这十年来 web 得到了快速的发展,随着 webgl 的普及,网页的表现能力越来越强大,网页上已经开始可以做出很多复杂的动画和精美的效果,还可以通过 webgl 在网页中绘制高性能的3d图形,别的不说,凡是入门程序员都离不开github这个网站,细心的人都会发现,github首页就使用了3d可视化技术,如下:

对于网站而言,web 3d 技术应用,实现了企业网站的三维呈现,让企业形象更加直观更立体的展现给客户,打破传统平面展示模式,而传统的3d技术shader直接让前端开发者去挑战的话其实是有难度的,因为其和前端真的就是两种不一样的东西,由此适配前端开发者使用3d技术的three.js应运而生,让前端开发者掌握3d技术不再是梦,接下来本专栏将详细介绍three.js的详细使用,以及相关项目的展现,关注博主订阅专栏,让学习之路不再迷茫。
目录
初识Three.js
Three.js的下载与使用
空间实现3d立方体旋转
空间实现3d立方体移动
空间实现3d立方体缩放与旋转
空间实现3d立方体地面以及阴影效果
初识Three.js
Three.js是浏览器调用电脑渲染模块的webgl框架,但threejs并不是webgl,webgl本身也有自己非常底层的代码,这方面就涉及一些3d逻辑了,感兴趣的朋友可以自己去了解一下,本专栏将着重讲解threejs,讲解threejs执行的一些webgl的一些功能。
注意:会three.js并不意味着你已经非常掌握了3d建模了,这是两个概念,建模需要的是专业的建模软件如:3dmax、rhino、maya、blender等,复杂的项目需要专门的建模师搭建模型,然后交给前端来呈现在网页上,并不是前端来实现建模,而three.js就是建模师和前端沟通的桥梁,当然threejs也能实现一些简单的3d效果,但是非常复杂的3d建模还是需要专门的建模师来完成。
Three.js版本问题:Three.js处于飞速发展之中,过去几年和现在的Three.js基本上每个月都会发布一个新的版本,主要是增加一些新的功能,也可能废弃或更改某些API,去three.js官网下载的three.js默认都是最新版本的,在实际开发过程中,three.js中的API的使用规则,一切以你项目中的three.js版本对应的文档为准。
Three.js的下载与使用
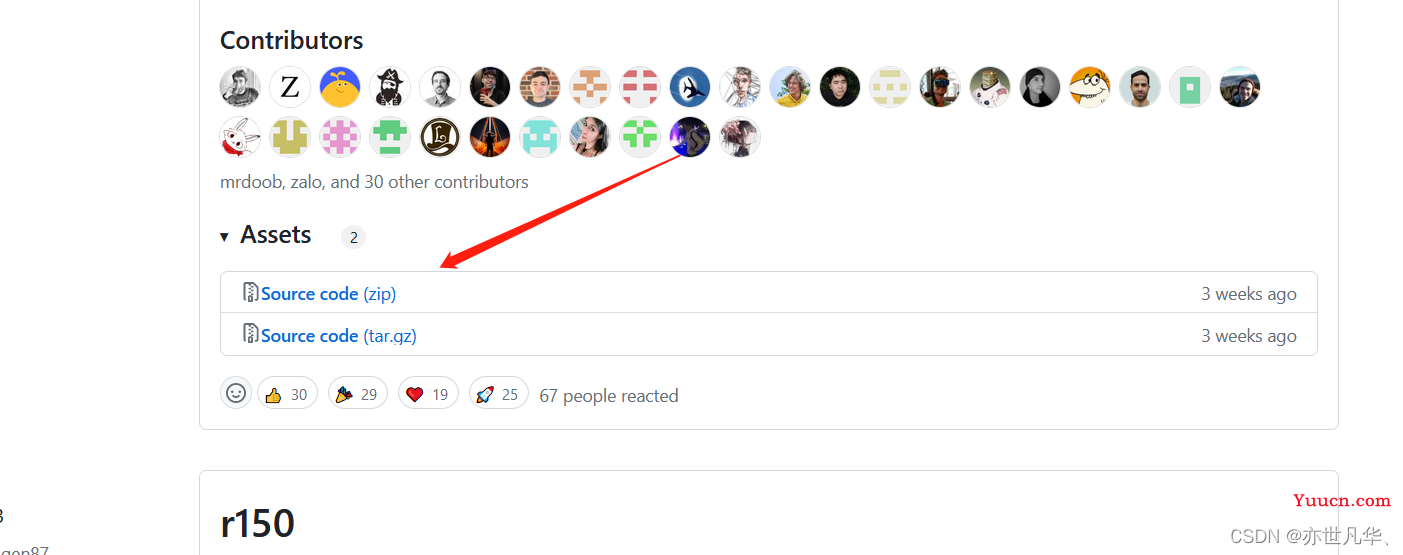
