文章目录
- 1.前言
- 2.本地网页搭建
-
- 2.1 环境使用
- 2.2 支持组件和环境设置
- 2.3 支持组件选和环境设置
- 2.4 网页安装
- 2.5 测试和使用
- 2.6 问题解决
- 3.本地网页发布
-
- 3.1 Cpolar云端设置
- 3.2 Cpolar本地设置
- 4. 公网访问测试
- 5. 结语
转发自CSDNprobezy的文章:使用Cpolar+freekan源码 创建在线视频网站
1.前言
随着网络条件的改善和移动智能设备的普及,在线视频也逐渐为大家所接受。经过多年发展,现在大部分视频都是以在线模式观看,跟发展在线短视频、直播视频等新型视频技术。今天,我们就为大家介绍,如何使用Cpolar+freekan在线视频网站源代码,搭建自己的在线视频网站,用以在线观看电影和电视。
2.本地网页搭建
2.1 环境使用
在这个例子中,我们需要用到3个软件,分别是搭建网站运行环境的PHPStudy,穿透内网发布本地网站的Cpolar,以及Freekan在线视频的源代码,其下载地址如下:
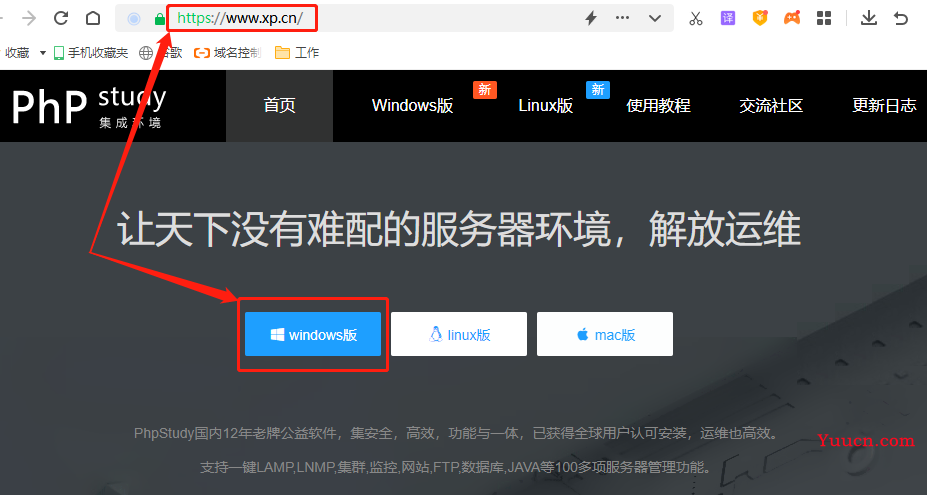
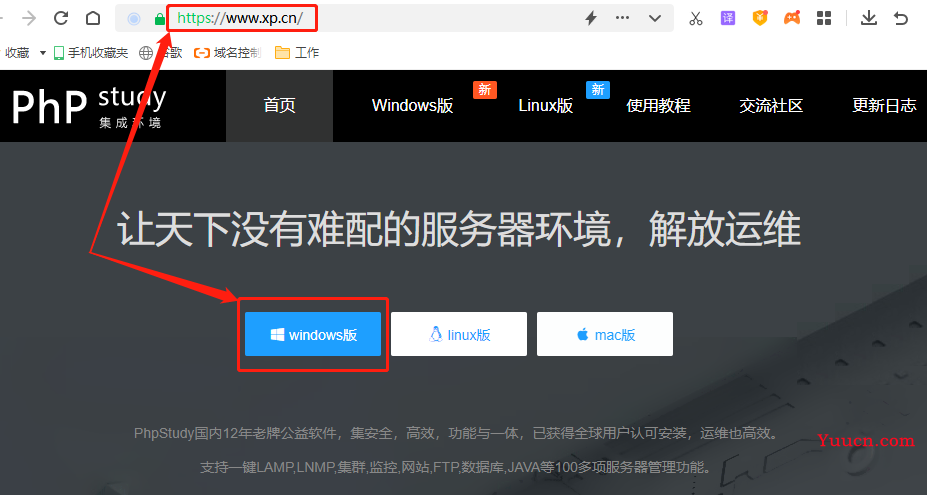
- PHPStudy:https://www.xp.cn/download.html
- Cpolar:https://www.cpolar.com/download
- Freekan:可以在各大源代码下载网站方便的找到下载资源(本例中是在ASP300下载,地址为http://www.asp300.net/view/27/softview_64425.html)。


