文章目录
- 1. 路由的集成和使用
- 2. 声明式导航
- 3. 编程式导航
- 4. 获取页面路由参数数据
-
- 4.1 动态路由传参和query传参
- 4.2 编程式导航传参
- 5. router-view和keepAlive、transition结合
- 5. 404页面处理
1. 路由的集成和使用
安装:
yarn add vue-router@4
创建 router 目录,并在其下面创建 index.js 文件:
// vue-router中提供3种的路由模式
import { createWebHistory, createRouter } from 'vue-router'
const routes = [
{
path: '/',
component: () => import('@/views/home.vue'),
},
{
path: '/about',
component: () => import('@/views/about.vue'),
}
]
const router = createRouter({
// 路由的模式
history: createWebHistory(),
// 路由规则
routes
})
export default router
在 main.js 文件中引入路由:
// 整个应用支持路由
app.use(router)
在 App 组件中挂载路由:
<template>
<router-view />
</template>
<script setup></script>
<style lang="scss" scoped></style>

2. 声明式导航
<template>
<div>
<!--
RouterLink它默认编译生成的html标签为 a
router@4它没有属性 tag 来指定生成后的html标签
-->
<RouterLink active-class="active" to="/">home</RouterLink> --
<!-- vue-router@4版本中如果你要自定义编译后的html标签,你需要通过插槽来完成 v-slot及 custom 同时使用 -->
<RouterLink to="/about" custom v-slot="{ route, navigate, isActive }">
<h3 :class="{ active: isActive }" @click="navigate">about</h3>
</RouterLink>
<hr>
<router-view />
</div>
</template>
<script setup></script>
<style lang="scss" scoped></style>

<router-link> 通过一个作用域插槽暴露底层的定制能力。这是一个更高阶的 API,主要面向库作者,但也可以为开发者提供便利,大多数情况下用在一个类似 NavLink 这样的组件里。
注意
记得把 custom 配置传递给 <router-link>,以防止它将内容包裹在 <a> 元素内。
<router-link
to="/about"
custom
v-slot="{ href, route, navigate, isActive, isExactActive }"
>
<NavLink :active="isActive" :href="href" @click="navigate">
{{ route.fullPath }}
</NavLink>
</router-link>
-
href:解析后的 URL。将会作为一个<a>元素的href属性。如果什么都没提供,则它会包含base。 -
route:解析后的规范化的地址。 -
navigate:触发导航的函数。 会在必要时自动阻止事件,和router-link一样。例如:ctrl或者cmd+ 点击仍然会被navigate忽略。 -
isActive:如果需要应用 active class,则为true。允许应用一个任意的 class。 -
isExactActive:如果需要应用 exact active class,则为true。允许应用一个任意的 class。
3. 编程式导航
<template>
<div>
<button @click="goHome">到首页</button>
<hr>
<router-view />
</div>
</template>
<script setup>
// 在setup中使用hook函数来得到路由对象,完成编程式导航
import { useRouter } from 'vue-router'
const router = useRouter()
const goHome = () => {
router.push('/')
}
</script>
<style lang="scss" scoped></style>

4. 获取页面路由参数数据
路由规则表:
// vue-router中提供3种的路由模式
import { createWebHistory, createRouter } from 'vue-router'
const routes = [
{
path: '/',
component: () => import('@/views/home.vue'),
},
{
path: '/about',
component: () => import('@/views/about.vue'),
},
{
// 带有动态路由参数的路由
path: '/detail/:id',
component: () => import('@/views/detail.vue')
}
]
const router = createRouter({
// 路由的模式
history: createWebHistory(),
// 路由规则
routes
})
export default router
4.1 动态路由传参和query传参
home 页面:
<template>
<div>
<h3>首页页面</h3>
<ul>
<!-- 通过编程式导航传参 -->
<li v-for="item of films" :key="item.filmId">
<!-- 对象方式 query 传参 -->
<RouterLink :to="{ path: `/detail/${item.filmId}`, query: { name: 'lisi' } }">{{ item.name }}</RouterLink>
<!-- 问号方式 query 传参 -->
<!-- <RouterLink :to="`/detail/${item.filmId}?name=zhangsan`">{{ item.name }}</RouterLink> -->
</li>
</ul>
</div>
</template>
<script setup>
import { onMounted, ref } from 'vue'
import { useRouter } from 'vue-router'
import axios from 'axios'
const router = useRouter()
const films = ref([])
onMounted(async () => {
let ret = await axios.get('/api/v1/getNowPlayingFilmList?cityId=110100&pageNum=1&pageSize=10')
films.value = ret.data.data.films
})
</script>
<style lang="scss" scoped></style>
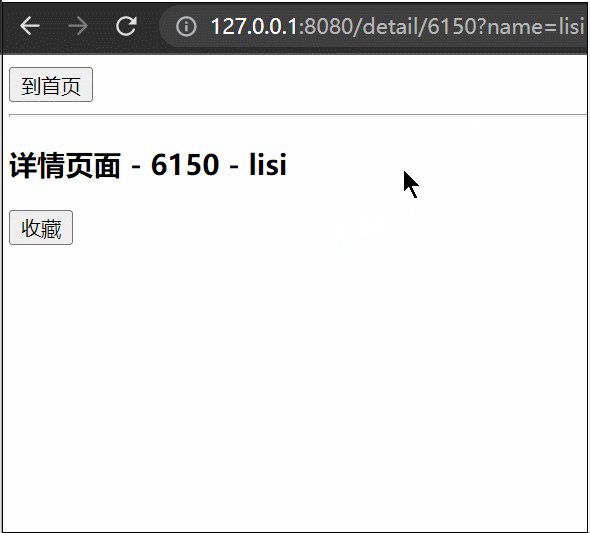
详情页面:
<template>
<div>
<h3>详情页面 - {{ id }} - {{ name }}</h3>
<button>收藏</button>
</div>
</template>
<script setup>
// 获取页面路由中的参数数据
import { useRoute } from 'vue-router'
// 通过hook函数获取页面路由中的数据
const route = useRoute()
// 获取动态路由参数
const id = route.params.id
// 获取query字符串
const name = route.query.name
</script>
<style lang="scss" scoped></style>

