目录
-
-
- 1 简介
- 2 y轴配置
-
- 2.1 y轴主要属性
- 2.2 y轴刻度设置
- 3.总结
-
1 简介
本篇介绍我们在使用Echarts画图时常用的一些y轴坐标设置,如y轴位置,y轴偏移量、y轴刻度、y轴最大最小值等;
2 y轴配置
2.1 y轴主要属性
只有一个纵坐标的情况下,常用y轴配置参数如下:
| 属性 | 类型 | 值 |
|---|---|---|
| show | boolean |
true:展示false: 不展示 |
| type | string | ‘value’: 数值轴,适用于连续数据。 ‘category’ 类目轴,适用于离散的类目数据。 ‘time’ 时间轴,适用于连续的时序数据,与数值轴相比时间轴带有时间的格式化,在刻度计算上也有所不同,例如会根据跨度的范围来决定使用月,星期,日还是小时范围的刻度。 ‘log’ 对数轴。适用于对数数据。 |
| name | string | 坐标轴名称 |
| nameLocation | string | 坐标轴名称显示位置。 ‘ start’:起始位置(底部)‘ middle’ 或者 ‘center’:中间‘ end’: 末尾(默认值) |
| nameGap | number | 坐标轴名称与轴线之间的距离。 |
| inverse | boolean | 是否是反向坐标轴。 |
| min | number\string\Function | 坐标轴刻度最小值。 |
| max | number\string\Function | 坐标轴刻度最大值 |
| scale | boolean | 是否是脱离 0 值比例。在设置 min 和 max 之后该配置项无效。 |
| splitNumber | number | 坐标轴的分割段数 |
| minInterval | number | 坐标轴最小间隔大小。 |
| maxInterval | number | 坐标轴最大间隔大小。 |
| interval | number | 强制设置坐标轴分割间隔 |
| logBase | number | 对数轴的底数,只在对数轴中(type: ‘log’)有效。默认值为10。 |
| axisLine | Object | 坐标轴轴线相关设置,axisLine.show:控制坐标轴是否展示。 |
| axisTick | Object | 坐标轴刻度相关设置,详情见2.2 |
| minorTick | Object | 坐标轴次刻度线相关设置,详情见2.2 |