2.2 支持组件和环境设置
首先,我们需要在本地电脑上安装PHPStudy,由于其是独立软件,因此只需双击PHPStudy的安装文件,即可自动进行安装。

同理,Cpolar也可以在下载完成后,点击压缩包中的安装文件,进行自动安装。


接下来,与所有在虚拟环境搭建的网站一样,我们需要先将Freekan视频网站的源代码解压到PHPStudy的WWW文件夹下。

2.3 支持组件选和环境设置
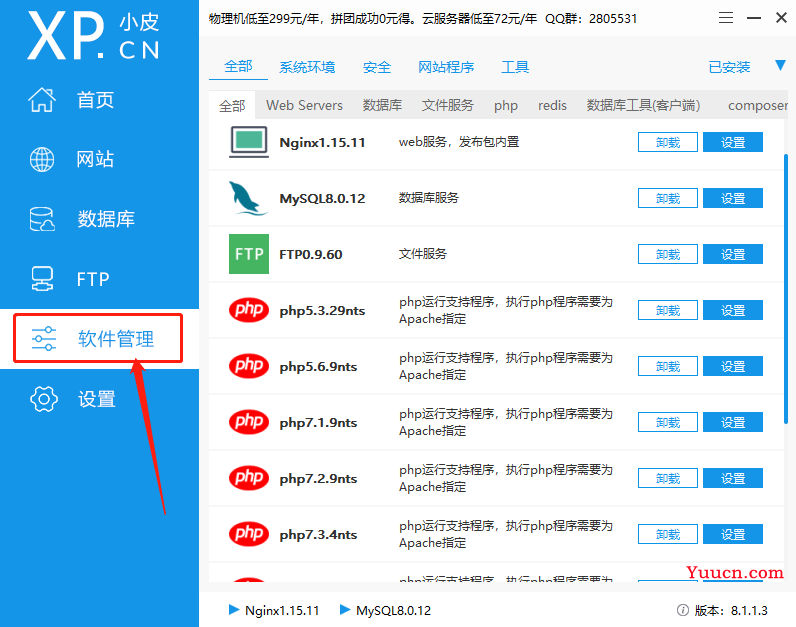
下一步,我们需要对PHPStudy进行几项配置,创建一个适合freekan网站的运行环境。首先就是要在PHPStudy中安装网站运行所需的各项支持软件,如PHP、MySQL、Nginx、SQL-Front等(可以直接在PHPStudy的“软件管理”页面进行安装)。


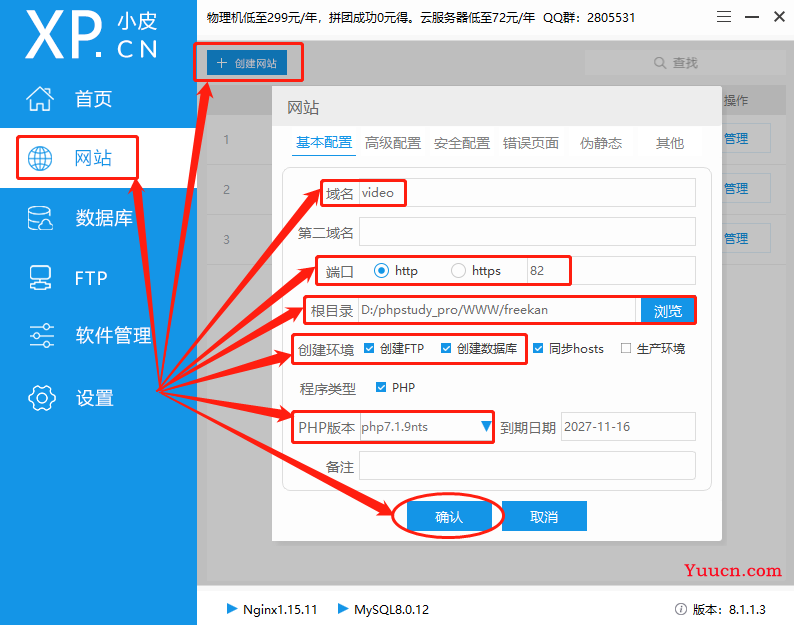
网站运行所需的软件安装完成后,就可以进入PHPStudy主页面的“网站”选项卡,点击该页面左上角的“创建网站”,对网站的几项关键信息进行设置,设置的内容包括以下几项:
-
域名:本地访问网站的域名,由于我们是在本地电脑上部署网站,之后还可以通过Cpolar发布该网站,因此该例中域名仅作识别用; -
端口:即本地网页的输出端口号; -
根目录:即网页文件夹存放的路径,可以通过栏位右侧的“浏览”按钮进行选择; -
创建FTP和数据库:勾选这两项会弹出新窗口进行设置,设置内容主要为用户名、密码、名称几项; -
PHP版本:通常这项不必单独选择,PHPStudy会自动选择较高版本,但为避免安装后网站打开错误,最好选择7.19版本的PHP。 -
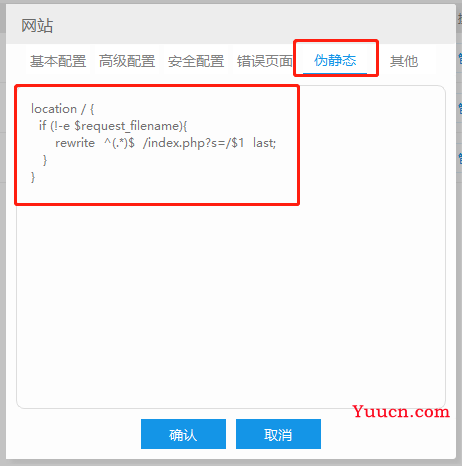
伪静态:伪静态是该网站安装的必要条件,对应的伪静态规则如下,只要将规则复制到“伪静态”页面即可。
location / {
if (!-e $request_filename){
rewrite ^(.*)$ /index.php?s=/$1 last;
}
}


