最近遇到一个问题,表格数据变化了,直接赋值后视图没更新,打印表格数据发现是最新的数据,这主要是因为,Vue.js 不能检测到对象属性的添加或删除。因为 Vue.js 在初始化实例时将属性转为 getter/setter,所以属性必须在 data 对象上才能让 Vue.js 转换它,才能让它是响应的。
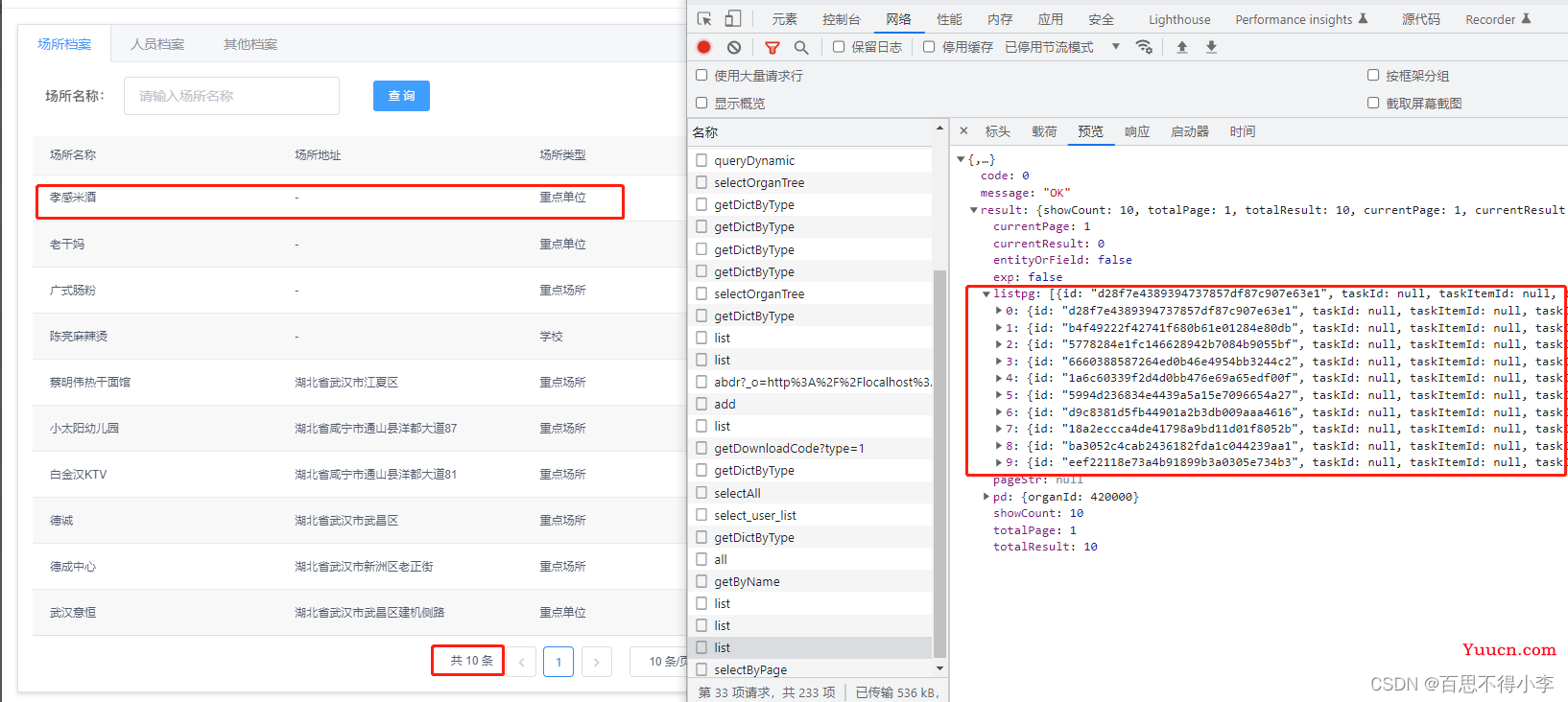
如下图,最开始后端返给我10条数据,第一条数据是孝感米酒,但它没在页面显示出来。

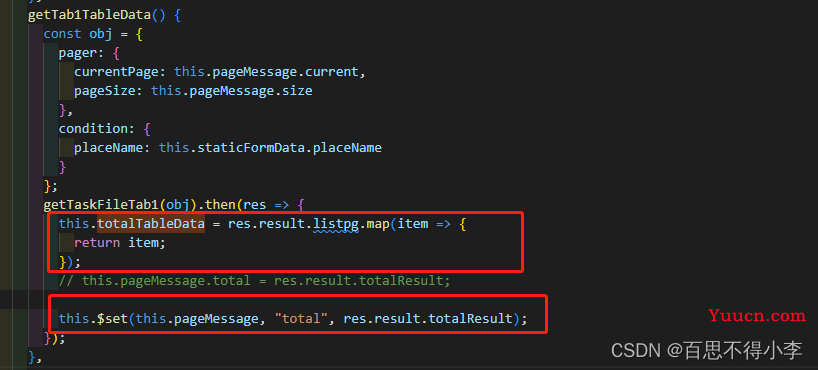
最开始我是直接将后端返给我的数组res.result.listpg进行赋值,没显示出来,然后我用map处理了一下。通过map数组方法,对数组里面的每条数据进行重新处理,将返回的新的数组重新赋值给当前的数组。这等于是重新给这个数组变量赋值了,vue那边能监听到并且实时更新视图了。然后用
s
e
t
对数据条数进行了处理一下。
v
u
e
里面给我们提供了
set对数据条数进行了处理一下。vue里面给我们提供了
set对数据条数进行了处理一下。vue里面给我们提供了set方法,目前vue2.0的用法是:this.$set(this.data,”key”,value’)

其实刚开始的时候,我主要考虑的是
s
e
t
和
set和
set和forceUpdate方法来解决数据更新视图不更新的问题,但是在解决的过程中发现$forceUpdate对数组来说不是很好使。