上篇文章 前端开发者掌握3d技术不再是梦,初识threejs 作为three.js入门篇讲解了许多内容但是没有深入了解其原理以及实现方法,仅仅只是展示了实现的内容及代码,本篇文章将深入讲解实现效果其背后用到的知识与原理。
目录
使用相机控件轨道控制器
理解光源影响
环境光
点光源
聚光灯光源
平行光
灯光与阴影的关系设置
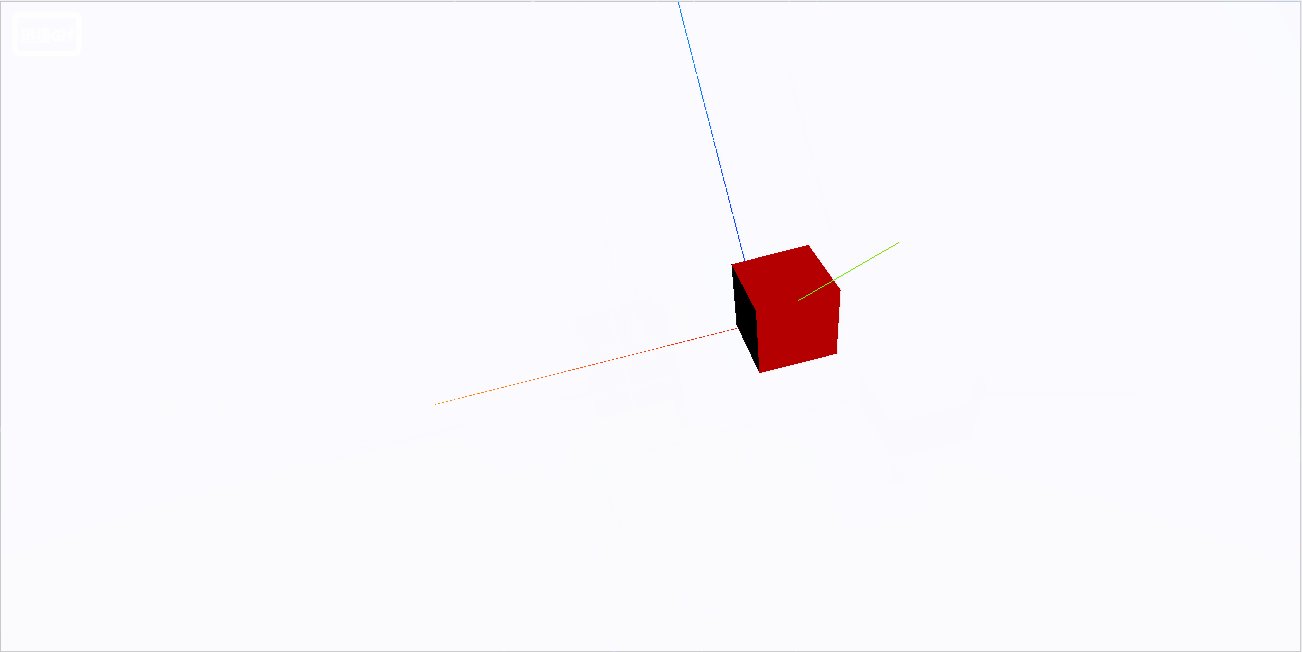
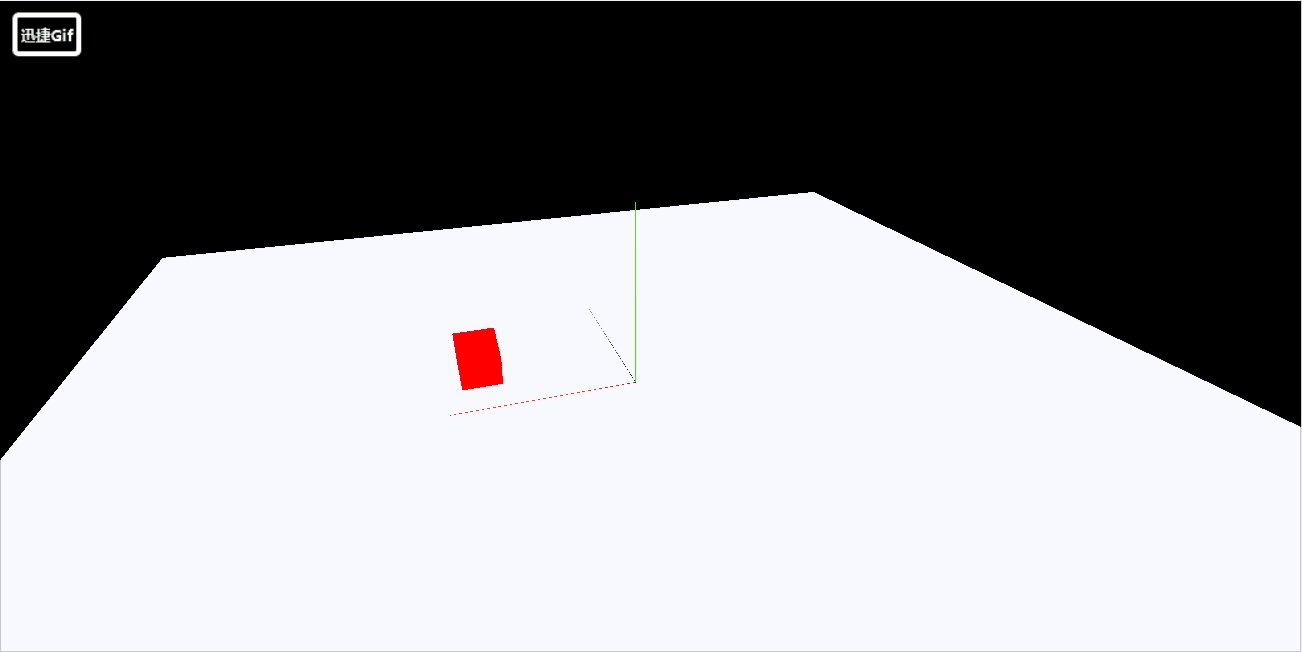
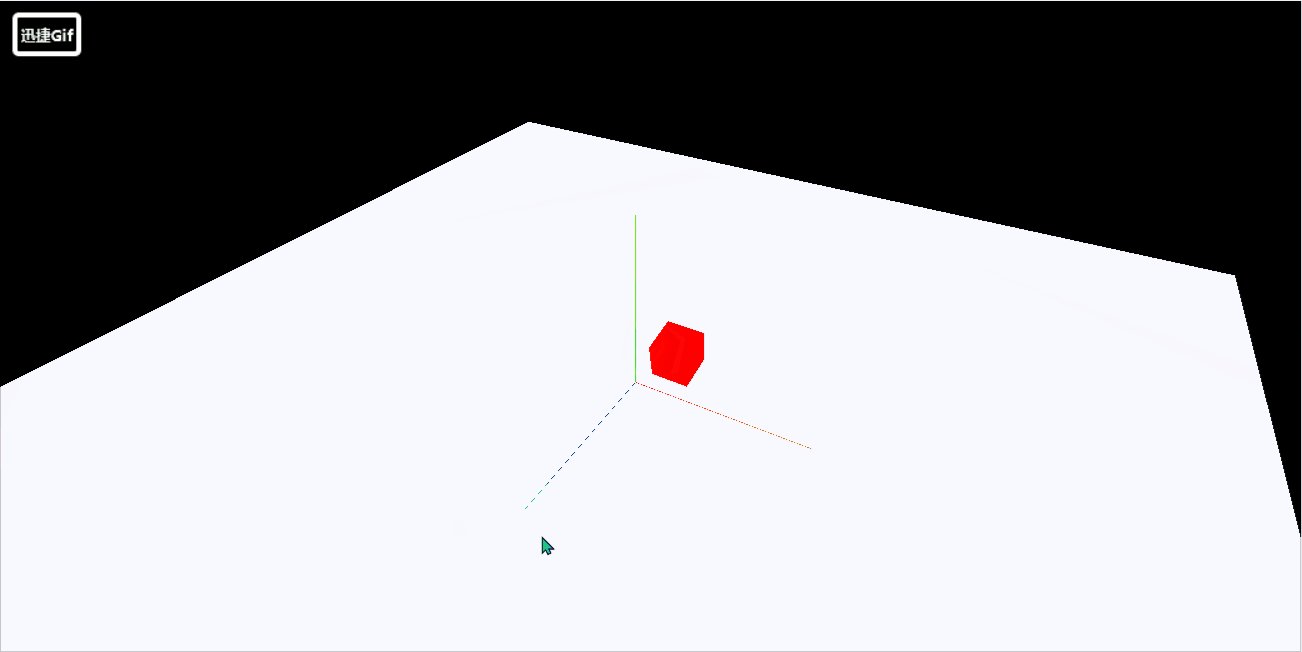
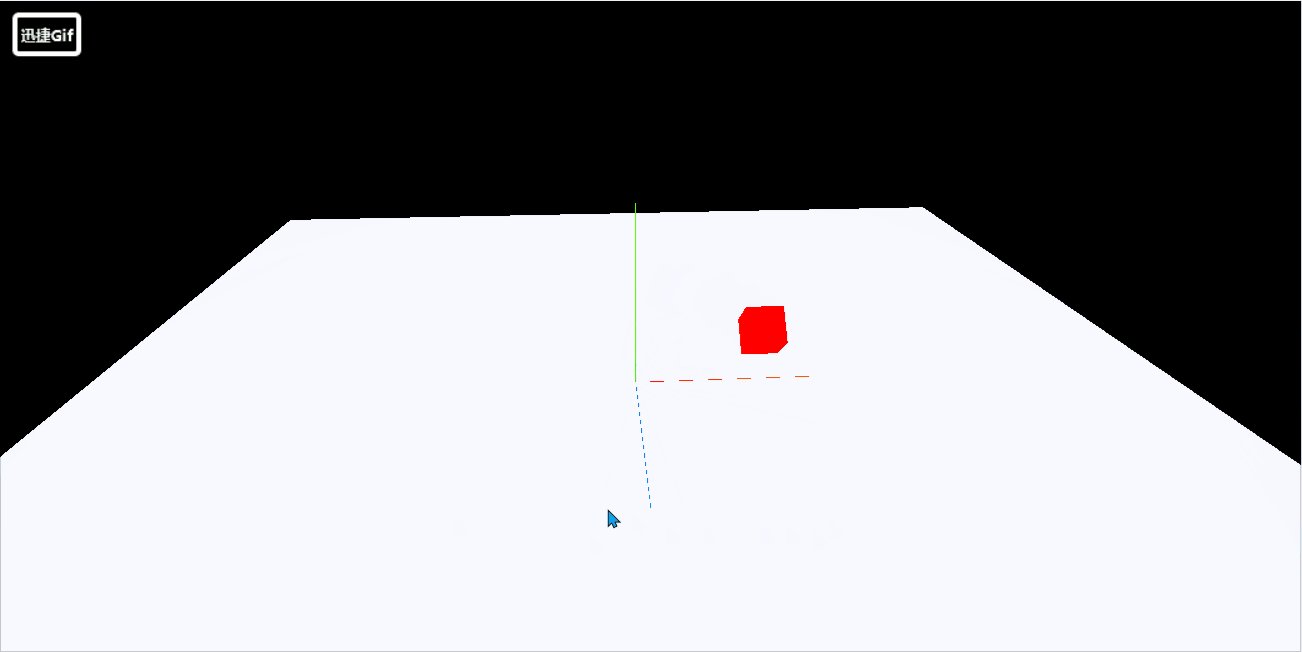
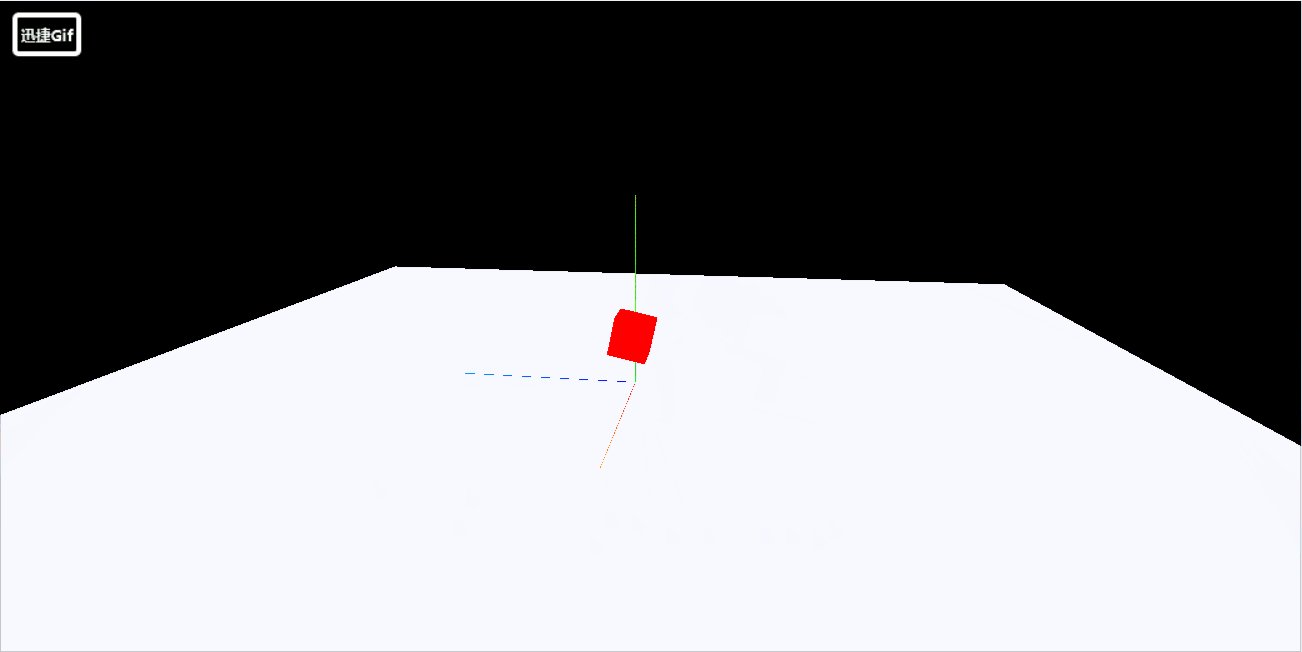
使用相机控件轨道控制器
平时开发调试代码或者展示模型的时候,可以通过相机控件 OrbitControls 实现旋转缩放预览效果
旋转:拖动鼠标左键、缩放:滚动鼠标中键、平移:拖动鼠标右键。使用控件步骤如下:
引入第三方控件js文件,如下:
// 导入轨道控制器
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls'使用OrbitControls,可以参考一下官方文档对这方面的知识进行的讲解,如下:

