文章目录
- 前言
- 视频教程
- 1. 环境安装
- 2. 安装cpolar内网穿透
- 3. 内网穿透
- 4. 固定http地址
- 5. 配置二级子域名
- 6. 创建一个测试页面
转载自远程内网穿透的文章:Linux使用宝塔面板搭建网站,并内网穿透实现公网访问
前言
宝塔面板作为简单好用的服务器运维管理面板,它支持Linux/Windows系统,我们可用它来一键配置LAMP/LNMP环境、网站、数据库、FTP等,通过Web端轻松管理服务器。
以下教程,我们将演示使用宝塔面板快速简单搭建本地web网站,并做内网穿透,实现不在同个局域网下的用户也可以访问到本地web站点,无需公网IP,也不用设置路由器。
视频教程
【宝塔面板建站】本地服务器搭建网站并发布公网访问「内网穿透」
1. 环境安装
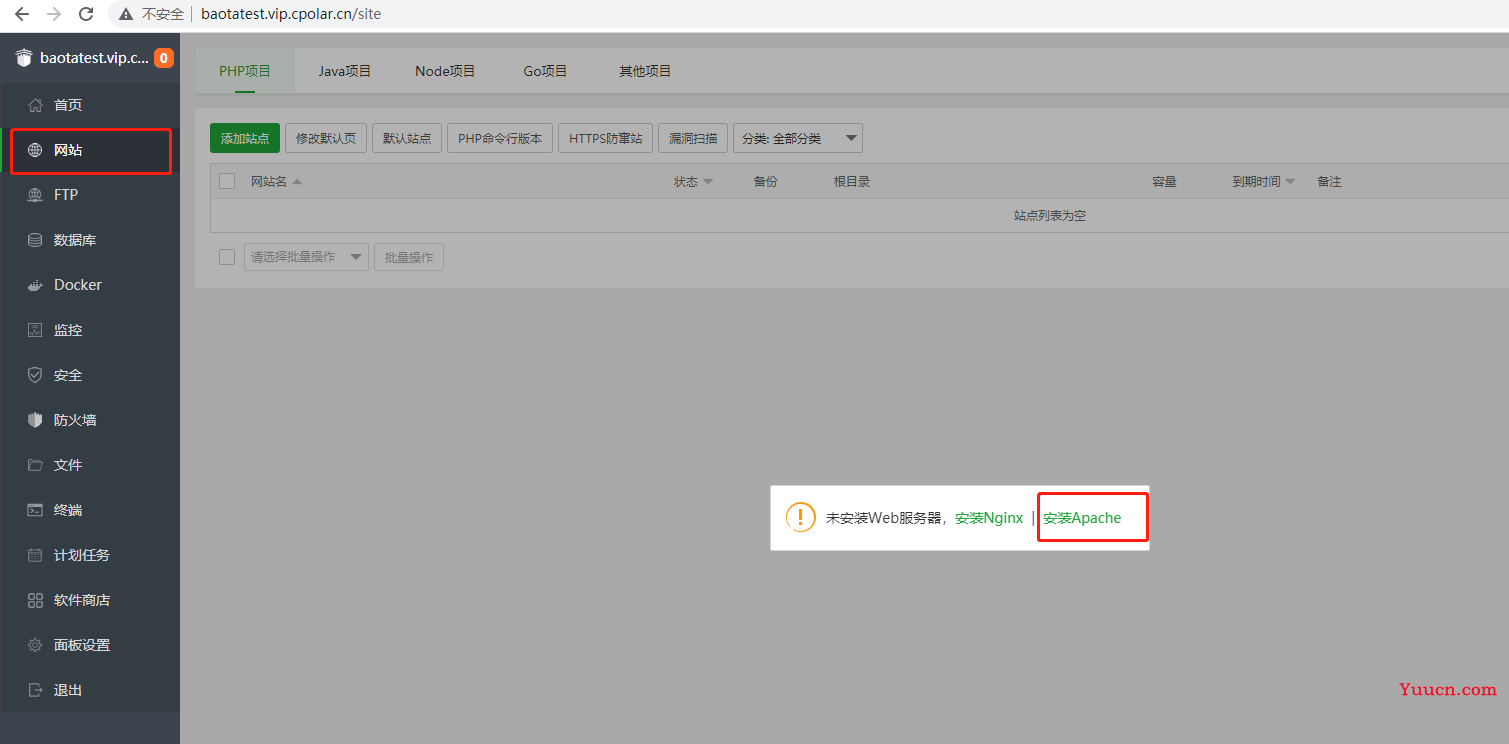
安装apache服务器,在宝塔面板中我们点击网站,然后会提示安装apache服务器。

