一、跨域报错
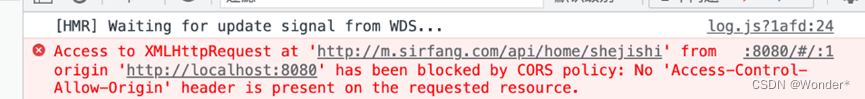
在我们实际开发过程中,都有遇到过跨域的问题,跨域报错如下:

二、为什么会报跨域?
跨域的本质是浏览器基于同源策略的一种安全手段,主要是考虑到用户的信息安全。何为同源策略呢?同源策略是一种约定,它是浏览器最核心也最基本的安全功能。所谓同源(即指在同一个域)具有以下三个相同点:协议相同、域名相同、端口相同。
反之非同源请求,也就是协议、端口、主机其中一项不相同的时候,这时候就会产生跨域。跨域是浏览器的限制,拦截的是响应而非请求。我们用抓包工具抓取接口数据,可以看到接口已经把数据返回来了,只是由于浏览器的限制我们获取不到数据。另外,并不是所有的跨域都会有问题,只有ajax和fetch产生的跨域才会被浏览器限制。
三、如何解决跨域?
(1)JSONP
JSONP是一种比较古老的解决方案,这种方案没有兼容性问题,基本都可以使用,但是它所解决的问题比较有限,且对服务端接口有一定的要求,只支持get请求,不支持post,请求回来的东西当做js来执行。
原理:JSONP本质上使用的是script标签的src属性,该标签有跨域请求资源的能力,且请求的资源类型是js脚本。也就是说,我们需要在服务器给返回一段js脚本,并且把要返回给前端的数据加入到这段js脚本中。在浏览器端执行这段脚本,从而达到获取数据的目的。

(2)CORS
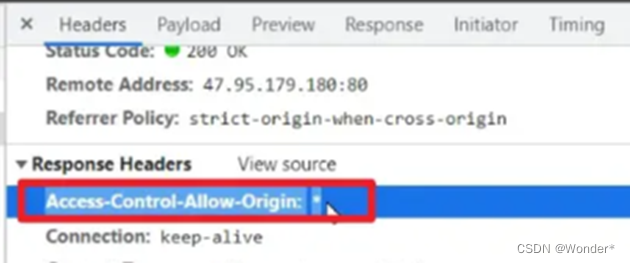
CORS是 W3C 标准,属于跨源 ajax请求的根本解决方法。CORS 规范中,清楚定义了跨域存取控制的运作方式。首先,服务端需要在响应头中加上如Access-Control-Allow-Origin、Access-Control-Request-Method、Access-Control-Request-Headers 等设定,来限制服务器所能接受的来源、请求的方法、可携带的头等等。
当浏览器发送资源请求时,如果是简单请求便会直接送出请求;若不符合前述条件,则会通过预检请求,确认是否可以通过服务器的限制,然后才会发送正式的请求。

简单说,该方法只需要直接让后端设置响应头,允许资源共享就ok了,前端不需要做额外修改。
(3)Proxy
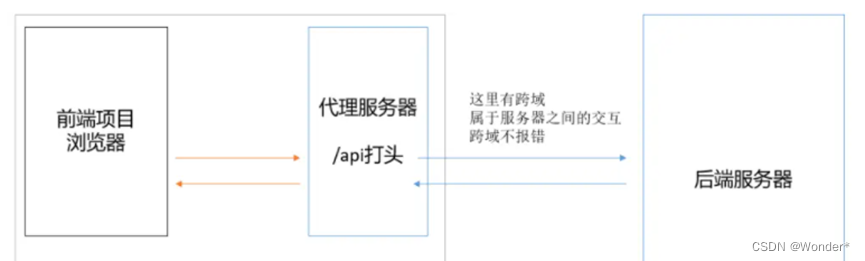
浏览器是禁止跨域的,但是服务端不禁止。拿Vue项目说,在本地运行npm run dev等命令时实际上是用node运行了一个服务器,因此proxyTable实际上是将请求发给自己的服务器,再由服务器转发给后台服务器,做了一层代理,因此不会出现跨域问题。

Vue-cli脚手架, 就启动了一个webpack开发服务器, 它就能做代理转发,我们只需要修改webpack开发服务器的配置即可。
Vue.config.js:

总结一下就是,在前端服务和后端接口服务之间 架设一个中间代理服务,它的地址保持和前端服务一致,那么,代理服务和前端服务之间由于协议、域名、端口三者统一不存在跨域问题,可以直接发送请求;代理服务和后端服务之间由于并不经过浏览器,没有同源策略的限制,也可以直接发送请求。这样,我们就可以通过中间这台服务器做接口转发,在开发环境下解决跨域问题,看起来好像挺复杂,其实vue-cli已经为我们内置了该技术,我们只需要按照要求配置一下即可。
当然,解决跨域的方法不止这些,比如nginx反向代理等方式也可以解决跨域问题。大家可以结合实际采取最简洁方便的方式。