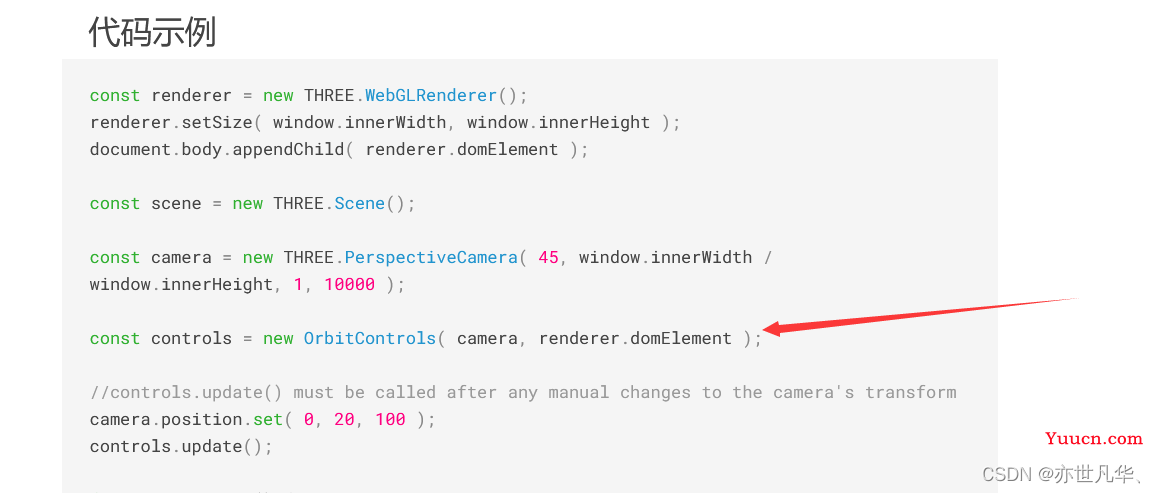
创建轨道控制器之后,创设置好的照相机和要观察的物体对象作为参数传入,并每次经过渲染函数的调用还实现查看物体方向的作用:
// 创建轨道控制器
new OrbitControls(camera,renderer.domElement)
export function render(){
// 使用渲染器,通过相机将场景渲染出来
renderer.render(scene,camera)
// 接下来渲染下一帧的时候就会调用render函数
requestAnimationFrame(render)
}
// 先开始就渲染一下
render()
理解光源影响
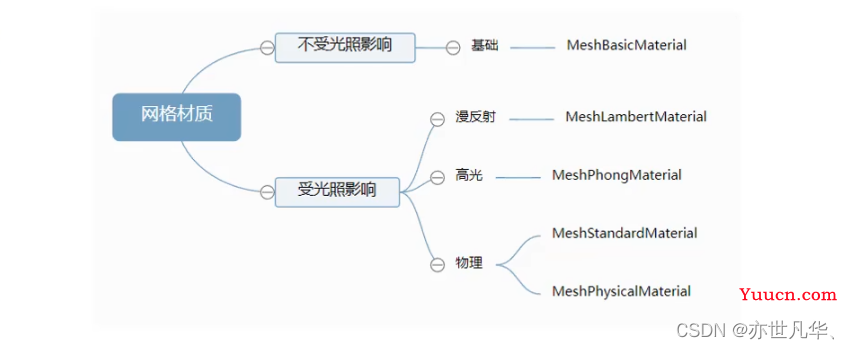
实际生活中物体表面的明暗效果是会受到光照的影响,threejs中同样也要模拟光照Light对网络模型Mesh表面的影响,threejs提供的网格材质,有的受光照影响,有的不受光照影响,其用到的网络材质如下:

如果你设置的是不受光照影响的网格材质,做不做光源都没有影响,物体表面颜色基本没啥区别,但是你一旦设置了受光照影响的网格材质,就必须做光源,否则物体是不显示的,这很容易理解啊,在黑夜中你是看不见物体的,只有有了光源你才能看到物体,这是一个道理。
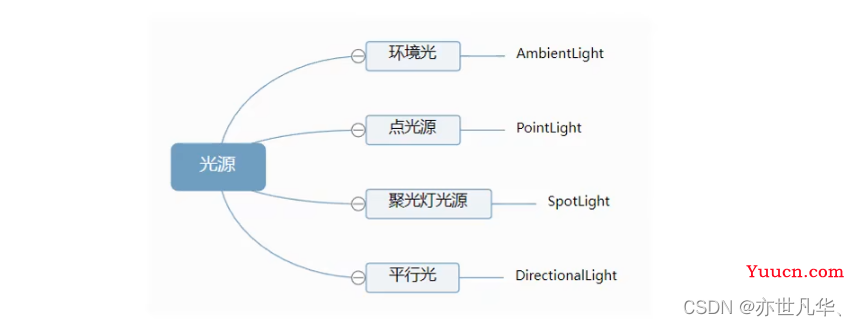
Three.js提供了多种模拟生活中光源的API,在官方文档中搜索关键词 light 就可以看到,如下:

环境光
环境光 AmbientLight 没有特定的方向,只是整体改变场景的光照明暗。按我个人的理解就是,环境光就相当于太阳光,虽然不能有很强的光照强度,但是其能照亮每一处地方,如下:



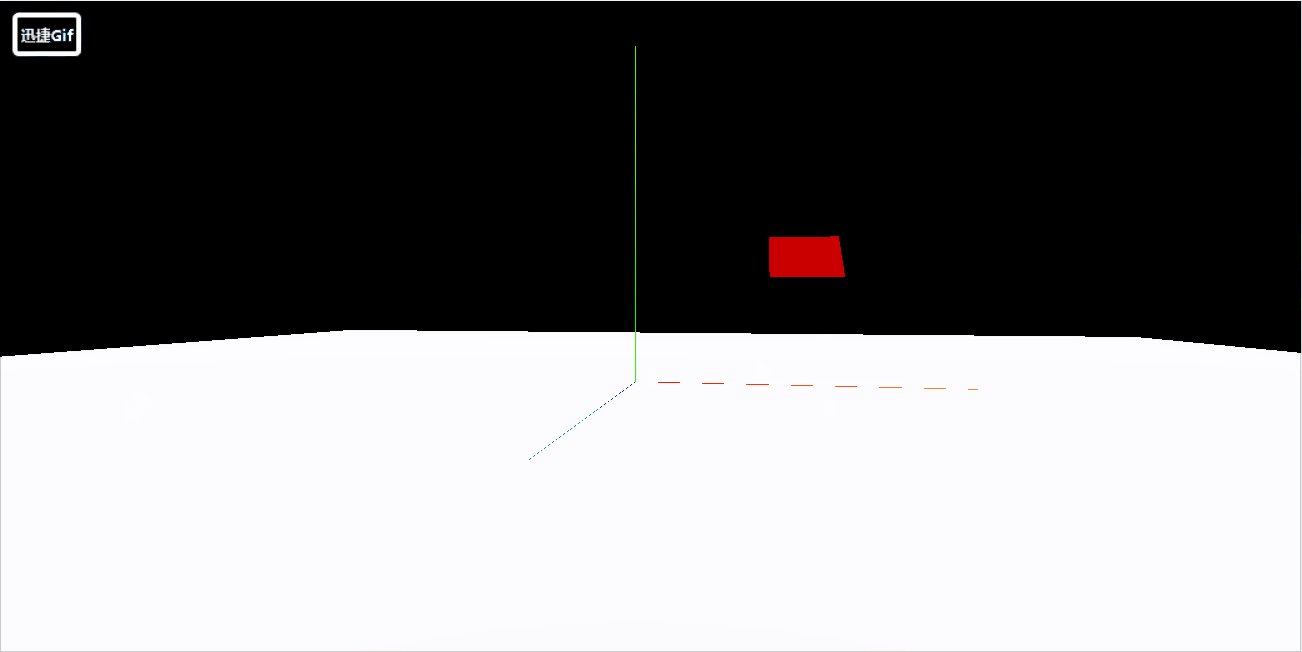
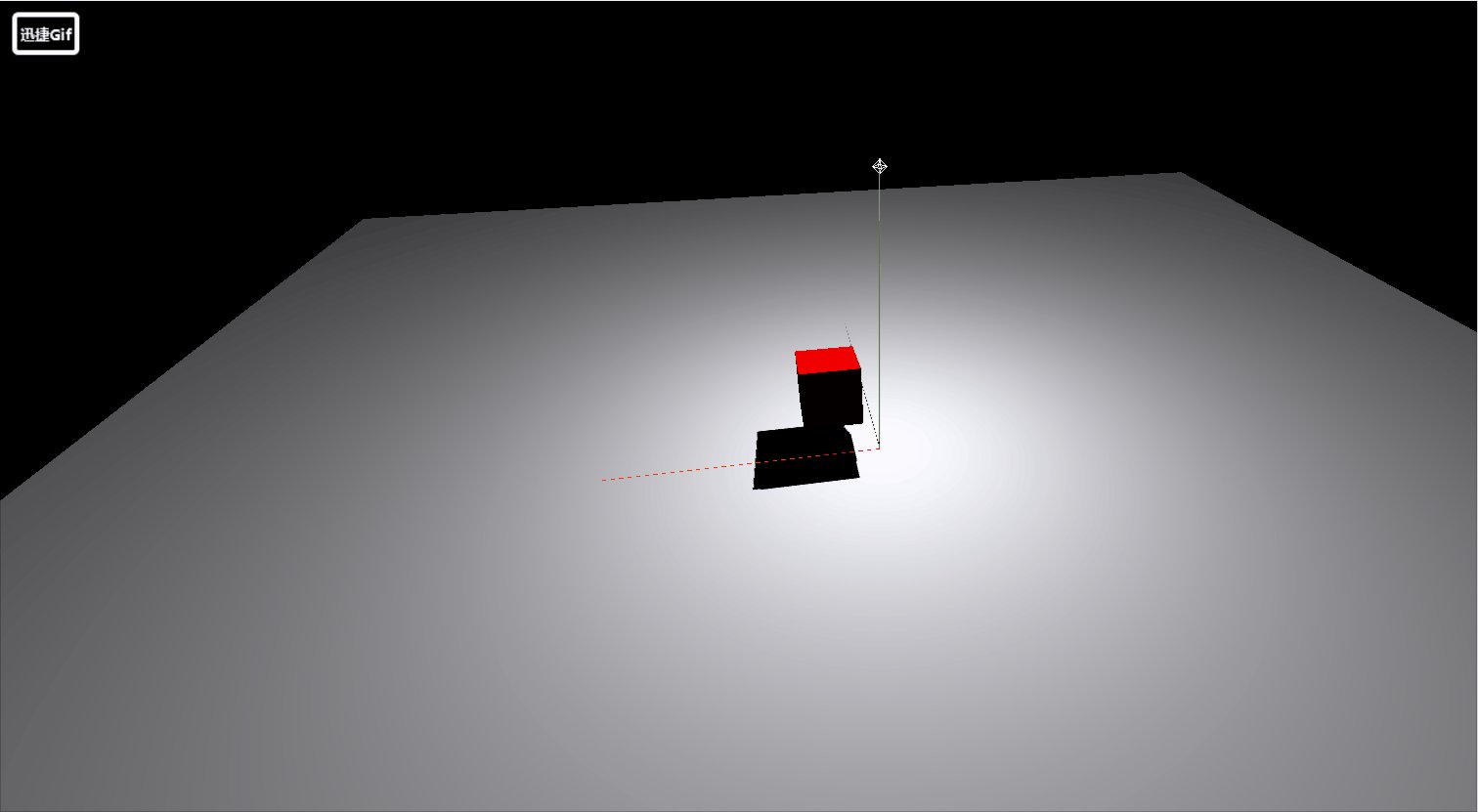
点光源
点光源顾名思义,就是一个点向各个方向发散光源,其相关函数设置可参考官方文档。