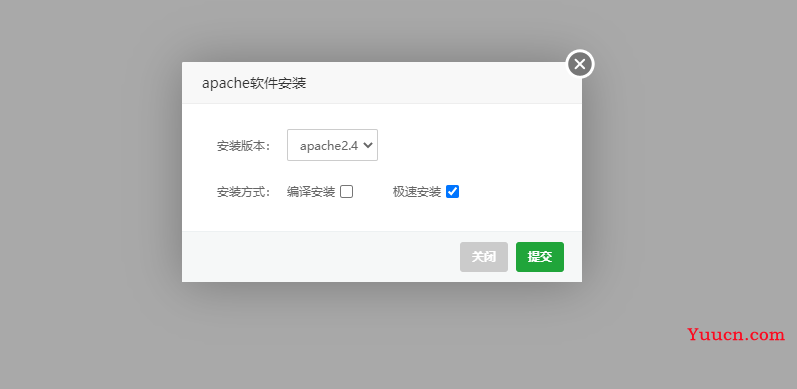
选择极速安装

然后等待安装完成即可,安装完成在左边消息列表会提示

2. 安装cpolar内网穿透
cpolar官网:https://www.cpolar.com/
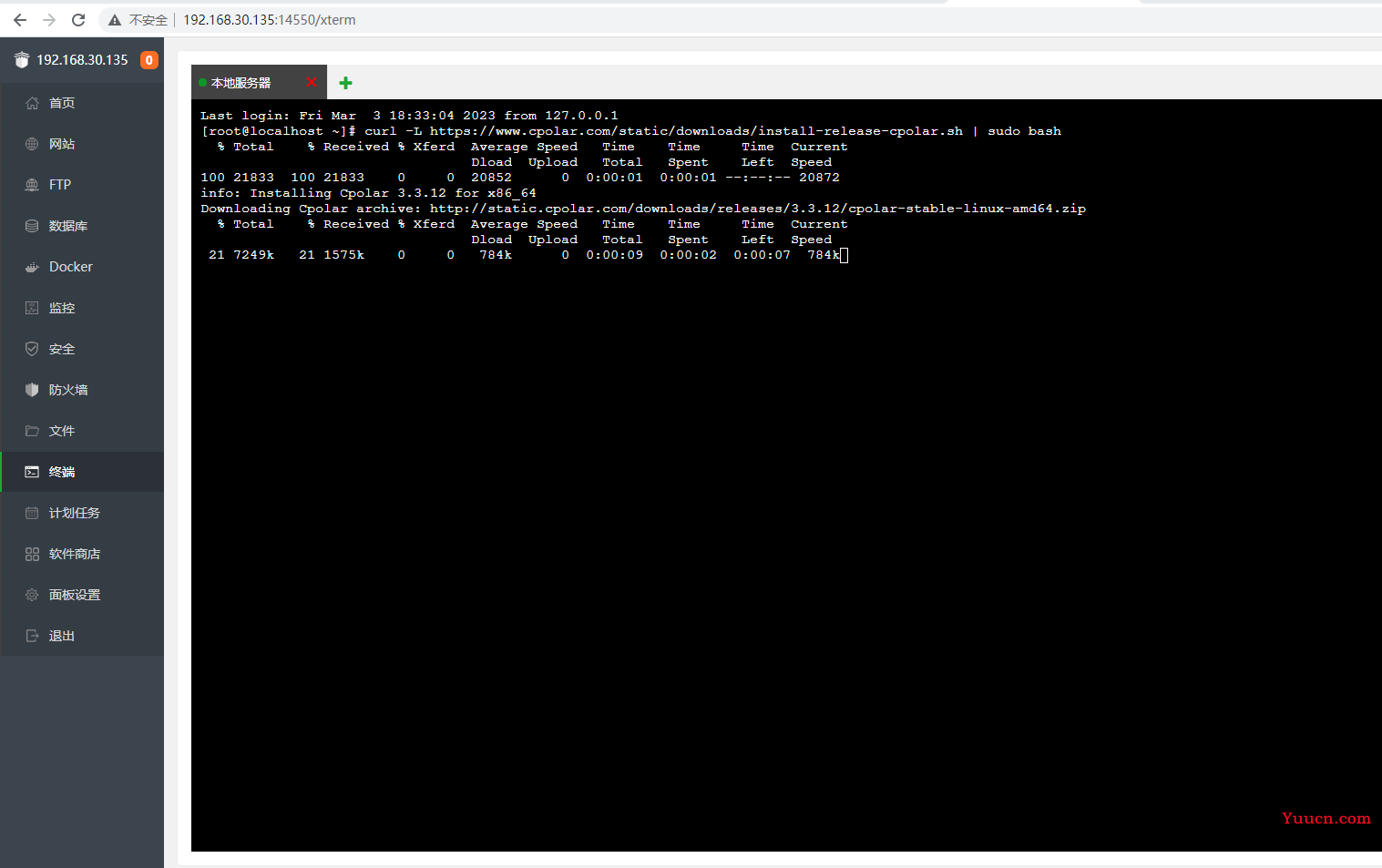
- 打开宝塔终端命令窗口,使用cpolar一件安装脚本:
curl -L https://www.cpolar.com/static/downloads/install-release-cpolar.sh | sudo bash

- token认证
登录cpolar官网,点击左侧的验证,查看自己的认证token,之后将token贴在命令行里
cpolar authtoken xxxxxxx

- 向系统添加服务
sudo systemctl enable cpolar
- 启动cpolar服务
sudo systemctl start cpolar
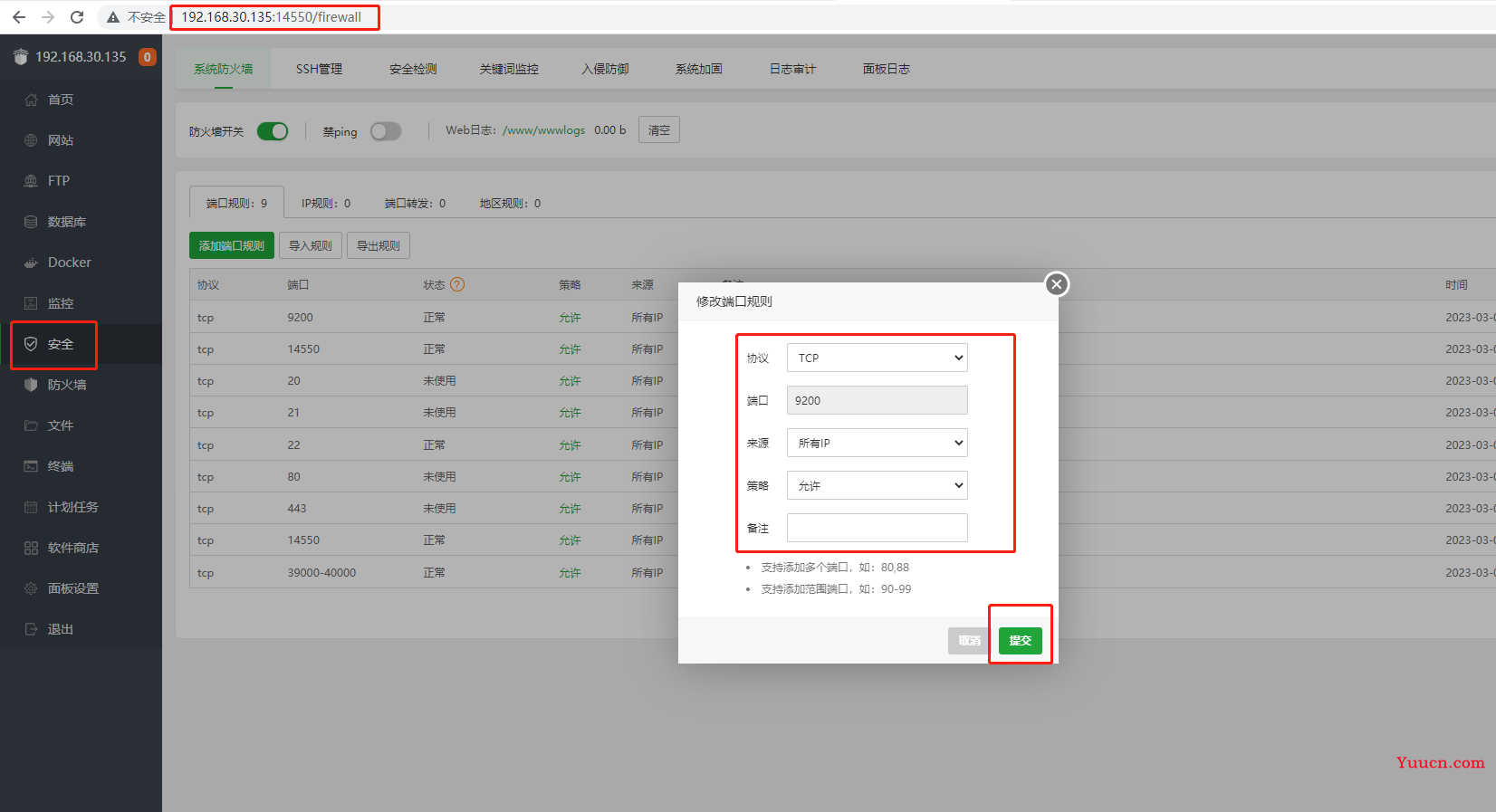
- 开放9200端口
在宝塔面板中选择安全.然后开放9200端口

