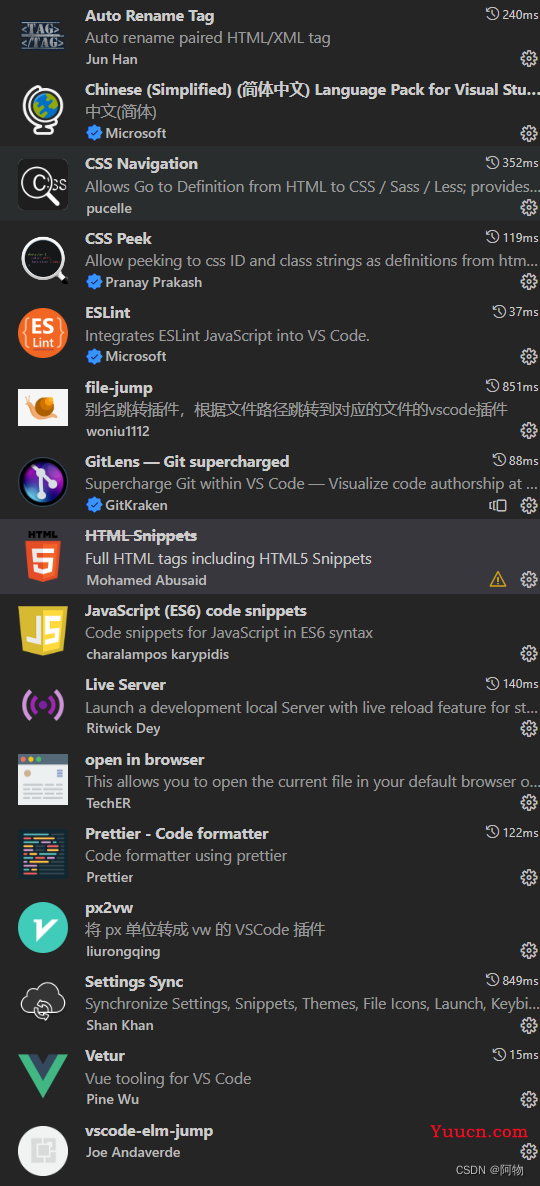
插件安装:

Auto Rename Tag: 重命名标签时,自动更新结尾配对的标签
Chinese: 汉化
ESLint: 规范化代码,对应的setting配置(全局所有项目都有效),对应这个本身也不是很了解,也是上网搜的,有个详细的教程可以帮助了解
CSS Navigation: css跳转,ctrl+样式名可以跳转到对应的具体的css样式中
CSS Peek: css跳转,ctrl+样式名可以跳转到对应的具体的css样式中(这两种都是css跳转,当初安装的时候忘了先安的哪一个了,实现不了,然后才安的另一个)
file-jump: 路径跳转,ctrl+别名,可以跳转到对应的文件中
GitLens-Git supercharges: 鼠标放在每行代码末尾的时候,可以看到最近一次是谁提交的,以及提交时候的描述等信息
HTML Snippets: 自动补全html代码,但是现在停止维护,好像弃用了
JavaScript(ES6) code snippets: 自动补全js代码
Live Server: 右键open in live server运行html代码,会自动保存和刷新浏览器页面
open in broswer: 右键打开文件
Prettier - code formatter: 保存自动格式化
px2vw: px转为vw
Vetur: 识别vue文件的,vue项目必备
vscode-elm-jump: 变量跳转插件
vue-helper: 也是自动跳转的
code spell checker: 检查英文单词拼写是否有错的
插件安装我觉得这个写的挺好的,可以看看这个:
vscode 前端常用必备插件汇总。_itmonkey-cn的博客-CSDN博客_vscode 前端插件
setting的配置:也是上网搜的,下面链接可能会对理解有些帮助
浅析ESlint的作用、演进历史、ESLint校验文件方式及常见配置介绍、2种配置方式、eslint检测配置文件的机制 - 古兰精 - 博客园
{
// eslint代码自动检查相关配置,保存自动修复
"eslint.enable": true,
"eslint.autoFixOnSave": true,
"eslint.run": "onType",
"eslint.options": {
"extensions": [".js", ".vue"]
},
"eslint.validate": [
"javascriptreact",
"vue",
"javascript",
{
"language": "vue",
"autoFix": true
},
"html",
{
"language": "html",
"autoFix": true
}
],
"vetur.format.enable": true,
// prettier配置
// 使用单引号代替双引号
"prettier.singleQuote": true,
// html css suport配置
"editor.parameterHints.enabled": true,
"editor.quickSuggestions": {
"other": true,
"comments": true,
"strings": true
},
// 保存时自动格式化
"editor.formatOnSave": false,
// 规定html的格式化为prettier
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"security.workspace.trust.untrustedFiles": "open",
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"editor.tabSize": 2,
"vetur.validation.template": false,
"editor.fontSize": 20,
"window.zoomLevel": 1,
"files.autoSave": "afterDelay",
"files.trimTrailingWhitespace": true,
}现在才发现,我跳转的装了好多,纯粹是可以用,但不知道是哪个起什么作用。
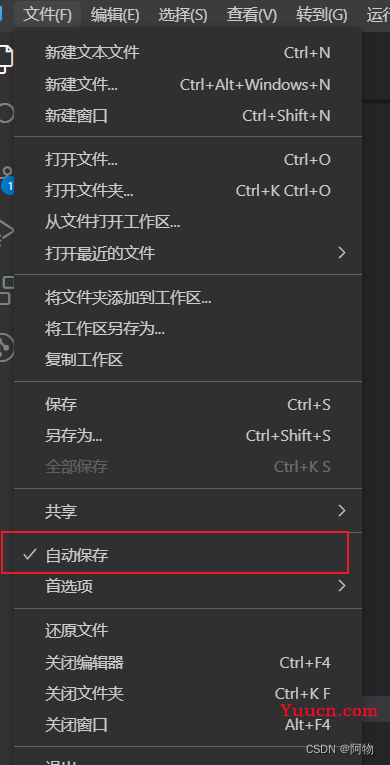
在vue的项目里如果想要自动保存和刷新的,文件=>自动保存:

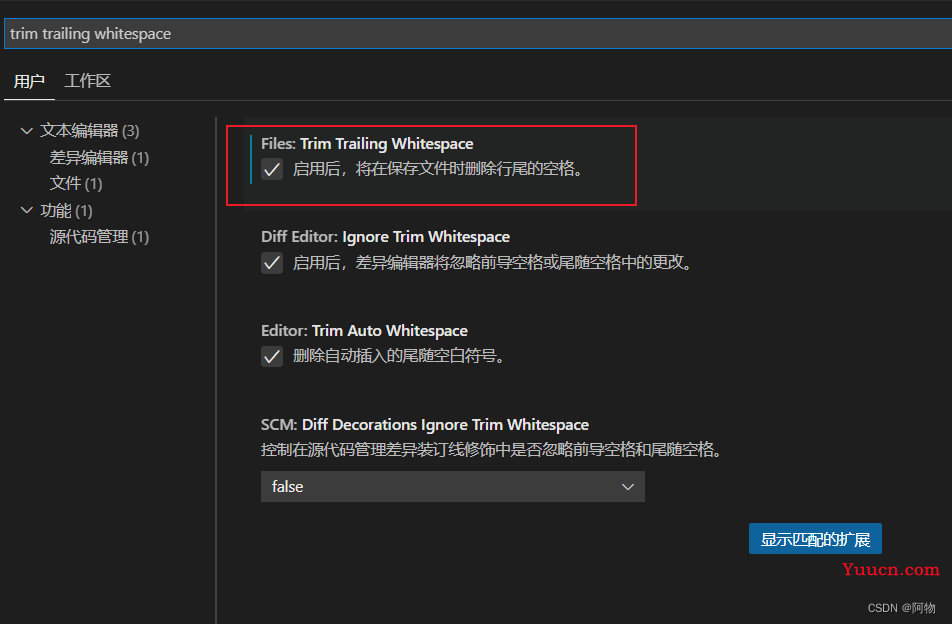
vue项目去除行尾空格:设置里面 搜索 trim trailing whitespace,选择启用:

最后,假如换了电脑或者公司,肯定不想重新再配置一次了,可以同步一下到github,链接如下:
简单一步到位同步你的 VSCode 全部配置_imkaifan的博客-CSDN博客_vscode同步
就是github网络实在不行,我现在还没配置成,总是配到一半就哦豁了,希望路过的大佬可以推荐一下爬墙的,感谢!