关注我的人都知道,在很早的之前我就说过,博主不可能会将所有的知识讲解全都面面俱到,我个人仅仅是对知识的一个抛砖引玉而言,算是一个引路人,要想了解更加具体的知识,还是推荐大家详细看看 three.js官方文档 的讲解。如果你想查看three.js的所有版本文档 推荐网址 ,里面详细介绍了每个版本新添加的功能以及相关的使用方法,下载的话滑到当前版本的最下面,点击下面的zip进行解压缩下载即可:

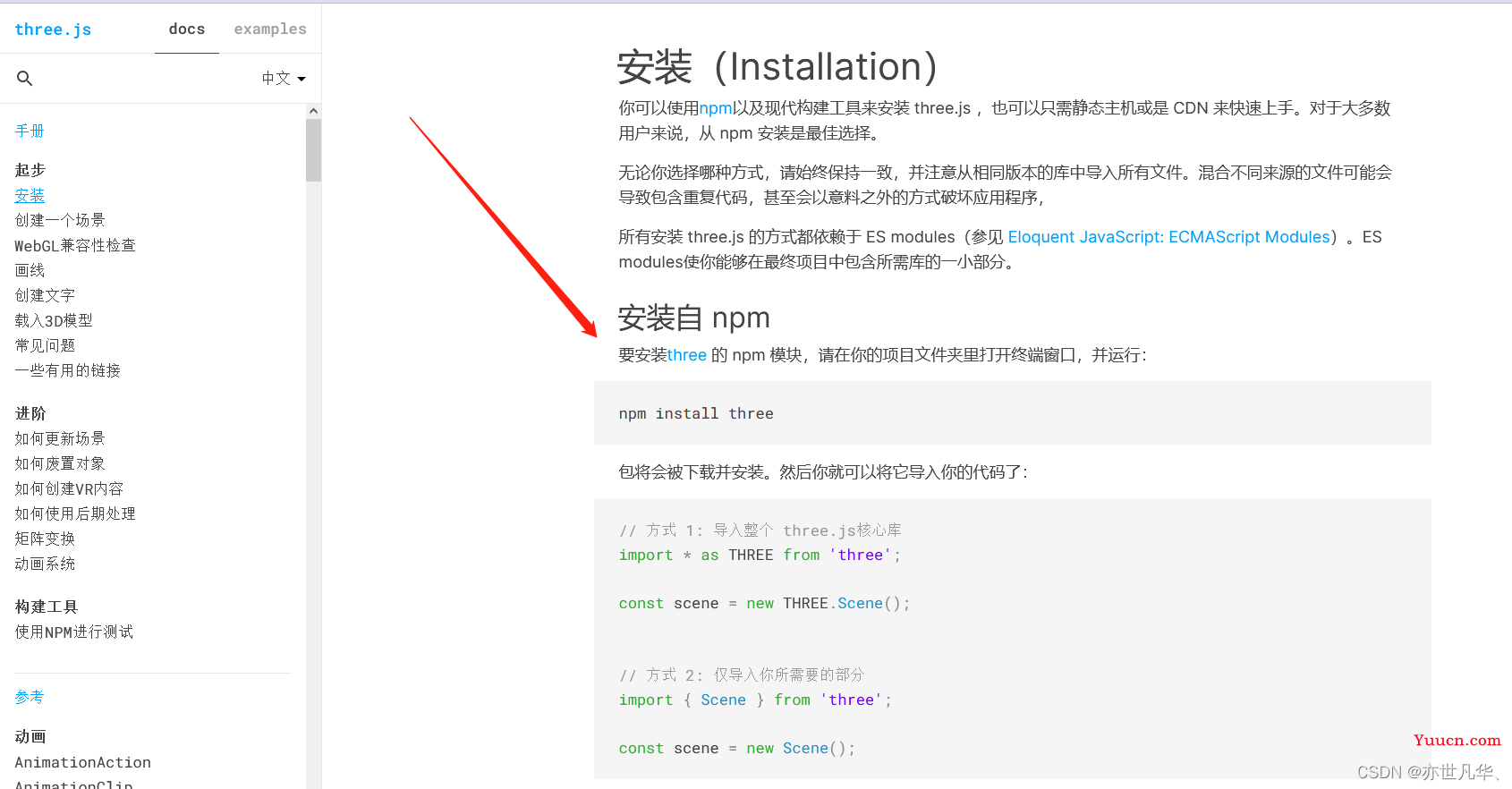
在项目中引入three.js的话,比如说你采用的是Vue+threejs或React+threejs技术栈,这很简单啊threejs就是一个js库,直接通过npm命令行安装就行, 注意:使用哪个版本的threejs,查文档就查对应的版本。安装方式可参考官方文档,如下:

如果你是正式项目的话一定是选择npm安装而不是使用CDN,官方虽然推荐我们使用webpack,但是我个人还是选择使用vite来使用,因为其打包的速度更快效率高一点,不过这个还是看个人选择,接下来我将使用vite来创建react项目,不知道如何使用vite来创建项目的可以参考我之间写的文章:超详细教程——vite脚手架的搭建与使用 。
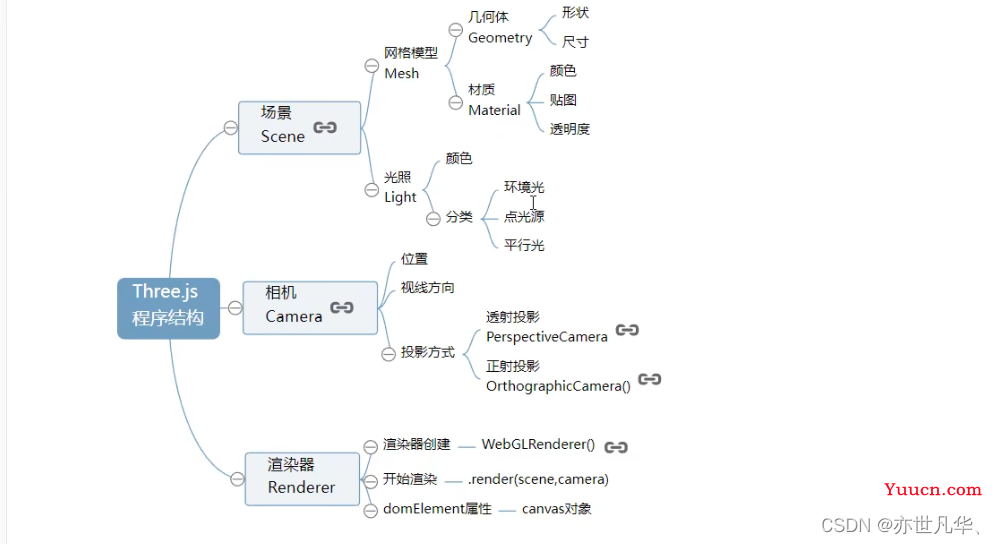
入门three.js的第一步就是认识场景Scene、相机Camera、渲染器Renderer三个基本概念
三维场景Scene:理解为虚拟的3D场景,用来表示模拟生活中的真实三维场景或三维世界
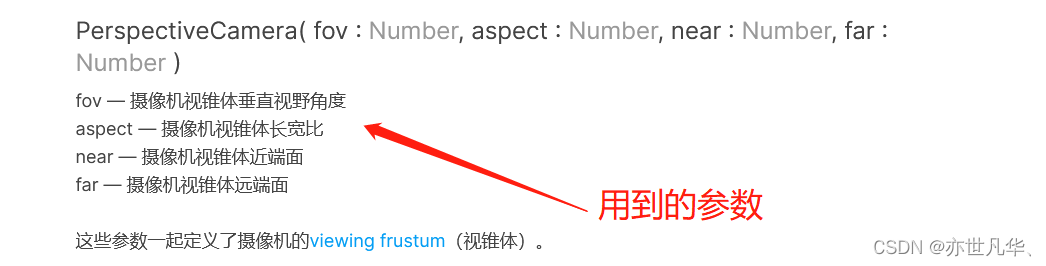
透视相机Camera:模拟人眼所看到的景象,是3D场景的渲染中使用得最普遍的投影模式。

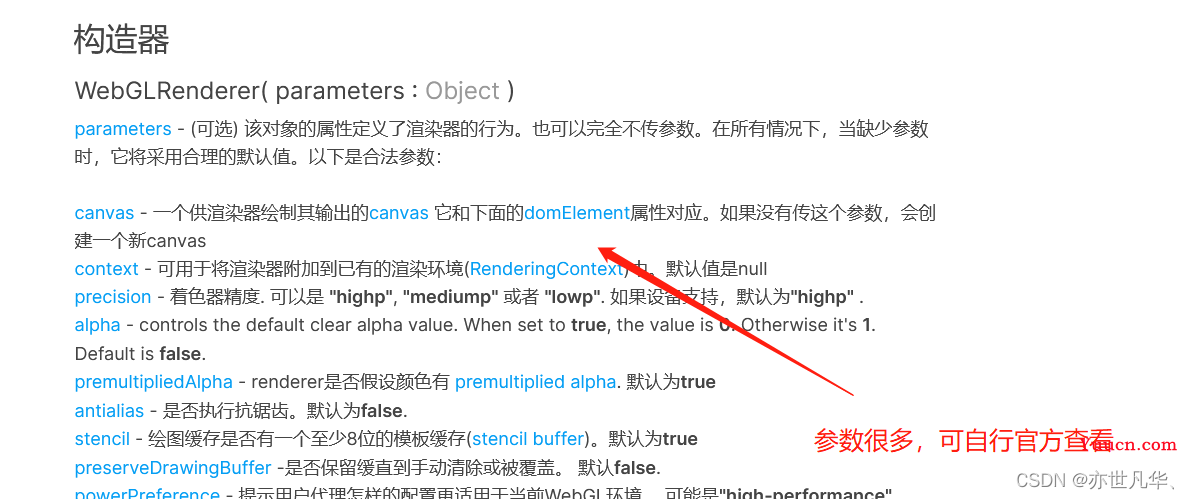
渲染器Renderer:用WebGL渲染出精心制作的场景。


空间实现3d立方体旋转
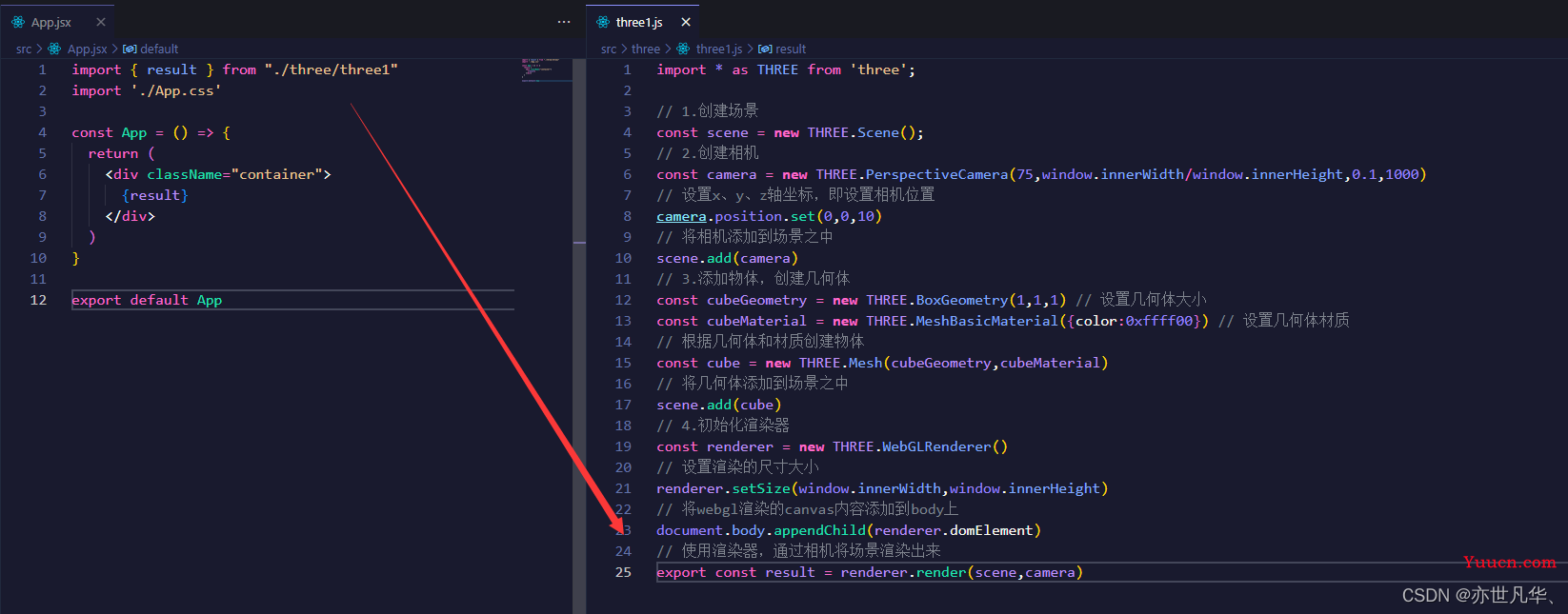
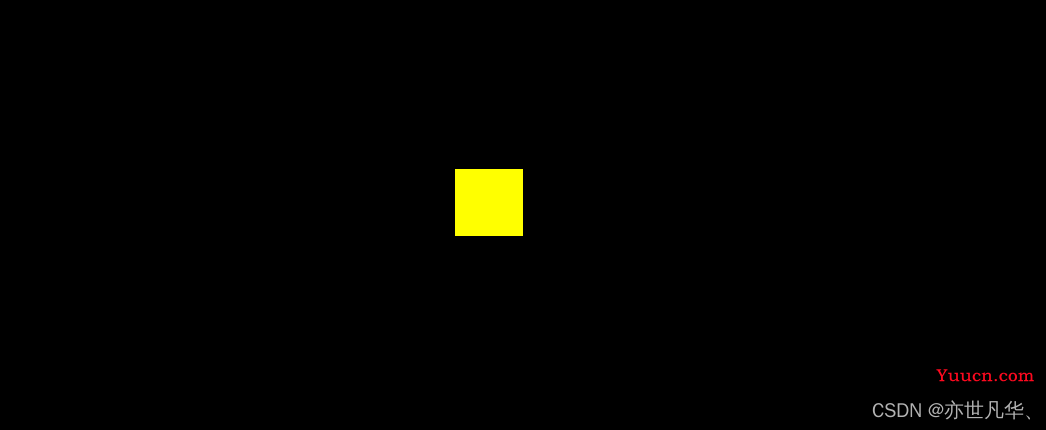
接下来实现个小Demo,我使用的是React+Vite,代码如下:
import * as THREE from 'three';
// 1.创建场景