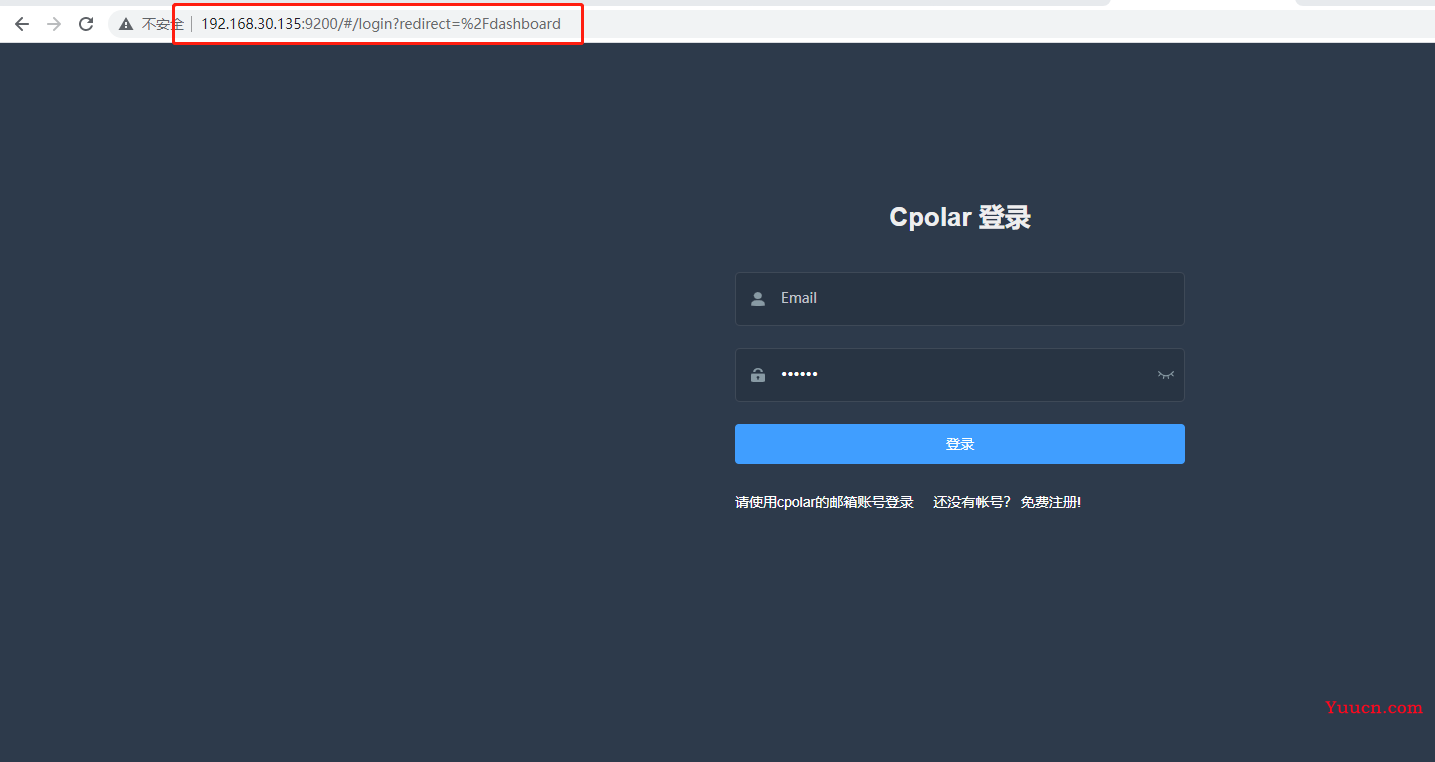
- 登录cpolar web UI 管理界面
然后局域网ip访问9200端口即可出现cpolar管理界面,输入cpolar邮箱账号进行登陆

3. 内网穿透
登录cpolar web UI管理界面后,我们创建一个http隧道,指向80端口,因为apache服务默认是80端口
- 隧道名称:可自定义,注意不要重复
- 协议:http
- 本地地址:80
- 端口类型:随机域名
- 地区:China vip
点击创建

