webuser服务器:
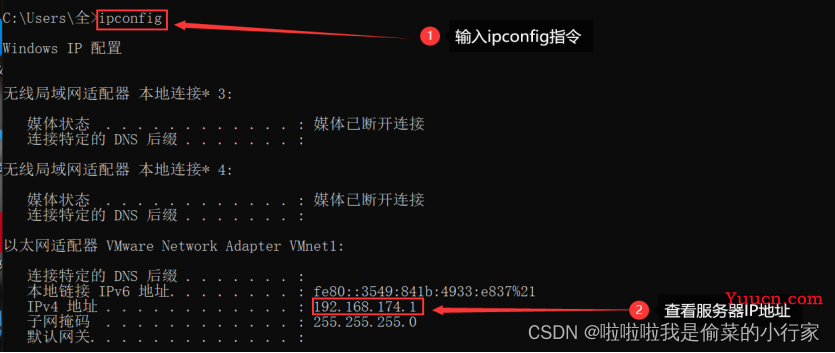
1、在命令行查看服务器主机ip地址
指令: ipconfig
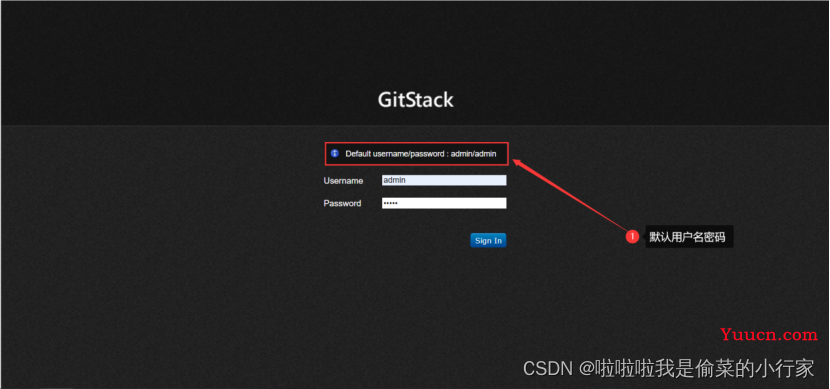
2、在浏览器中输入网址 http://localhost/gitstack/ 进入GitStack仓库登录页面,默认用户名:admin,默认密码:admin,登录本地GitStack仓库。

