你知道,有些鸟儿是注定不会被关在牢笼里的,它们的每一片羽毛都闪耀着自由的光辉。
——《肖申克的救赎》

目录
一、前言
二、往期作品回顾
三、作品介绍
四、本期代码介绍
五、效果显示
六、编码实现
index.html
style.css
script.js
七、获取源码
公众号获取源码
获取源码?私信?关注?点赞?收藏?
一、前言
在我们的 html 学习过程中,会用到并见识到各种各样的实例,以及各种插件,并且有些 web 网页中的小插件又非常的吸引眼球,提升 web 网页的层次,显得非常好看并且非常使用。在本系列中,我将持续为大家更新有趣且使用的 html 实例,放在 web 网页中,凸显效果。
特点一:都是符合学校或者学生考试期末作业的水平,都是最基础的简单的 html 样例,提升web网页整理效果,都是 div+css 框架原创代码写的,内容包括 js / css,也包含 视频+音乐+flash 等元素的插入…
特点二:内容包括多种丰富类型,例如: 倒计时,404页面,Blog顶置卡片设计 (css+js),To-Do-List设计 (css+js),火柴盒动画 (css),日历便签设计 (css+js),搜索框设计 (css+js),卡片式图片展示 (css+js),咖啡选择 (css+js)……
可满足多种需求,欢迎大家下载!

二、往期作品回顾
有趣的HTML实例(一) 倒计时_Enovo_飞鱼的博客-CSDN博客
有趣的HTML实例(二) 404页面_Enovo_飞鱼的博客-CSDN博客
有趣的HTML实例(三) 加载页面动画_Enovo_飞鱼的博客-CSDN博客
有趣的HTML实例(四) 旋转菜单_Enovo_飞鱼的博客-CSDN博客
有趣的HTML实例(五) 加载页面动画Ⅱ(css)_Enovo_飞鱼的博客-CSDN博客
有趣的HTML实例(六) 卡片翻转时钟_Enovo_飞鱼的博客-CSDN博客
三、作品介绍
1.作品简介 :HTML响应式布局网站源码!兼容 pc 以及移动端,内涵 js 交互,ui 交互。直接点击即可查看效果!
2.作品编辑:个人主页网页设计题材,代码为 html+css 布局制作,作品下载后可使用任意HTML编辑软件(例如:DW、HBuilder、Vscode 、Sublime 所有编辑器均可使用)。
3.作品技术:使用DIV+CSS制作了网页背景图、鼠标经过及选中导航变色效果、下划线等。
四、本期代码介绍
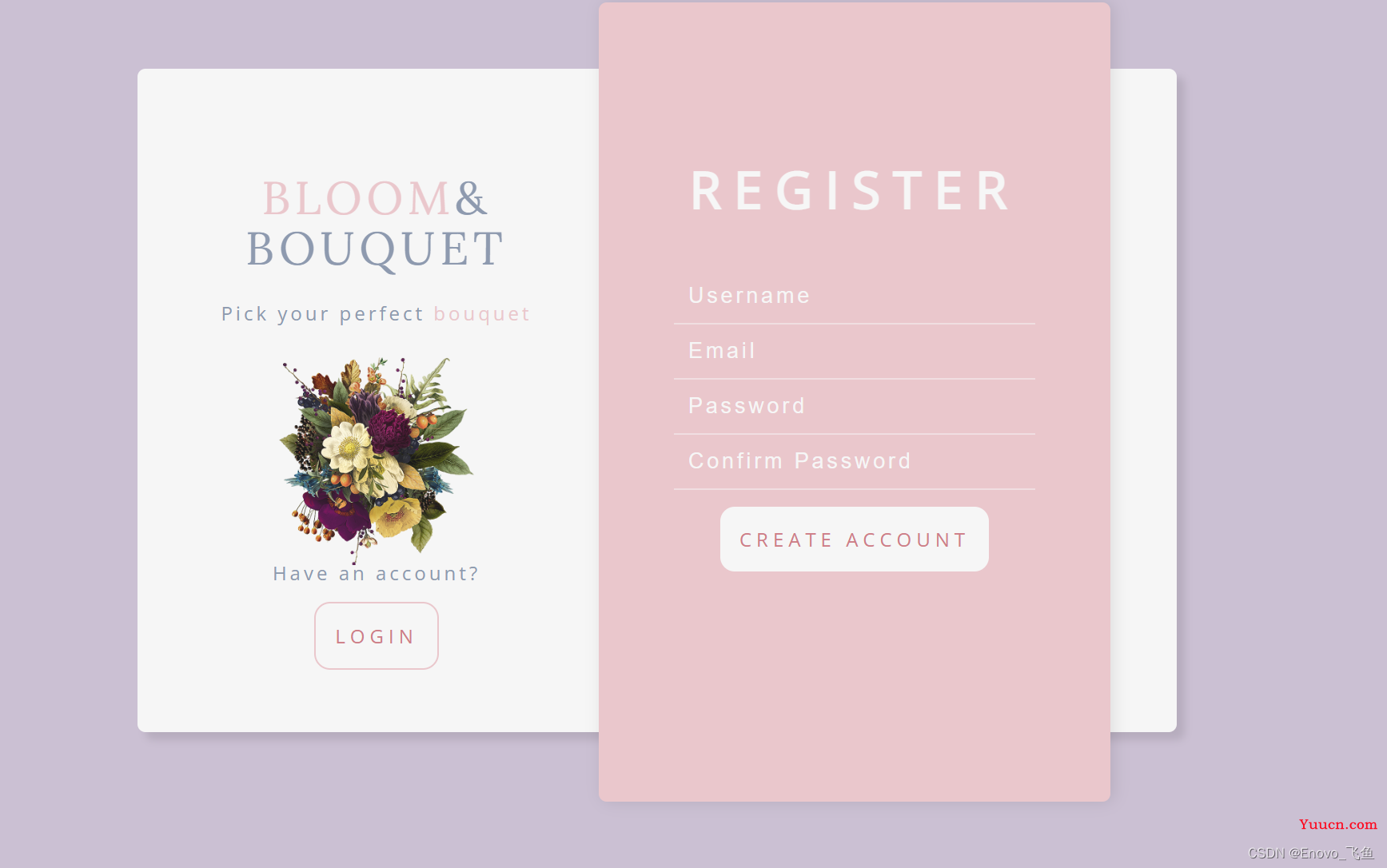
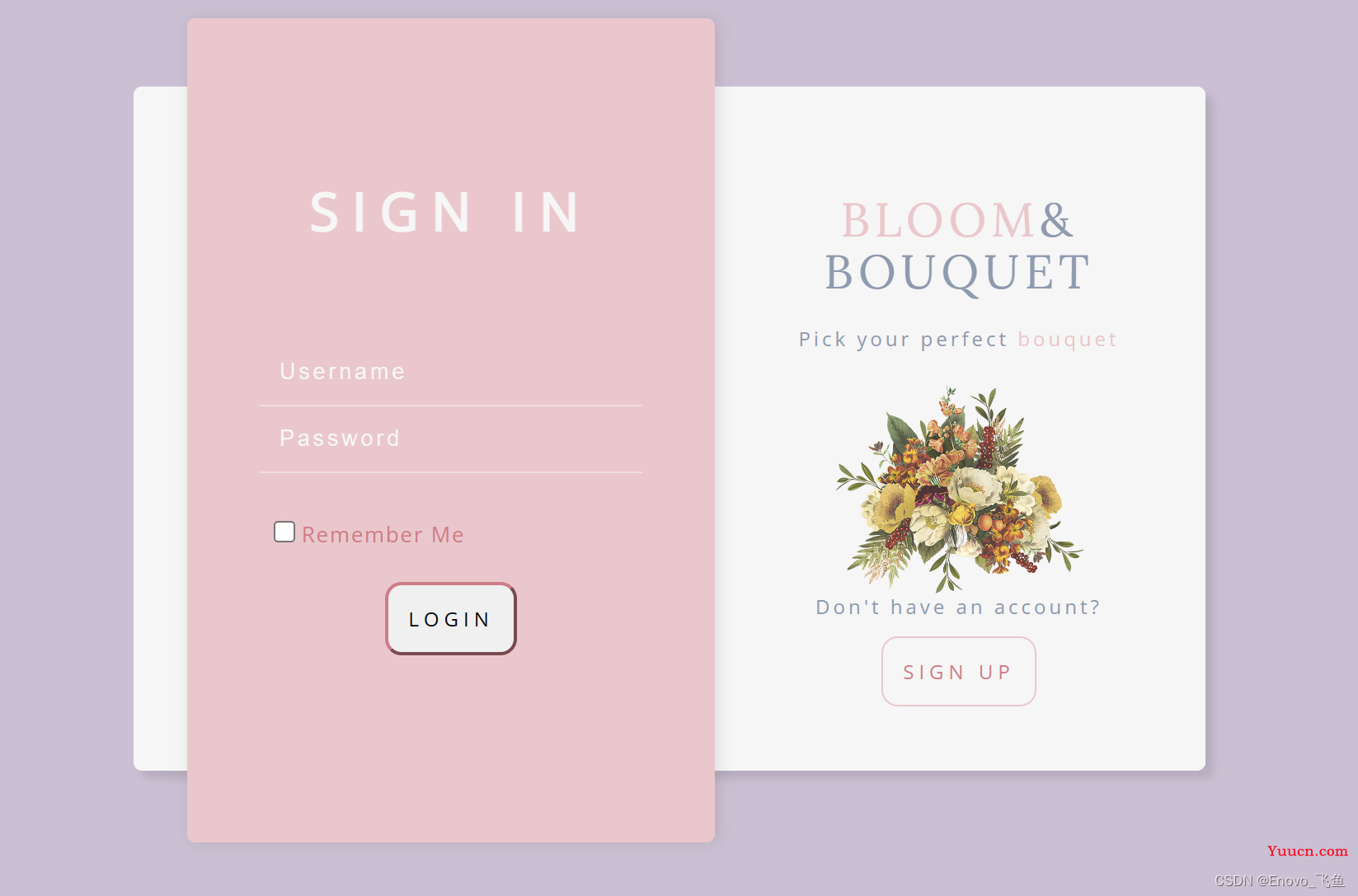
一款简单的 HTML+ CSS+JS 原生 注册登录界面Ⅱ(css+js)实例
1、HTML
2、CSS
3、JS
4、舒适的画面感,层次分明,卡片式
5、背景图
6、注册登录信息
可通用多种不同情景,进行注册登陆页面的设计,可塑性很高
五、效果显示


可使用在注册登录时,并添加所需要的信息进行注册,然后进行网页登录——>
根据需求修改
六、编码实现
显示完整代码
注意路径(⊙o⊙)?
o(* ̄▽ ̄*)ブ
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Enovo注册登录界面Ⅱ</title>
<link rel="stylesheet" href="./style.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/prefixfree/1.0.7/prefixfree.min.js"></script>
</head>
<body>
<div class="container">
<div class="welcome">
<div class="pinkbox">
<!-- 注册 -->
<div class="signup nodisplay">
<h1>Register</h1>
<form autocomplete="off">
<input type="text" placeholder="Username">
<input type="email" placeholder="Email">
