vue项目中一小部分功能想要使用原生的onclick 事件,发现报错
Uncaught ReferenceError:
函数名 is not defined at HTMLInputElement.onclick
搜索了相关blog,得出结论是
onclick事件调用的方法必须是全局变量或者说是window的方法
解决方法:将click方法定义为全局方法
window.clickfun = () => {}参考来源:https://blog.csdn.net/weixin_43895819/article/details/124418469
在纯原生项目里测试,没有出现此报错(在window里有我们写的方法)
在index.html文件中写一个按钮,绑定aaa点击事件:
<input type="button" value="登录" onclick="aaa()"/> 在showPic.js文件中写对应的方法,同时打印一下此时的window:
function aaa(){
console.log('aaa事件调用了');
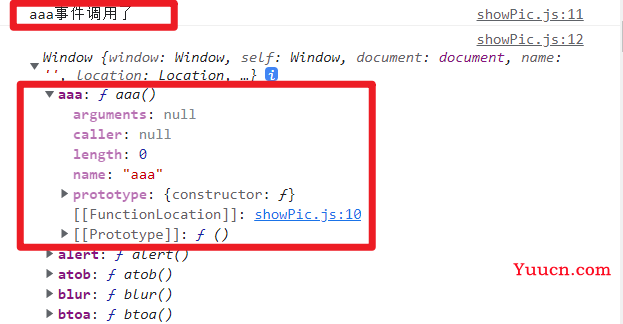
console.log(window);
}打印输出结果:

可以看到在window里有我们写的aaa方法,onclick事件能正常调用
综上,考虑onclick调用的方法可以是window的方法,
存疑:
-
全局方法和window方法的区别?2者说的是同一个东西吗?全局函数(在一个项目里各个文件都可用的函数)和这里的全局(window)不是同一个概念?
参考待阅读:
https://segmentfault.com/q/1010000042313553?utm_source=sf-similar-question
-
vue中像上面showPic.js中写的方法为什么不在window下?是因为单页面组件中函数写在setup(){},不是全局方法?
参考:
https://blog.csdn.net/qq_38222534/article/details/110826356?spm=1001.2101.3001.6650.4&utm_medium=distribute.pc_relevant.none-task-blog-2%7Edefault%7ECTRLIST%7ERate-4-110826356-blog-83748166.pc_relevant_3mothn_strategy_and_data_recovery&depth_1-utm_source=distribute.pc_relevant.none-task-blog-2%7Edefault%7ECTRLIST%7ERate-4-110826356-blog-83748166.pc_relevant_3mothn_strategy_and_data_recovery&utm_relevant_index=5