const scene = new THREE.Scene();
// 2.创建相机
const camera = new THREE.PerspectiveCamera(75,window.innerWidth/window.innerHeight,0.1,1000)
// 设置x、y、z轴坐标,即设置相机位置
camera.position.set(0,0,10)
// 将相机添加到场景之中
scene.add(camera)
// 3.添加物体,创建几何体
const cubeGeometry = new THREE.BoxGeometry(1,1,1) // 设置几何体大小
const cubeMaterial = new THREE.MeshBasicMaterial({color:0xffff00}) // 设置几何体材质
// 根据几何体和材质创建物体
const cube = new THREE.Mesh(cubeGeometry,cubeMaterial)
// 将几何体添加到场景之中
scene.add(cube)
// 4.初始化渲染器
const renderer = new THREE.WebGLRenderer()
// 设置渲染的尺寸大小
renderer.setSize(window.innerWidth,window.innerHeight)
// 将webgl渲染的canvas内容添加到body上
document.body.appendChild(renderer.domElement)
// 使用渲染器,通过相机将场景渲染出来
export const result = renderer.render(scene,camera)import { result } from "./three/three1"
import './App.css'
const App = () => {
return (
<div className="container">
{result}
</div>
)
}
export default App
因为React的渲染机制,不建议将three.js代码直接写在函数式组件中,而是要单独封装在一个js文件中,通过按需导入导出即可,结果如下:

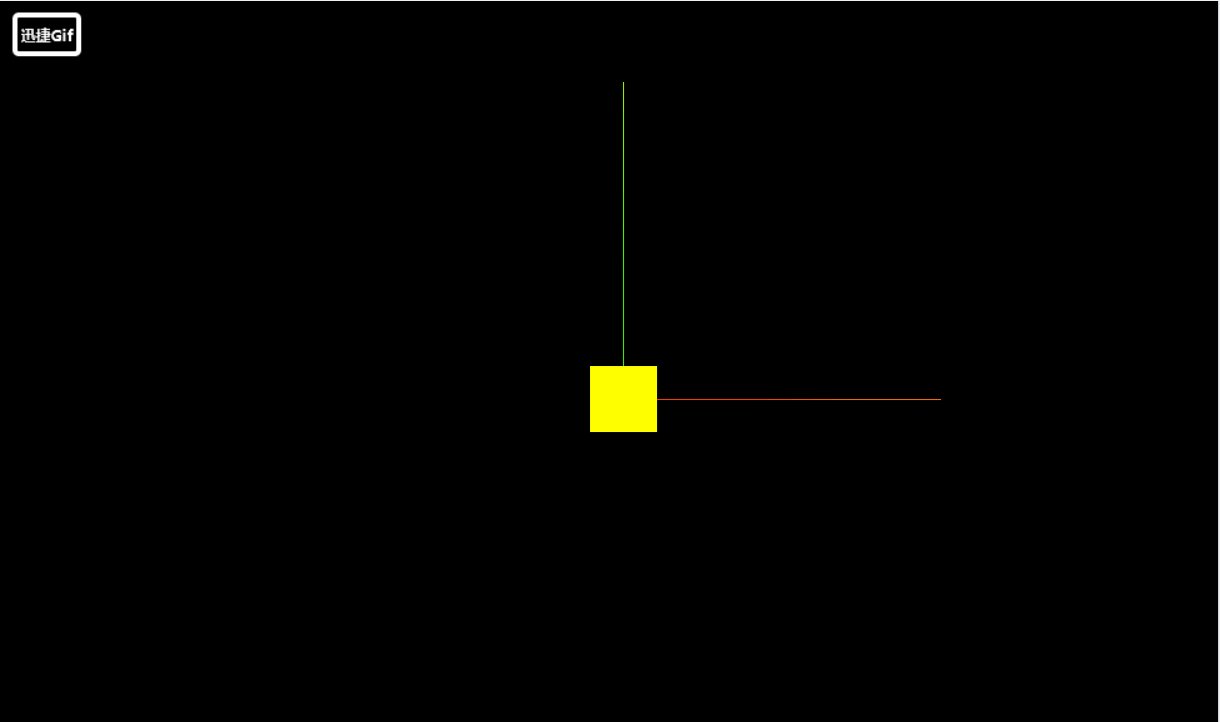
