目录
1. 项目目录结构
2. 配置项
3. 可视化界面
4. 其他
⏬ 扩展:vue & vue cli 版本及对应关系
🔽 总结:vue-cli不同版本的区别
📚 参考资料

我们之所以介绍vue-cli2和vue-cli3的使用和区别,是因为vue脚手架工具从vue-cli3版本开始,在项目结构等诸多方面开始与vue-cli2版本相比,有较大的优化与调整。因此,在学习和工作中,我们需要了解一下版本更替之后,在哪些方面有变动。
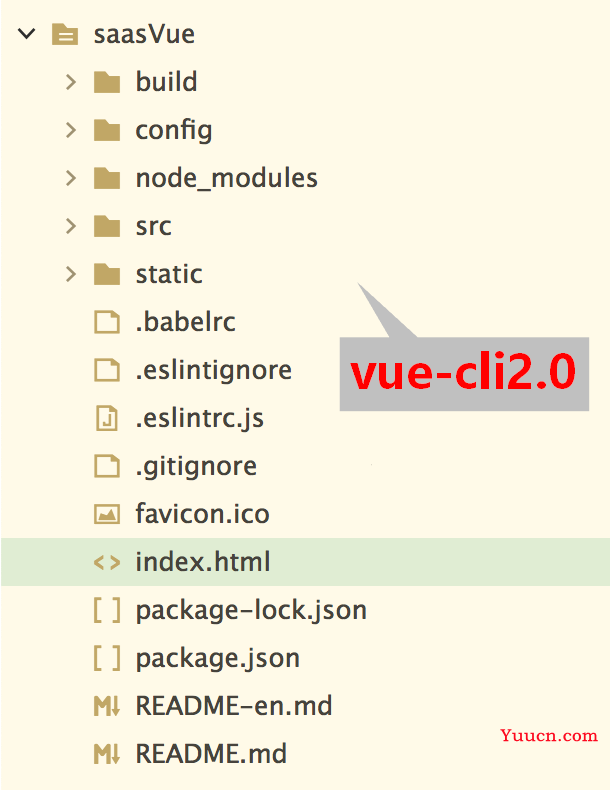
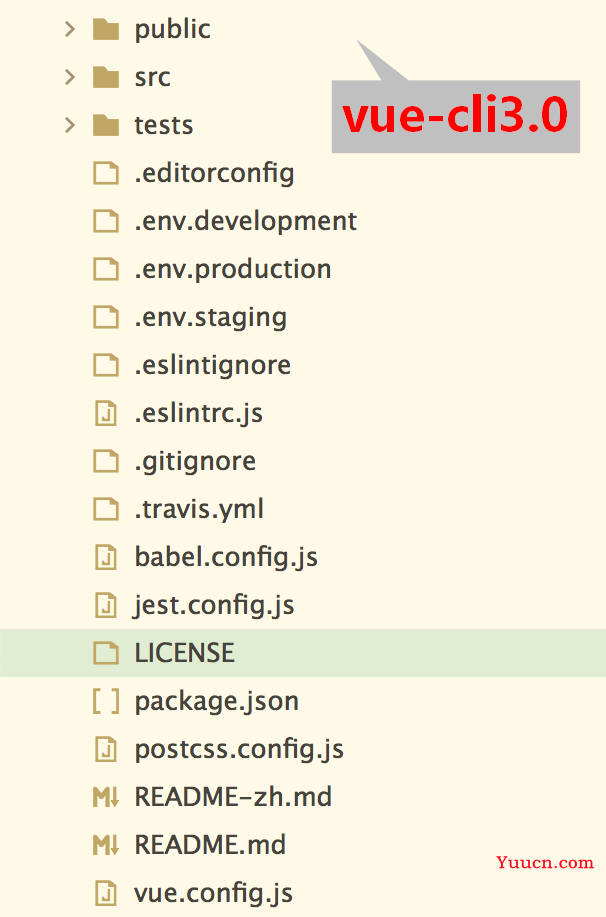
1. 项目目录结构