<input type="password" placeholder="Password">
<input type="password" placeholder="Confirm Password">
<button class="button submit">Create Account</button>
</form>
</div>
<!-- 登录 -->
<div class="signin">
<h1>Sign In</h1>
<form class="more-padding" autocomplete="off">
<input type="text" placeholder="Username">
<input type="password" placeholder="Password">
<div class="checkbox">
<input type="checkbox" id="remember" /><label for="remember">Remember Me</label>
</div>
<button class="buttom sumbit">Login</button>
</form>
</div>
</div>
<div class="leftbox">
<h2 class="title"><span>BLOOM</span>&<br>BOUQUET</h2>
<p class="desc">Pick your perfect <span>bouquet</span></p>
<img class="flower smaller" src="https://hbimg.huabanimg.com/c09305167a883e60179a45374df73252304001359acca-W3qbYm_fw658/format/webp" />
<p class="account">Have an account?</p>
<button class="button" id="signin">Login</button>
</div>
<div class="rightbox">
<h2 class="title"><span>BLOOM</span>&<br>BOUQUET</h2>
<p class="desc">Pick your perfect <span>bouquet</span></p>
<img class="flower" src="https://hbimg.huabanimg.com/b28be92c8198975a74ad656eba00b352c9b9e589819af-lDXUAS_fw658/format/webp" />
<p class="account">Don't have an account?</p>
<button class="button" id="signup">Sign Up</button>
</div>
</div>
</div>
<!-- partial -->
<script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js'></script><script src="./script.js"></script>
</body>
</html>style.css
@import url("https://fonts.googleapis.com/css?family=Open+Sans:300,400|Lora");
body {
background: #cbc0d3;
}
/* 容器的样式 */
.container {
margin: auto;
width: 650px;
height: 550px;
position: relative;
}
.welcome {
background: #f6f6f6;
width: 650px;
height: 415px;
position: absolute;
top: 25%;
border-radius: 5px;