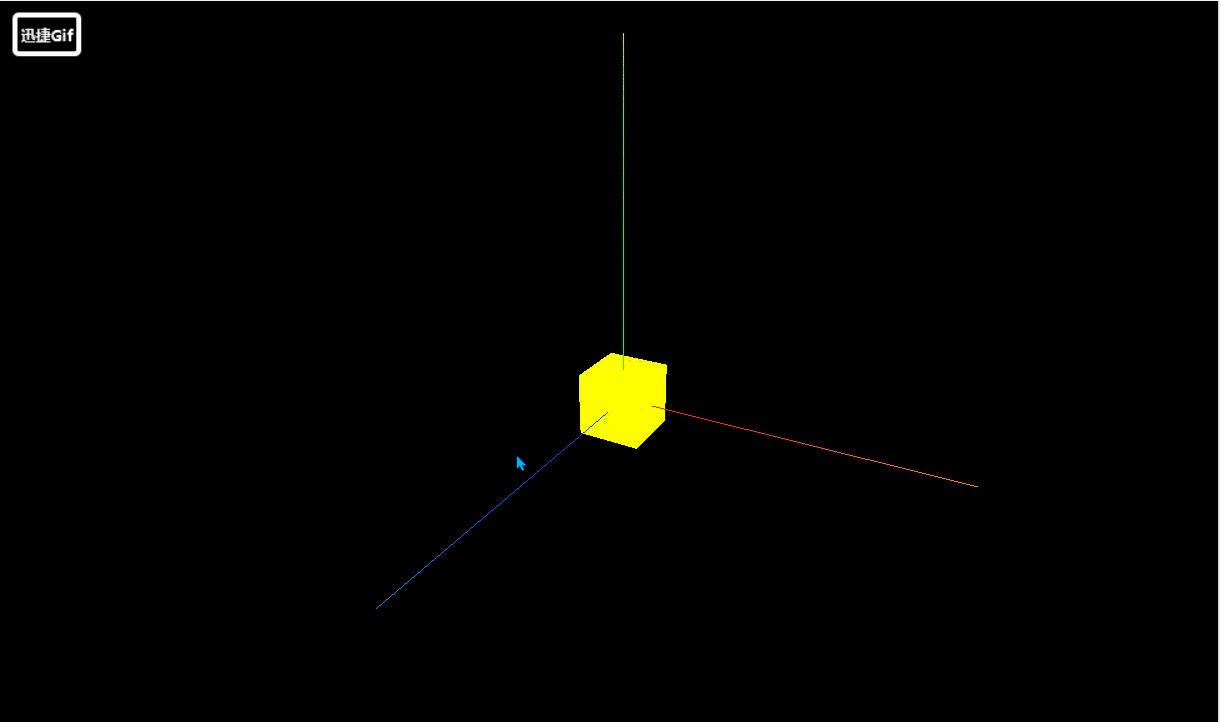
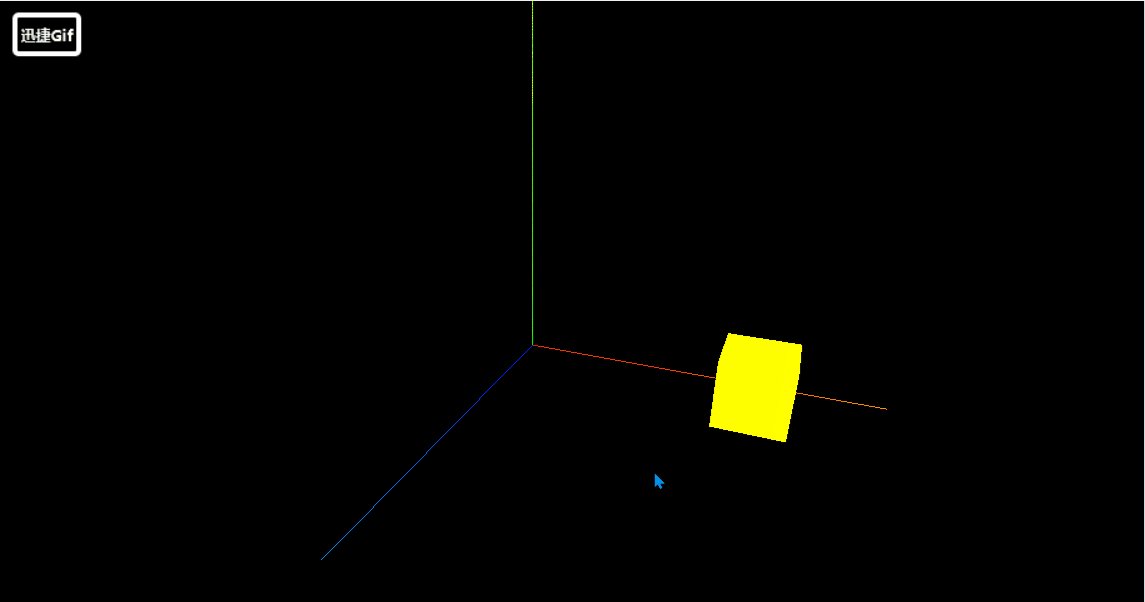
接下来我们需要导入 轨道控制器,目的是通过控制器查看3d物体。就相当于拿着我们定义好的相机,围绕着我们定义的物体360度旋转的去观看,如下:
import * as THREE from 'three';
// 导入轨道控制器
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls'
// 1.创建场景
const scene = new THREE.Scene();
// 2.创建相机
const camera = new THREE.PerspectiveCamera(75,window.innerWidth/window.innerHeight,0.1,1000)
// 设置x、y、z轴坐标,即设置相机位置
camera.position.set(0,0,10)
// 将相机添加到场景之中
scene.add(camera)
// 3.添加物体,创建几何体
const cubeGeometry = new THREE.BoxGeometry(1,1,1) // 设置几何体大小
const cubeMaterial = new THREE.MeshBasicMaterial({color:0xffff00}) // 设置几何体材质
// 根据几何体和材质创建物体
const cube = new THREE.Mesh(cubeGeometry,cubeMaterial)
// 将几何体添加到场景之中
scene.add(cube)
// 4.初始化渲染器
const renderer = new THREE.WebGLRenderer()
// 设置渲染的尺寸大小
renderer.setSize(window.innerWidth,window.innerHeight)
// 将webgl渲染的canvas内容添加到body上
document.body.appendChild(renderer.domElement)
// // 使用渲染器,通过相机将场景渲染出来
// export const result = renderer.render(scene,camera)
// 创建轨道控制器