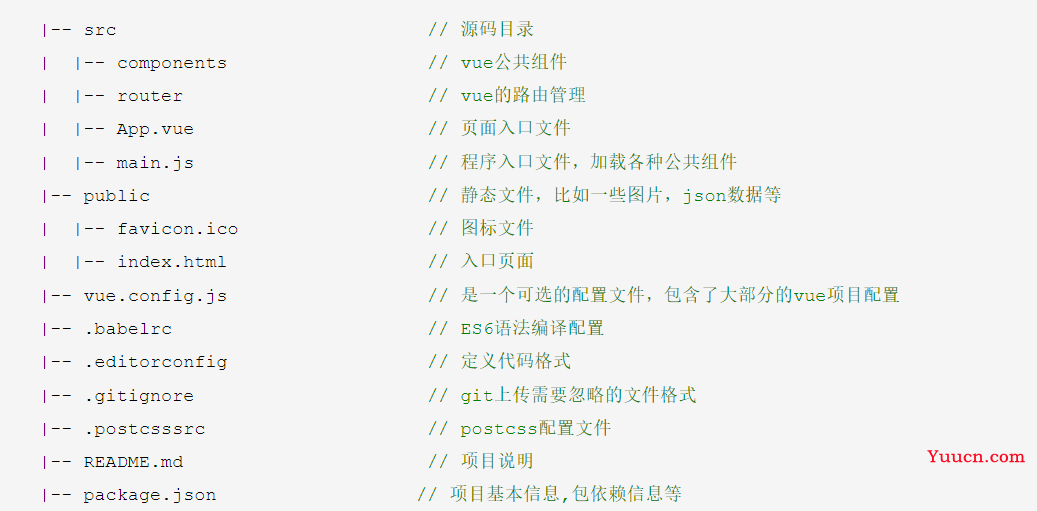
可以明显的看出来,vue-cli2.0与3.0在目录结构方面,有明显的不同(vue3.0由于个人安装了css预处理器,所以看上去内容更丰富)
vue-cli3.0移除了配置文件目录,config 和 build 文件夹
同时移除了 static 静态文件夹,新增了 public 文件夹,细心的你,打开层级目录还会发现,index.html 移动到 public 中
2. 配置项