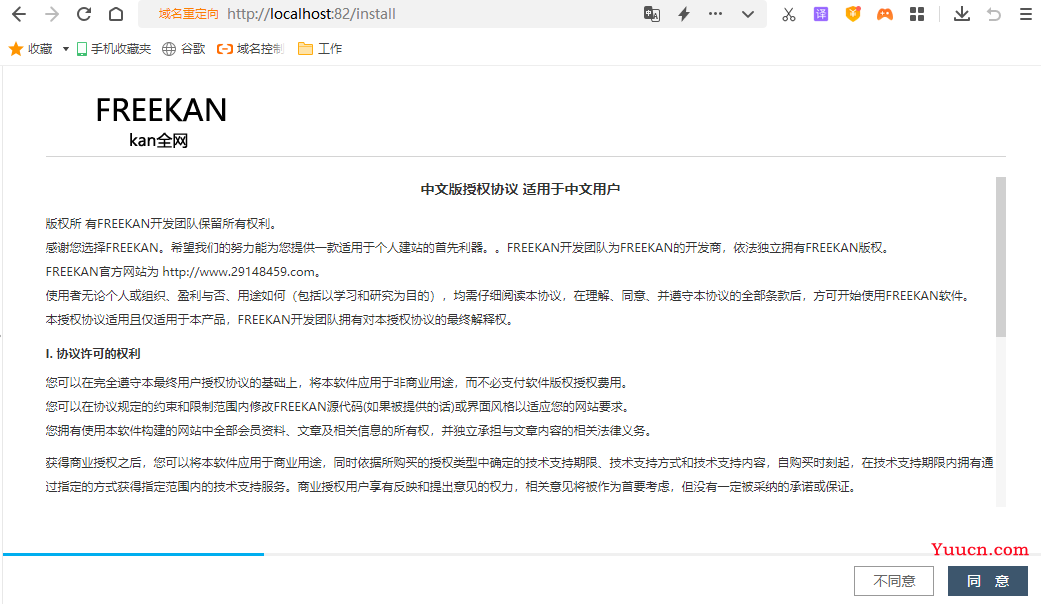
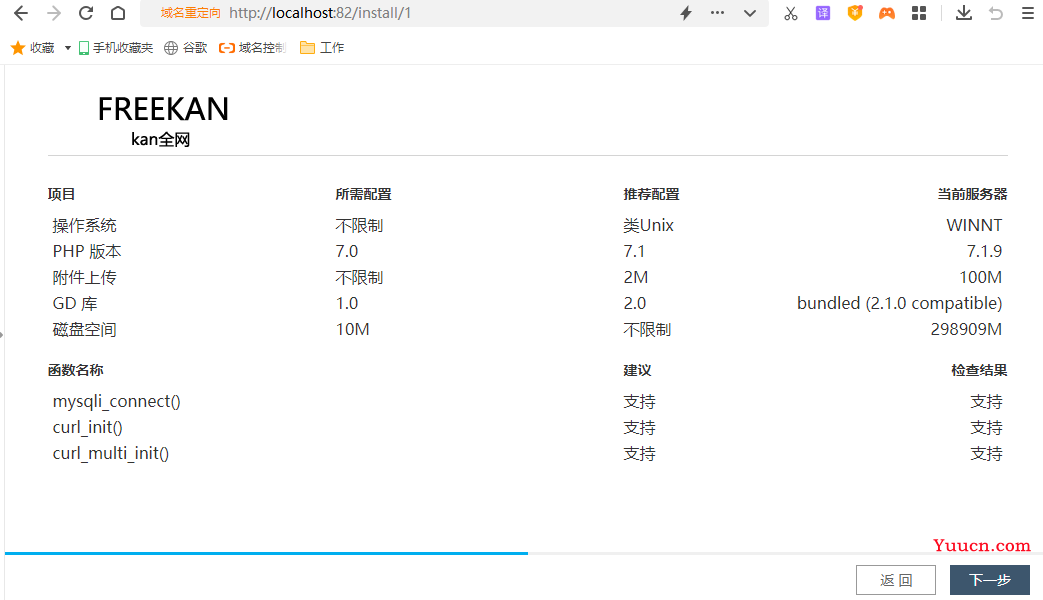
在以上几项内容均设置完成后,就可以点击设置页面下方的“确认”按钮,保存这些设置。接下来我们就能进入freekan网站的安装页面,即在浏览器地址栏中输入localhost:82(此处的82是之前PHPStudy设定的网页输出端口号,需要按实际设置输入),就能进入网站的安装页面。
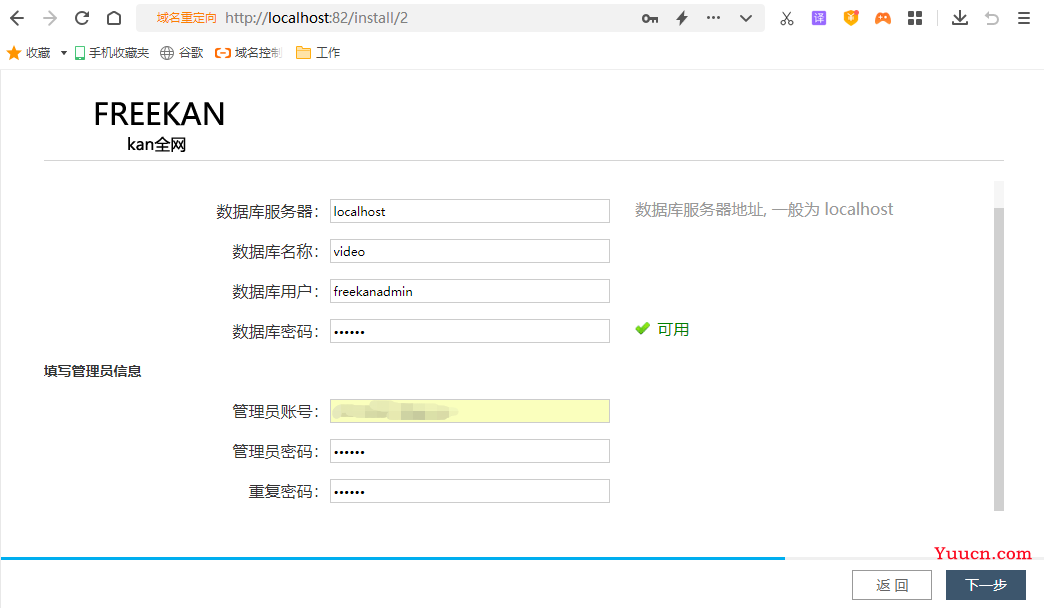
2.4 网页安装
网页程序的安装过程要简单得多,其中需要注意的仅是数据库和管理员信息的输入步骤,其中数据库信息必须与PHPStudy设置时建立的数据库信息一致(包括数据库名、管理员账号和密码),否则会导致网页无法访问已有数据库而导致安装失败;而管理员信息需要牢记,避免无法登录网站的管理后台。