box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.1);
}
.pinkbox {
position: absolute;
top: -10%;
left: 5%;
background: #eac7cc;
width: 320px;
height: 500px;
border-radius: 5px;
box-shadow: 2px 0 10px rgba(0, 0, 0, 0.1);
transition: all 0.5s ease-in-out;
z-index: 2;
}
.nodisplay {
display: none;
transition: all 0.5s ease;
}
.leftbox, .rightbox {
position: absolute;
width: 50%;
transition: 1s all ease;
}
.leftbox {
left: -2%;
}
.rightbox {
right: -2%;
}
/* 字体和按钮的样式 */
h1 {
font-family: "Open Sans", sans-serif;
text-align: center;
margin-top: 95px;
text-transform: uppercase;
color: #f6f6f6;
font-size: 2em;
letter-spacing: 8px;
}
.title {
font-family: "Lora", serif;
color: #8e9aaf;
font-size: 1.8em;
line-height: 1.1em;
letter-spacing: 3px;
text-align: center;
font-weight: 300;
margin-top: 20%;
}
.desc {
margin-top: -8px;
}
.account {
margin-top: 45%;
font-size: 10px;
}
p {
font-family: "Open Sans", sans-serif;
font-size: 0.7em;
letter-spacing: 2px;
color: #8e9aaf;
text-align: center;
}
span {
color: #eac7cc;
}
.flower {
position: absolute;
width: 150px;
height: 150px;
top: 45%;
left: 27%;
opacity: 0.8;
}
.smaller {
width: 130px;
height: 130px;
top: 48%;
left: 30%;
opacity: 0.9;
}
button {
padding: 12px;
font-family: "Open Sans", sans-serif;
text-transform: uppercase;
letter-spacing: 3px;
font-size: 11px;
border-radius: 10px;
margin: auto;
outline: none;
display: block;
}
button:hover {
background: #eac7cc;
color: #f6f6f6;
transition: background-color 1s ease-out;
}
.button {
margin-top: 3%;
background: #f6f6f6;
color: #ce7d88;
border: solid 1px #eac7cc;
}
/* 表单样式 */
form {
display: flex;
align-items: center;
flex-direction: column;
padding-top: 7px;
}
.more-padding {
padding-top: 35px;
}
.more-padding input {
padding: 12px;
}
.more-padding .sumbit {
margin-top: 45px;
}
.sumbit {