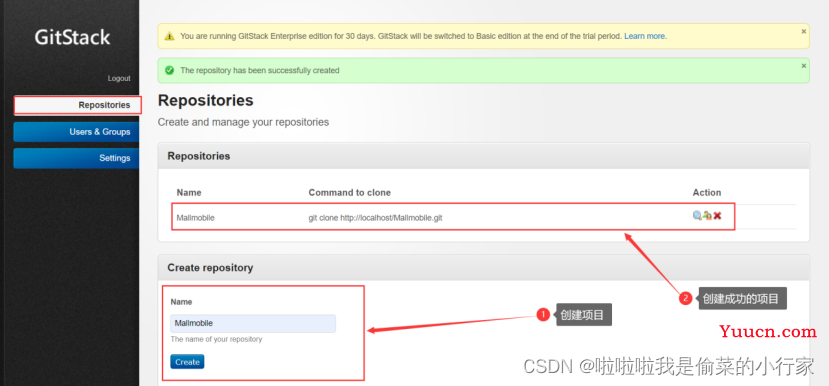
3、在GitStack本地仓库Repositories中创建与项目

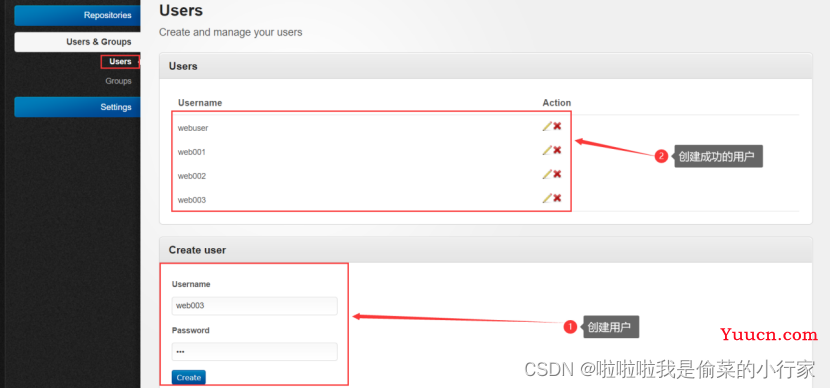
4、在GitStack本地仓库Users创建管理用户

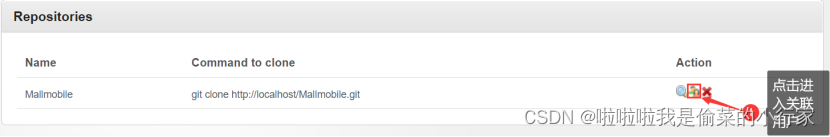
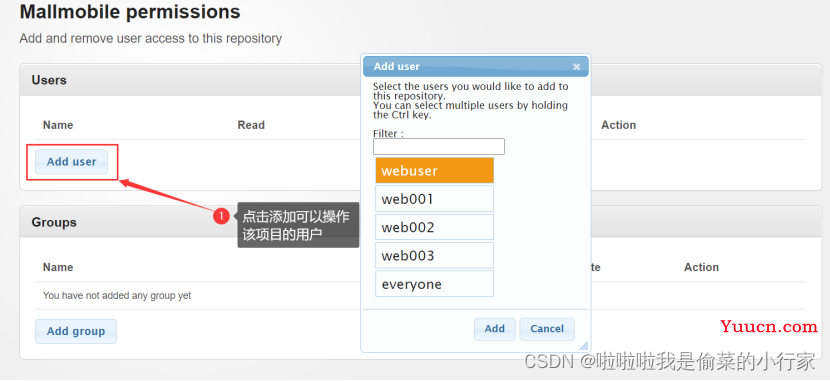
5、将创建的用户关联新创建的本地项目



6、命令行配置本地缓存仓库的用户名和用户邮箱
指令:
git config --global user.name 用户名(建议与GitStack仓库用户名一致)
git config --global user.email 邮箱地址 (使用GitStack时可随机设置)

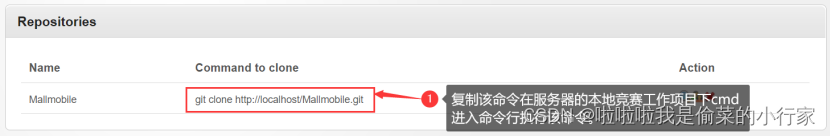
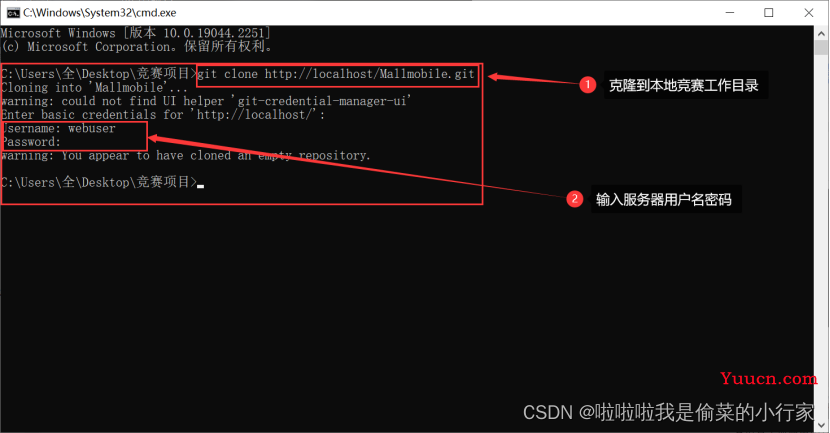
7、在服务器上从GitStack仓库中克隆创建的空项目,到本地的竞赛工作目录。