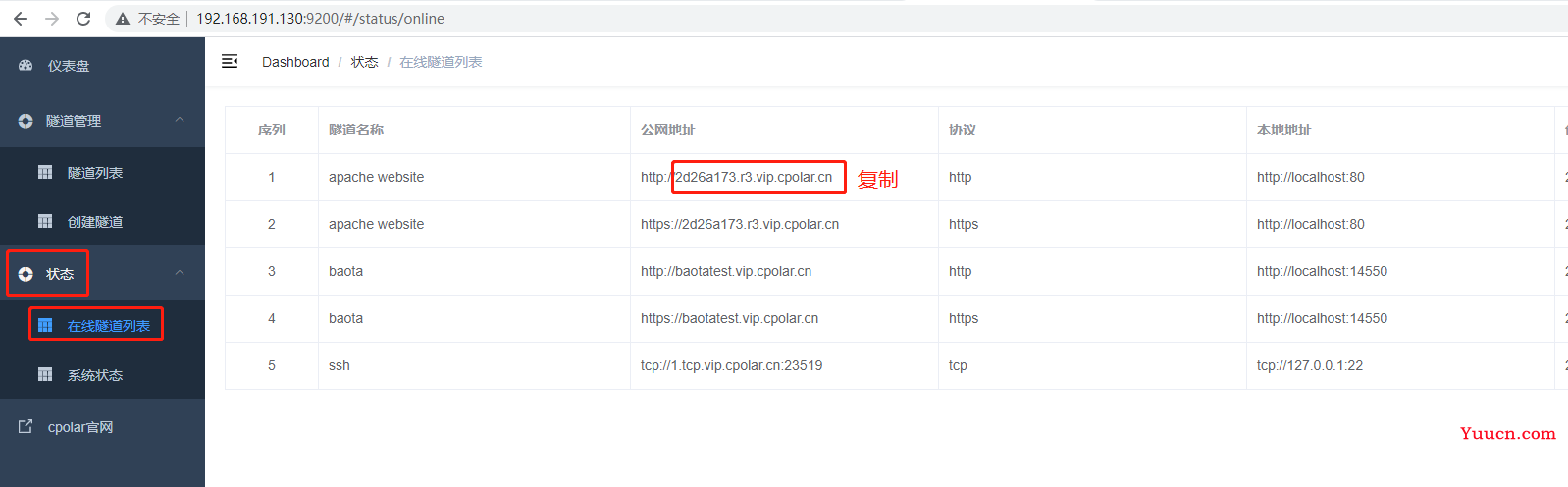
创建成功后我们打开在线隧道列表复制创建的公网地址

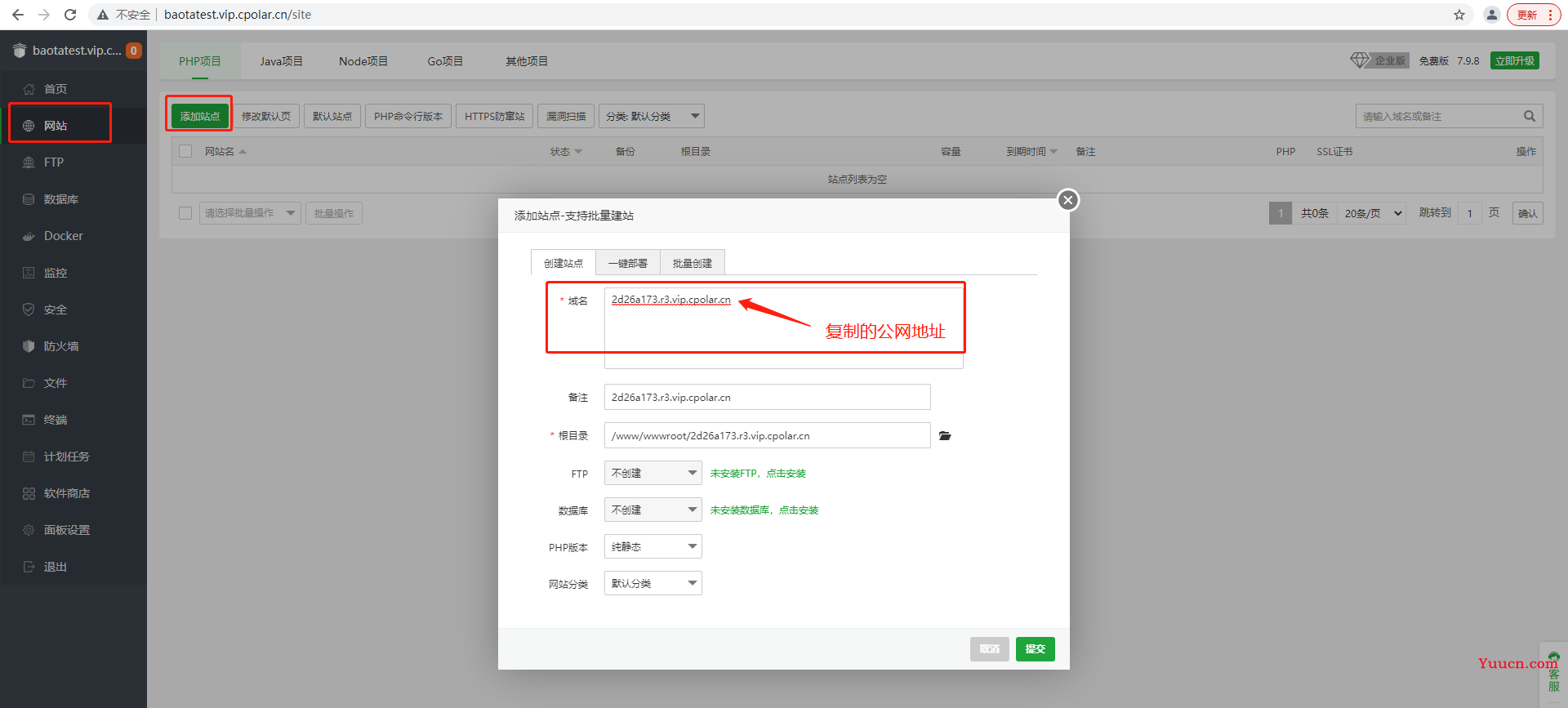
然后我们打开宝塔面板,点击网站,选择添加站点,把复制的公网地址粘贴到域名的参数框,然后点击提交

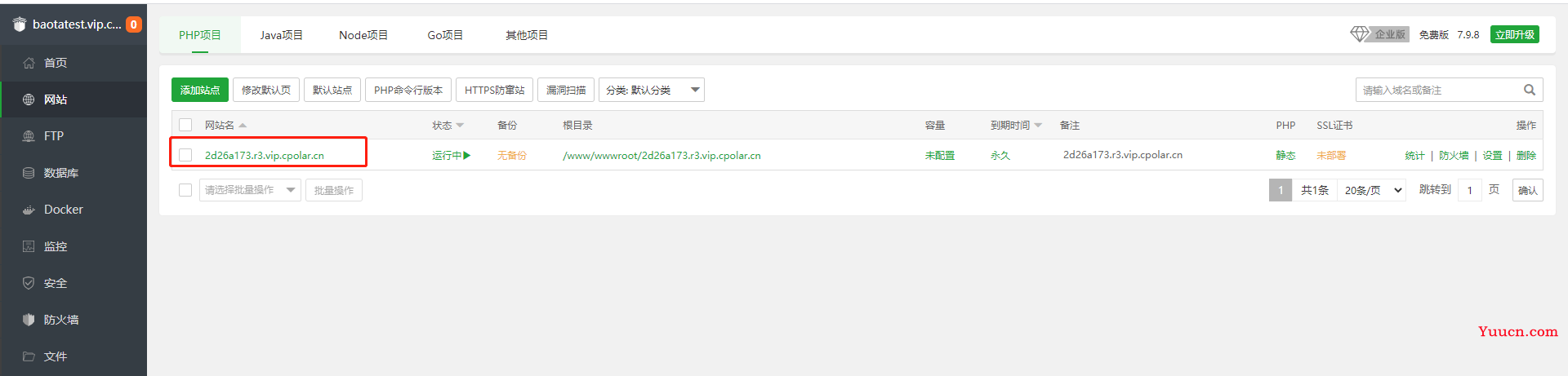
这个时候我们可以看到站点创建成功

然后我们再使用复制的公网地址,打开浏览器访问,出现欢迎页表示成功

4. 固定http地址
由于刚刚创建隧道使用的是随机临时地址,该地址会在24小时内发生变化,为了长期远程访问,我们接下来将这个公网地址配置为固定的。
需升级至基础套餐或以上才支持配置二级子域名
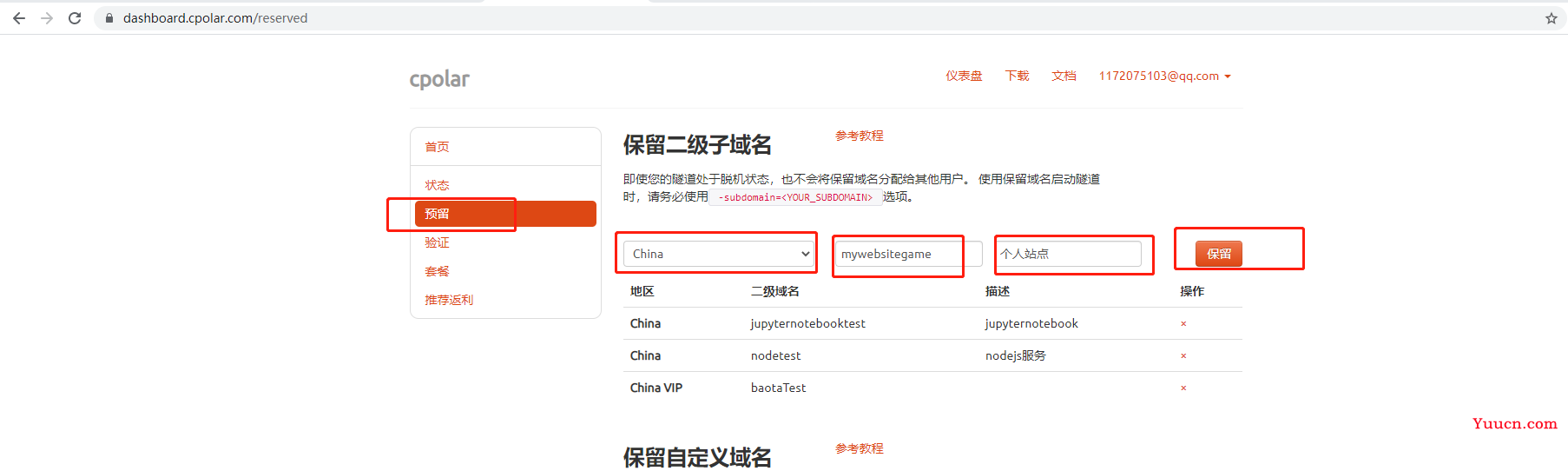
登录cpolar官网后台,点击左侧仪表盘的预留,找到保留二级子域名,为http隧道保留一个二级子域名。
- 地区:选择服务器地区
- 名称:填写您想要保留的二级子域名(可自定义)
- 描述:即备注,可自定义填写