vue-cli2.0的域名配置,分为开发环境和生产环境,所以配置域名时,需要在config中的dev.env.js和prod.env.js中分别配置
前面说过,到了3.0 config文件已经被移除,但是多了.env.production和env.development文件,除了文件位置,实际配置起来和2.0没什么不同
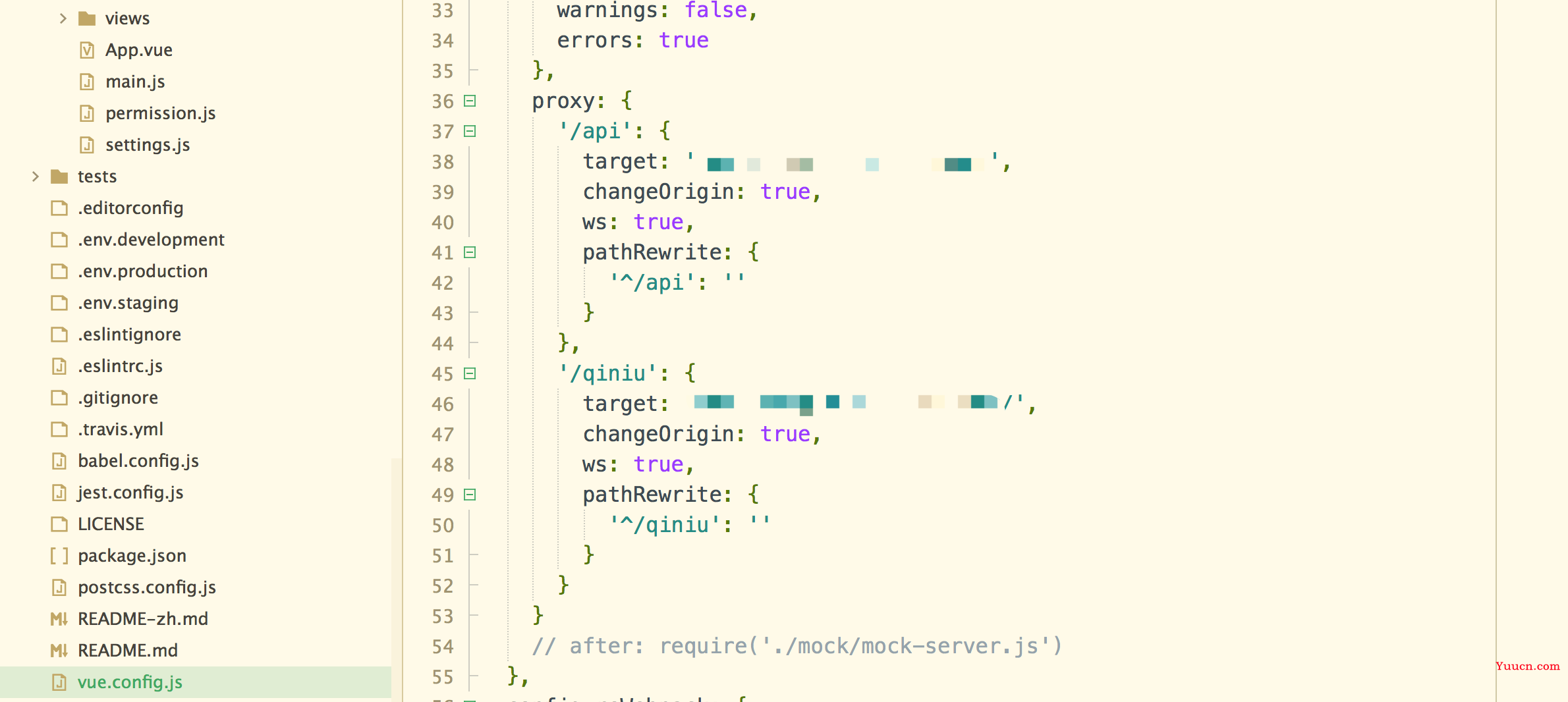
当然,没了config文件,跨域需要配置域名时,从config/index.js 挪到了vue.config.js中,配置方法不变