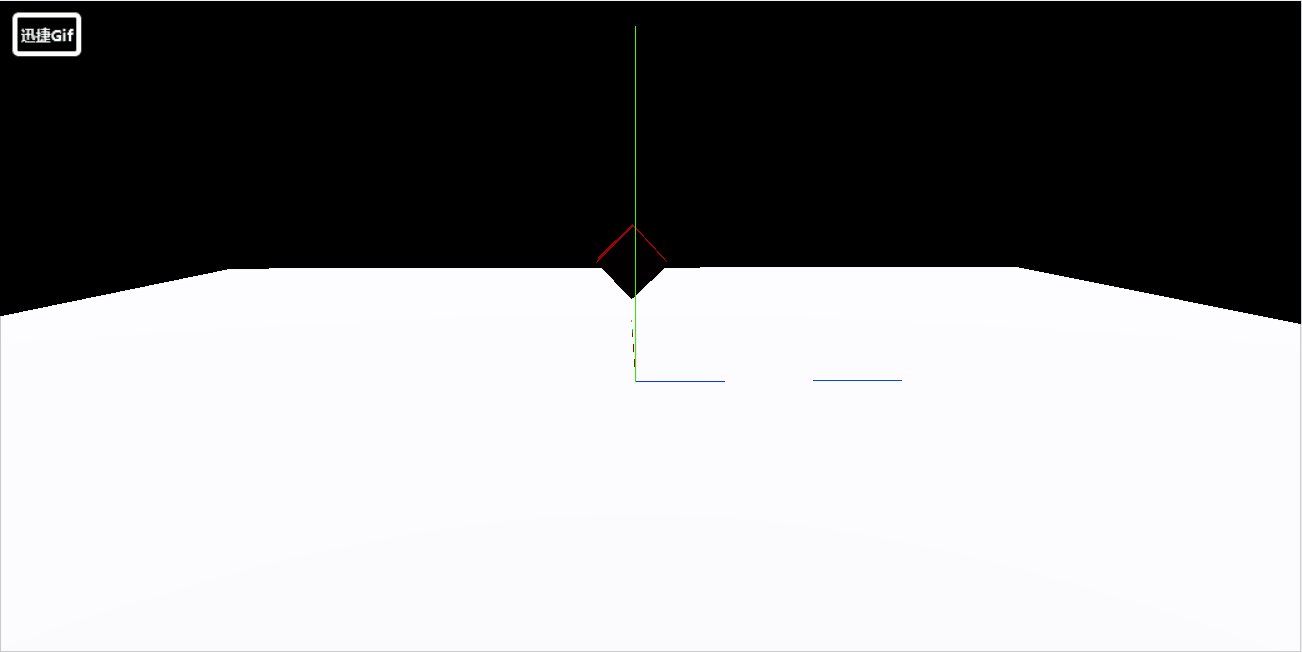
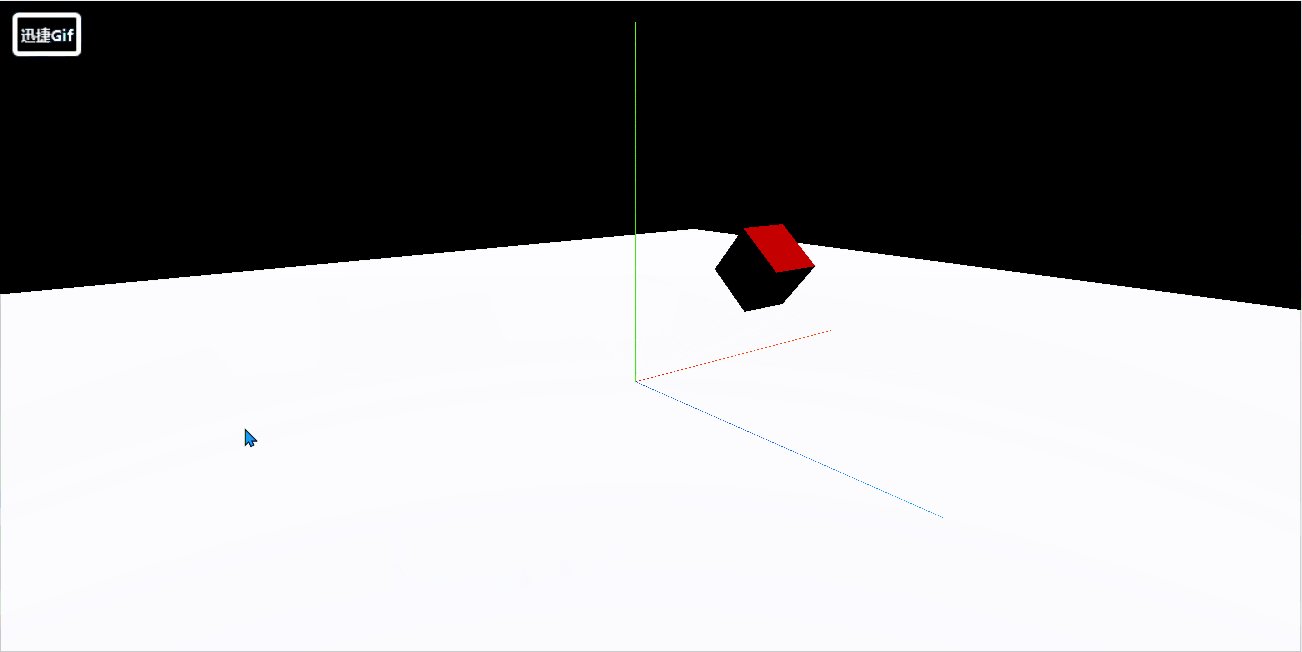
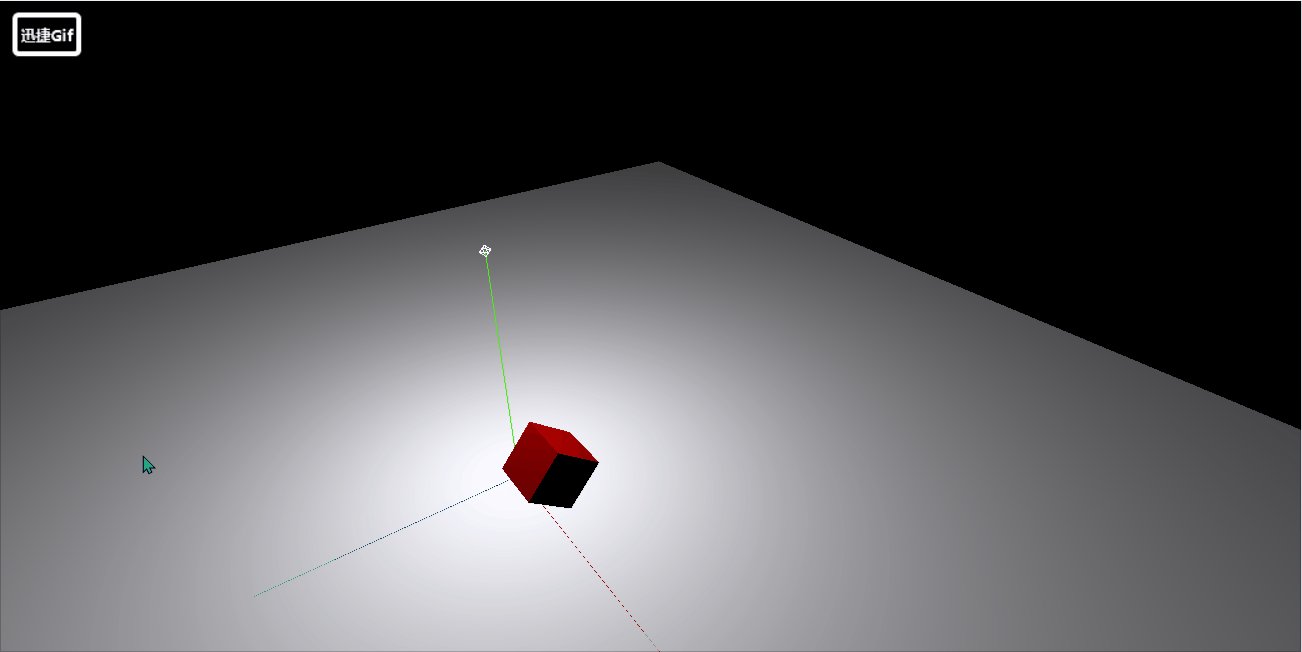
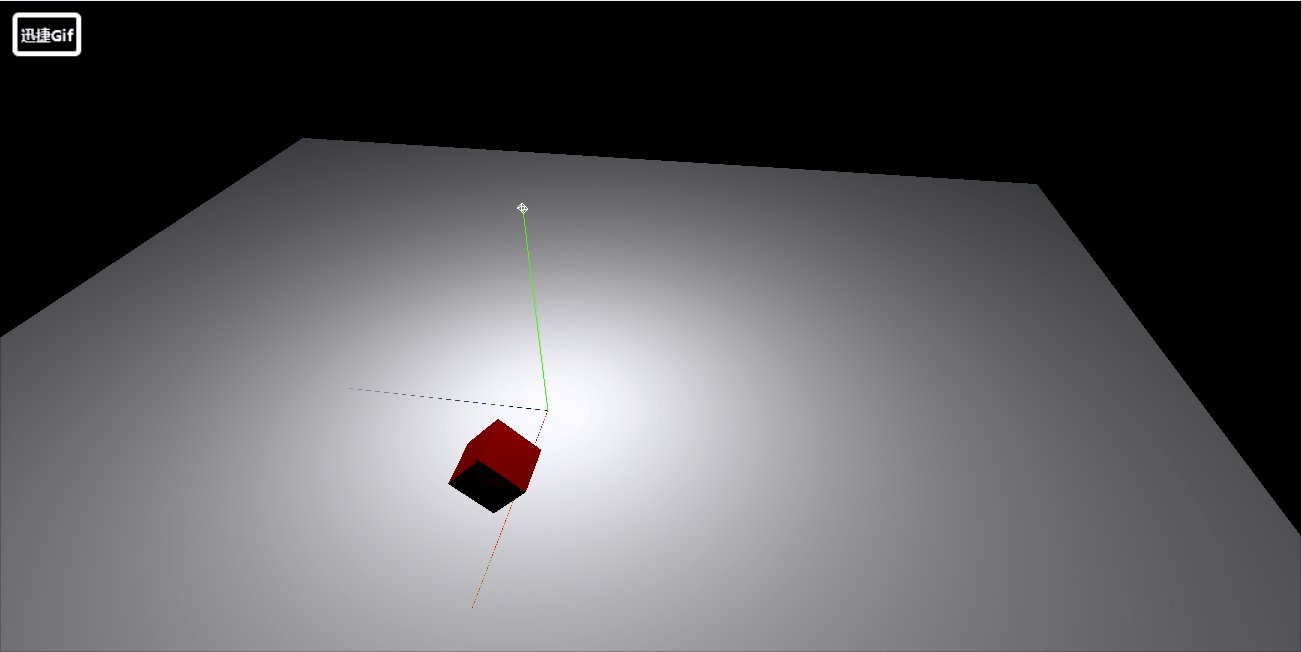
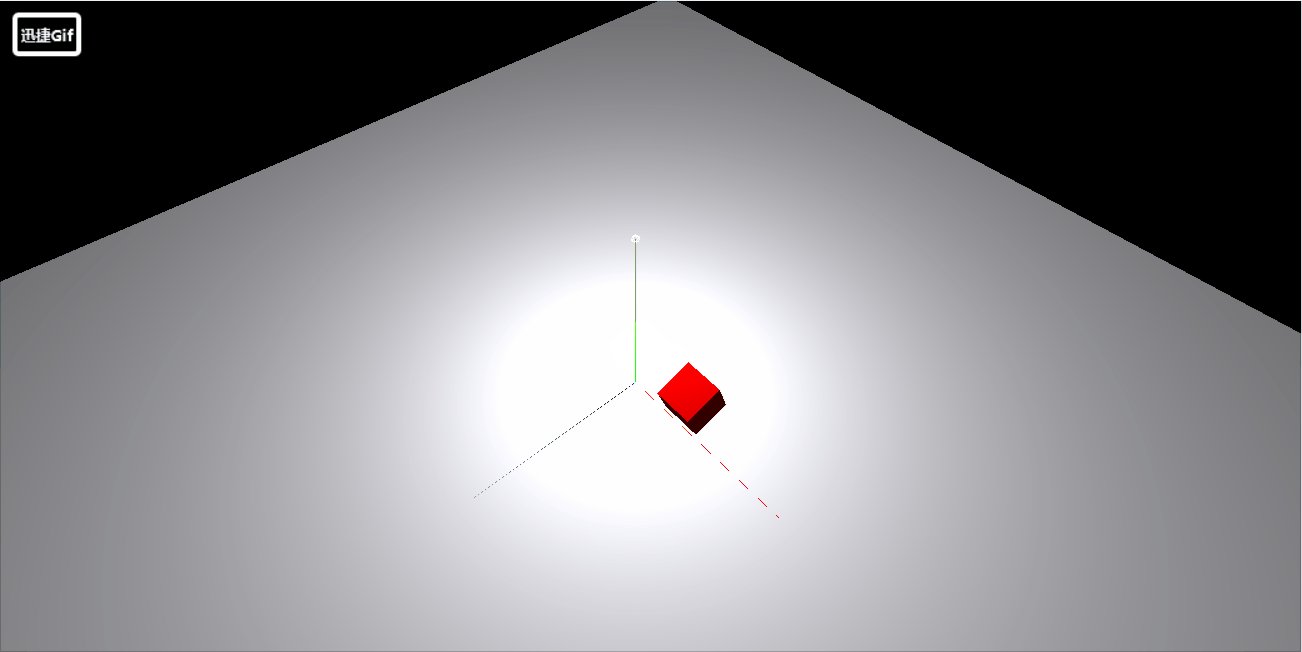
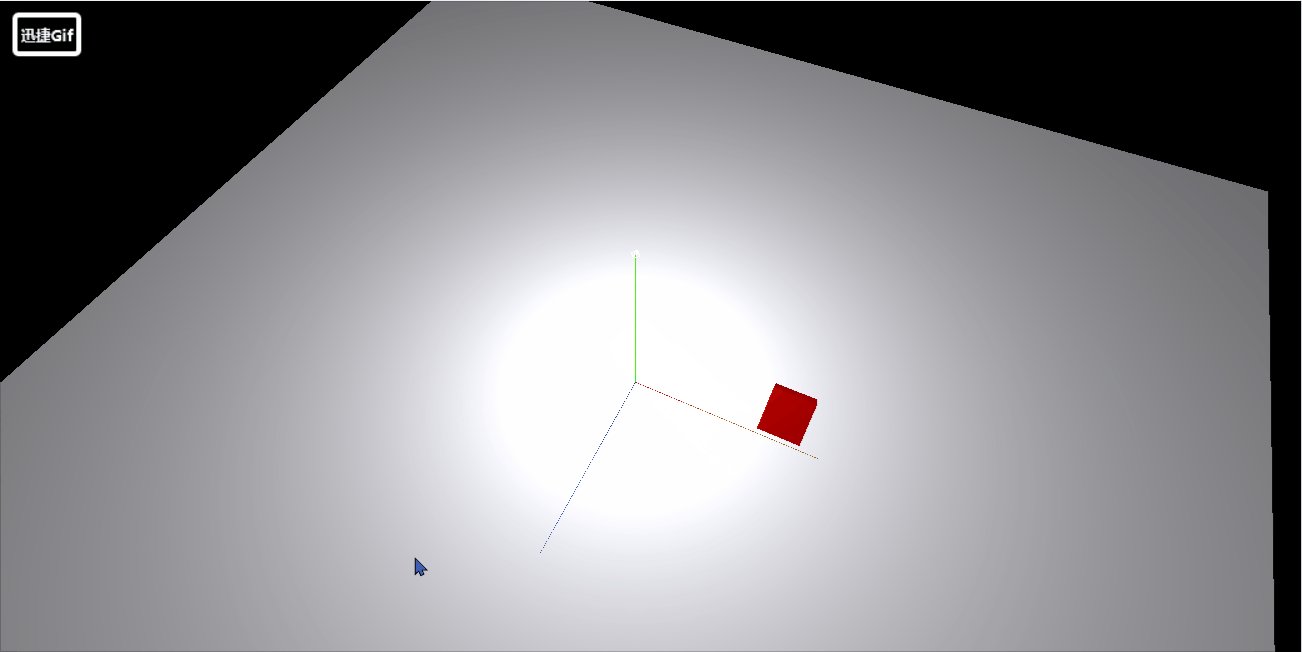
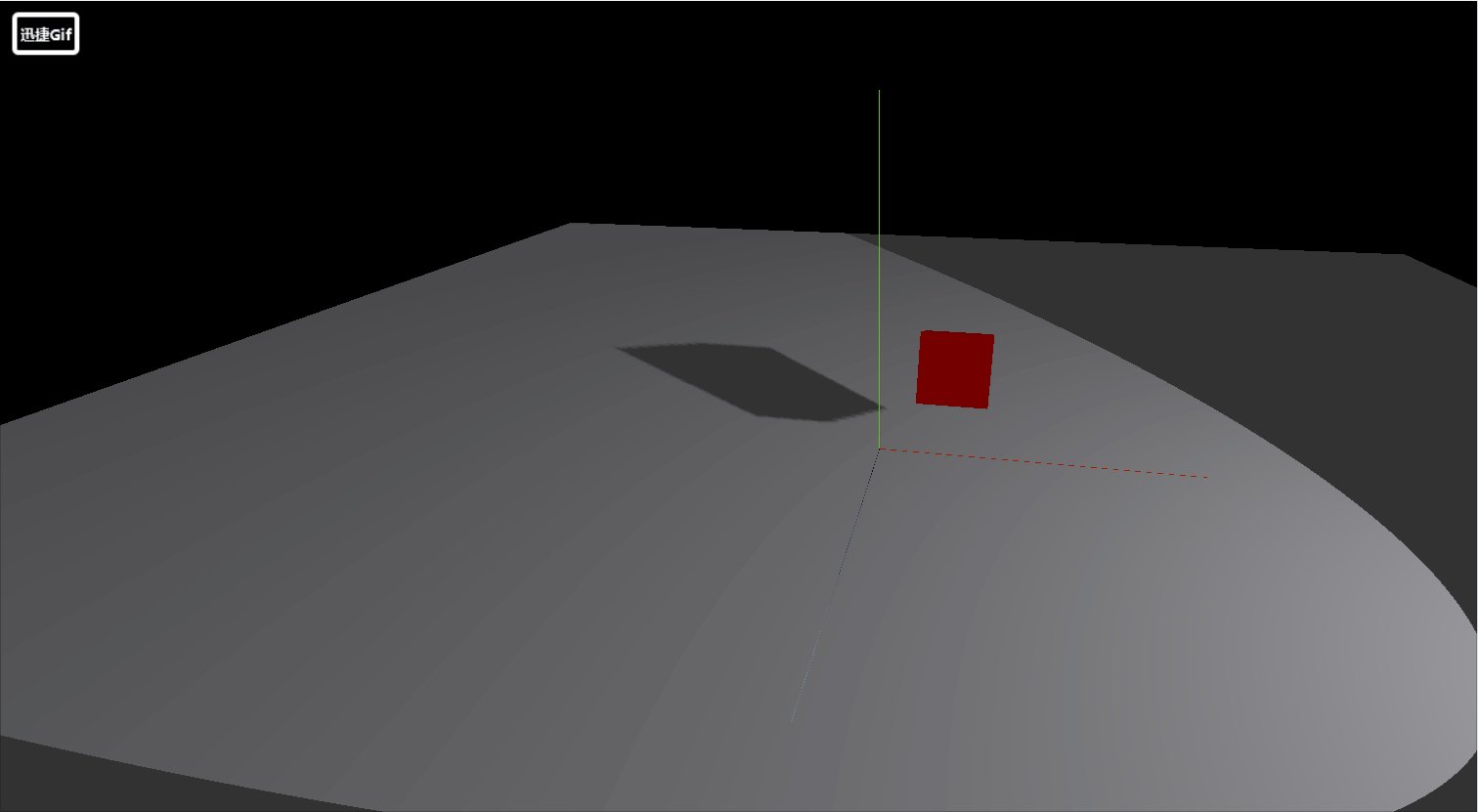
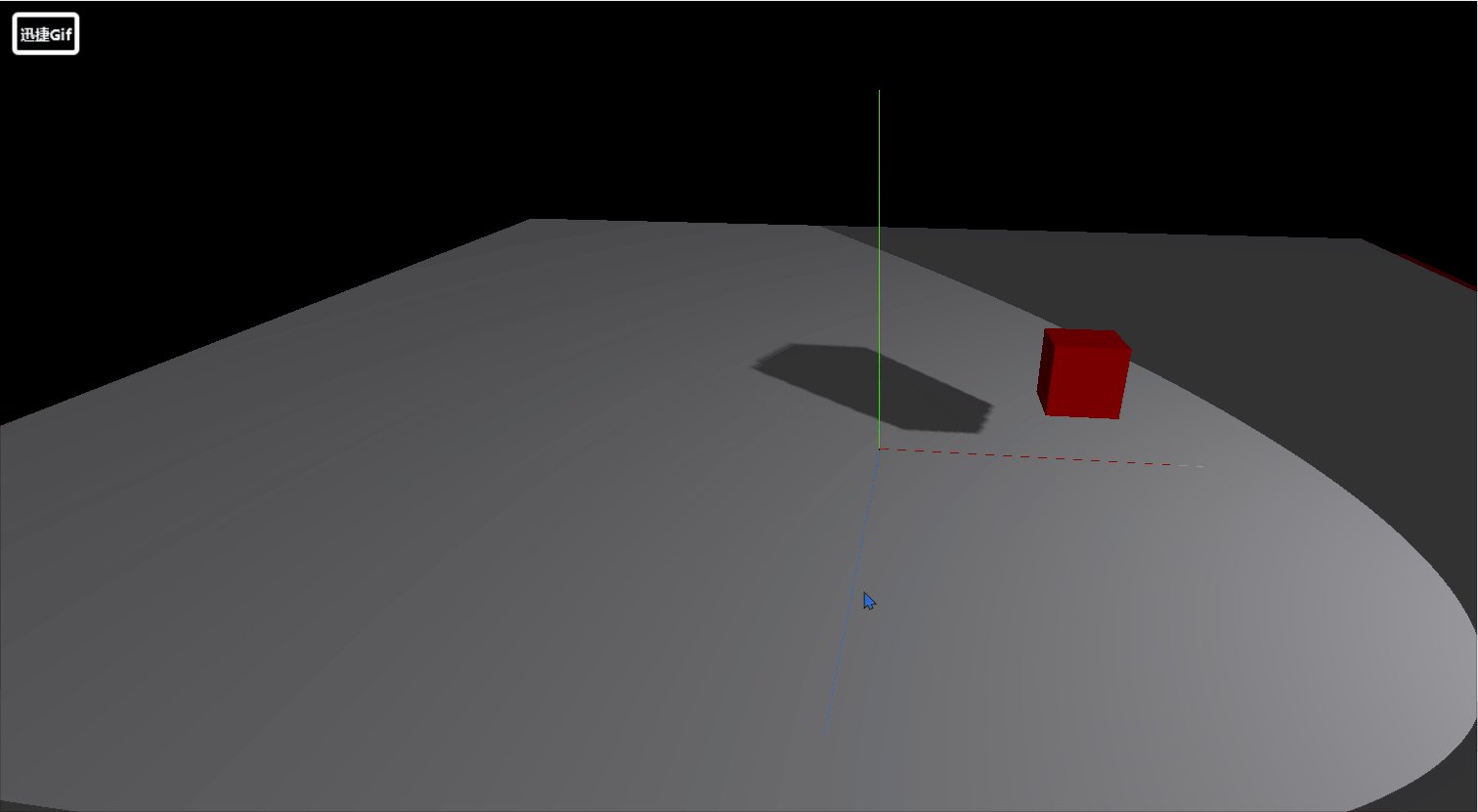
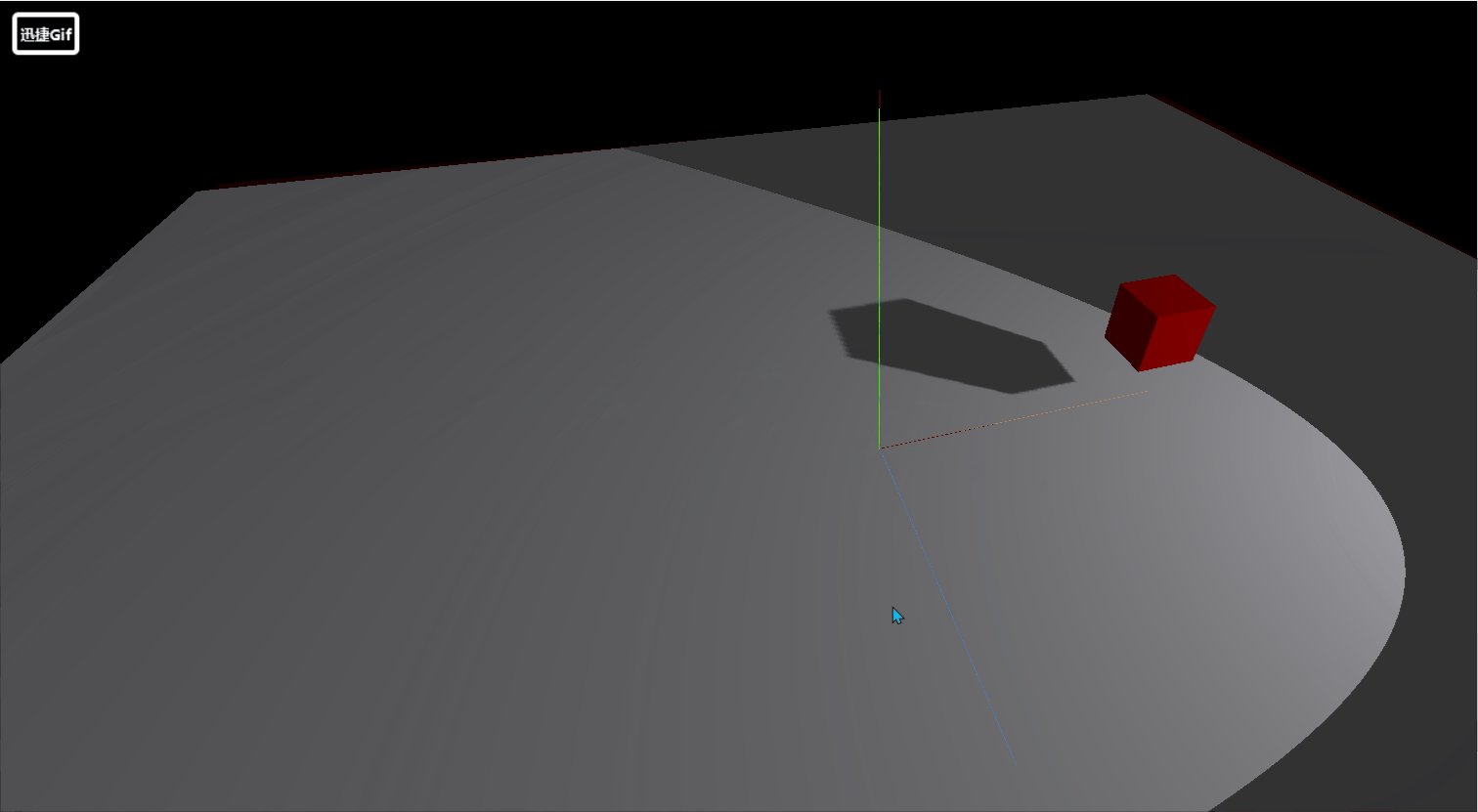
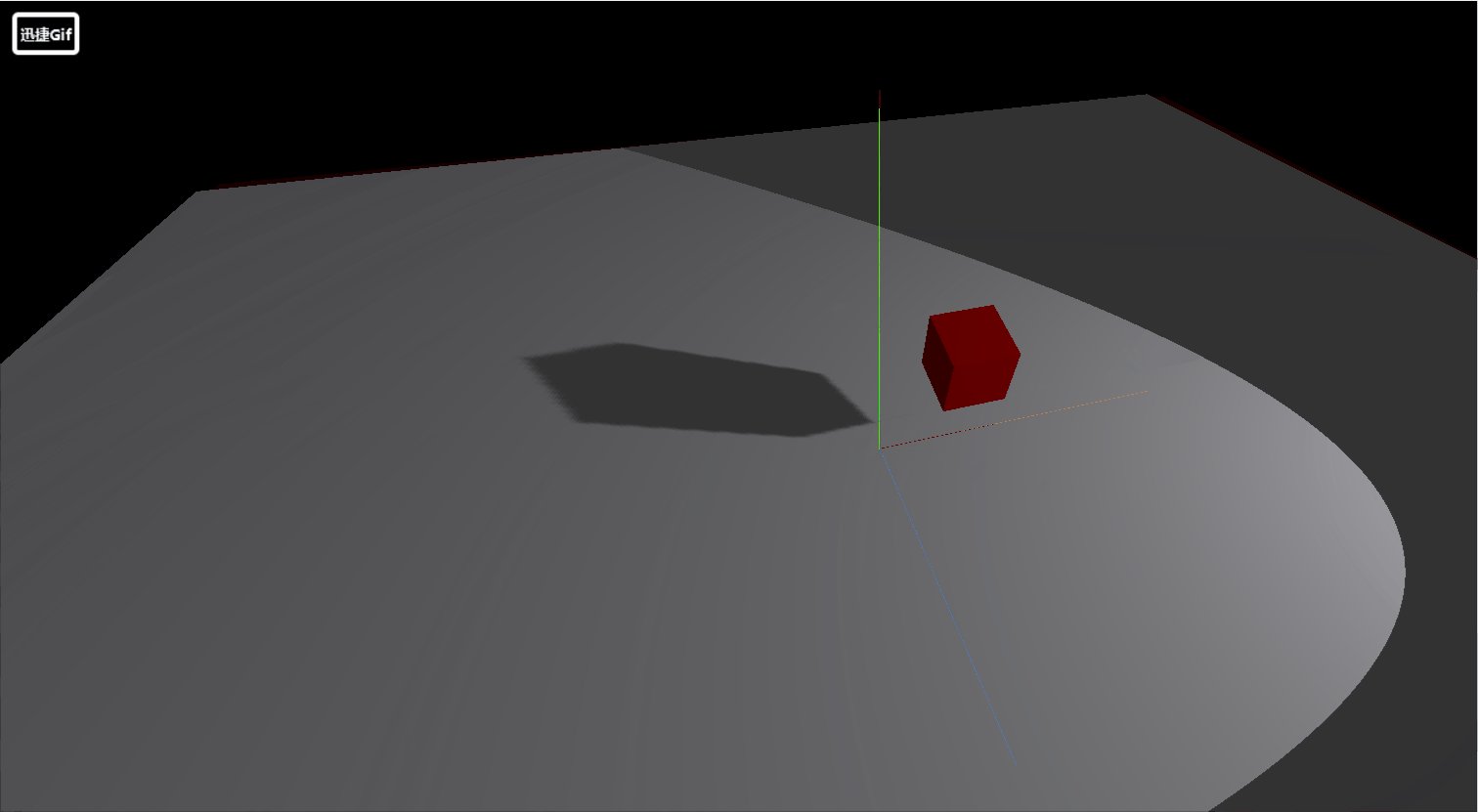
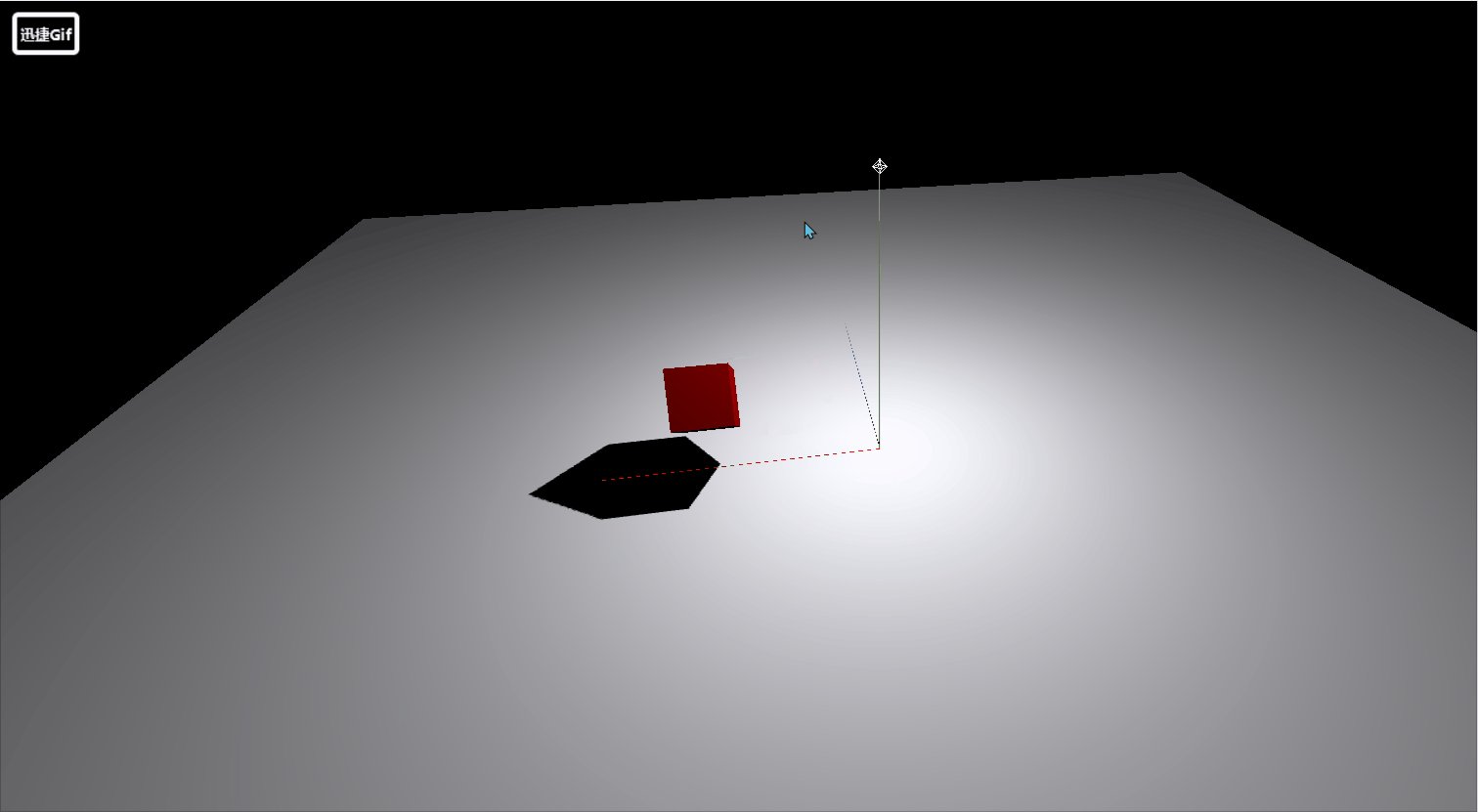
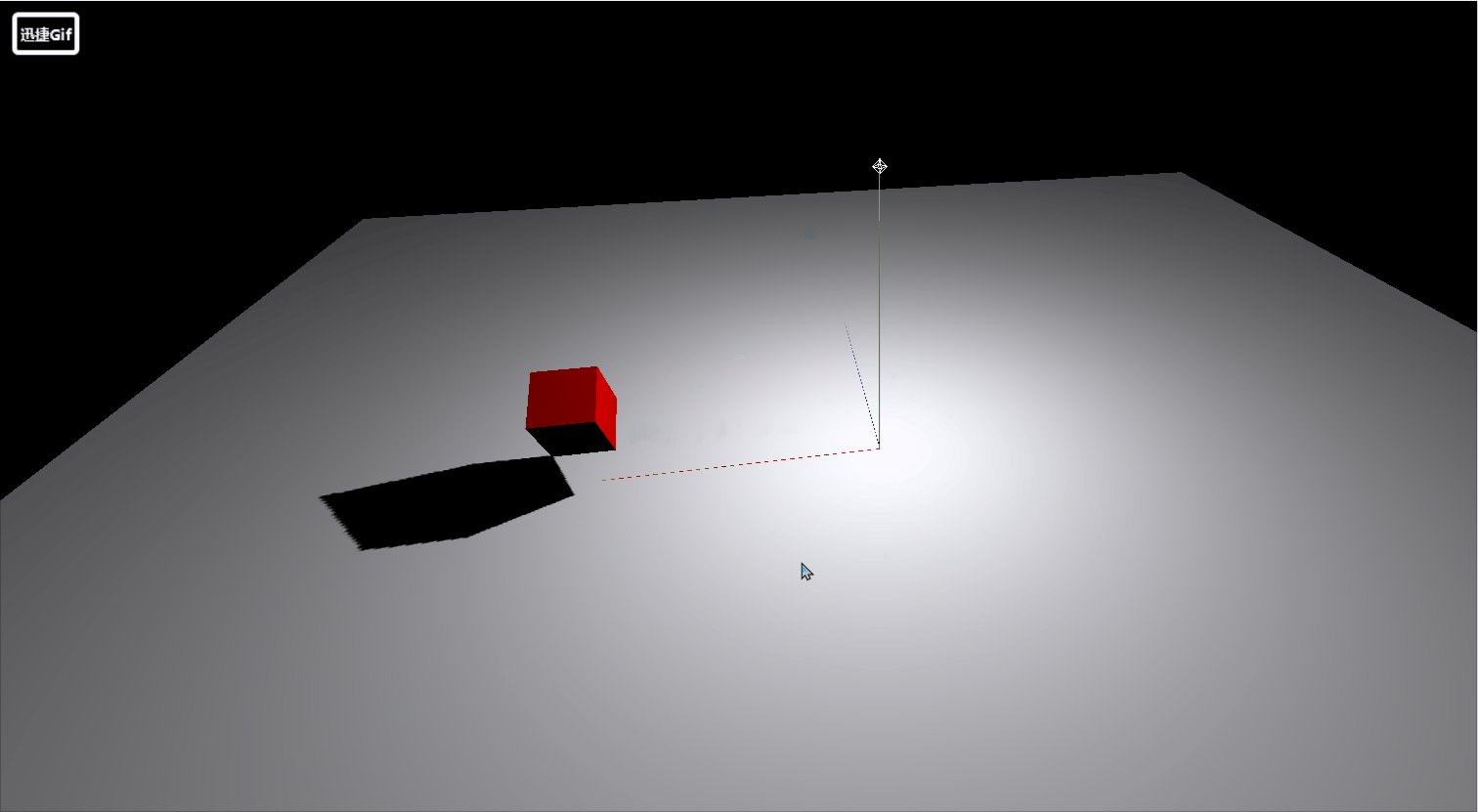
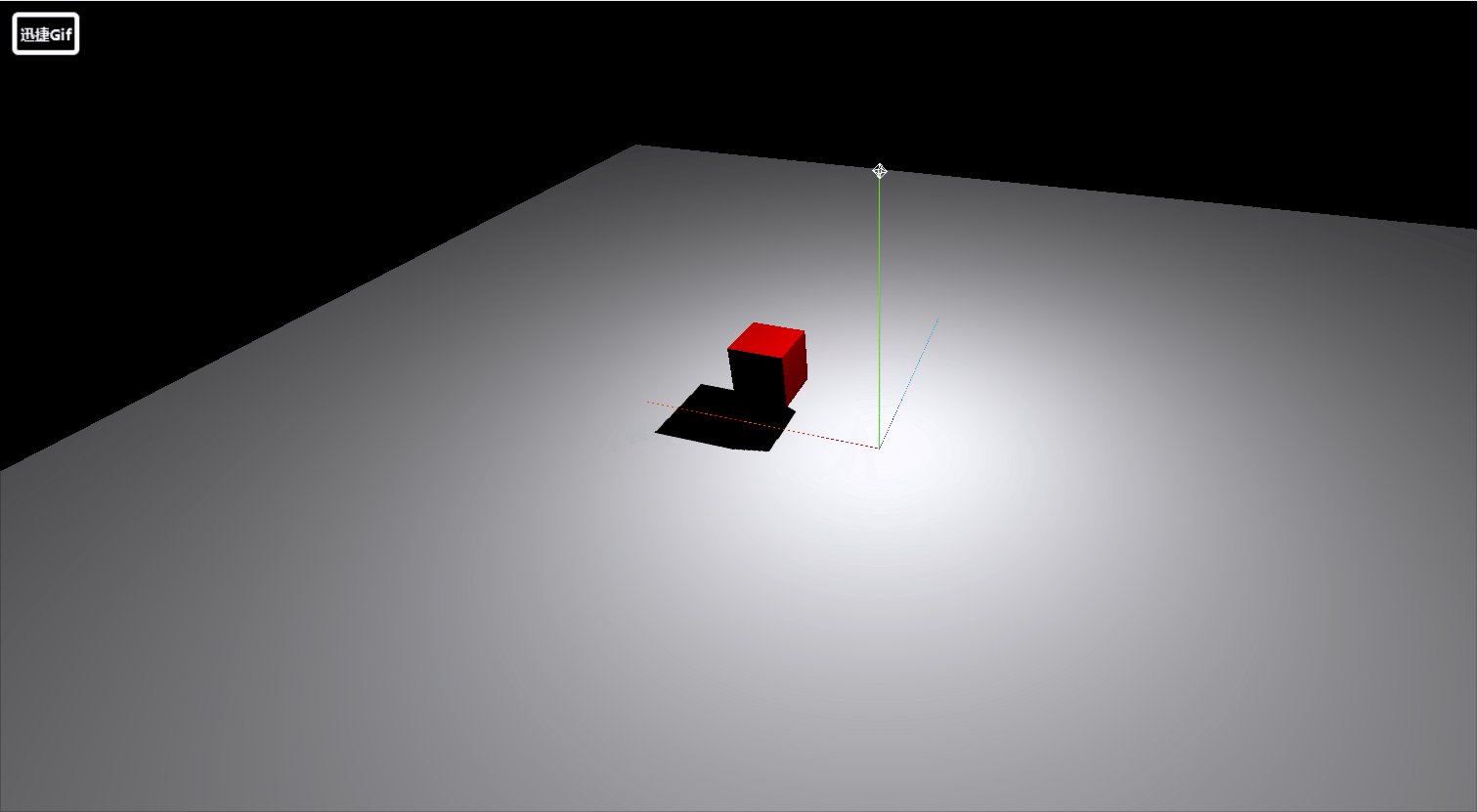
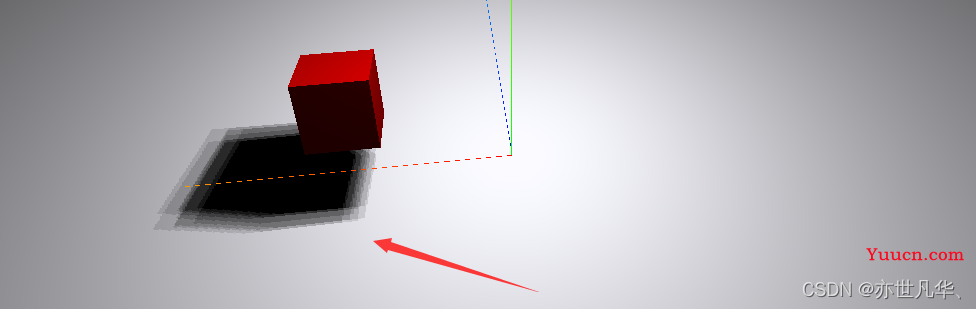
可以看到下图的样式,我将点光源的位置设置在y坐标轴上,被点光源照射的地方呈现物体原本的颜色,而没有被照射的地方则呈现出黑色,如下:

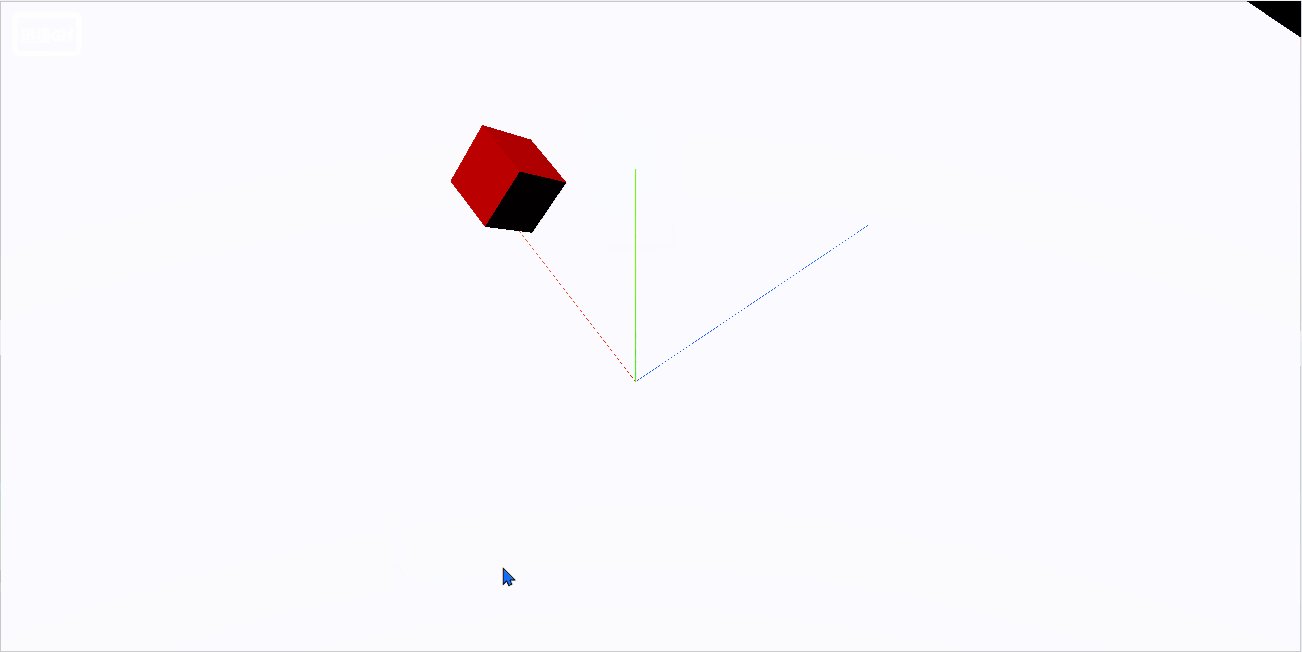
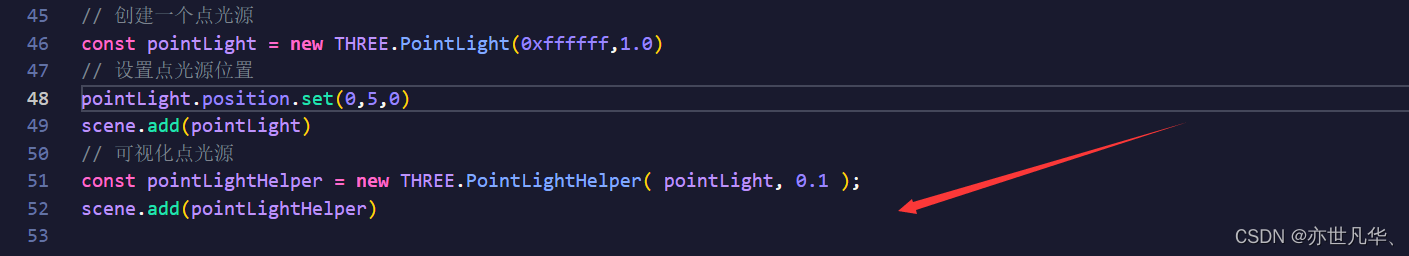
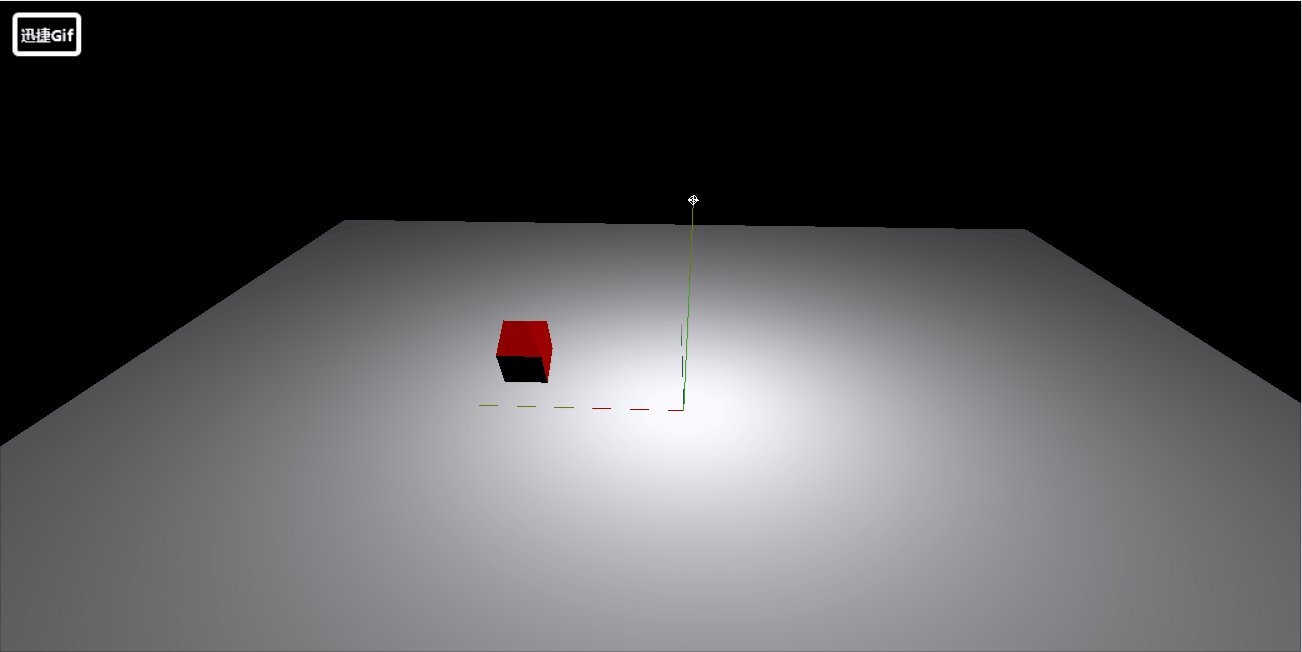
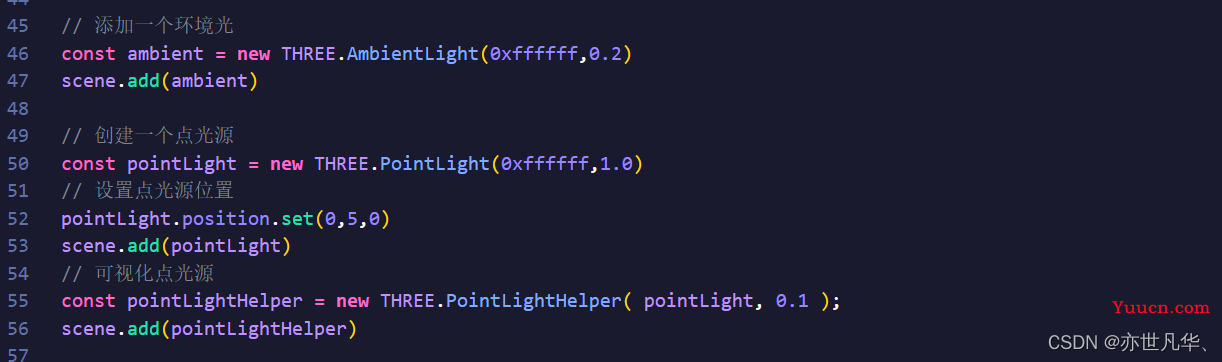
虽然大家可能知道事是这么回事,但是不知道事的人是真不知道这事是怎么回事,为了让不知道事的人知道这是怎么回事,我们可以这么会事,通过点光源辅助观察对象 PointLightHelper 来可视化光源,如下:


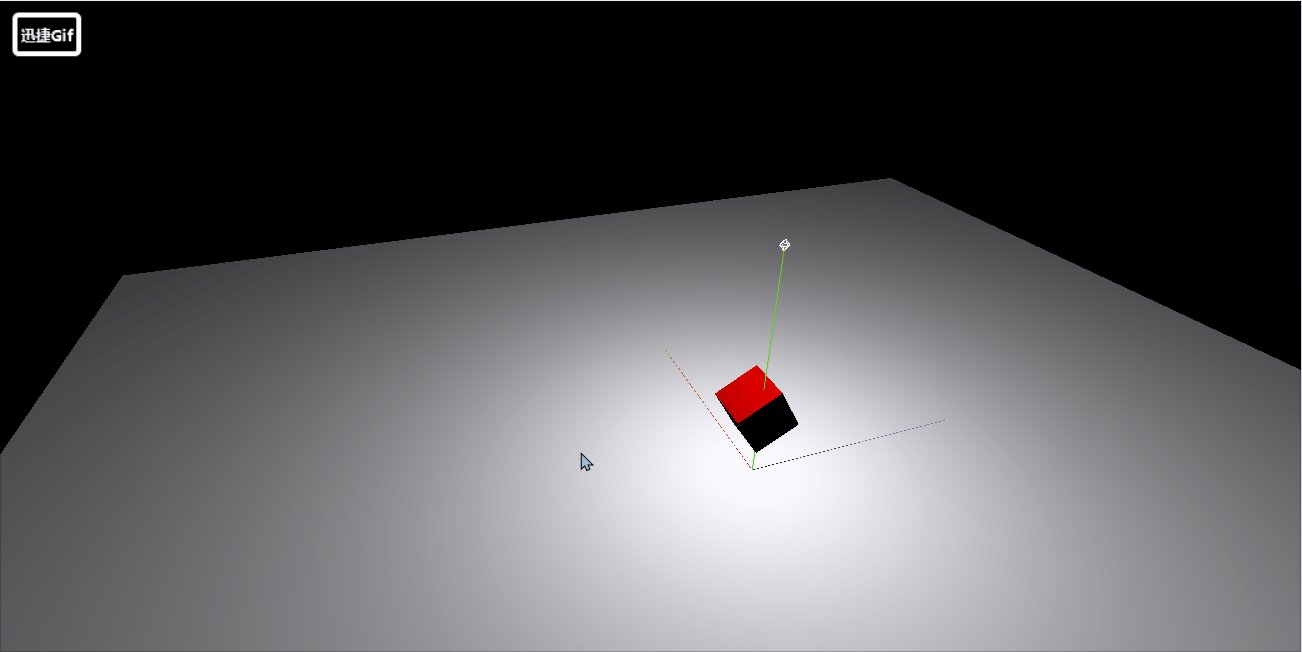
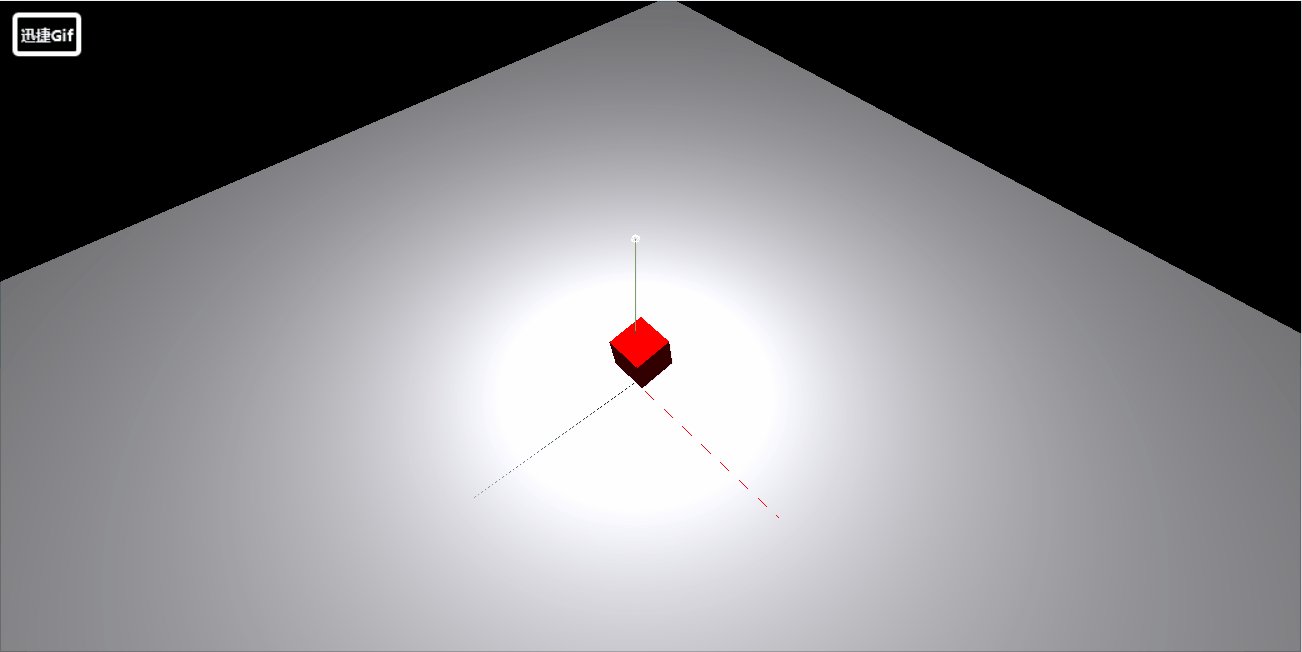
搭配环境光的话,效果更明显,如下:


聚光灯光源
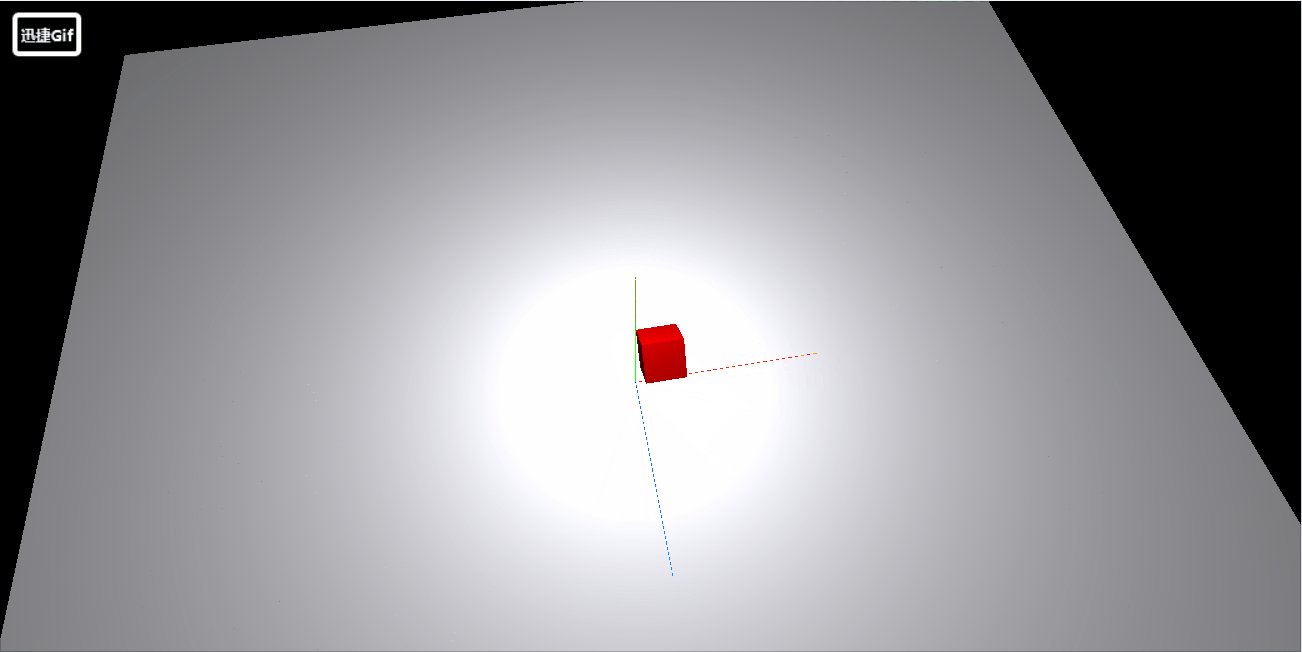
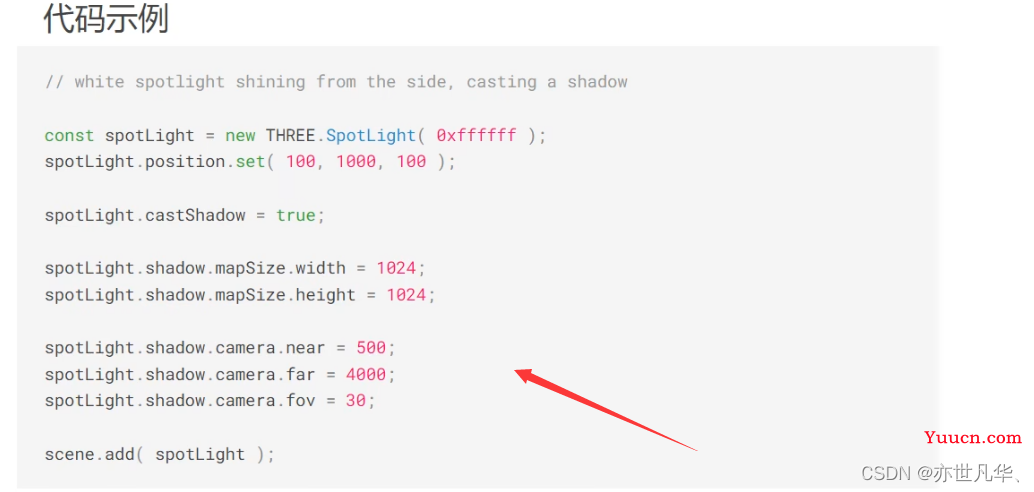
聚光灯光源就是一个点沿着一个方向射出,随着光线照射的变远,光线圆锥体的尺寸也逐渐变大