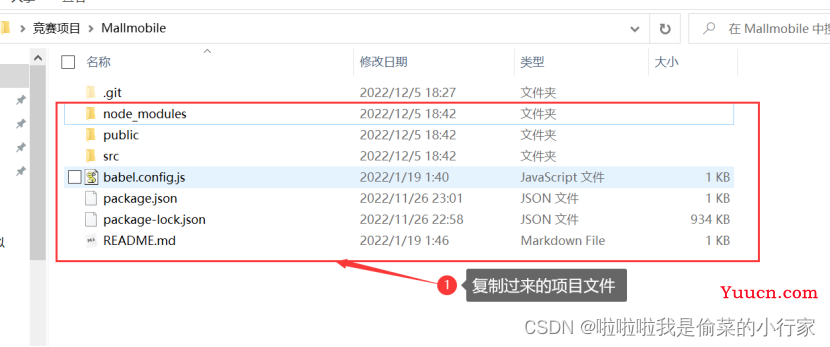
8、将竞赛项目文件夹下的所有文件复制到GitStack仓库克隆的空项目文件夹下

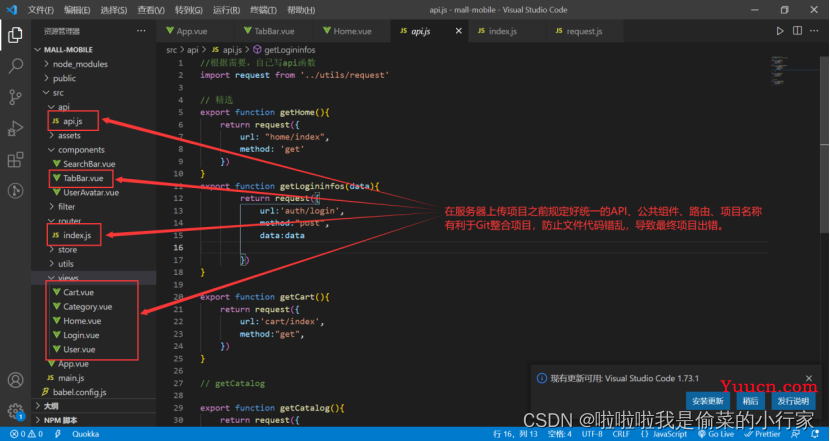
9、在服务器主机上传项目之前,先编写好竞赛项目需要使用的公共路由、公共组件、接口等项目公共的内容,有利于最后统一整合项目,其余组员可在项目上传到GitStack仓库期间,编写自己负责的页面,等到将服务器统一好的路由、接口、公共组件上传到GitStack仓库后,分节点主机在克隆项目,将编写好的页面,整合到克隆的项目中在上传到GitStack仓库。

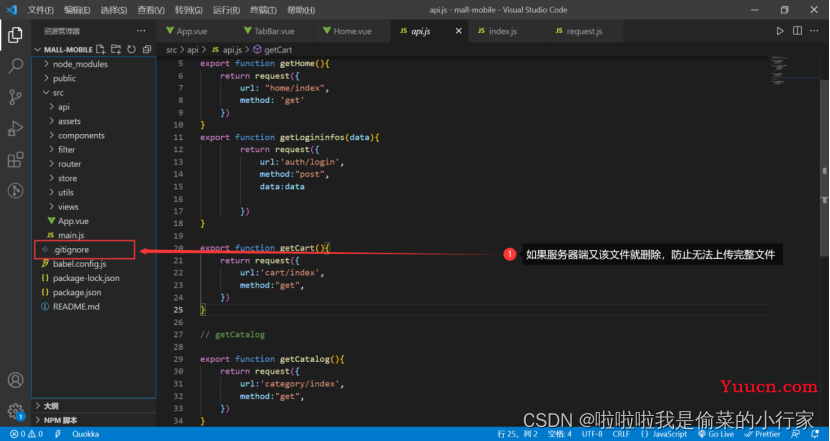
10、上传前需要查看项目中是否存在.gitignore文件,.gitignore文件中配置那些文件不用上传到GitStack从库中,所以在服务器端上传项目之前删除该文件,以防无法上传完整项目,导致分节点主机克隆的项目执行出错。

11、进入克隆的项目目录将配置好的项目从服务器上传到GitStack仓库。
指令:
git add . (选择项目下的所有文件)
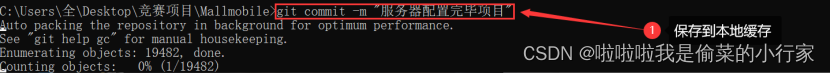
git commit -m “描述名称” (保存到本地缓存仓库)
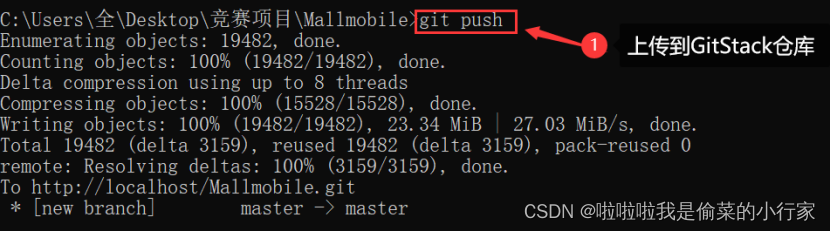
git push (上传到GitStack仓库)