4.2 编程式导航传参
home 页面:
<template>
<div>
<h3>首页页面</h3>
<ul>
<!-- 通过编程式导航传参 -->
<li v-for="item of films" :key="item.filmId" @click="goDetail(item.filmId)">
{{item.name}}
</li>
</ul>
</div>
</template>
<script setup>
import { onMounted, ref } from 'vue'
import { useRouter } from 'vue-router'
import axios from 'axios'
const router = useRouter()
const films = ref([])
onMounted(async () => {
let ret = await axios.get('/api/v1/getNowPlayingFilmList?cityId=110100&pageNum=1&pageSize=10')
films.value = ret.data.data.films
})
const goDetail = id => {
router.push(`/detail/${id}?name=zhangs@an`)
}
</script>
<style lang="scss" scoped></style>
详情页面:
<template>
<div>
<h3>详情页面 - {{ id }} - {{ name }}</h3>
<button>收藏</button>
</div>
</template>
<script setup>
// 获取页面路由中的参数数据
import { useRoute } from 'vue-router'
// 通过hook函数获取页面路由中的数据
const route = useRoute()
// 获取动态路由参数
const id = route.params.id
// 获取query字符串
const name = route.query.name
</script>
<style lang="scss" scoped></style>

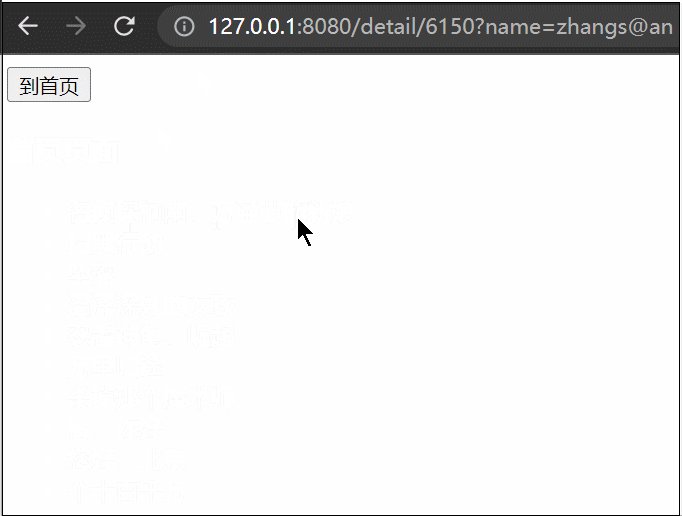
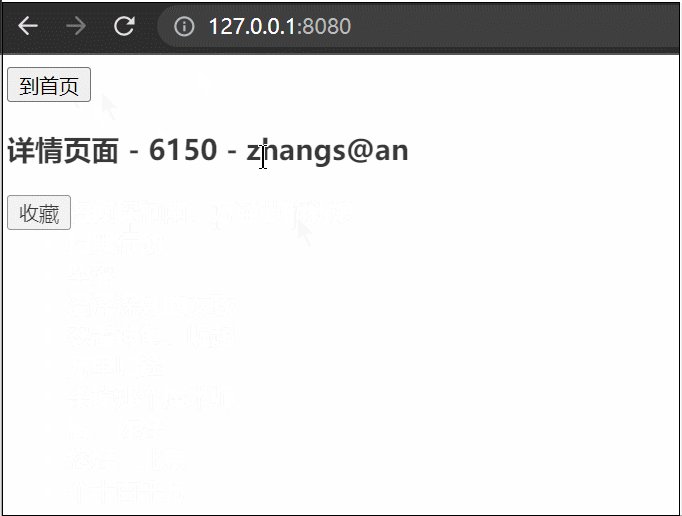
5. router-view和keepAlive、transition结合
注意:要用 router-view 包裹 keepAlive。
<template>
<button @click="goHome">到首页</button>
<!-- 在vue-router@4版本中,使用keepAlive需要用到插槽 -->
<router-view v-slot="{ Component, route }">
<transition appear mode="out-in" name="v">
<keep-alive>
<component :is="Component" />
</keep-alive>
</transition>
</router-view>
</template>
<script setup>
// 在setup中使用hook函数来得到路由对象,完成编程式导航
import { useRouter } from 'vue-router'
const router = useRouter()
const goHome = () => {
router.push('/')
}
</script>
<style lang="scss" scoped>
/* 在进场和退场的过程中,进行透明度的变化 */
.v-enter-active,
.v-leave-active {
transition: opacity 0.6s ease;
}
/* 进场开始和退场的结束 */
.v-enter-from,
.v-leave-to {
opacity: 0;
}
</style>

5. 404页面处理
{
// 404定义
path: '/:patchMath(.*)*',
component: () => import('@/views/nomatch.vue')
}