new OrbitControls(camera,renderer.domElement)
export function render(){
renderer.render(scene,camera)
// 接下来渲染下一帧的时候就会调用render函数
requestAnimationFrame(render)
}
// 先开始就渲染一下
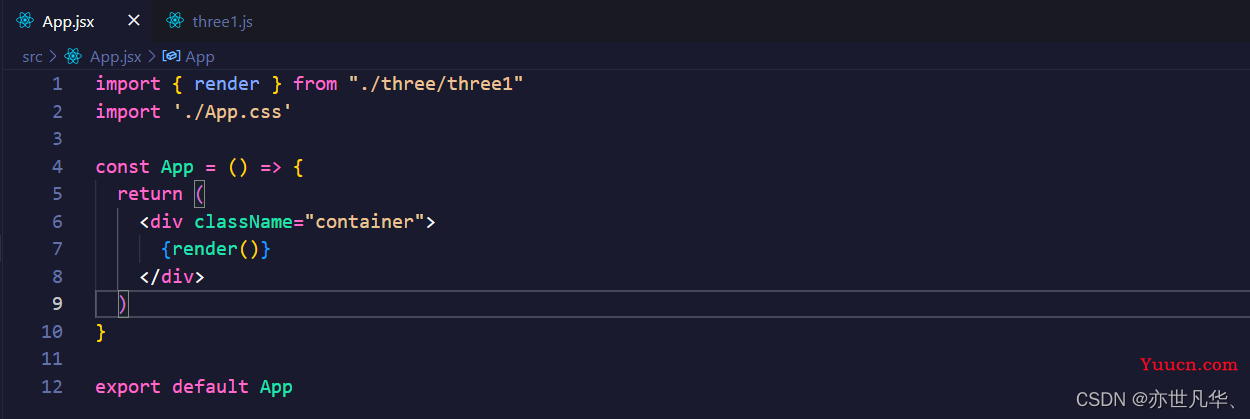
render()在App中调用我们导出的这个render函数,如下:


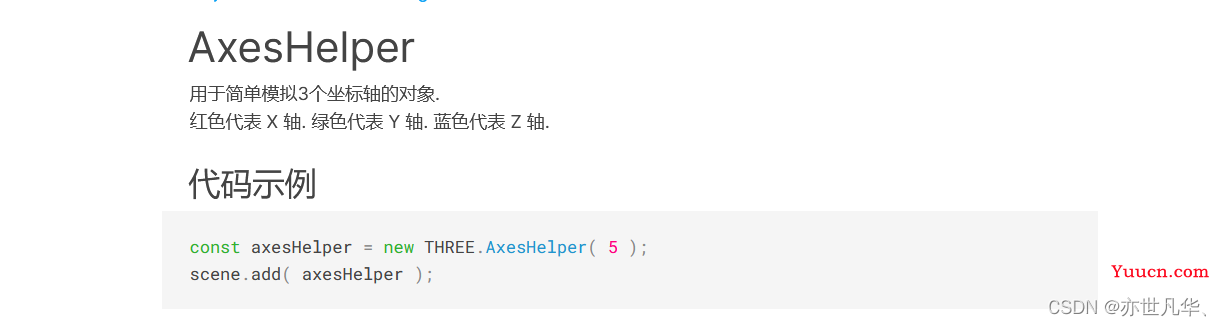
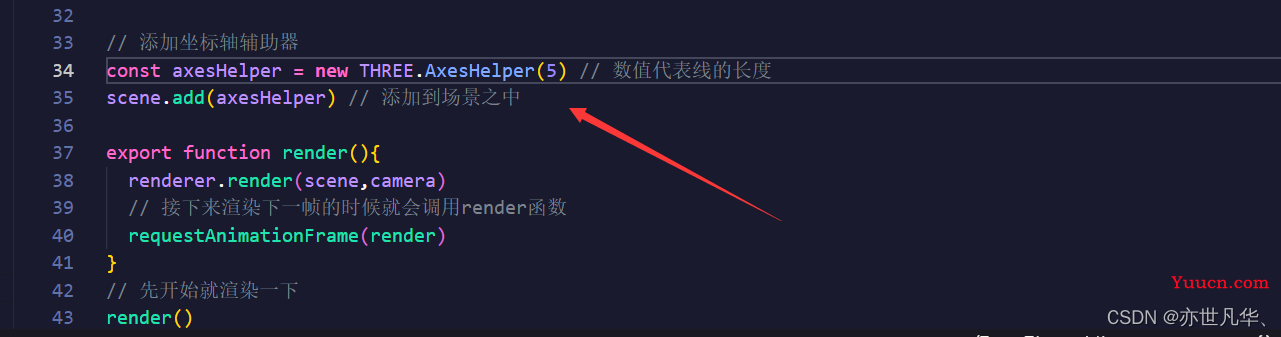
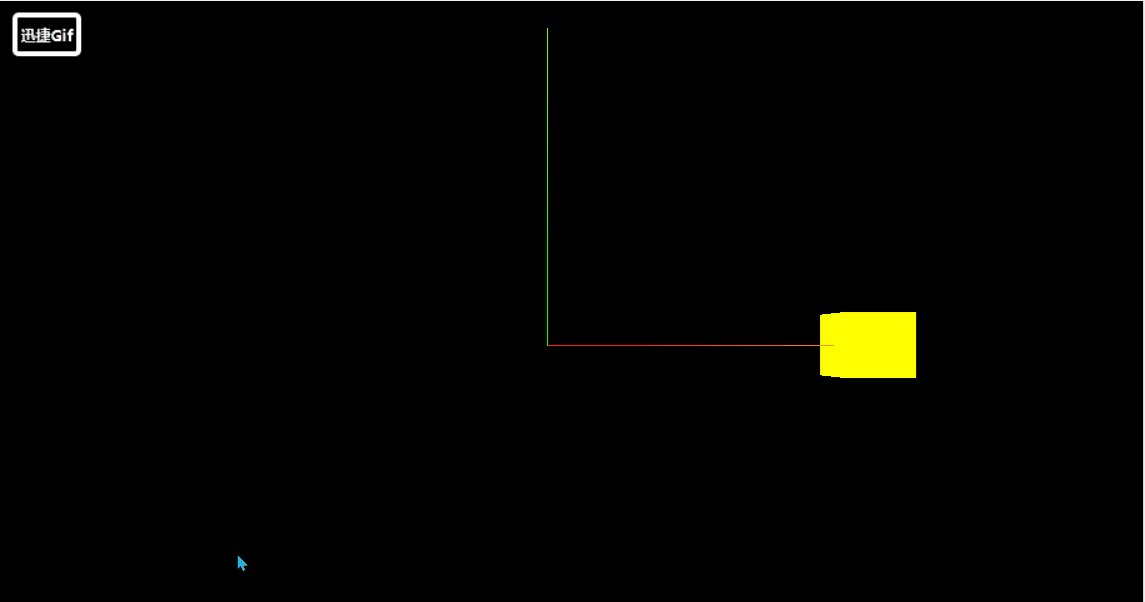
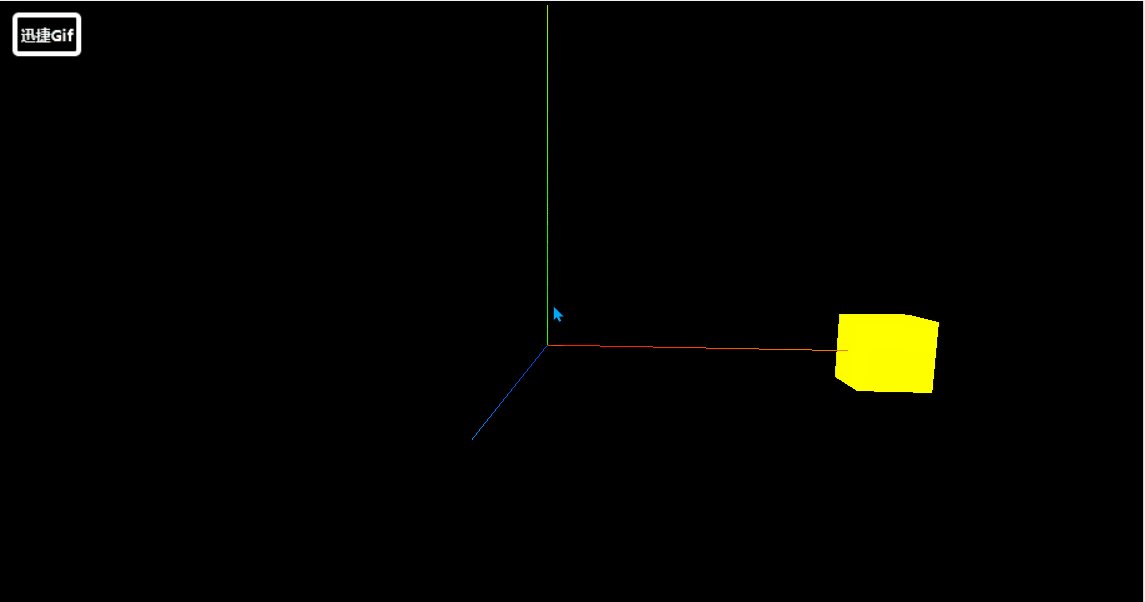
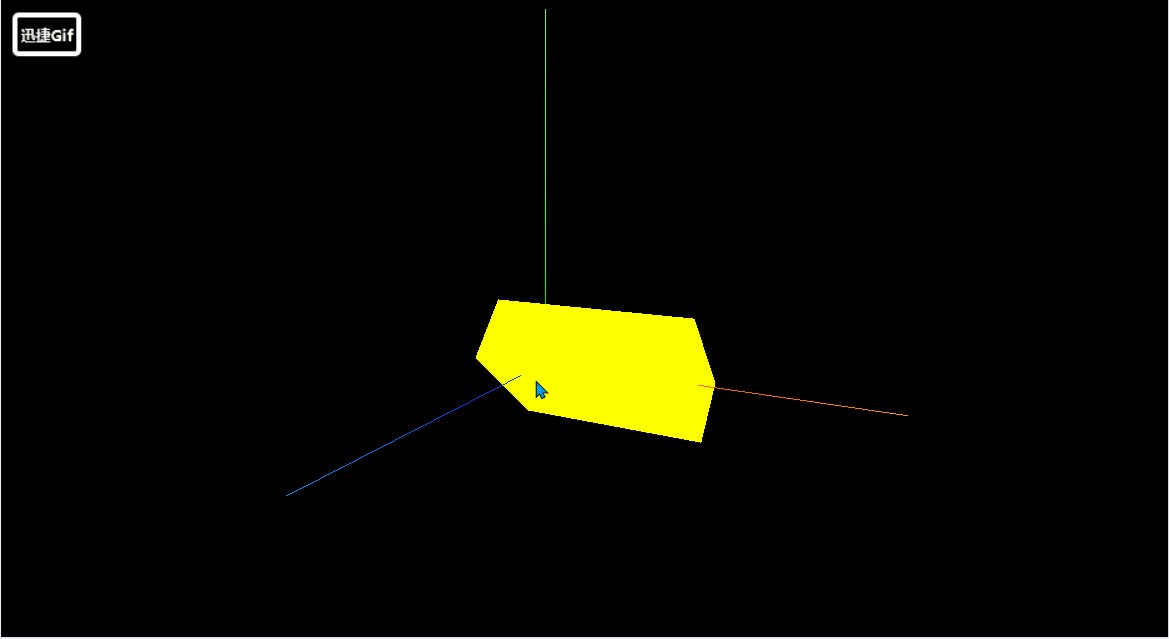
接下来可以给这个立方体添加坐标轴辅助线,让其可以更具体的展示给我们,设置辅助线的话可以参考一下官网给我们提供的函数:AxesHelper 。



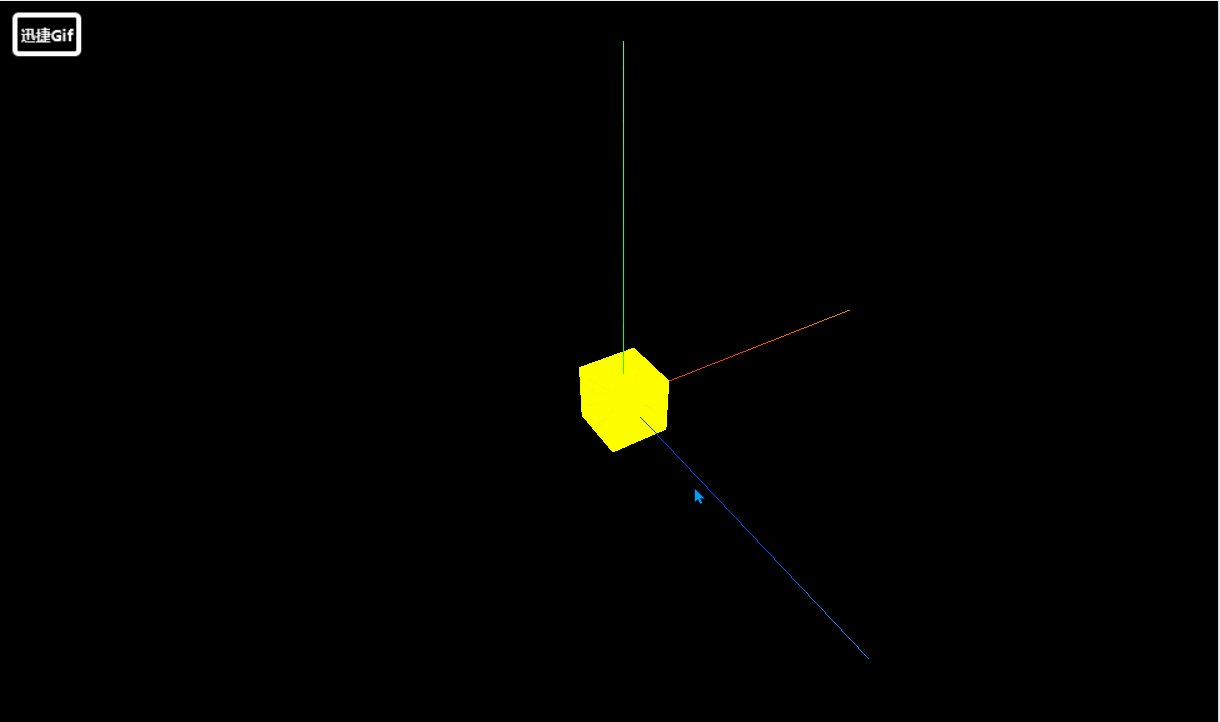
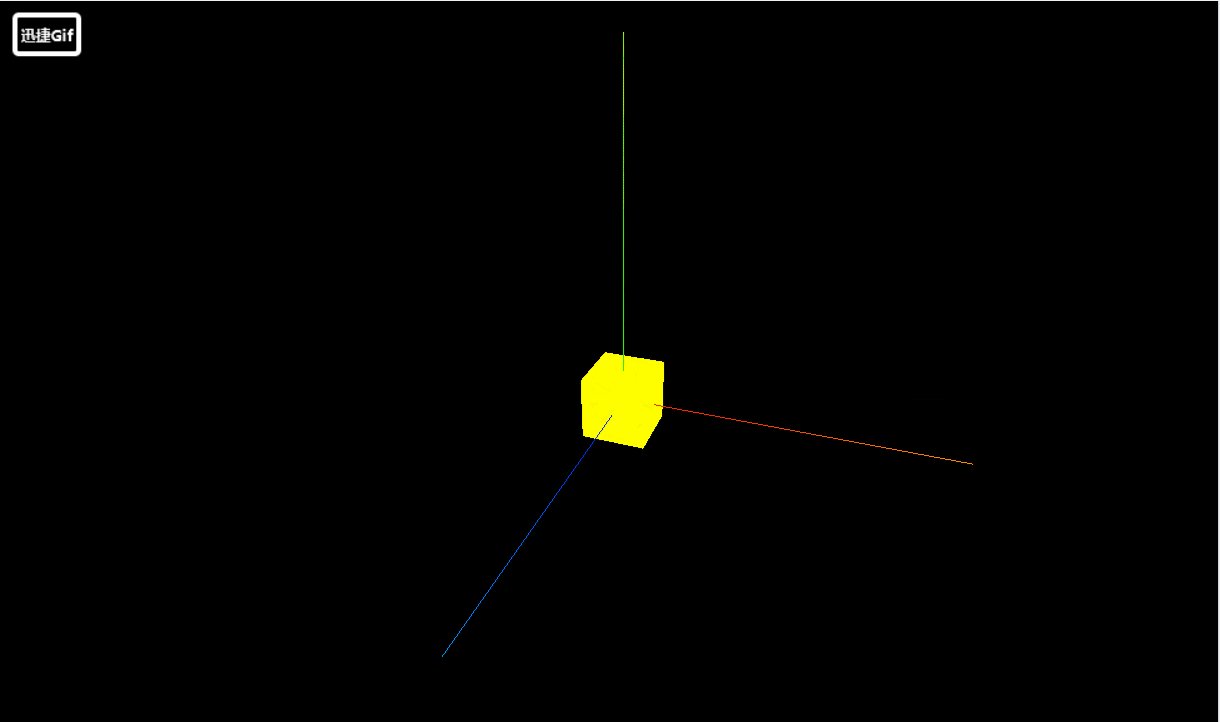
空间实现3d立方体移动
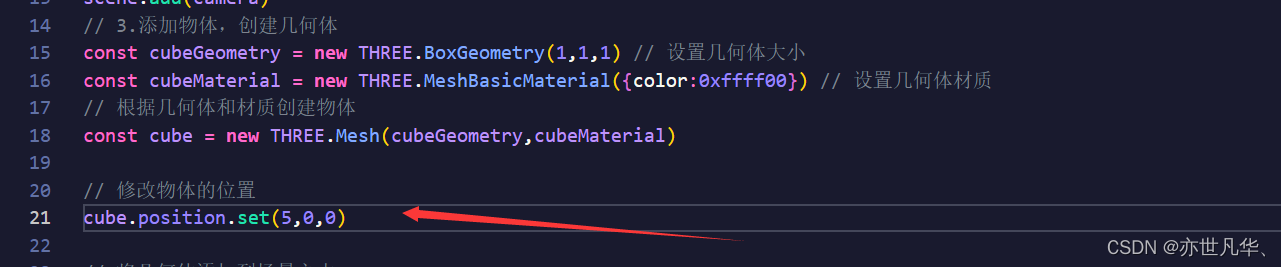
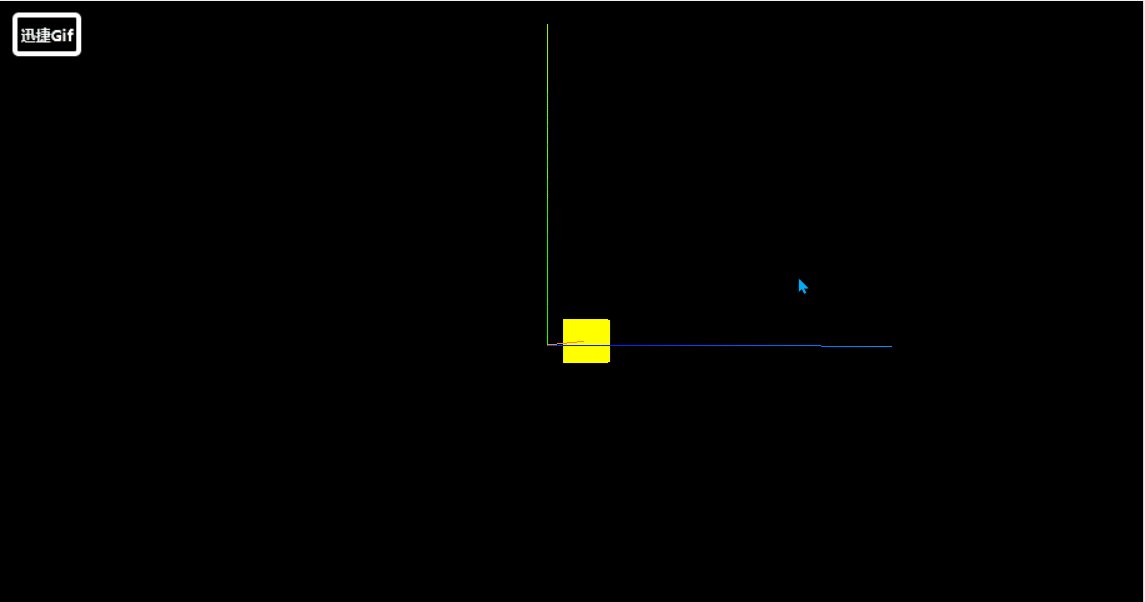
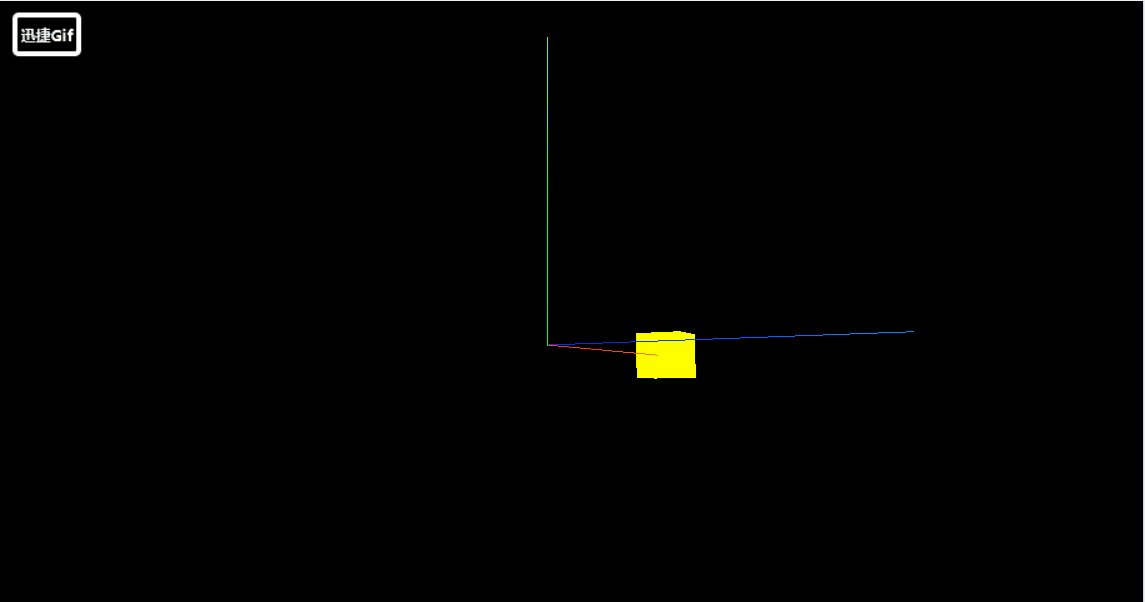
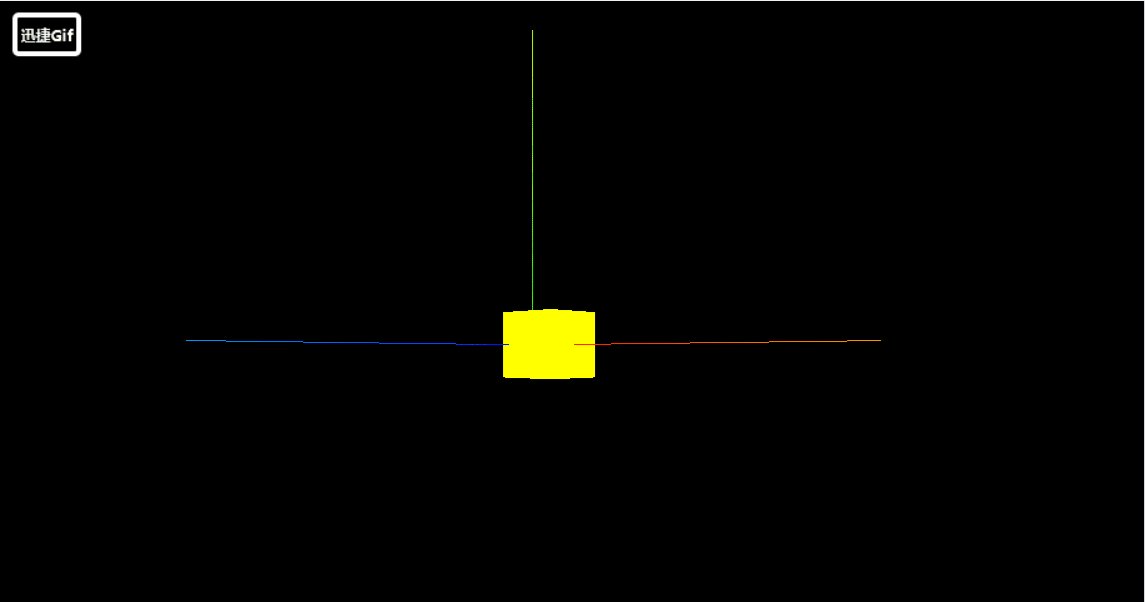
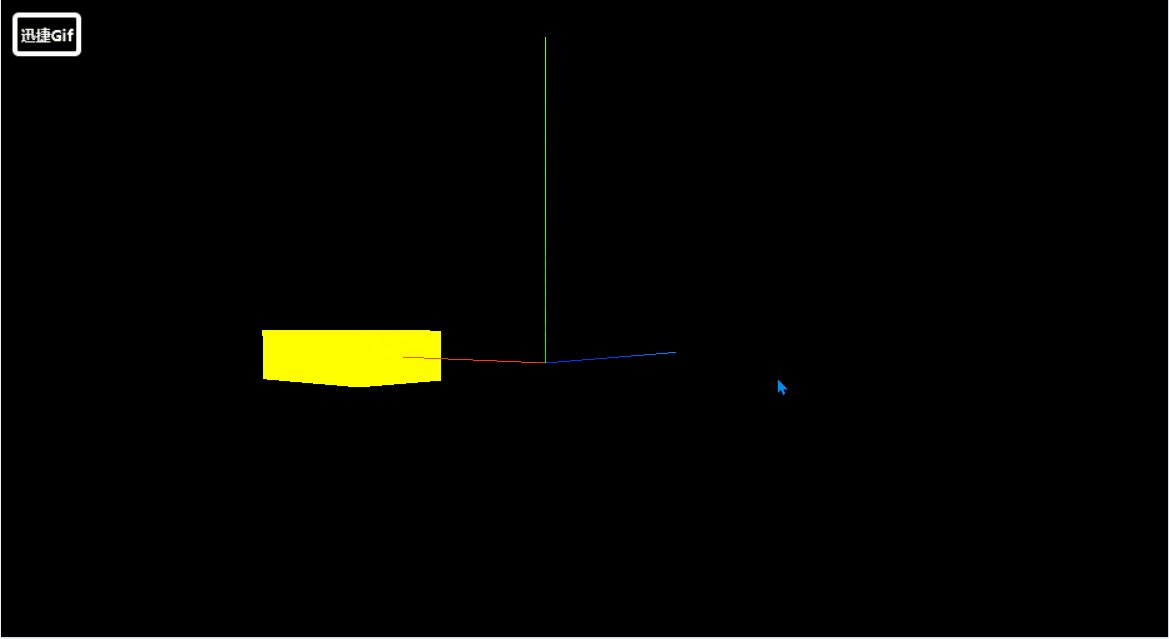
承接上文立方体的样式,接下来实现3d立方体的移动,实现移动的话可以使用position的set方法,来改变空间物体的向量值,如下:



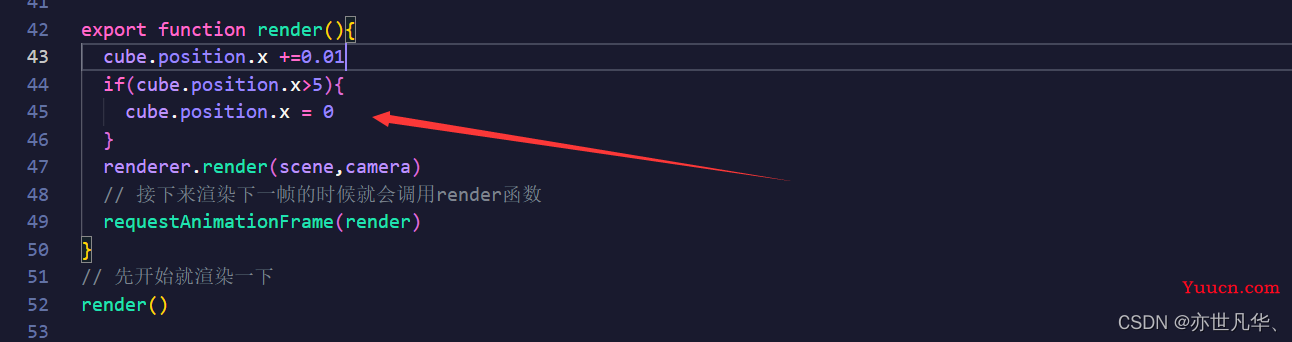
当然我们也可以在每次渲染其函数的地方,设置一下每次渲染加一点位置,超过一定距离从零开始,这样也能实现一下立方体移动的效果,如下:


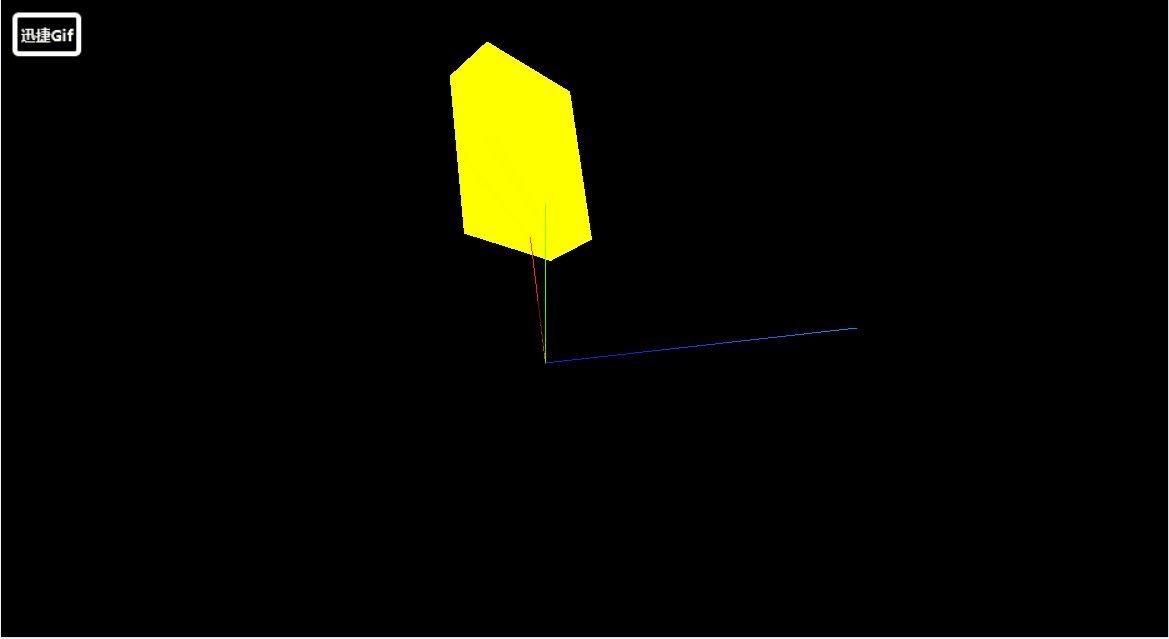