web001、web002、web003从节点主机:
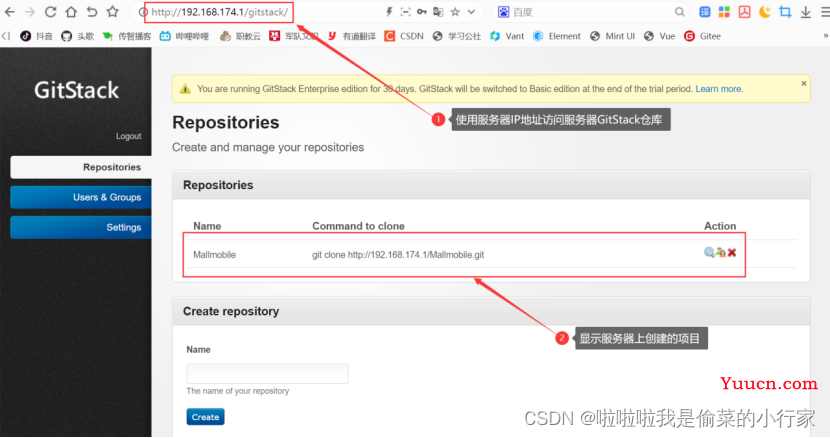
1、在浏览器输入 http://服务器IP地址/gitstack 访问在服务器端创建的GitStack仓库,使用默认用户名密码登录。

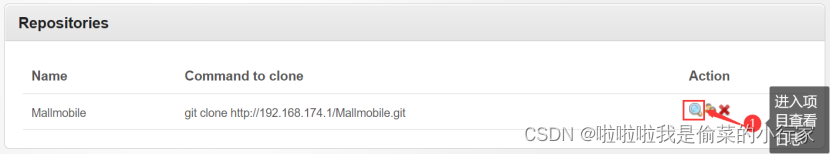
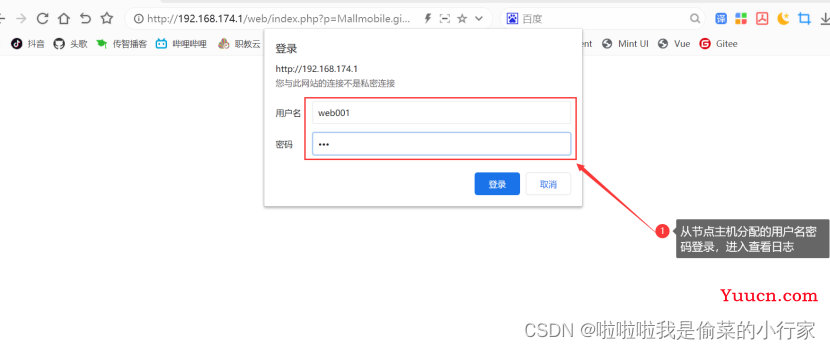
2、使用从节点主机分配的用户密码登录进入项目,可查看项目日志。


