禁止 input 自动填充
-
在编写 Form 表单样式的时候,修改自动填充后的 input 样式是很麻烦甚至不可行的,而且还有一些不需要自动填充的场景。
-
浏览器根据保存数据时表单控件的
type和name去匹配。 -
常用的就是
type为password,name为emal、username、password、telephone等,甚至不设置name。 -
浏览器会在表单加载时候匹配到之前保存的表单空间,然后将保存在客户端的信息自动填充它,额外的数据可能会填充到相邻的表单控件中。
-
可以通过设置
autocomplete为off关闭自动填充功能。 -
input 的
autocomplete表示这个控件的值是否可被浏览器自动填充,设置为off表示用户必须手动填值,或者该页面提供了自己的自动补全方法。浏览器不对此字段自动填充。。 -
但是,当表单控件获取焦点时,浏览器仍会显示自动填充提示(选项框)。
-
而且实际情况下
type为password的表单控件即便设置了autocomplete="off"也不能有效禁止自动填充(大部分下不起作用)。 -
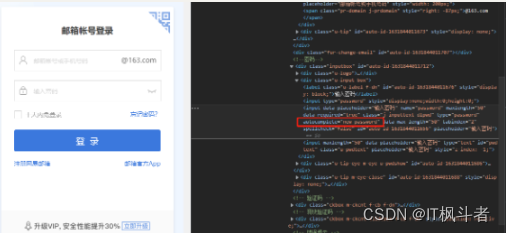
幸运的是将
autocomplete设置为new-password可以成功禁止,它表示新密码(如创建帐号或更改密码时使用)。 -
参考的是163邮箱:
-

-
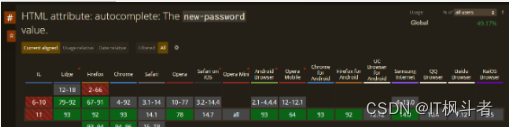
而它的兼容性也不错:
-

方案总结
-
要想禁止表单控件的自动填充功能,可以给这个 input 添加
autocomplete="new-password"的属性,一个表单中如果存在多个type="password"只需给其中一个(无论哪一个)设置这个属性即可全部禁止。 -
设置
new-password也可以禁止浏览器弹出自动填充提示,包括type="password"以外的控件。