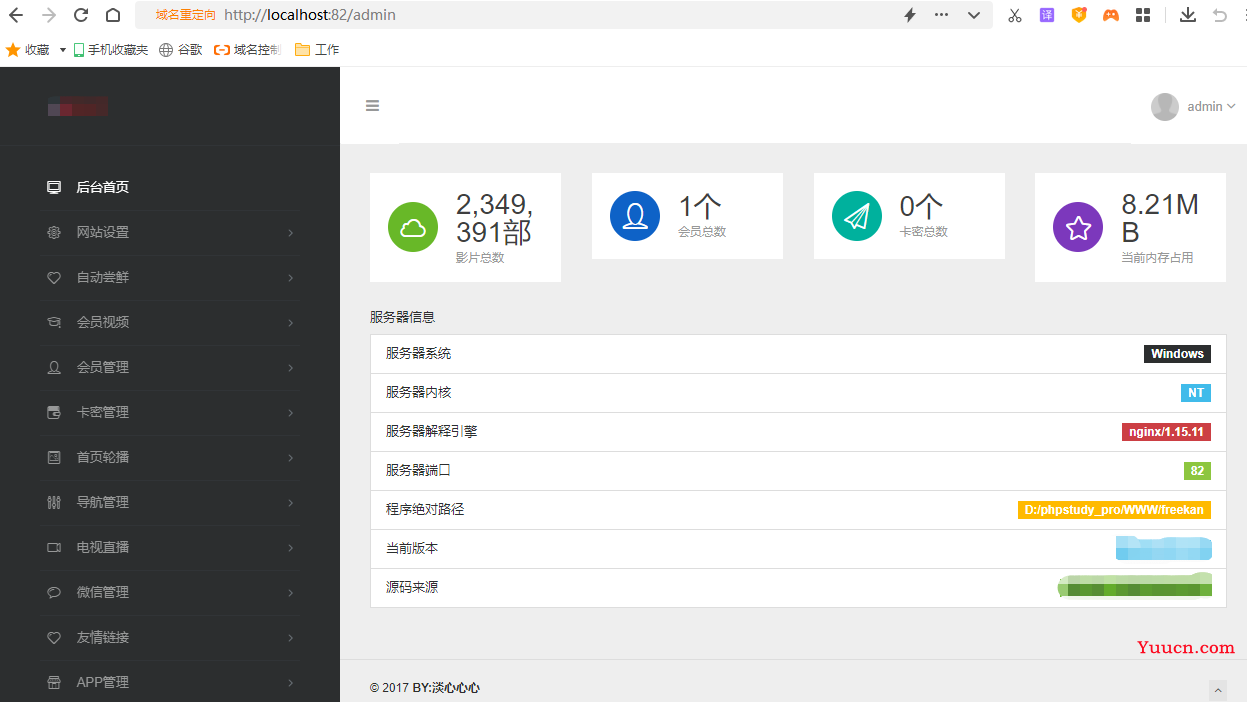
2.5 测试和使用
完成以上几项设置后,网页就会提示网站已经安装完成,我们可以选择进入网站主页面或管理页面(管理页面中我们可以对网站风格、网站内容、电影电视直播、微信设置甚至收费内容进行设置)