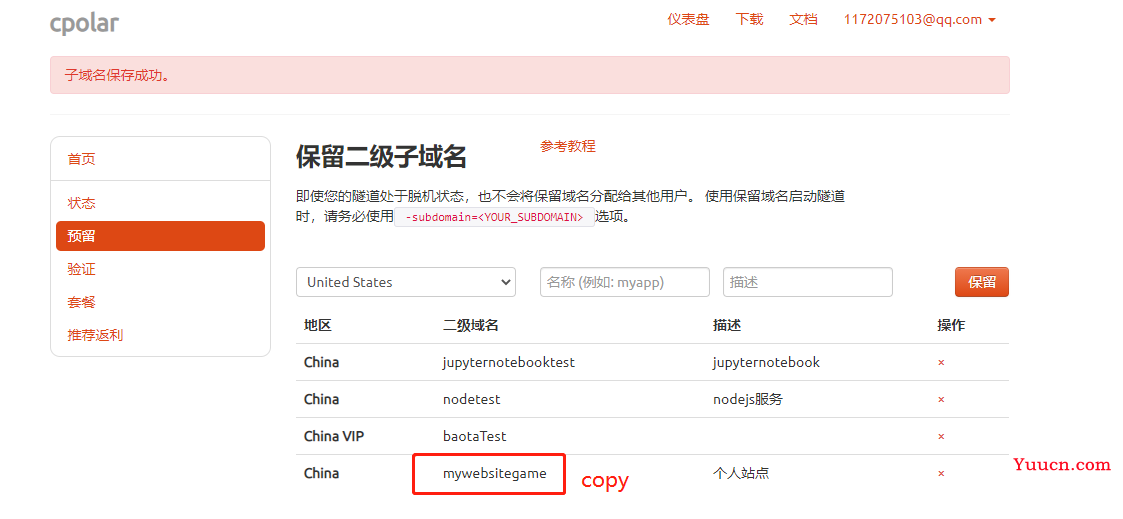
本例保留一个名称为mywebsitegame的二级子域名。子域名保留成功后,我们将子域名复制下来,接下来需要将其配置到隧道中去。

5. 配置二级子域名
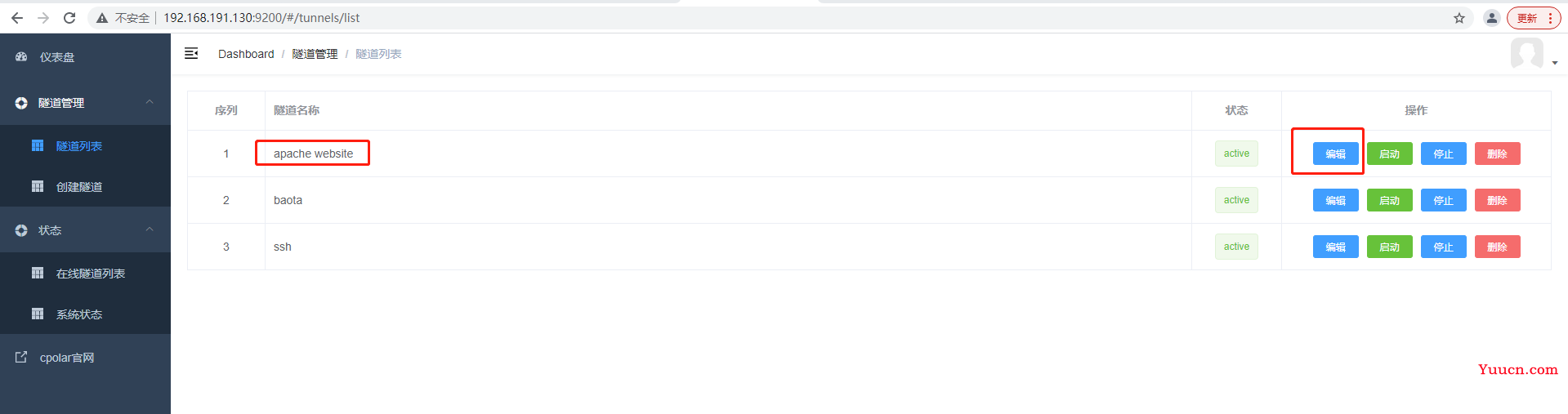
登录cpolar web ui管理界面。点击左侧仪表盘的隧道管理——隧道列表,找到需要配置二级子域名的隧道(本例中为apache website隧道),点击右侧的编辑

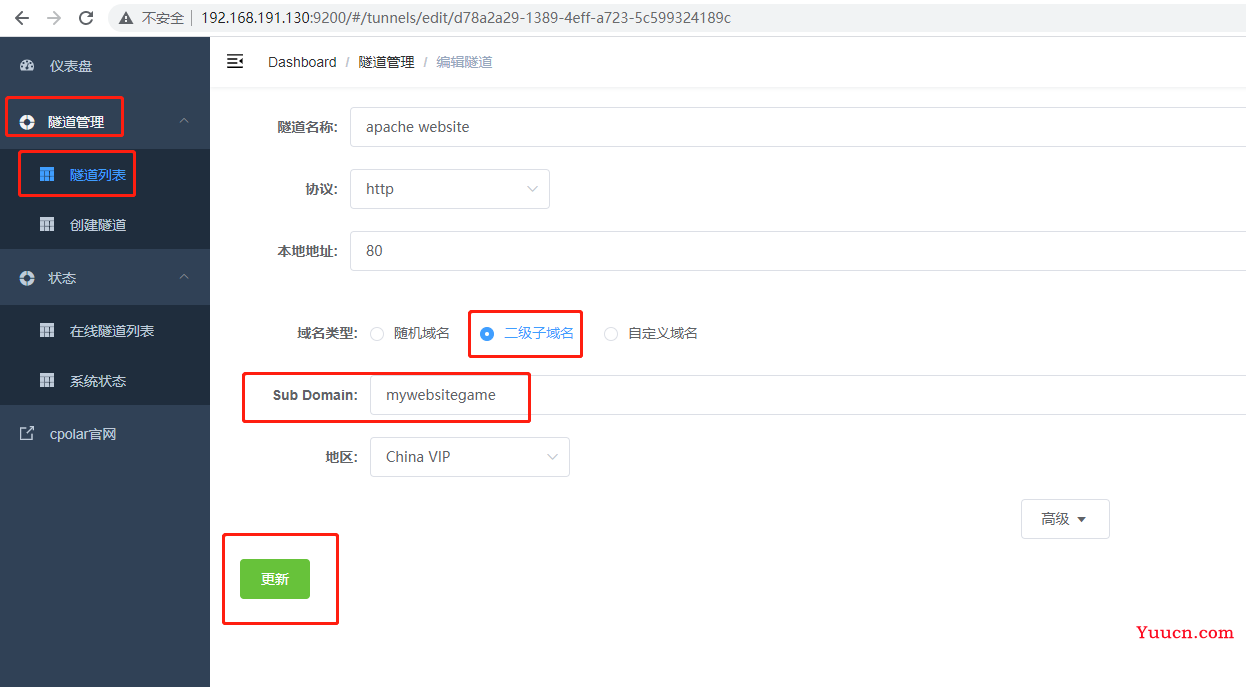
修改隧道信息,将二级子域名配置到隧道中:
- 域名类型:改为选择
二级子域名 - Sub Domain:填写我们刚刚所保留的二级子域名(本例为
mywebsitegame)
修改完成后,点击更新

