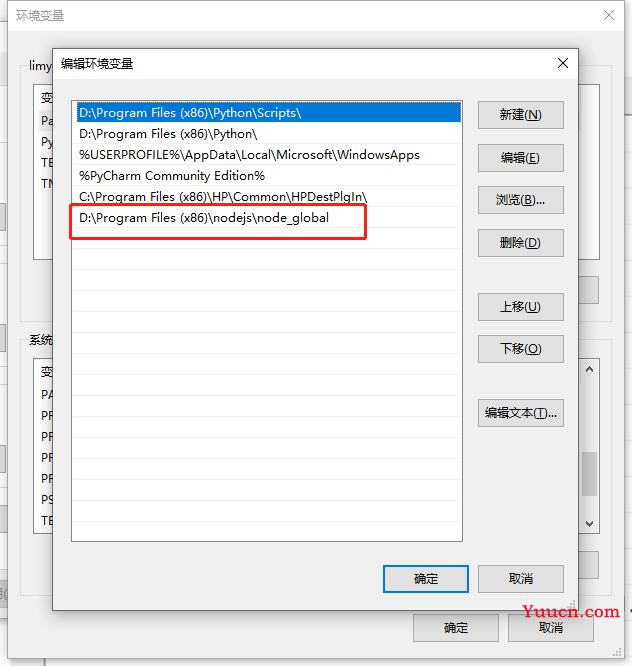
将【用户变量】下的【Path】修改为【D:\Program Files (x86)\nodejs\node_global】

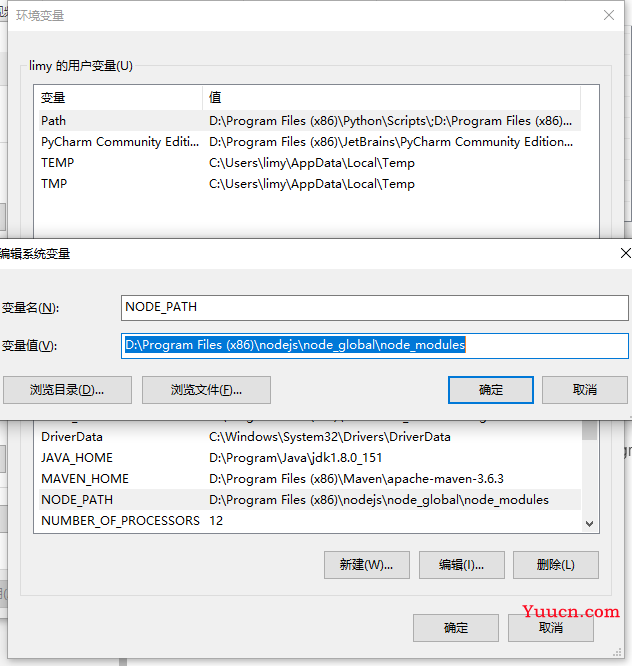
在【系统变量】下新建【NODE_PATH】【D:\Program Files (x86)\nodejs\node_global\node_modules】

在【系统变量】下的【Path】新建添加node全局文件夹【D:\Program Files (x86)\nodejs\node_global】,之后点击确定。

6、更换npm源为淘宝镜像
说明:npm 默认的 registry ,也就是下载 npm 包时是从国外的服务器下载,国内很慢,一般都会指向淘宝 https://registry.npm.taobao.org。
1、查看初始npm源:
npm config get registry
更换镜像为淘宝镜像:
npm config set registry https://registry.npm.taobao.org/
此时,环境就差不多了
二、运行前端Vue项目
1、cmd命令进入前端项目所在文件夹,运行:
npm install 安装所需依赖

2、npm run dev,运行项目
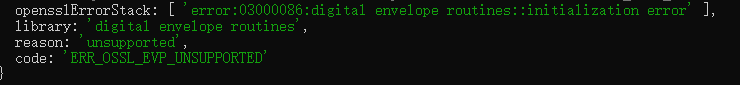
最开始报错:

使用以下方法解决版本兼容问题:
set NODE_OPTIONS=–openssl-legacy-provider
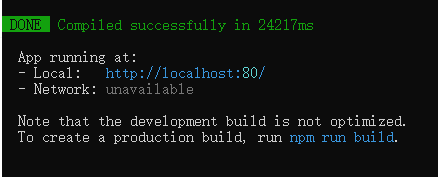
重新运行npm run dev
前端项目正常启动。

三、运行后端项目
IDEA中启动后端项目,在浏览器中访问http://localhost:80/,即可成功启动。
参考:
http://t.csdn.cn/xJe3O
https://blog.csdn.net/m0_67393593/article/details/126038340
https://blog.csdn.net/qq_48485223/article/details/122709354