margin-top: 25px;
padding: 12px;
border-color: #ce7d88;
}
.sumbit:hover {
background: #cbc0d3;
border-color: #bfb1c9;
}
input {
background: #eac7cc;
width: 65%;
color: #ce7d88;
border: none;
border-bottom: 1px solid rgba(246, 246, 246, 0.5);
padding: 9px;
font-weight: 100;
}
input::placeholder {
color: #f6f6f6;
letter-spacing: 2px;
font-size: 1.0em;
font-weight: 100;
}
input:focus {
color: #ce7d88;
outline: none;
border-bottom: 1.2px solid rgba(206, 125, 136, 0.7);
font-size: 1.0em;
transition: 0.8s all ease;
}
input:focus::placeholder {
opacity: 0;
}
label {
font-family: "Open Sans", sans-serif;
color: #ce7d88;
font-size: 0.8em;
letter-spacing: 1px;
}
.checkbox {
display: inline;
white-space: nowrap;
position: relative;
left: -52px;
top: 25px;
}
input[type=checkbox] {
width: 15px;
background: #ce7d88;
}
.checkbox input[type=checkbox]:checked + label {
color: #ce7d88;
transition: 0.5s all ease;
}script.js
$('#signup').click(function() {
$('.pinkbox').css('transform', 'translateX(80%)');
$('.signin').addClass('nodisplay');
$('.signup').removeClass('nodisplay');
});
$('#signin').click(function() {
$('.pinkbox').css('transform', 'translateX(0%)');
$('.signup').addClass('nodisplay');
$('.signin').removeClass('nodisplay');
});七、获取源码
老规矩,先给朋友们看一下完整文件夹,
正确的文件如下图 ,复制源码的朋友们请注意了!!!

公众号获取源码
第一步,通过微信公众号下载源码压缩包,解压并打开文件夹,即为上图样式(复制源码请注意路径及文件名)
第二步,点击 html 文件 打开即可查看
2023年第十六期,希望得到大家的喜欢🙇
也是新的系列,将会持续更新,🙇
希望大家有好的意见或者建议,欢迎私信
以上就是本篇文章的全部内容了
~ 关注我,点赞博文~ 每天带你涨知识!
1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
2.关注我 ~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、HTML模板 、C++、数据结构、Python程序设计、Java程序设计、爬虫等! 「在这里有好多 开发者,一起探讨 前端 开发 知识,互相学习」!
3.以上内容技术相关问题可以相互学习,可 关 注 ↓公 z 号 获取更多源码 !
获取源码?私信?关注?点赞?收藏?
👍+✏️+⭐️+🙇
有需要源码的小伙伴可以
关注下方微信公众号 " Enovo开发工厂 ",回复 关键词 " a-register1 "