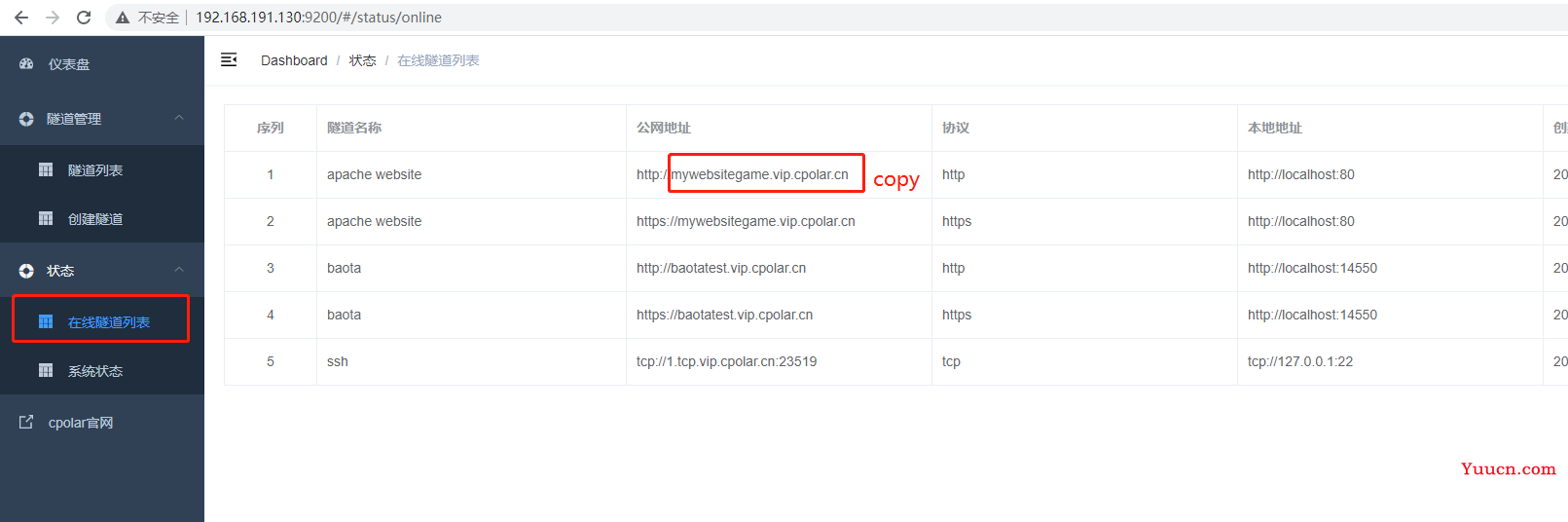
隧道更新成功后,点击左侧仪表盘的状态——在线隧道列表,可以看到隧道的公网地址,已经更新为二级子域名了,将公网地址复制下来。