2.6 问题解决
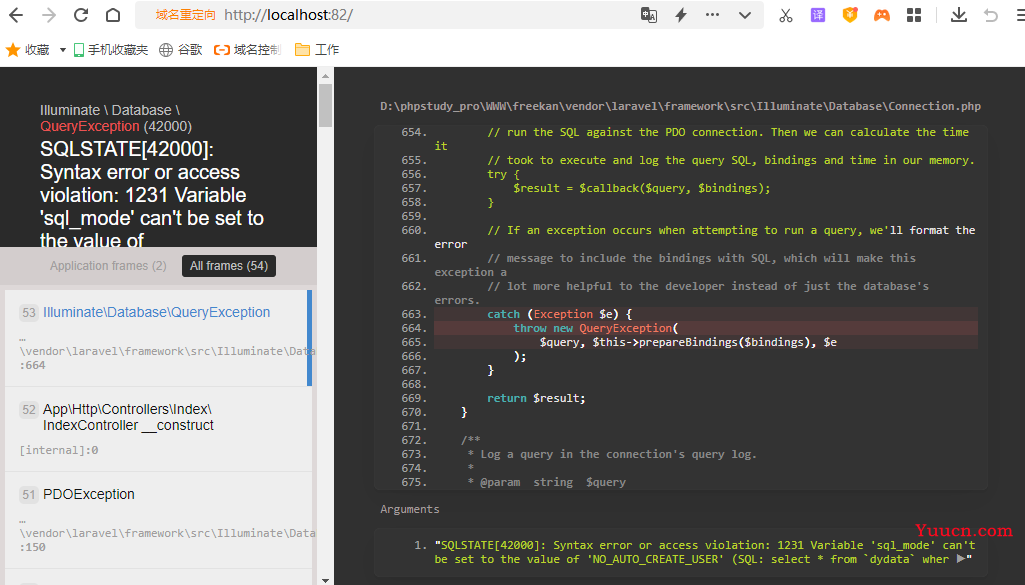
在网页安装完成后,首次尝试访问本地freekan网页时,很可能碰到如下问题

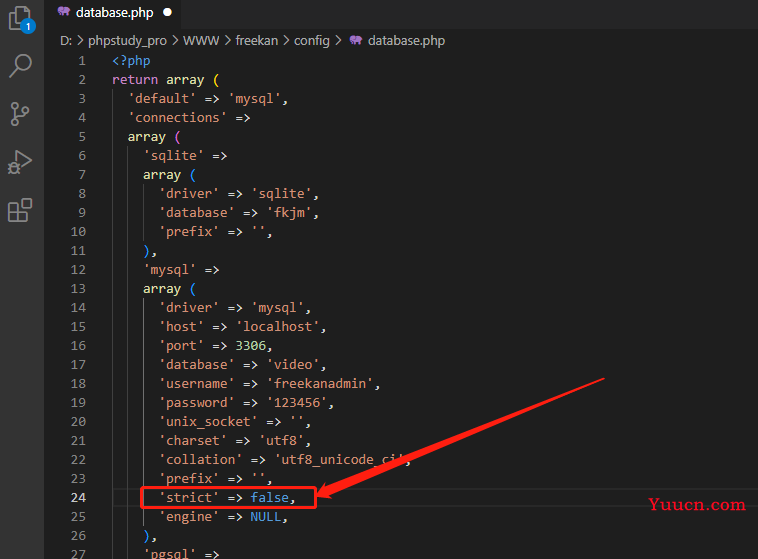
从错误提示信息我们可以看到,sql_mode设置值出错导致网页无法正常显示,由此可知是严格检查程序出错,因此我们只要依照网页显示的路径找到对应文件connection.php修改相关值,即可解决网页显示错误问题(路径为WWW/freekan/vendor/Laravel/framework/src/illuminate/Datebase/ connection.php,需按freekan的实际安装路径查找该文件)

