前言
官方文档:微信小程序双向绑定语法
在 WXML 中,普通的属性的绑定是单向的。例如:
<input value="{{value}}" />
如果使用 this.setData({ value: ‘leaf’ }) 来更新 value ,this.data.value 和输入框的中显示的值都会被更新为 leaf ;但如果用户修改了输入框里的值,却不会同时改变 this.data.value 。
如果需要在用户输入的同时改变 this.data.value ,需要借助简易双向绑定机制。此时,可以在对应项目之前加入 model: 前缀:
<input model:value="{{value}}" />
这样,如果输入框的值被改变了, this.data.value 也会同时改变。同时, WXML 中所有绑定了 value 的位置也会被一同更新, 数据监听器 也会被正常触发。
一、通过 input 的 bindinput 事件实现
这里建议吧 bindinput 换成 bindblur 在输入框失去光标时再去赋值。
官方解释:setData 都会触发逻辑层虚拟 DOM 树的遍历和更新,也可能会导致触发一次完整的页面渲染流程。
合理使用 setData 官方文档
WXML 代码
<view class="my-page">
<form catchsubmit="formSubmit">
<view class="form-item">
<view class="form-label">昵称</view>
<view class="form-input">
<input type="text" value="{{ form.nickName }}" data-prop="form.nickName" bindinput="BindInput" placeholder="请输入昵称" />
</view>
</view>
<view class="form-item">
<view class="form-label">简介</view>
<view class="form-input">
<input type="text" value="{{ form.introduce }}" data-prop="form.introduce" bindinput="BindInput" placeholder="请输入简介" />
</view>
</view>
<view class="btn-area">
<button style="margin: 30rpx auto" type="primary" formType="submit">Submit</button>
</view>
</form>
</view>
TS 代码
Page({
data: {
form: {
nickName: ''
}
},
onLoad() { },
onReady() { },
formSubmit() {
console.log(this.data.form)
},
BindInput(e: any) {