空间实现3d立方体缩放与旋转
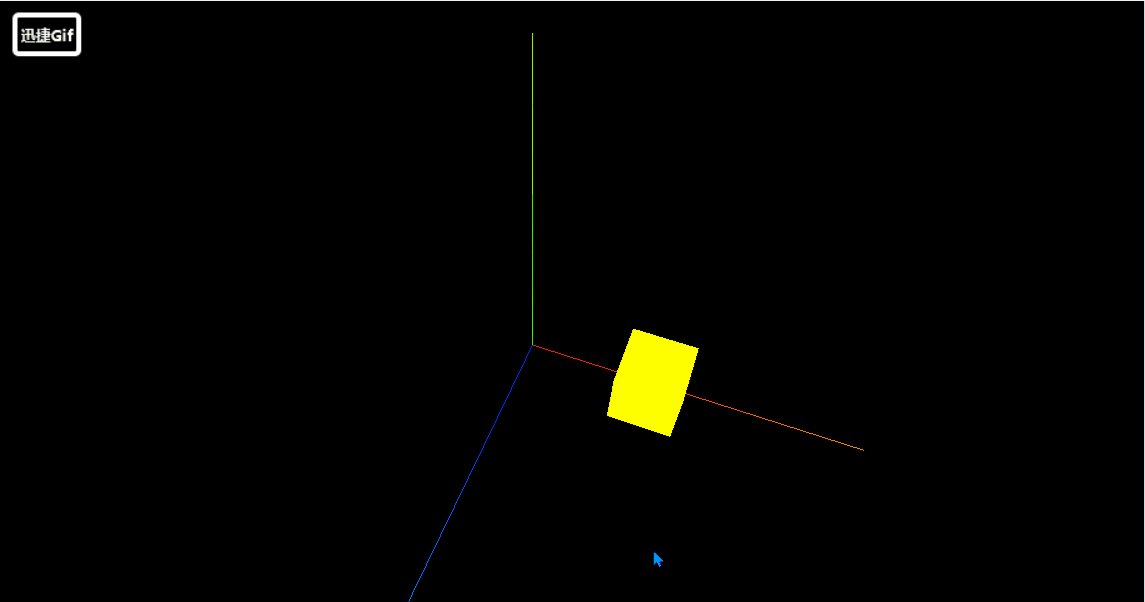
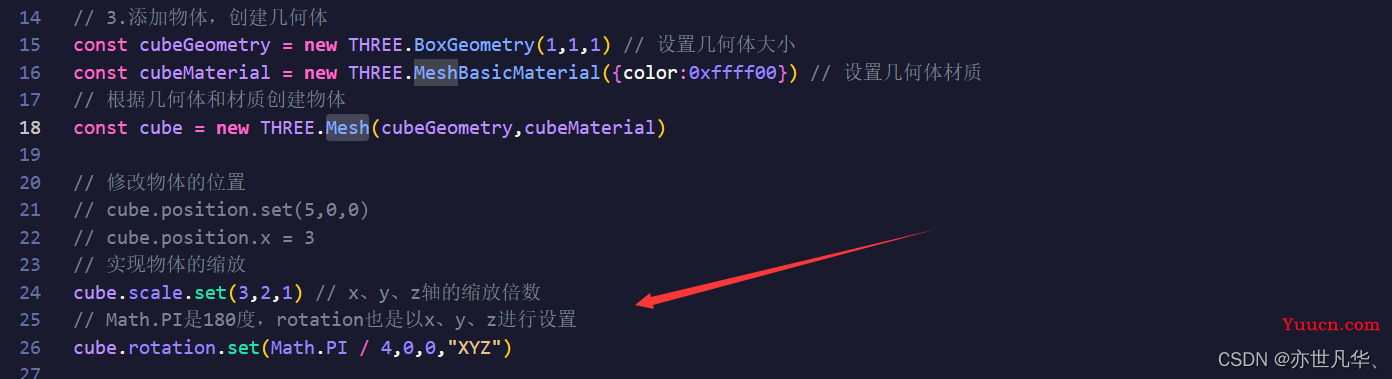
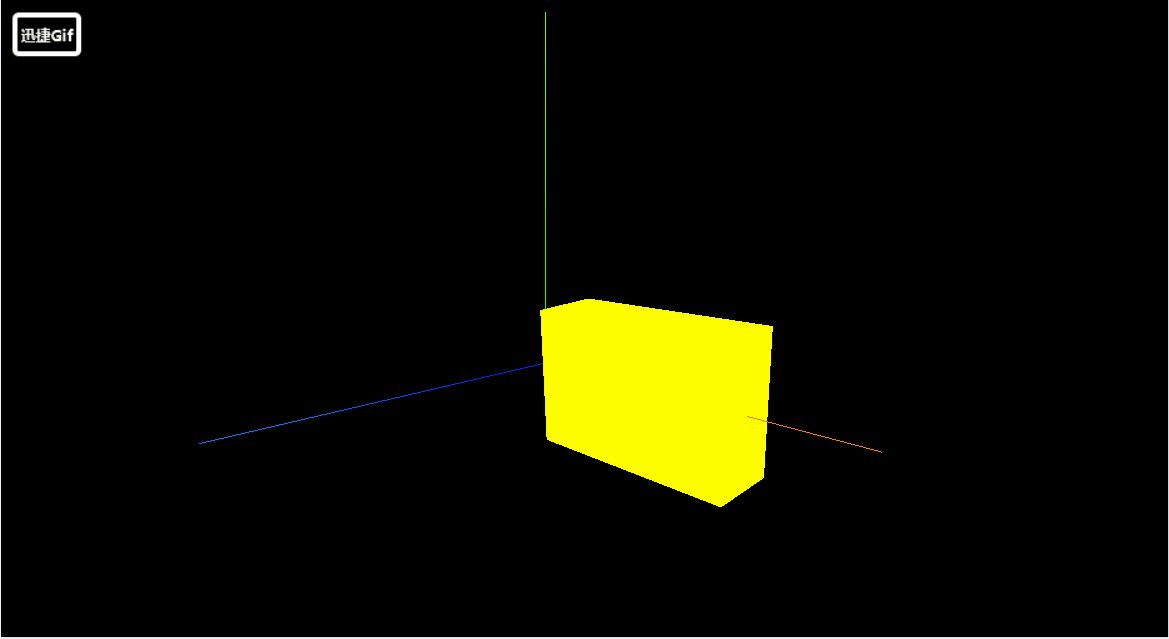
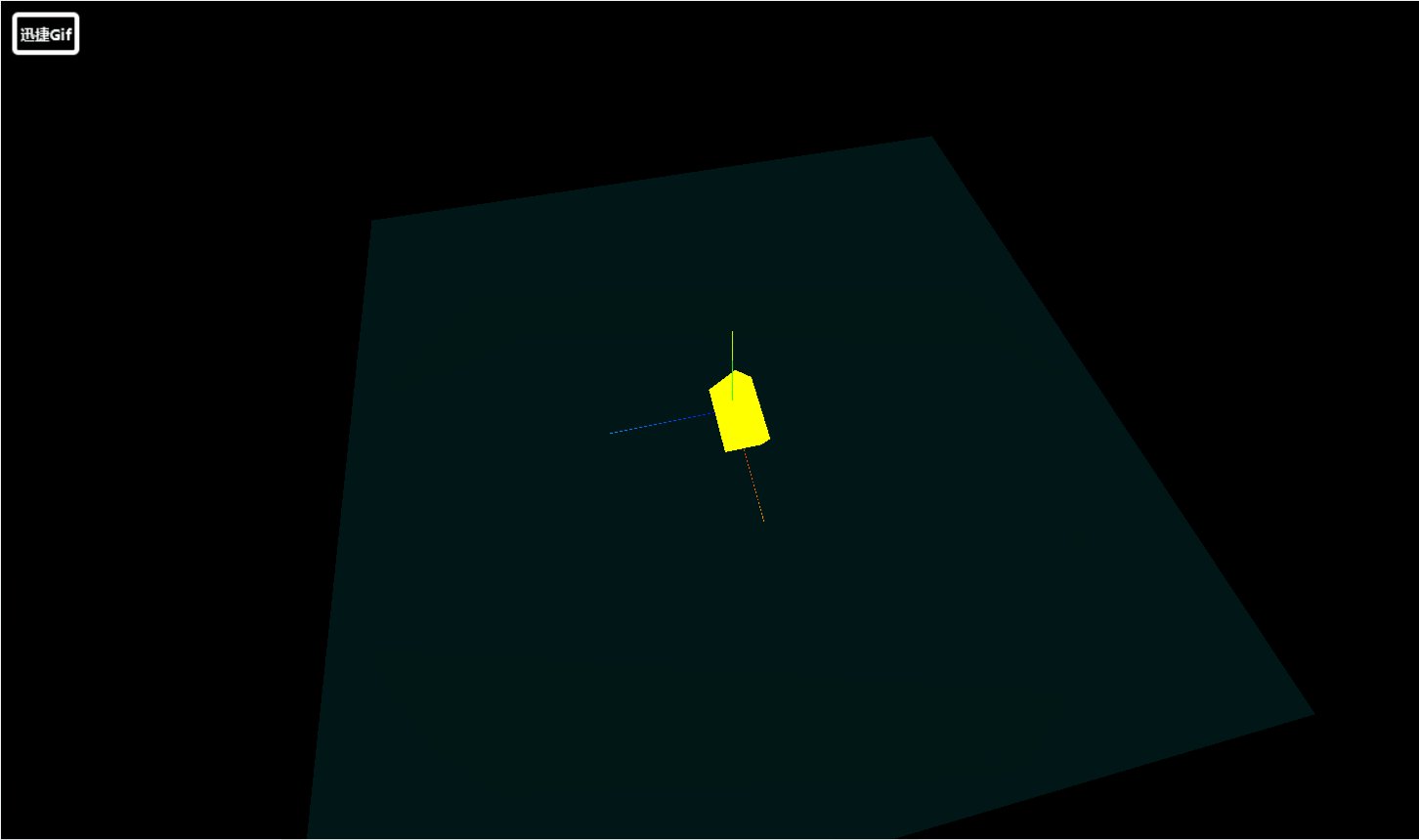
实现物体的缩放与旋转可以通过操作,然后 .set 进行设置数值,如下:




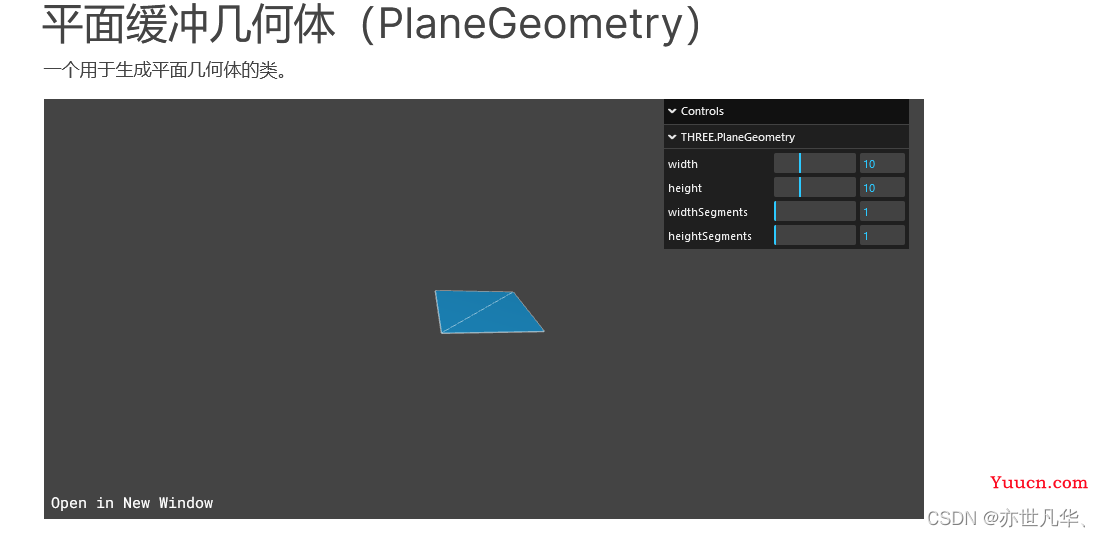
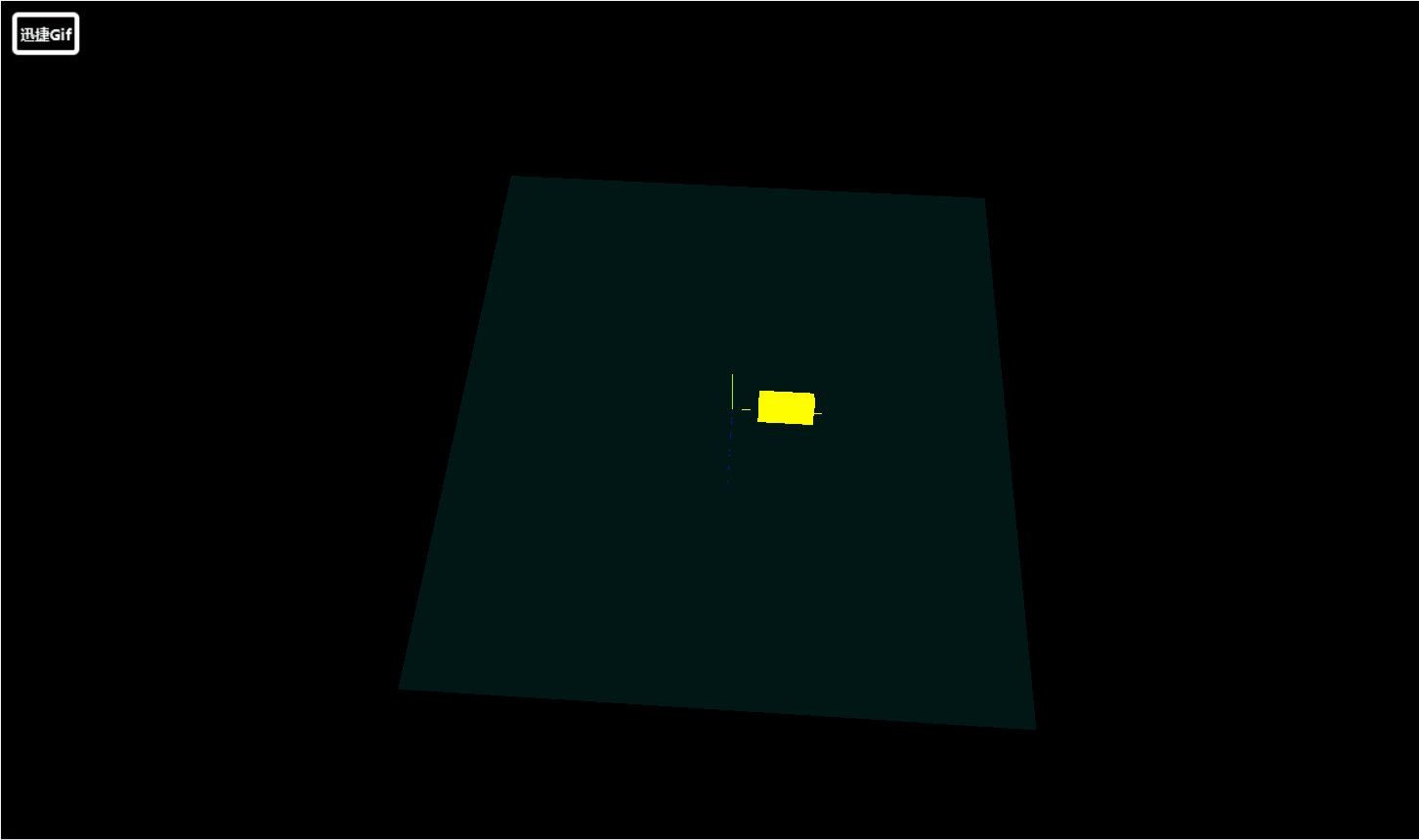
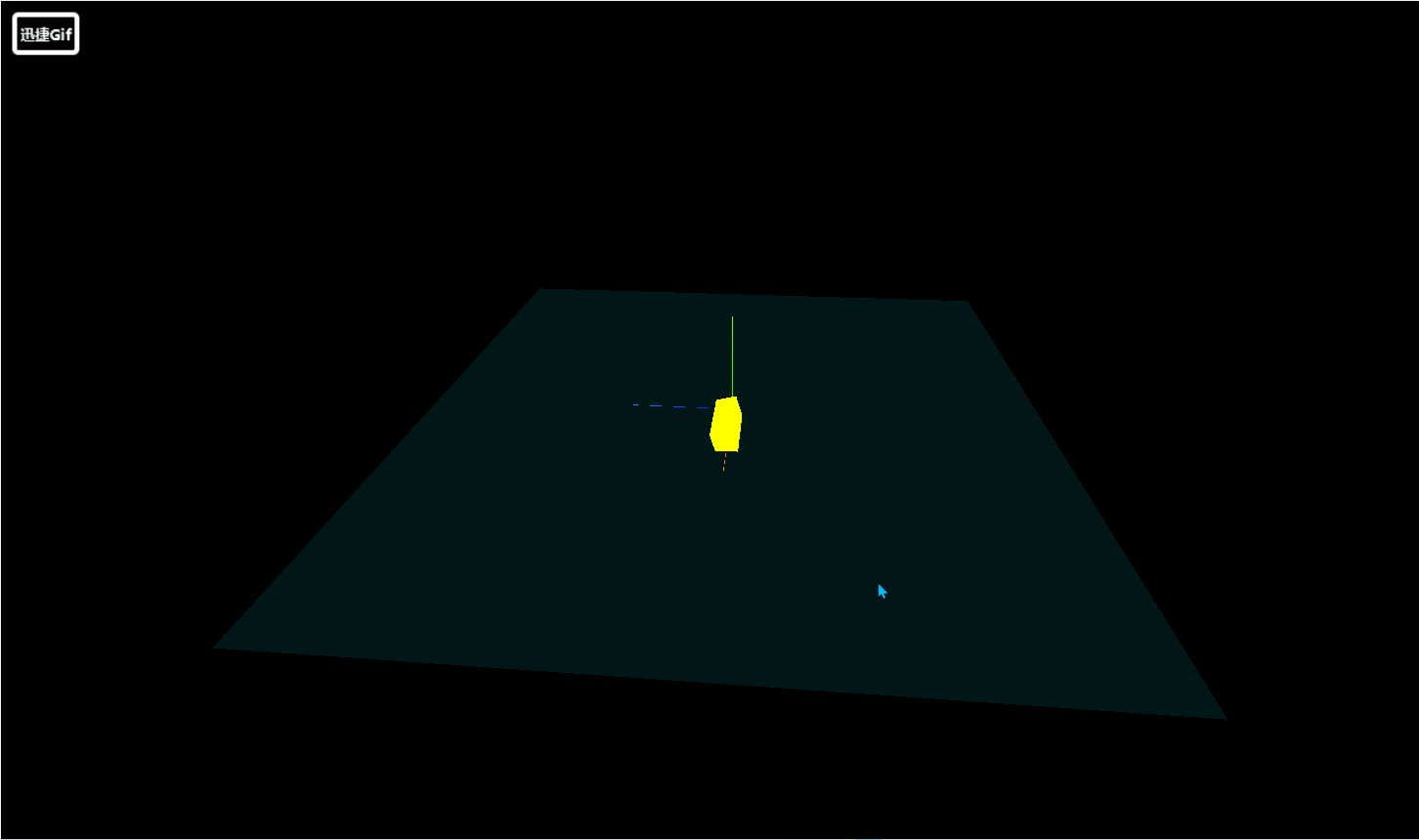
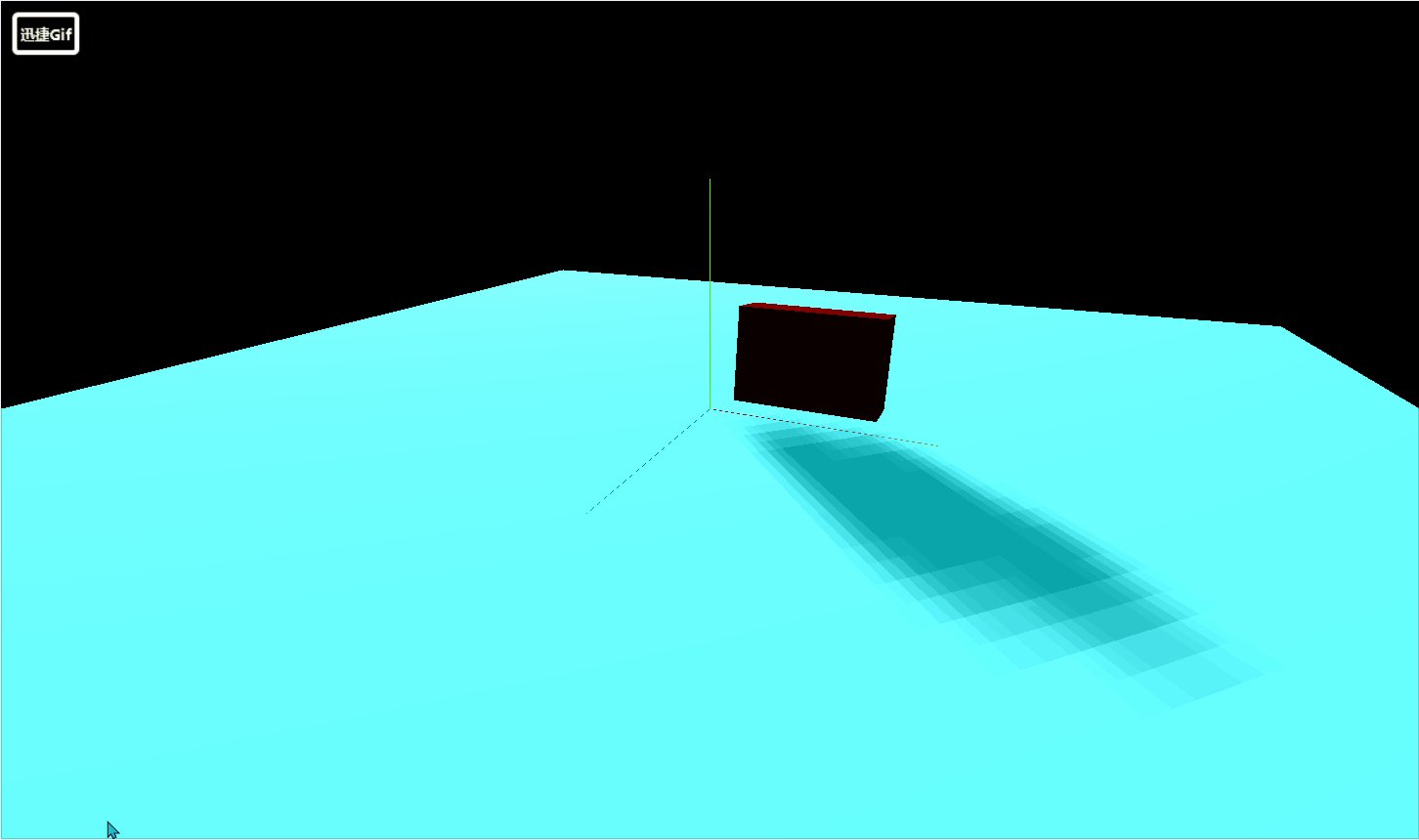
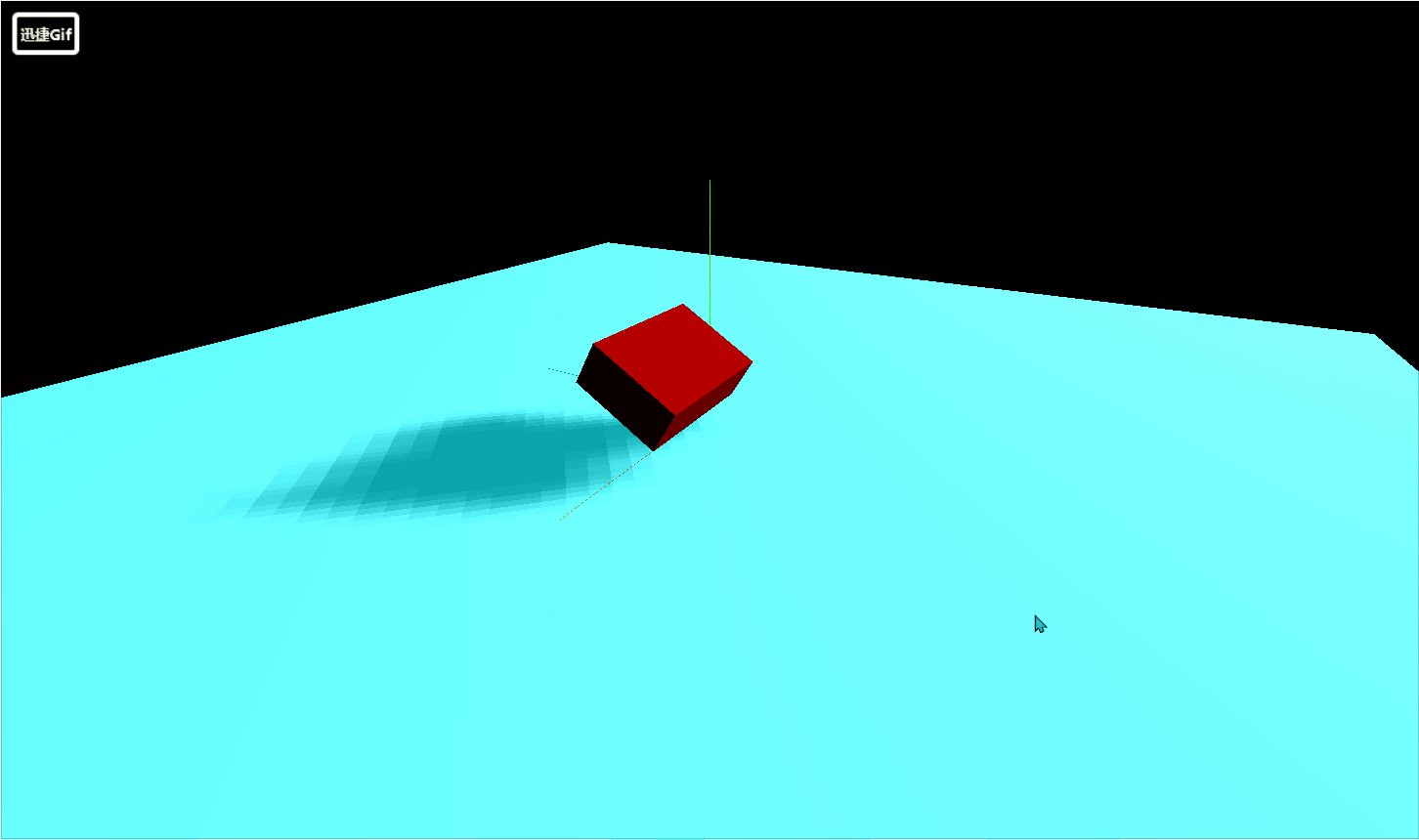
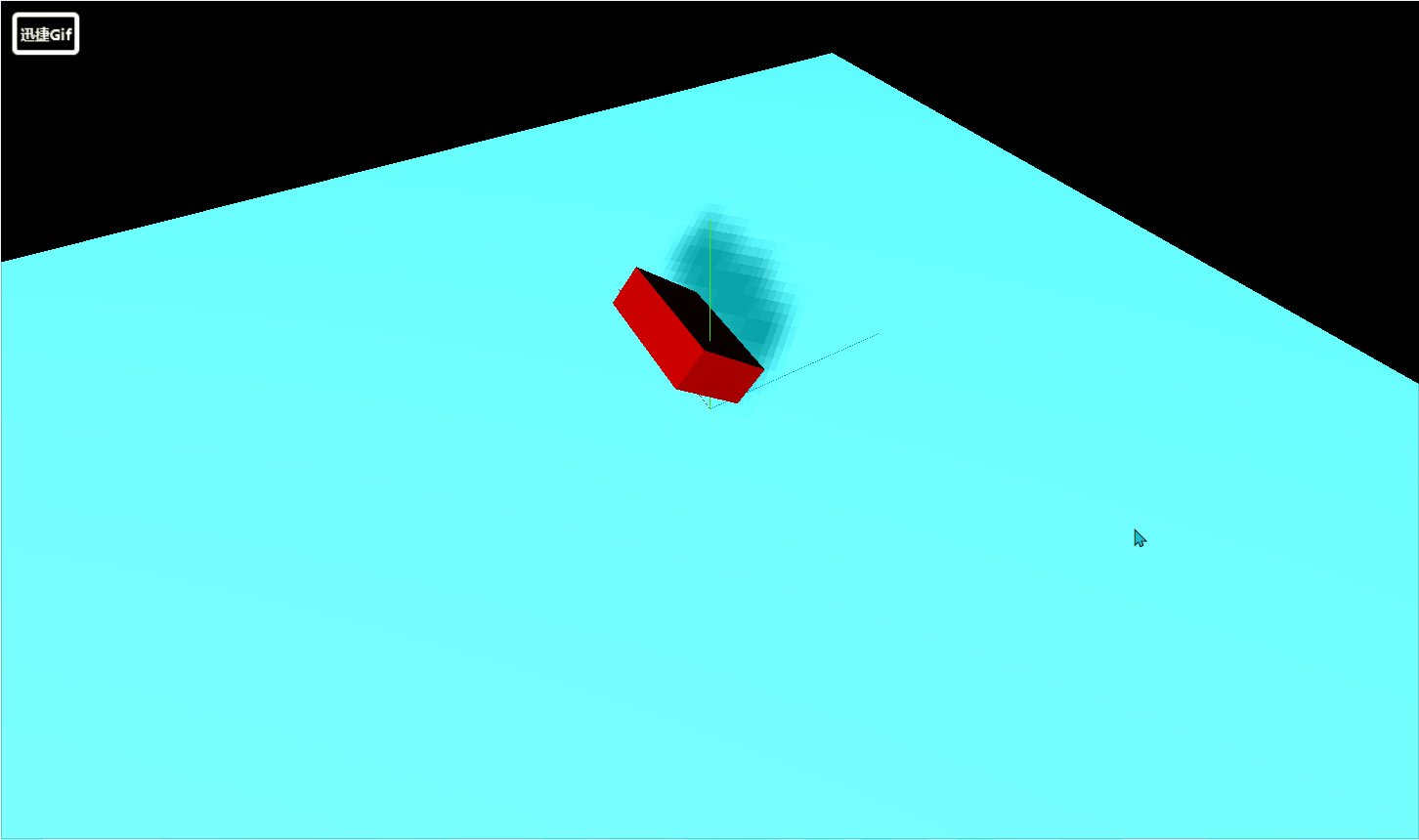
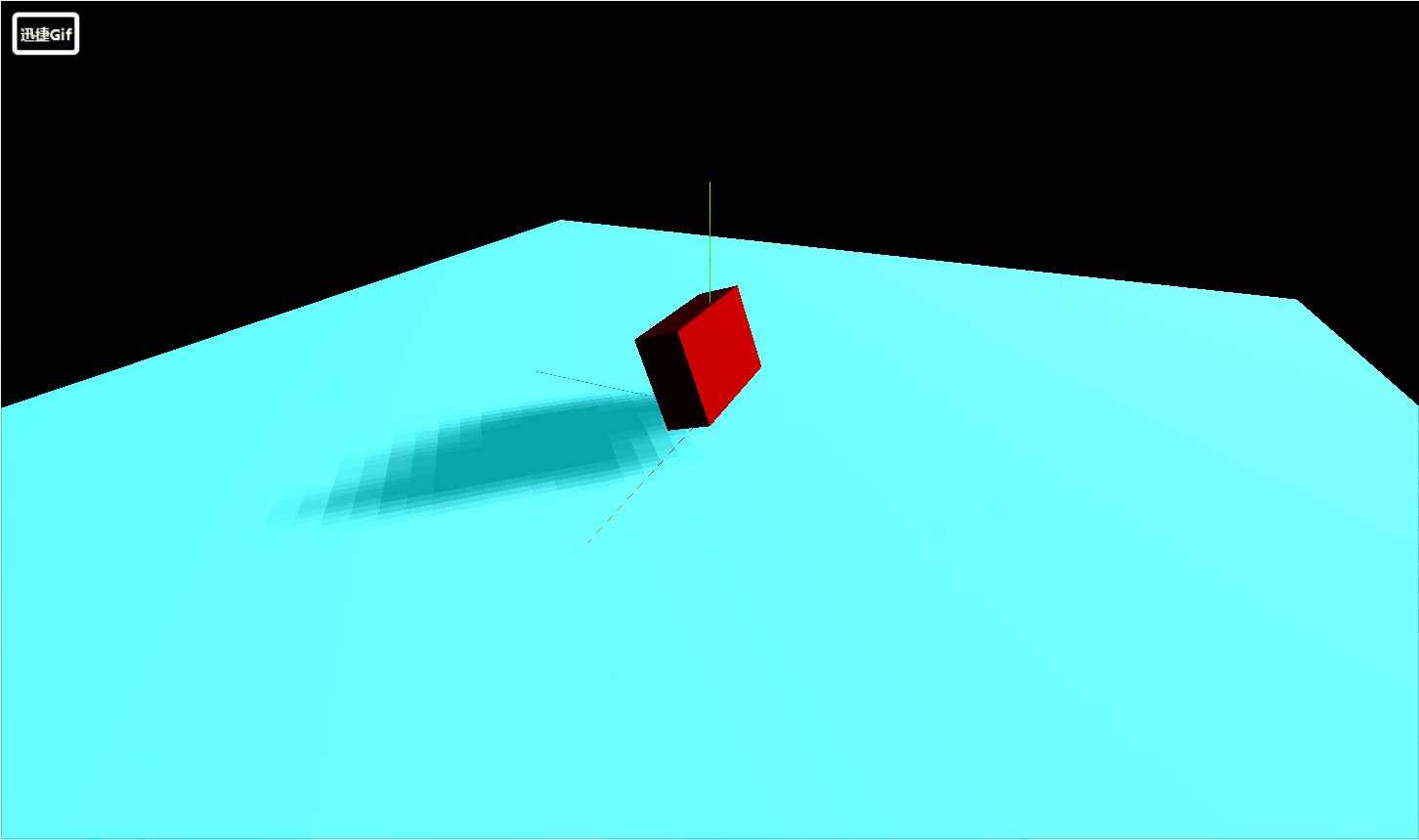
空间实现3d立方体地面以及阴影效果
实现生成平面几何的类的方法如下:

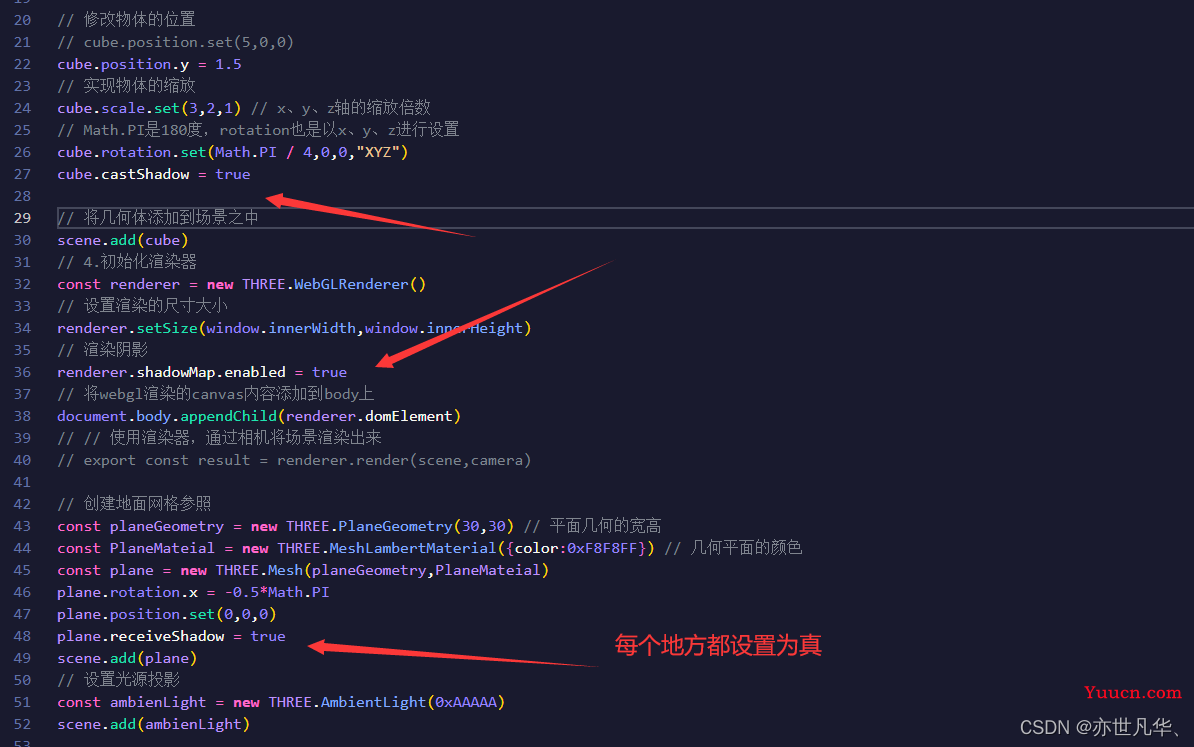
给出代码如下:


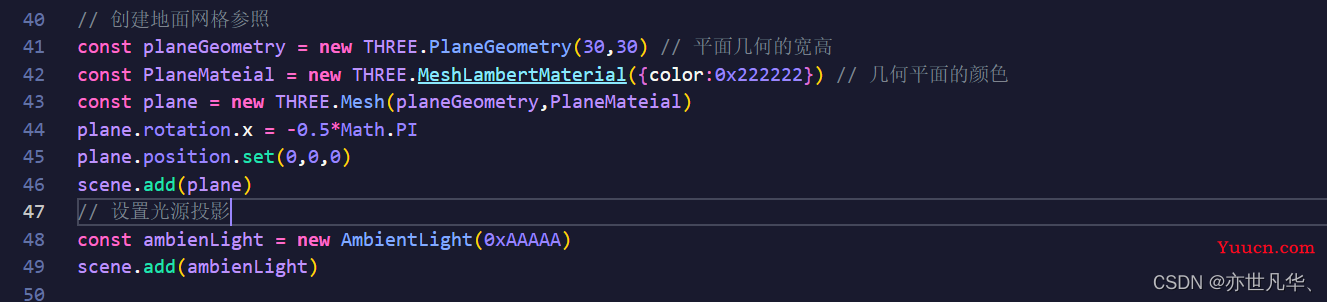
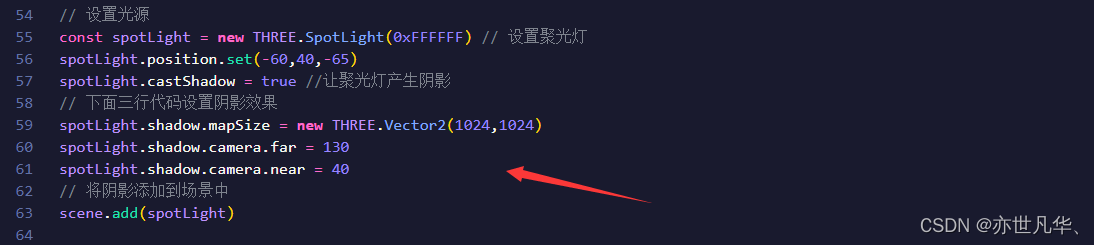
首先我们先设置光源,然后设置阴影效果并将其加到场景当中,如下:



本篇文章算是three.js的启蒙篇,对于基础不是很好的人可能看的比较吃力,后面我尽量每个案例都写的详细一点,希望大家都能看懂学会,每次写完后,我都会将文章写的three.js代码都共享出来,欢迎大家学习!如果大家觉得不错的话,可以给博主一键三联,您的支持就是博主创作的最大动力。
import * as THREE from 'three';
// 导入轨道控制器
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls'
// 1.创建场景
const scene = new THREE.Scene();
// 2.创建相机