| data | Array | 在类目轴(type: ‘category’)中有效 |
| splitLine | Object | 坐标轴在 grid 区域中的分隔线,默认展示; |
| minorSplitLine | Object | 坐标轴在 grid 区域中的次分隔线,默认不展示 |
2.2 y轴刻度设置
- axisTick:坐标轴刻度相关设置
| 属性 | 类型 | 含义 |
|---|---|---|
| axisTick.show | boolean | 是否显示坐标轴刻度 |
| axisTick.alignWithLabel | boolean | 刻度线是否和标签对齐 |
| axisTick.interval | number | 坐标轴刻度的显示间隔,默认为1 |
| axisTick.inside | boolean | 坐标轴刻度是否朝内,默认朝外 |
| axisTick.length | number | 坐标轴刻度的长度 |
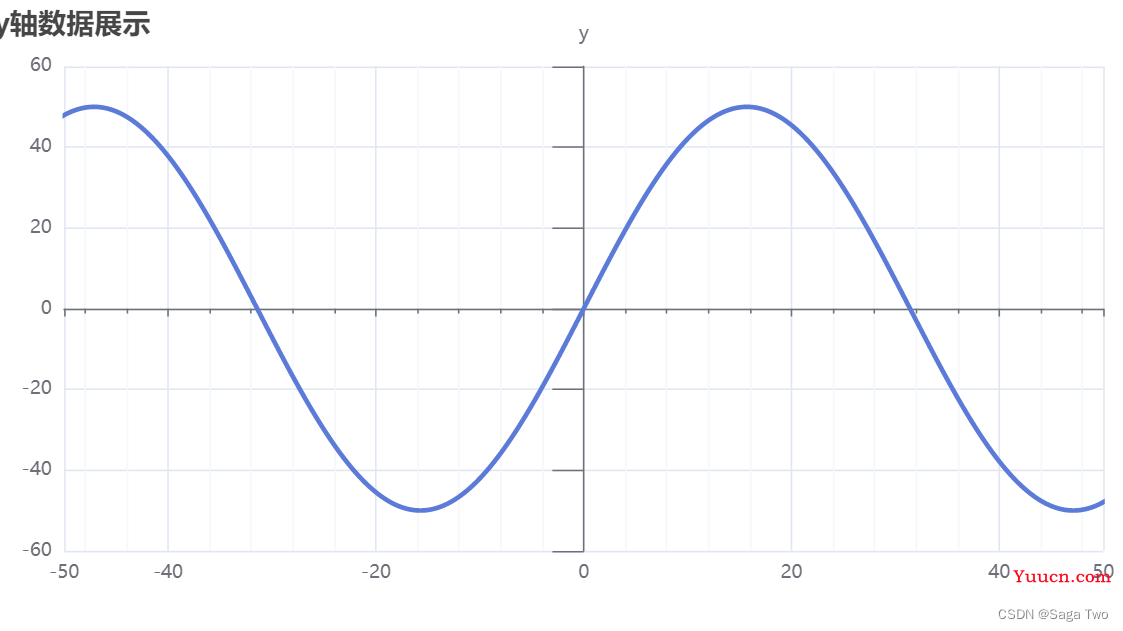
示例:设置展示刻度,刻度线与标签对齐,每间隔两个显示一个刻度,坐标走刻度朝内,刻度长度为10的y轴:

代码如下:
axisTick: {
show: true,
alignWithLabel: true,
interval: 0,
inside: false,
length: 20
}
- minorTick:坐标轴次刻度线相关设置
| 属性 | 类型 | 含义 |
|---|---|---|
| minorTick.show | boolean | 是否显示坐标轴刻度 |
| minorTick.splitNumber | number | 次刻度线分割数,默认会分割成 5 段 |
| minorTick.length | number | 坐标轴刻度的长度 |
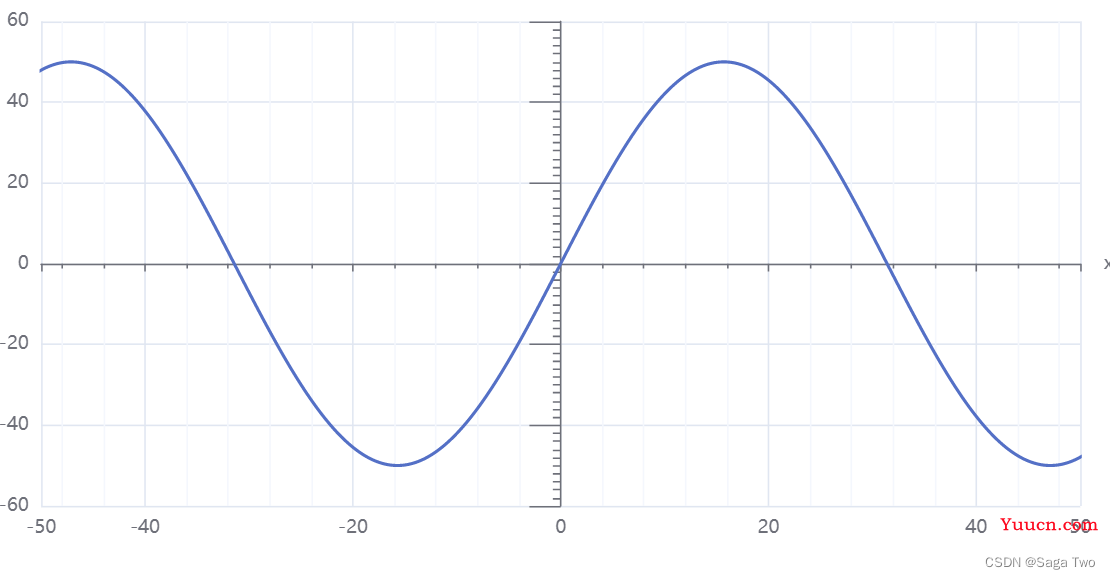
示例:设置展示次刻度,刻度线与标签对齐,次刻度线分割数10,坐标轴刻度的长度5:

代码如下:
minorTick: {
show: true,
splitNumber: 10,
length: 5
}
通常设置次刻度线会使得刻度密度发生变化,各位调整参数按需使用使用。
3.总结
大部分情况下,Echarts提供的默认配置能满足基本的需求,但是要想达到自己想要的效果,熟悉参数的使用必不可少。除此之外,Echarts还提供了更为丰富的属性,本片只介绍一些常用的参数属性,若想了解更多,可以移步官网。
参考文档:Echarts配置项手册