如上图显示,只需要将对应值从原有的strict,改为false就能解决该问题。

3.本地网页发布
3.1 Cpolar云端设置
在本地freekan网页能够正常显示后,我们就能着手将本地的网页,通过cpolar的内网穿透功能,将本地网页发布到公共互联网上,让大家都能访问到。需要注意的是,由于在线视频要求带宽较高,因此需要较高的cpolar套餐(如NAS级别)才能支持。
想要建立一条能够长期稳定存在的数据隧道,我们需要先登录cpolar的官网,在cpolar云端预留一条空白隧道(虽然可以直接在cpolar客户端建立临时隧道发布本地网页,但临时隧道每隔24小时会变更一次,并不符合我们长期稳定发布网页的需求,因此最好升级至VIP会员,享受长期稳定的数据隧道及技术支持)
cpolar官网:https://cpolar.com/
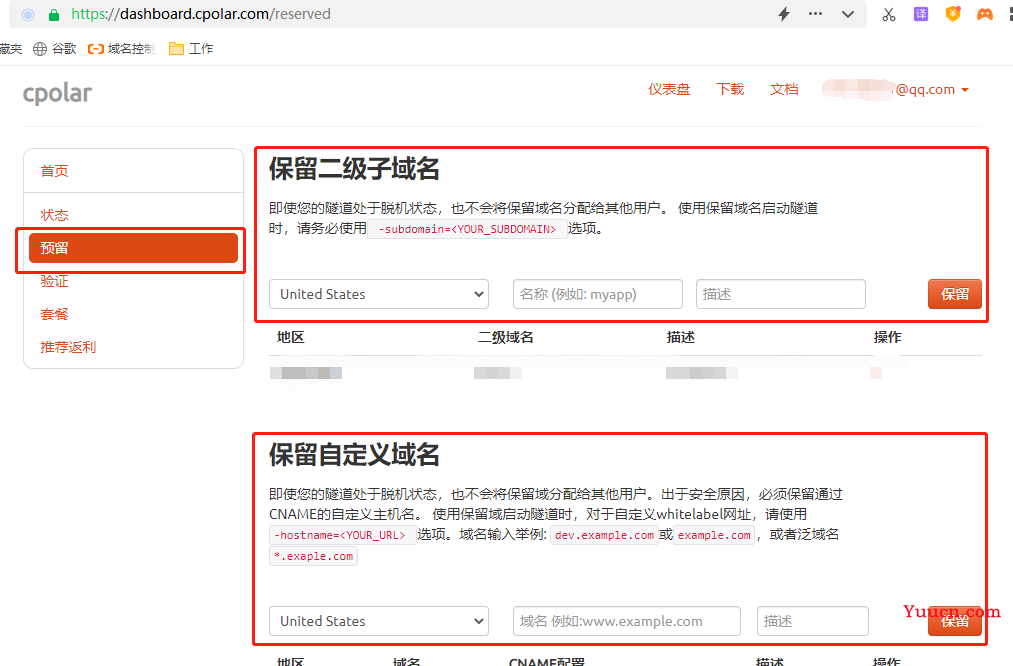
登录cpolar官网后,我们可以点击“仪表盘”页面左侧的预留按钮,进入cpolar云端的数据隧道预留页面。在这个页面,我们能看到cpolar支持多种形式的数据隧道预留,包括“二级子域名”、“自定义域名”、“TCP地址”和“FTP地址”。在这里,我们以保留二级子域名为例。

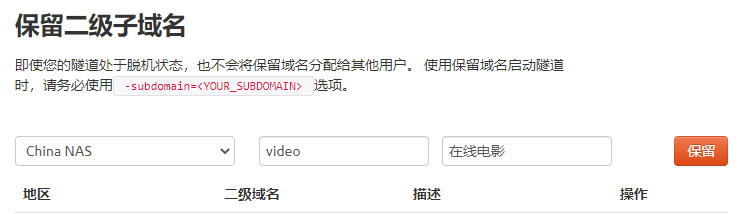
在“保留二级子域名”栏位,我们同样需要进行几项简单设定,为打算保留的二级子域名进行设置,具体内容为:
-
地区:这里我们在下拉菜单中选择实际使用地即可; -
二级域名:二级域名可以选择自己喜欢的内容填写,不过需要注意的是,该内容最终会显示的公网URL中,因此需要选择合适的内容填入; -
描述:该栏可以看做这条数据隧道的备注,只要方便分辨即可;
在完成各项信息的设置后,就可以点击右侧的保留按钮,将这条数据隧道保留下来。