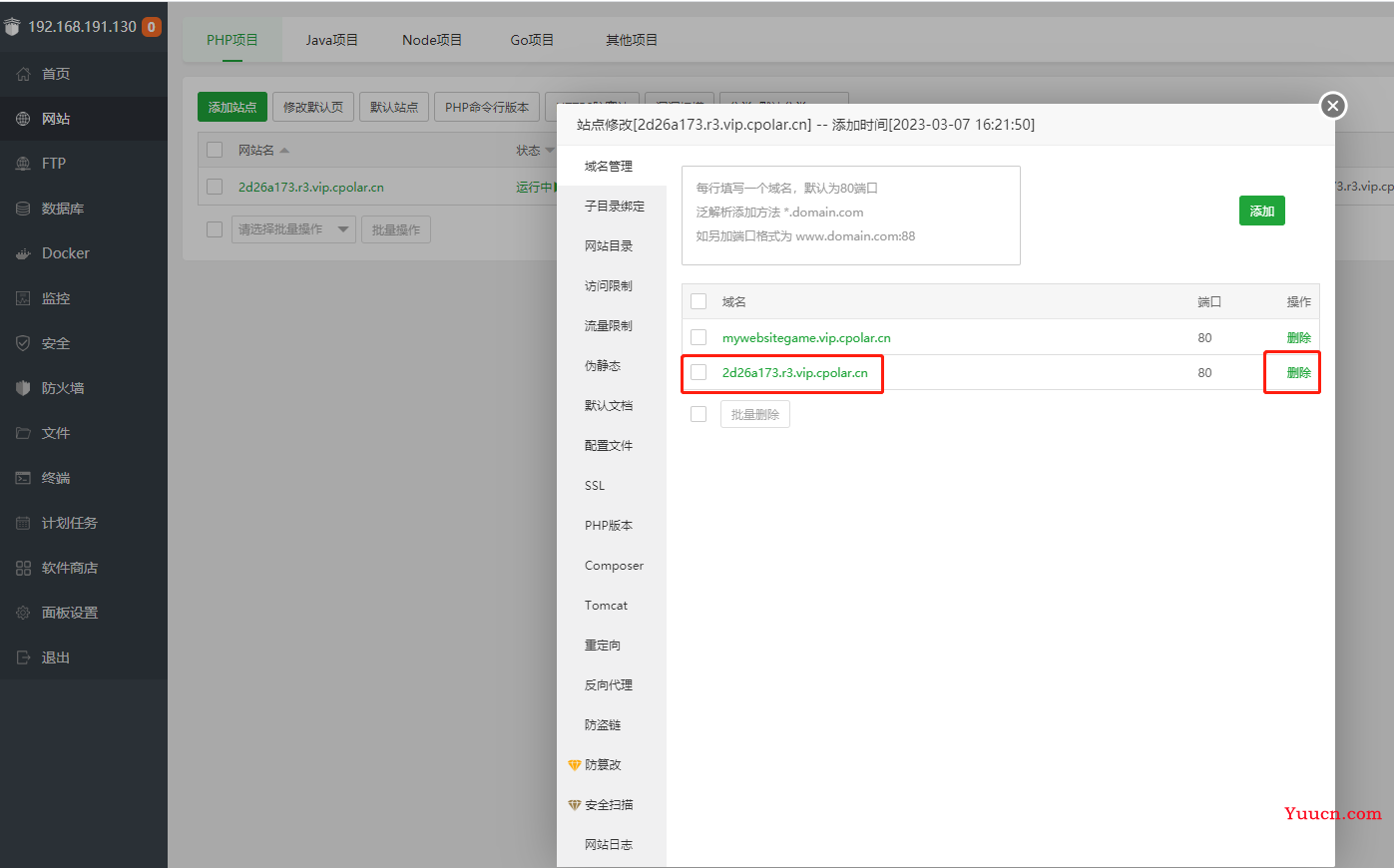
然后我们打开宝塔面板,找到站点,点击设置

添加一个我们固定的公网地址域名

然后把之前创建的随机地址删除

然后我们打开浏览器,使用固定的公网地址进行访问,以上我们就配置好了站点远程访问

6. 创建一个测试页面
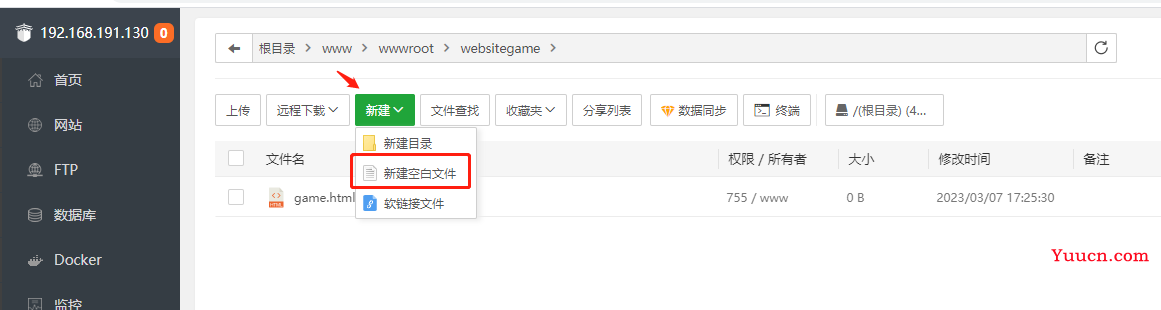
点击站点根目录路径,直接点击

新建一个名字为game.html页面

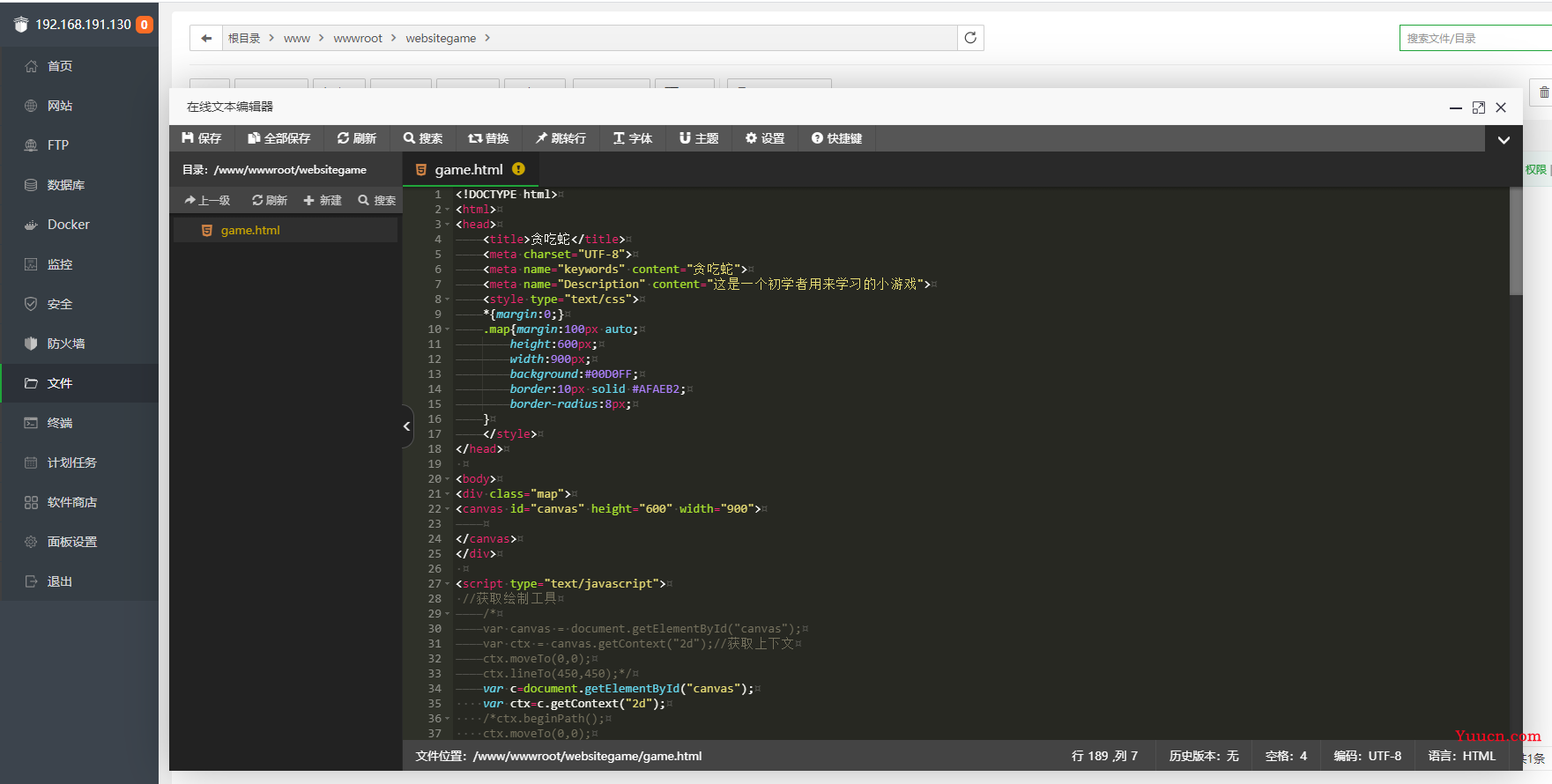
然后双击文件编辑,把下面代码复制进去(贪吃蛇小游戏),然后Ctrl+S保存
<!DOCTYPE html>
<html>
<head>
<title>贪吃蛇</title>
<meta charset="UTF-8">
<meta name="keywords" content="贪吃蛇">
<meta name="Description" content="这是一个初学者用来学习的小游戏">
<style type="text/css">
*{margin:0;}
.map{margin:100px auto;
height:600px;
width:900px;
background:#00D0FF;
border:10px solid #AFAEB2;
border-radius:8px;
}
</style>
</head>
<body>
<div class="map">
<canvas id="canvas" height="600" width="900">
</canvas>
</div>
<script type="text/javascript">
//获取绘制工具
/*
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");//获取上下文
ctx.moveTo(0,0);
ctx.lineTo(450,450);*/
var c=document.getElementById("canvas");
var ctx=c.getContext("2d");
/*ctx.beginPath();
ctx.moveTo(0,0);
ctx.lineTo(450,450);
ctx.stroke();
*/
var snake =[];//定义一条蛇,画蛇的身体
var snakeCount = 6;//初始化蛇的长度
var foodx =0;
var foody =0;
var togo =0;
function drawtable()//画地图的函数
{
for(var i=0;i<60;i++)//画竖线
{
ctx.strokeStyle="black";
ctx.beginPath();
ctx.moveTo(15*i,0);
ctx.lineTo(15*i,600);
ctx.closePath();
ctx.stroke();
}
for(var j=0;j<40;j++)//画横线
{
ctx.strokeStyle="black";
ctx.beginPath();
ctx.moveTo(0,15*j);
ctx.lineTo(900,15*j);
ctx.closePath();
ctx.stroke();
}
for(var k=0;k<snakeCount;k++)//画蛇的身体
{
ctx.fillStyle="#000";
if (k==snakeCount-1)
{
ctx.fillStyle="red";//蛇头的颜色与身体区分开
}
ctx.fillRect(snake[k].x,snake[k].y,15,15);//前两个数是矩形的起始坐标,后两个数是矩形的长宽。
}
//绘制食物
ctx.fillStyle ="black";
ctx.fillRect(foodx,foody,15,15);
ctx.fill();
}
function start()//定义蛇的坐标
{
//var snake =[];//定义一条蛇,画蛇的身体
//var snakeCount = 6;//初始化蛇的长度
for(var k=0;k<snakeCount;k++)
{
snake[k]={x:k*15,y:0};
}
drawtable();
addfood();//在start中调用添加食物函数
}
function addfood()
{
foodx = Math.floor(Math.random()*60)*15; //随机产生一个0-1之间的数
foody = Math.floor(Math.random()*40)*15;
for (var k=0;k<snake;k++)
{
if (foodx==snake[k].x&&foody==sanke[k].y)//防止产生的随机食物落在蛇身上
{
addfood();
}
}
}
function move()
{
switch (togo)
{
case 1: snake.push({x:snake[snakeCount-1].x-15,y:snake[snakeCount-1].y}); break;//向左走
case 2: snake.push({x:snake[snakeCount-1].x,y:snake[snakeCount-1].y-15}); break;
case 3: snake.push({x:snake[snakeCount-1].x+15,y:snake[snakeCount-1].y}); break;
case 4: snake.push({x:snake[snakeCount-1].x,y:snake[snakeCount-1].y+15}); break;
case 5: snake.push({x:snake[snakeCount-1].x-15,y:snake[snakeCount-1].y-15}); break;
case 6: snake.push({x:snake[snakeCount-1].x+15,y:snake[snakeCount-1].y+15}); break;
default: snake.push({x:snake[snakeCount-1].x+15,y:snake[snakeCount-1].y});
}
snake.shift();//删除数组第一个元素
ctx.clearRect(0,0,900,600);//清除画布重新绘制
isEat();
isDead();
drawtable();
}
function keydown(e)
{
switch(e.keyCode)
{
case 37: togo=1; break;
case 38: togo=2; break;
case 39: togo=3; break;
case 40: togo=4; break;
case 65: togo=5; break;
case 68: togo=6; break;
}
}
function isEat()//吃到食物后长度加1
{
if(snake[snakeCount-1].x==foodx&&snake[snakeCount-1].y==foody)
{
addfood();
snakeCount++;
snake.unshift({x:-15,y:-15});
}
}
//死亡函数
function isDead()
{
if (snake[snakeCount-1].x>885||snake[snakeCount-1].y>585||snake[snakeCount-1].x<0||snake[snakeCount-1].y<0)
{
window.location.reload();
}
}
document.onkeydown=function(e)
{
keydown(e);
}
window.onload = function()//调用函数
{
start();
setInterval(move,150);
drawtable();
}
</script>
</body>
</html>