const camera = new THREE.PerspectiveCamera(75,window.innerWidth/window.innerHeight,0.1,1000)
// 设置x、y、z轴坐标,即设置相机位置
camera.position.set(0,0,10)
// 将相机添加到场景之中
scene.add(camera)
// 3.添加物体,创建几何体
const cubeGeometry = new THREE.BoxGeometry(1,1,1) // 设置几何体大小
const cubeMaterial = new THREE.MeshLambertMaterial({color:0xff0000}) // 设置几何体材质
// 根据几何体和材质创建物体
const cube = new THREE.Mesh(cubeGeometry,cubeMaterial)
// 修改物体的位置
// cube.position.set(5,0,0)
cube.position.y = 1.5
// 实现物体的缩放
cube.scale.set(3,2,1) // x、y、z轴的缩放倍数
// Math.PI是180度,rotation也是以x、y、z进行设置
cube.rotation.set(Math.PI / 4,0,0,"XYZ")
cube.castShadow = true
// 将几何体添加到场景之中
scene.add(cube)
// 4.初始化渲染器
const renderer = new THREE.WebGLRenderer()
// 设置渲染的尺寸大小
renderer.setSize(window.innerWidth,window.innerHeight)
// 渲染阴影
renderer.shadowMap.enabled = true
// 将webgl渲染的canvas内容添加到body上
document.body.appendChild(renderer.domElement)
// // 使用渲染器,通过相机将场景渲染出来
// export const result = renderer.render(scene,camera)
// 创建地面网格参照
const planeGeometry = new THREE.PlaneGeometry(30,30) // 平面几何的宽高