下一步,我们就可以回到Cpolar本地端,将这条保留的二级子域名数据隧道与本地电脑的freekan网站关联起来。
3.2 Cpolar本地设置
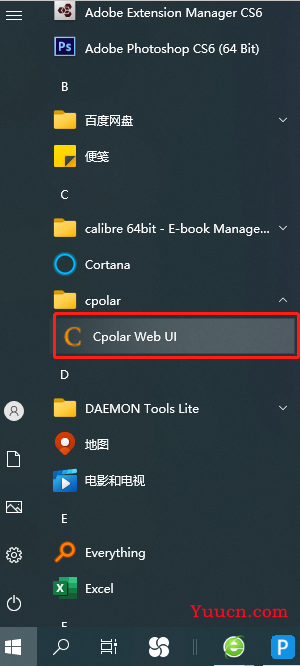
在本地电脑上,我们可以从开始菜单中找到cpolar的快捷方式进入cpolar客户端,也可以在浏览器地址栏中输入localhost:9200进入cpolar客户端。


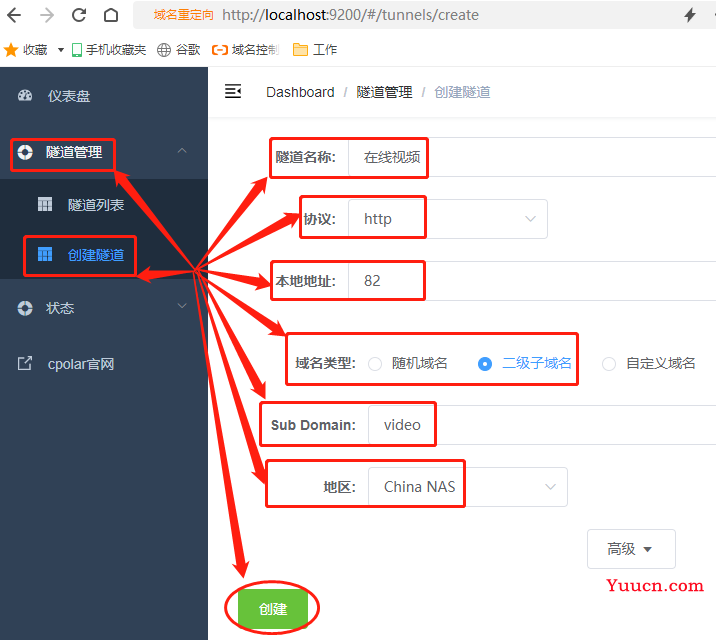
在登录进入cpolar客户端主界面后,我们点击主界面左侧隧道管理项下的创建隧道,进入内网穿透数据隧道的创建页面。在这里,我们就可以将cpolar云端保留的二级子域名数据隧道与本地freekan网页关联起来,关联时需要设定的信息如包括:
-
隧道名称– 可以看做cpolar本地的隧道信息注释,只要方便分辨即可; -
协议– 这里我们默认选择http协议; -
本地地址– 本地地址即为本地网站的输出端口号,在这个例子中为80; -
域名类型– 由于我们已经在cpolar云端预留了二级子域名的固定隧道,因此勾选“二级子域名”(如果预留的是自定义域名,则勾选自定义域名),并在下一行“Sub Domain”栏中填入预留的二级子域名,该例子中为“video”; -
地区– 与cpolar云端预留的信息一样,我们依照实际使用地填写即可;