在3.0中,vue.config.js中有关于mock的配置
要注意的是:mockjs是用来模拟产生一些虚拟的数据,方便前端在后端接口还没有开发出来时独立开发。即使使用了真实的url,但是mockjs拦截了ajax请求,返回的是设定好的本地数据。
如果你想正常从后端获取数据,就要关掉mock的使用,我是直接删掉的,当然你可以选择别的办法。
main.js中有一段关于mock.js的描述(注意上线前要去掉你的mock):

3. 可视化界面
另外3.0还多了可视化界面,找到项目,vue ui 命令会直接打开可视化界面,里面可以进行配置、依赖等操作。
对于不喜欢命令行的朋友可以说是非常友好了。

4. 其他
全局安装vu-cli 3.0
npm install -g @vue/cli
如果之前安装了2.0版本,先卸载 npm uninstall -g vue-cli
安装了vue-cli 3.x 后,如何使用 vue-cli 2.x 创建项目
▪️ 需要安装一个桥接工具才能使用 vue-cli 2.x创建项目
👉🏻 npm install -g @vue/cli-init
▪️ 创建Vue项目:
👉🏻 vue init webpack 项目名称
安装完 3.0 后,有以下两种创建项目的方式:
1、vue create < project-name>
然后会出现默认和手动两个选项,跟着步骤走就好(傻瓜式操作)
2、用视图创建项目 vue ui (上面已经说了)
在2.x0中,你使用 Vue.set 来给对象新增一个属性时,这个对象的所有 watcher 都会重新运行
而在3.0中,只有依赖那个属性的 watcher 才会重新运行 ,这样使得变更通知更加精准
⏬ 扩展:vue & vue cli 版本及对应关系
vue & vue Cli 之间的关系:Vue CLI = Vue + 一堆的js插件。
使用方式:
Vue CLI是一个可以反复为多个不同的vue项目分别创建脚手架项目结构的命令行工具,通俗点说就是代码生成器,可以快速生成一套基于Vue完整的前端框架,单独编译,单独部署。可以再集成各种第三方插件,扩展出更多的功能。
Vue是渐近式框架,你可以用它一个功能,也可以用全家桶。比如你可以在老的jsp或thymeleaf项目里,引入vue.js,只用它核心的数据绑定功能。
Vue CLI安装:
npm install -g @vue/cli (安装的是最新版)
npm install vue-cli@2.9.6 (指定版本安装【指定版本为3.0以下版本】,其中2.9.6为版本号)
npm install -g @vue/cli@3.11.0(指定版本安装【指定版本为3.0以上版本】,其中3.11.0为版本号)
vue & vue Cli 版本对应关系:
Vue CLI 4.5以下,对应的是Vue2
Vue CLI 4.5及以上,对应的是Vue3,当然,创建项目的时候可以选择Vue2
通过命令行查询可用的包的版本号(3.0以下版本):
按下win+R键:输 cmd 回车,输入以下命令
npm view vue-cli versions --json
如何查看Vue CLI(脚手架)版本:
按下win+R键:输 cmd 回车,输入以下命令
vue -V || vue --version
如何查看Vue的版本:
按下win+R键:输 cmd 回车,输入以下命令
npm list vue || npm list vue -g
注意:网上有说, vue -V命令是查看vue版本的,其实这是不对的,我们可以通过使用命令:vue install vue 来安装vue,安装成功后,输入vue -V命令查看,会提示:‘vue’不是内部或外部命令,也不是可运行的程序或批处理文件。证明使用vue -V是无法查看vue的版本的。
🔽 总结:vue-cli不同版本的区别
目前cli已经更新到5
查看当前Vue CLI版本 vue -V或者vue -version
1、安装、卸载
vue-cli2:
// 全局安装
npm install -g vue-cli 或 cnpm install -g vue-cli
// 卸载
npm uninstall -g vue-cli 或 cnpm uninstall -g vue-clivue-cli3 / vue-cli4:
// 全局安装
npm install -g @vue/cli@版本号 或 cnpm install -g @vue/cli@版本号
// 卸载
npm uninstall -g @vue/cli@版本号 或 cnpm uninstall -g @vue/cli@版本号注:原cli3/cli4的安装指令为@vue/cli,因为cli5的出现同样使用了@vue/cli,所以,想要安装3/4的版本,就需要在@vue/cli后面加上@版本号(例:npm install -g @vue/cli@3.11.0)。
查看版本号:https://github.com/vuejs/vue-cli/blob/dev/CHANGELOG.md#.
vue-cli5:
// 全局安装
npm install -g @vue/cli 或 cnpm install -g @vue/cli
// 卸载
npm uninstall -g @vue/cli 或 cnpm uninstall -g @vue/cli2、项目创建
vue-cli2:
vue init webpack demo // webpack是最常用的,demo 为项目名称,项目名称不能出现大写字母
vue-cli3 / vue-cli4 / vue-cli5:(只有3以上的cli才可以选择vue3x)
vue create demo // demo 为项目名称
3、项目启动
vue-cli2:
npm run devvue-cli3 / vue-cli4:
npm run serve4、项目结构
vue-cli3/cli4中移除了配置文件目录:config和build文件夹。
同时移除了static静态文件夹,新增了public文件夹,将index.html移动到public中。
1. vue-cli2

2. vue-cli3 / 4 /5

📚 参考资料
- webpack与vue-cli的关系
- 什么是WebPack,为什么要使用它?
- 谈谈Vue项目打包的方式
-
Vue-cli3 项目配置 Vue.config.js( 代替vue-cli2 build config)