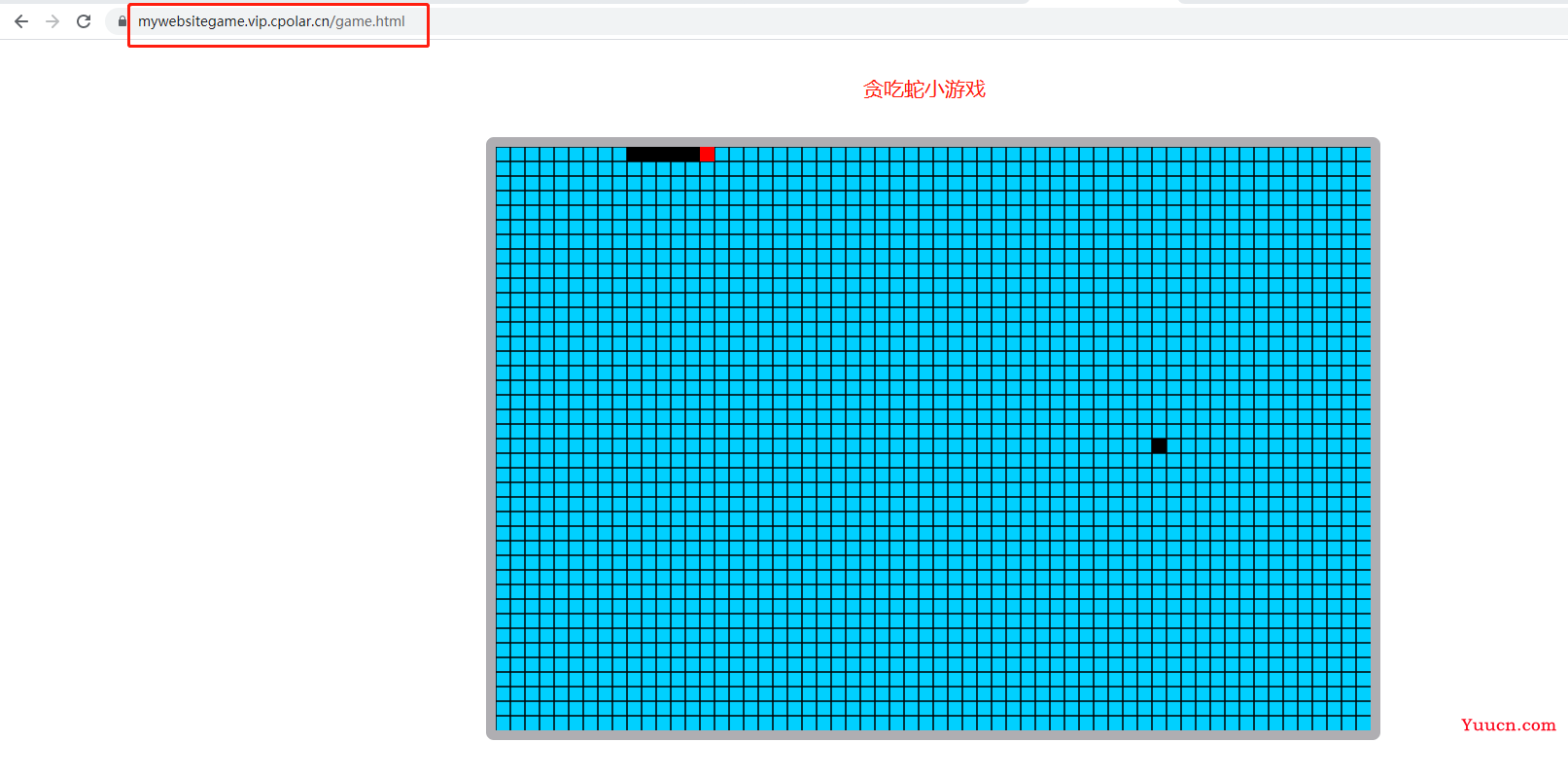
然后我们浏览器使用公网地址加这个html文件访问,即可看到我们部署的小游戏。