3、配置从节点主机的本地缓存仓库的用户名和邮件地址,所有主机都要配置自己本地缓存仓库的用户名和邮件地址,才能上传文件到服务器GitStack仓库吗,操作方法与上面服务器配置方法一致。
指令:
git config --global user.name 用户名(建议与GitStack仓库用户名一致)
git config --global user.email 邮箱地址 (使用GitStack时可随机设置)
4、从服务器GitStack仓库将修改后的项目克隆到从节点主机本地的竞赛工作目录,方法与上面服务器主机克隆项目的方法一致。
指令:
git clone http://服务器IP地址/Mallmobile.git
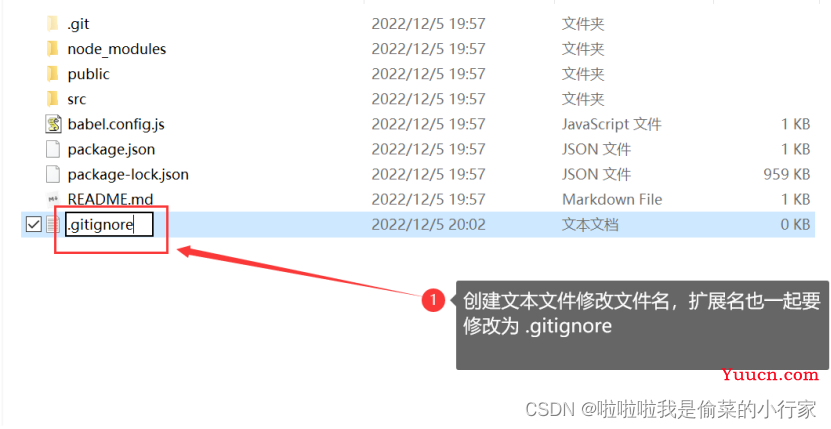
从节点主机与上面服务器主机上传项目文件的方式一样,但是要在项目文件根目录,创建.gitignore文件用来配置那些文件不需要上传,因为项目文件中node_modules文件夹是项目的依赖文件,所以从节点上的每次上传不需要上传该文件,如果不配置.gitignore将极大的增加文件上传的时间,影响参赛的时间,所以从节点主机必需配置,提高开发效率。

6、进入项目编写.gitignore 配置文件。

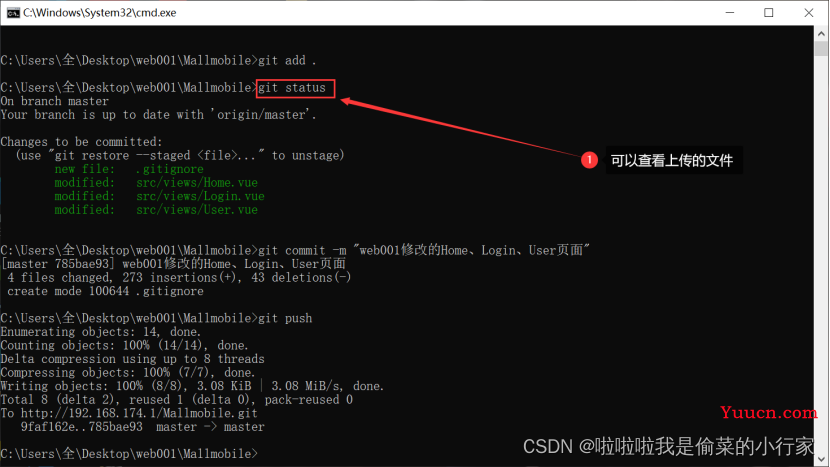
7、从从节点主机上上传修改好的项目到服务器GitStack仓库中,操作方法与上面服务器上传项目一样。
指令:
git add . (选择项目下的所有文件)
git commit -m “描述名称” (保存到本地缓存仓库)
git push (上传到GitStack仓库)

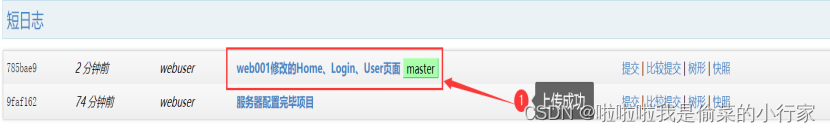
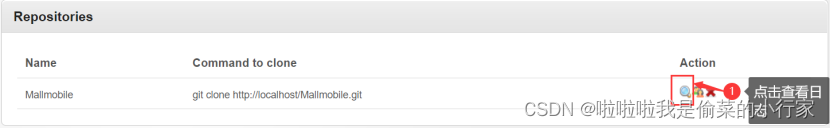
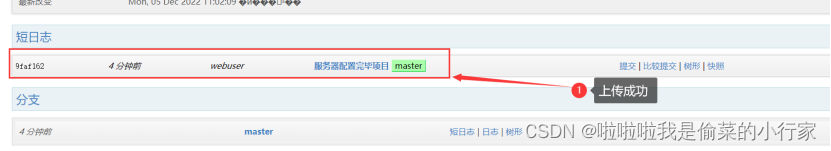
8、在浏览器服务器GitStack仓库日志中查看是否上传成功。