this.setData({
[`${e.currentTarget.dataset.prop}`]: e.detail.value
})
}
})
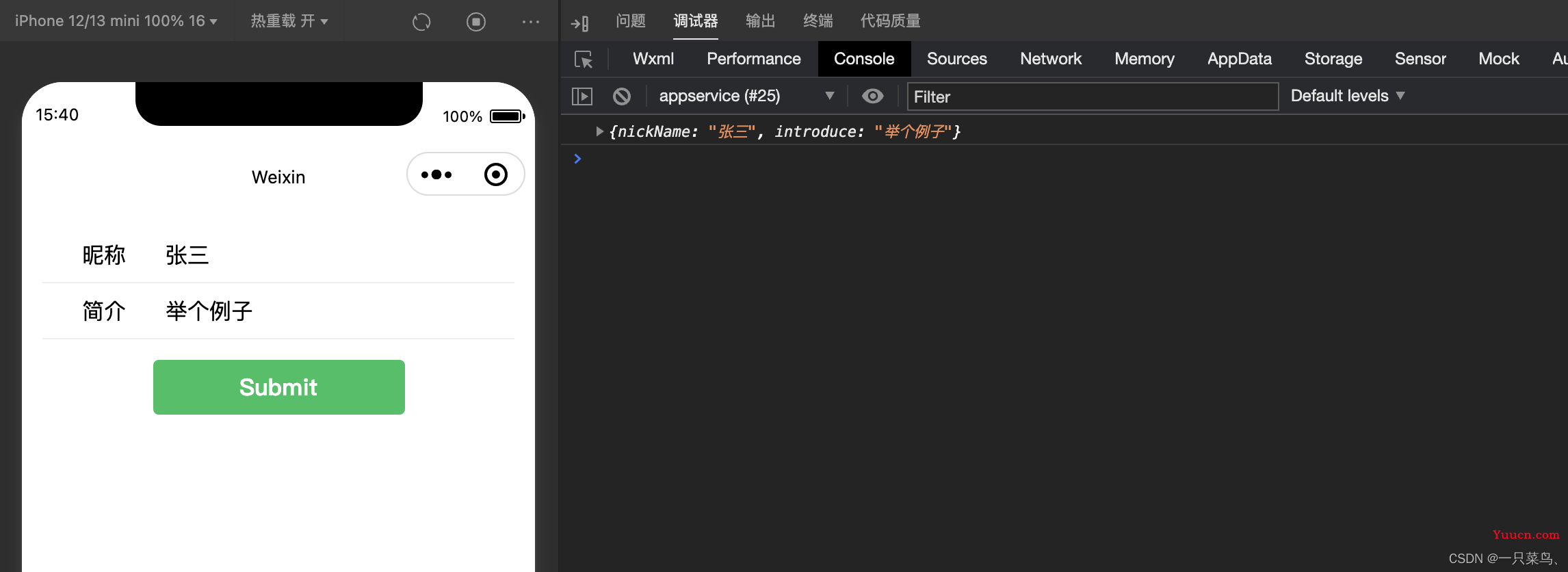
输出结果

二、通过 model:value 实现
WXML 代码
<view class="my-page">
<form catchsubmit="formSubmit">
<view class="form-item">
<view class="form-label">昵称</view>
<view class="form-input">
<input name="nickName" type="text" model:value="{{ form.nickName }}" placeholder="请输入昵称" />
</view>
</view>
<view class="form-item">
<view class="form-label">简介</view>
<view class="form-input">
<input name="introduce" type="text" model:value="{{ form.introduce }}" placeholder="请输入简介" />
</view>
</view>
<view class="btn-area">
<button style="margin: 30rpx auto" type="primary" formType="submit">Submit</button>
</view>
</form>
</view>
TS 代码
Page({
data: {
form: {
nickName: '',
introduce: '',
},
},
onLoad() { },
onReady() { },
formSubmit(e: any) {
this.setData({
form: e.detail.value
})
console.log(this.data.form);
},
})
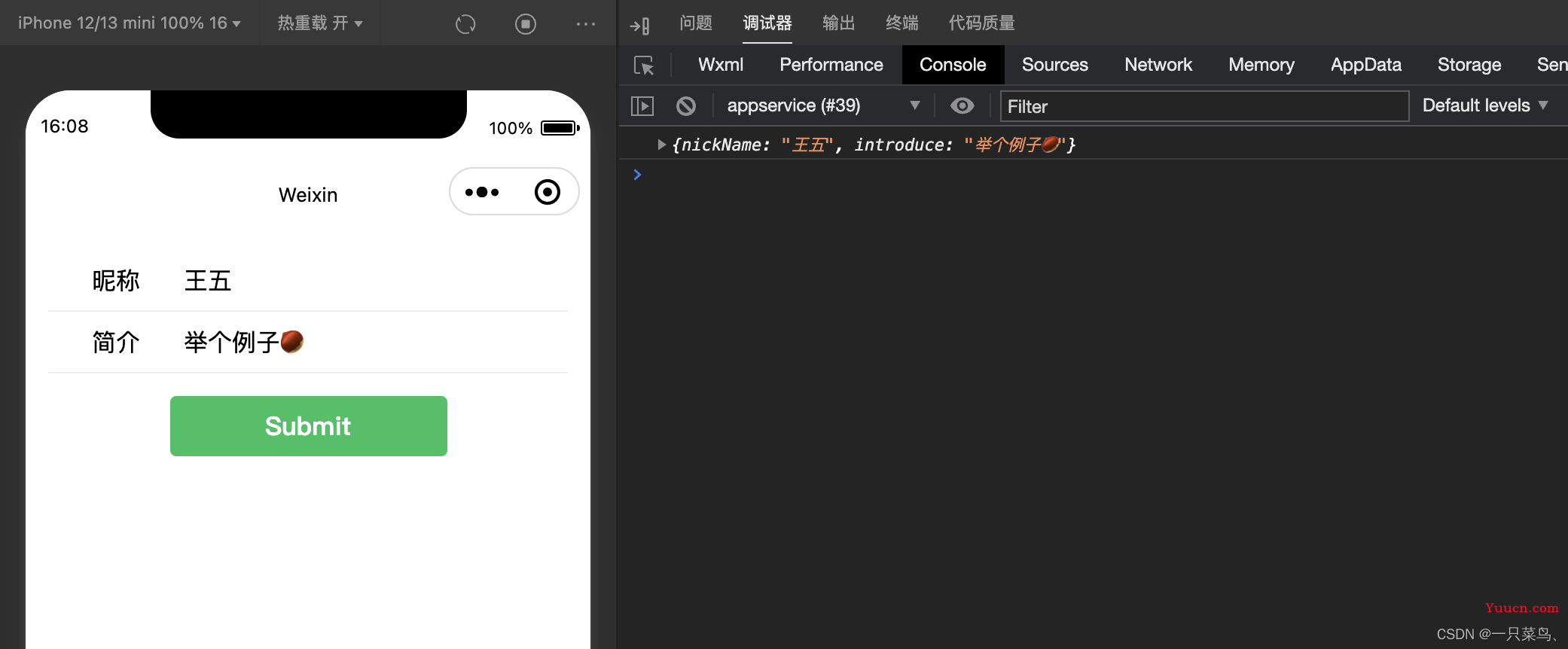
输出结果

WXSS 代码
.my-page {
padding: 30rpx;
}
.form-item {
display: flex;
align-items: center;
height: 80rpx;
line-height: 80rpx;
border-bottom: 1rpx solid #eee;
}
.form-item .form-label {
height: 100%;
width: 180rpx;
text-align: center;
}
.form-item .form-input {
width: calc(100% - 180rpx);
}
.form-item .form-input input {
width: 100%;
height: 80rpx;
}