完成以上设置信息后,就可以点击页面下方的创建按钮,创建能够从公共互联网连接本地freekan网页的数据隧道。

4. 公网访问测试
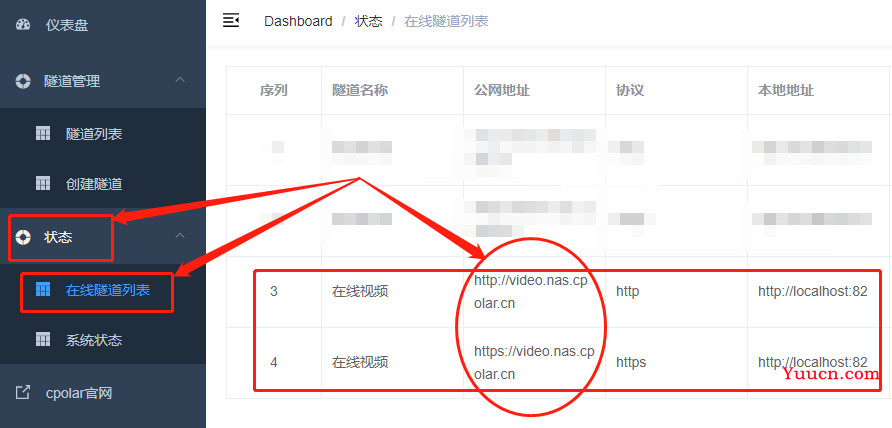
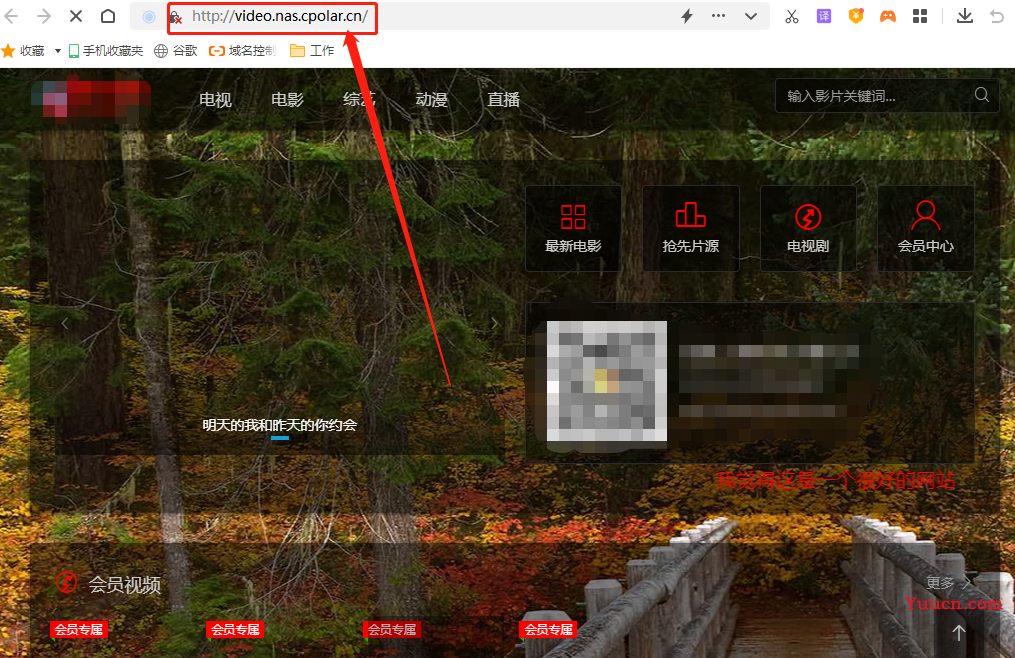
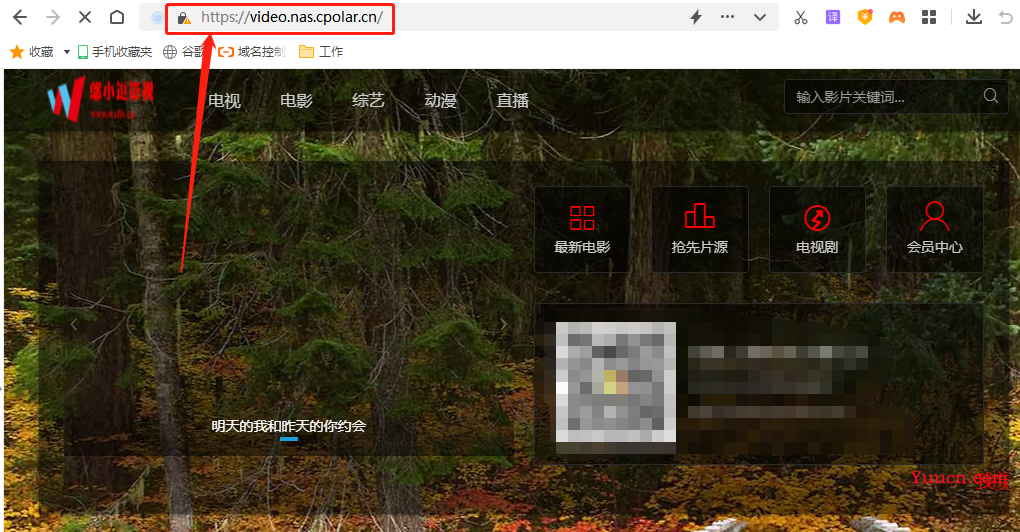
在内网穿透隧道创建完成后,我们可以在状态项下的在线隧道列表页面,找到这条隧道的入口(即公共互联网地址),并通过这个入口访问到本地电脑上的freekan网页。而这个入口,不止可以是电脑,也可以是手机。




5. 结语
从以上的介绍不难看出,通过cpolar创建的内网穿透数据隧道,在本地搭建网页并发布到公共互联网已经不再困难,我们可以在本地电脑上搭建各式各样的网站,再使用cpolar的内网穿透功能,让这些网页能被公共互联网用户访问到。
当然,使用cpolar创建个人在线视频网站,只是cpolar内网穿透功能的一个应用场景,cpolar创建的内网穿透数据隧道,还能在更多场景中大显身手。如果您对cpolar的使用有任何疑问,欢迎与我们联系,我们必将为您提供力所能及的协助。当然也欢迎加入cpolar的VIP官方群,共同探索cpolar的无限潜能。