const PlaneMateial = new THREE.MeshLambertMaterial({color:0xF8F8FF}) // 几何平面的颜色
const plane = new THREE.Mesh(planeGeometry,PlaneMateial)
plane.rotation.x = -0.5*Math.PI
plane.position.set(0,0,0)
plane.receiveShadow = true
scene.add(plane)
// 设置光源投影
const ambienLight = new THREE.AmbientLight(0xAAAAA)
scene.add(ambienLight)
// 设置光源
const spotLight = new THREE.SpotLight(0xFFFFFF) // 设置聚光灯
spotLight.position.set(-60,40,-65)
spotLight.castShadow = true //让聚光灯产生阴影
// 下面三行代码设置阴影效果
spotLight.shadow.mapSize = new THREE.Vector2(1024,1024)
spotLight.shadow.camera.far = 130
spotLight.shadow.camera.near = 40
// 将阴影添加到场景中
scene.add(spotLight)
// 创建轨道控制器
new OrbitControls(camera,renderer.domElement)
// 添加坐标轴辅助器
const axesHelper = new THREE.AxesHelper(5) // 数值代表线的长度
scene.add(axesHelper) // 添加到场景之中
export function render(){
cube.position.x +=0.01
cube.rotation.x +=0.01
if(cube.position.x>5){
cube.position.x = 0
}
renderer.render(scene,camera)
// 接下来渲染下一帧的时候就会调用render函数
requestAnimationFrame(render)
}
// 先开始就渲染一下
render()