// 聚光灯光源
const spotLight = new THREE.SpotLight(0xffffff,0.5)
spotLight.position.set(10,5,5)
spotLight.castShadow = true
// 从聚光灯的位置以弧度表示聚光灯的最大范围
spotLight.angle = Math.PI / 6
// 设置光源随着距离的衰减程度
spotLight.distance = 100
// 设置聚光锥的半影衰减百分比
spotLight.penumbra = 0
// 设置沿着光照距离的衰减量
spotLight.decay = 0
scene.add(spotLight)
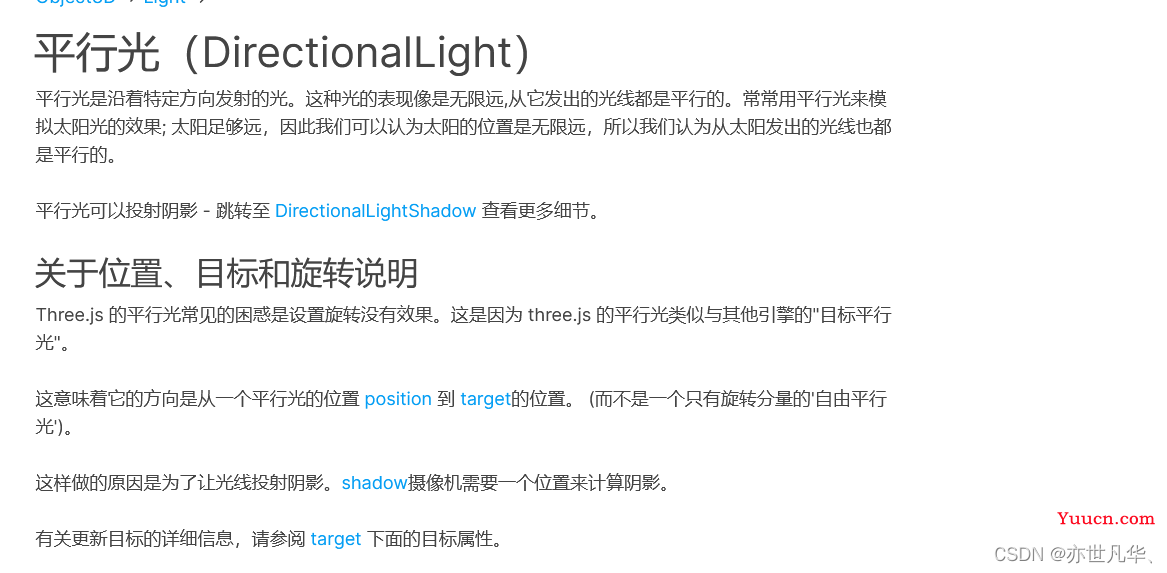
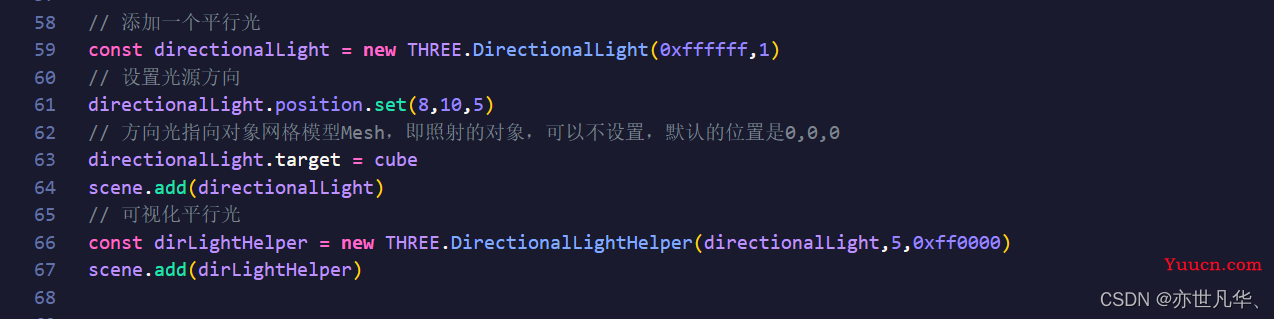
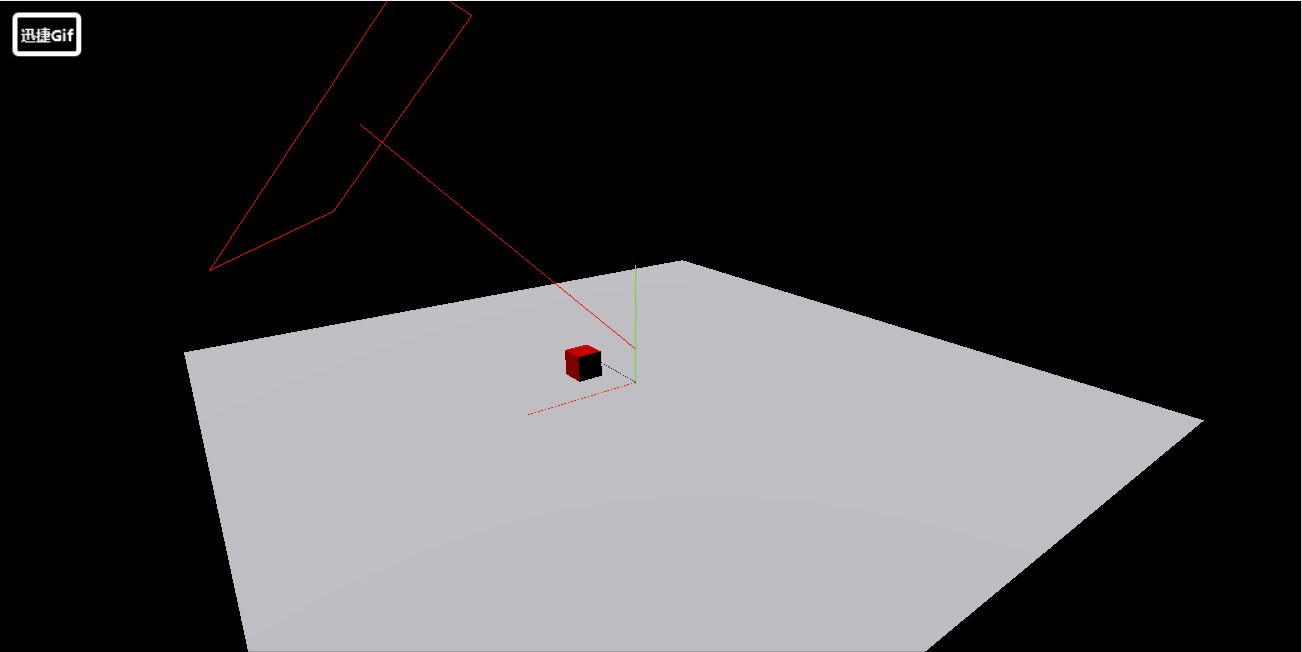
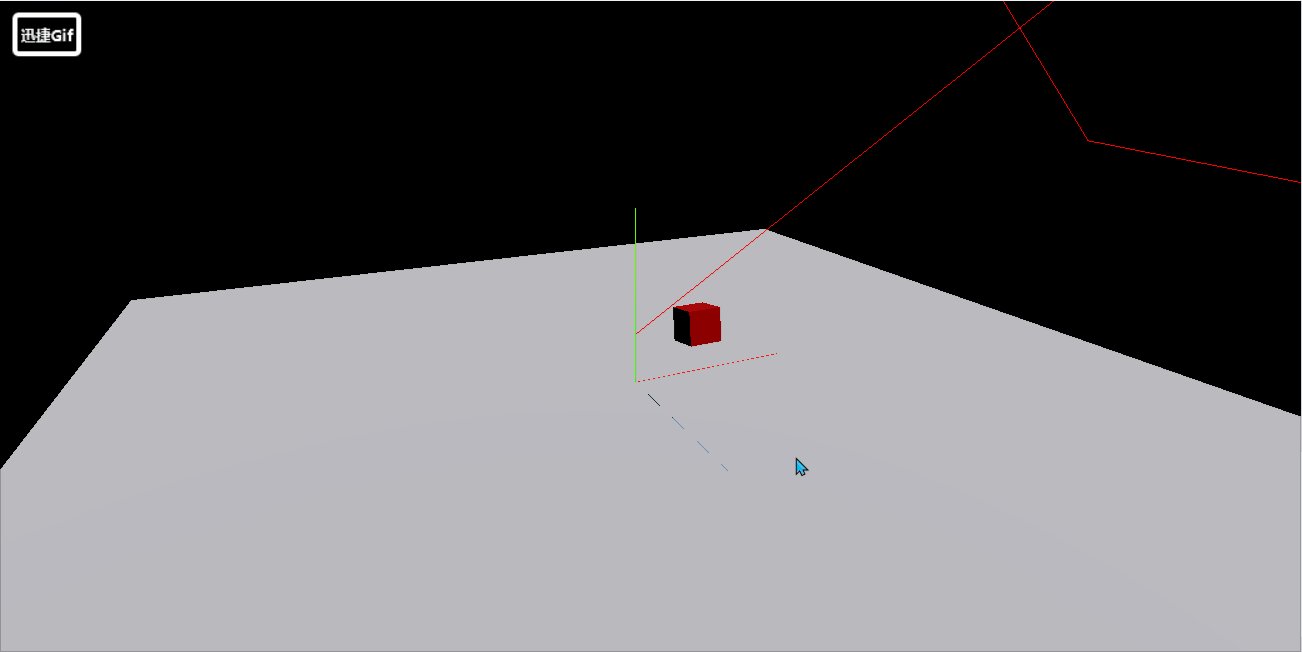
平行光
平行光 DirectionalLight 就是沿着特定方向发射,如下:



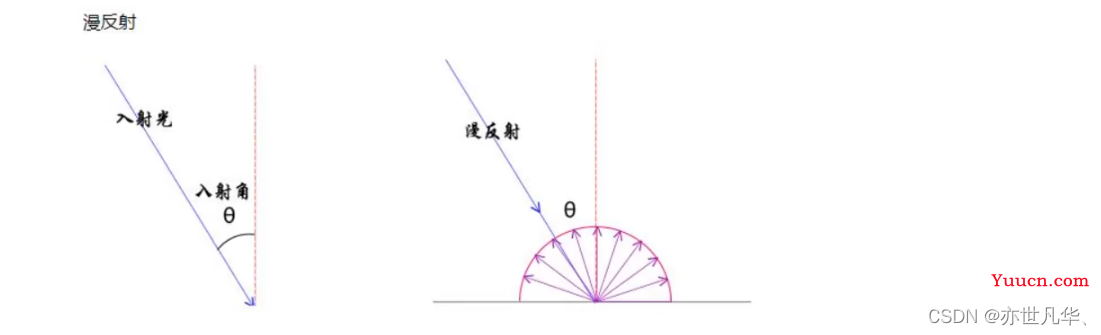
平行光与Mesh表面光线是存在反射规律的,平行光照射到网格模型Mesh表面,光线和模型表面构成一个入射角度,入射角度的不同,对光照的反射能力不同,光线照射到漫反射网络材质对应Mesh表面,Mesh表面对光线反射程度取决于入射角度,如下:

灯光与阴影的关系设置
在进行3d建模的时候,我们也可以给物体设置一个阴影,这样让3d立体的效果更加明显,我在第一篇文章也讲解到了关于阴影的设置,接下来我将详细讲解一下添加阴影的步骤。注意:添加阴影一定不要使用环境光作为光源,因为环境光是没有方向的;当然也不要使用基础网格材质,因为这种材质是不受光照影响的。如果要做到灯光与影响需要做到以下步骤:
1)材质要满足能够对光照有反应,光源不选择环境光
2)设置渲染器开启阴影的计算:renderer.shadowMap.enabled = true
3)设置光照投射投影:directionalLight.castShadow = true
4)设置物体投射阴影:sphere.castShadow = true
5)设置物体接收阴影:plane.receiveShadow = true

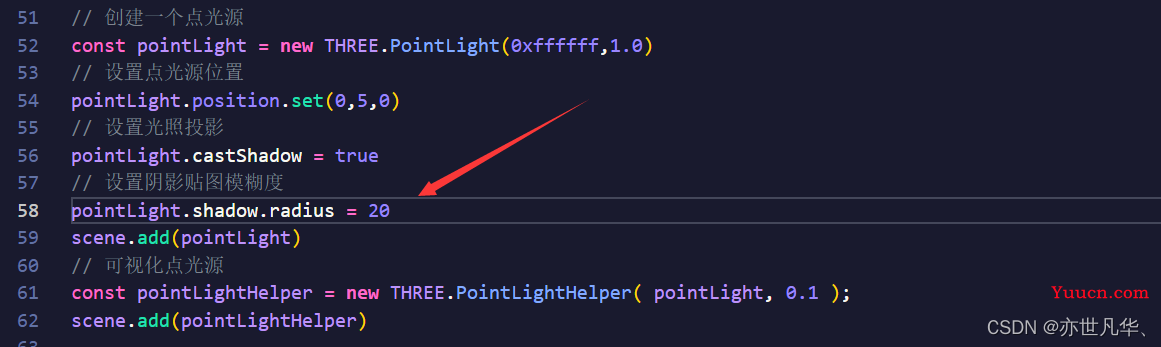
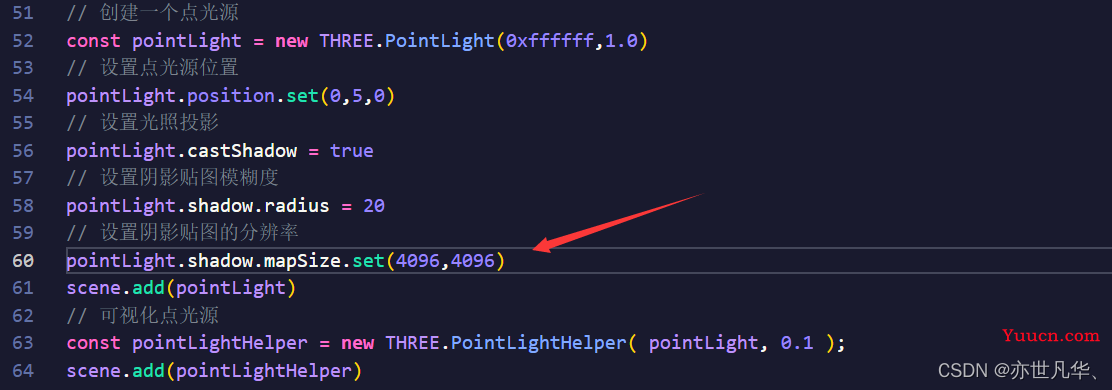
阴影属性:我们除了能设置阴影以外,我们还可以给阴影添加一些属性,让阴影的呈现更具有灵活性,如下:
radius:将此值设置大于1的值将模糊阴影的边缘。


mapSize:定义阴影贴图的宽度和高度。


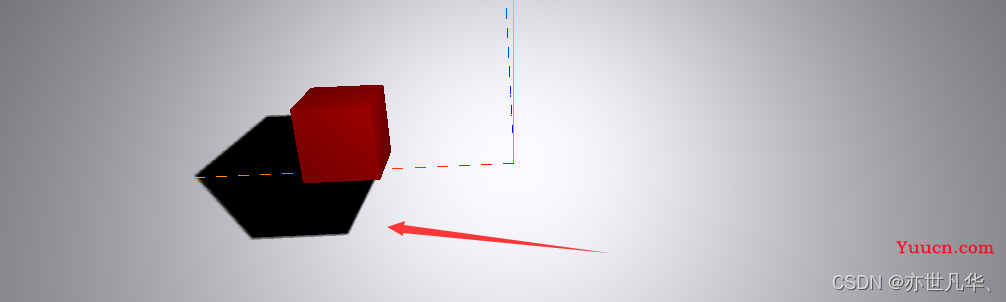
当然我们也可以设置投射相机的属性来改变阴影的效果,后面文章讲解的gui库可以结合这个动态的改变值的大小,这样的效果更加明显。
// 设置投射相机的属性
pointLight.shadow.camera.near = 0.5
pointLight.shadow.camera.far = 500
pointLight.shadow.camera.top = 5
pointLight.shadow.camera.bottom = -5
pointLight.shadow.camera.left = -5
pointLight.shadow.camera.right = 5当然每次修改相关值之后,必须调用更新摄像机投影矩阵。

仔细对比一下光源对物体的影响。给出本文完整代码,如下:
import * as THREE from 'three';
// 导入轨道控制器
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls'
// 1.创建场景
const scene = new THREE.Scene();
// 2.创建相机
const camera = new THREE.PerspectiveCamera(75,window.innerWidth/window.innerHeight,0.1,1000)
// 设置x、y、z轴坐标,即设置相机位置
camera.position.set(0,0,10)
// 将相机添加到场景之中
scene.add(camera)
// 3.添加物体,创建几何体
const cubeGeometry = new THREE.BoxGeometry(1,1,1) // 设置几何体大小
const cubeMaterial = new THREE.MeshLambertMaterial({color:0xff0000}) // 设置几何体材质
// 根据几何体和材质创建物体
const cube = new THREE.Mesh(cubeGeometry,cubeMaterial)
// 修改物体的位置
cube.position.y = 1.5
cube.rotation.set(Math.PI / 4,0,0,"XYZ")
// 物体投射投影
cube.castShadow = true
// 将几何体添加到场景之中
scene.add(cube)
// 4.初始化渲染器
const renderer = new THREE.WebGLRenderer()
// 设置渲染的尺寸大小
renderer.setSize(window.innerWidth,window.innerHeight)
// 开启场景中的阴影贴图
renderer.shadowMap.enabled = true
// 将webgl渲染的canvas内容添加到body上
document.body.appendChild(renderer.domElement)
// 创建地面网格参照
const planeGeometry = new THREE.PlaneGeometry(30,30) // 平面几何的宽高
const PlaneMateial = new THREE.MeshStandardMaterial({color:0xF8F8FF}) // 几何平面的颜色
const plane = new THREE.Mesh(planeGeometry,PlaneMateial)
plane.rotation.x = -0.5*Math.PI
plane.position.set(0,0,0)
// 平面接收投影
plane.receiveShadow = true
scene.add(plane)
// 添加一个环境光
const ambient = new THREE.AmbientLight(0xffffff,0.2)
scene.add(ambient)
// 创建一个点光源
const pointLight = new THREE.PointLight(0xffffff,1.0)
// 设置点光源位置
pointLight.position.set(0,5,0)
// 设置光照投影
pointLight.castShadow = true
// 设置阴影贴图模糊度
pointLight.shadow.radius = 20
// 设置阴影贴图的分辨率
pointLight.shadow.mapSize.set(4096,4096)
// 设置点光源投射相机的属性
pointLight.shadow.camera.near = 0.5
pointLight.shadow.camera.far = 500
pointLight.shadow.camera.top = 5
pointLight.shadow.camera.bottom = -5
pointLight.shadow.camera.left = -5
pointLight.shadow.camera.right = 5
scene.add(pointLight)
// 可视化点光源
const pointLightHelper = new THREE.PointLightHelper( pointLight, 0.1 );
scene.add(pointLightHelper)
// // 聚光灯光源
// const spotLight = new THREE.SpotLight(0xffffff,0.5)
// spotLight.position.set(10,5,5)
// spotLight.castShadow = true
// // 从聚光灯的位置以弧度表示聚光灯的最大范围
// spotLight.angle = Math.PI / 6
// // 设置光源随着距离的衰减程度
// spotLight.distance = 100
// // 设置聚光锥的半影衰减百分比
// spotLight.penumbra = 0
// // 设置沿着光照距离的衰减量
// spotLight.decay = 0
// scene.add(spotLight)
// // 添加一个平行光
// const directionalLight = new THREE.DirectionalLight(0xffffff,1)
// // 设置光源方向
// directionalLight.position.set(8,10,5)
// // 方向光指向对象网格模型Mesh,即照射的对象,可以不设置,默认的位置是0,0,0
// directionalLight.target = cube
// scene.add(directionalLight)
// // 可视化平行光
// const dirLightHelper = new THREE.DirectionalLightHelper(directionalLight,5,0xff0000)
// scene.add(dirLightHelper)
// 添加坐标轴辅助器
const axesHelper = new THREE.AxesHelper(5) // 数值代表线的长度
scene.add(axesHelper) // 添加到场景之中
// 创建轨道控制器
new OrbitControls(camera,renderer.domElement)
export function render(){
cube.position.x +=0.01
cube.rotation.x +=0.01
if(cube.position.x>5){
cube.position.x = 0
}
// 使用渲染器,通过相机将场景渲染出来
renderer.render(scene,camera)
// 接下来渲染下一帧的时候就会调用render函数
requestAnimationFrame(render)
}
// 先开始就渲染一下
render()