Markdown编辑器的使用
- 这是一款基于Vue的markdown编辑器。既可以用来编辑Markdown语法,又可以用来解析
- 效果图,mavonEditor实现了Markdown集成
- Markdown是一种标记语言,相较于word文档更加清晰方便,适合进行笔记等。将Markdown集成进入自己项目之后,就可以在项目中使用的Markdown编辑器了
1、安装mavonEditor包
mavon-editor: 2.10.4版本
npm install mavon-editor --s
or
npm install mavon-editor --save
2、引入并使用mavonEditor,以下二选一
全局注册(大部分页面都需要markdown解析的推荐使用)main.js中引入
// import with ES6
import mavonEditor from 'mavon-editor'
import 'mavon-editor/dist/css/index.css'
// use
Vue.use(mavonEditor)
局部注册(只有一到两个页面会用到markdown推荐使用这个)页面中引入
import { mavonEditor } from 'mavon-editor'
import 'mavon-editor/dist/css/index.css'
export default({
components:{// 在页面中注册组件
mavonEditor
}
})
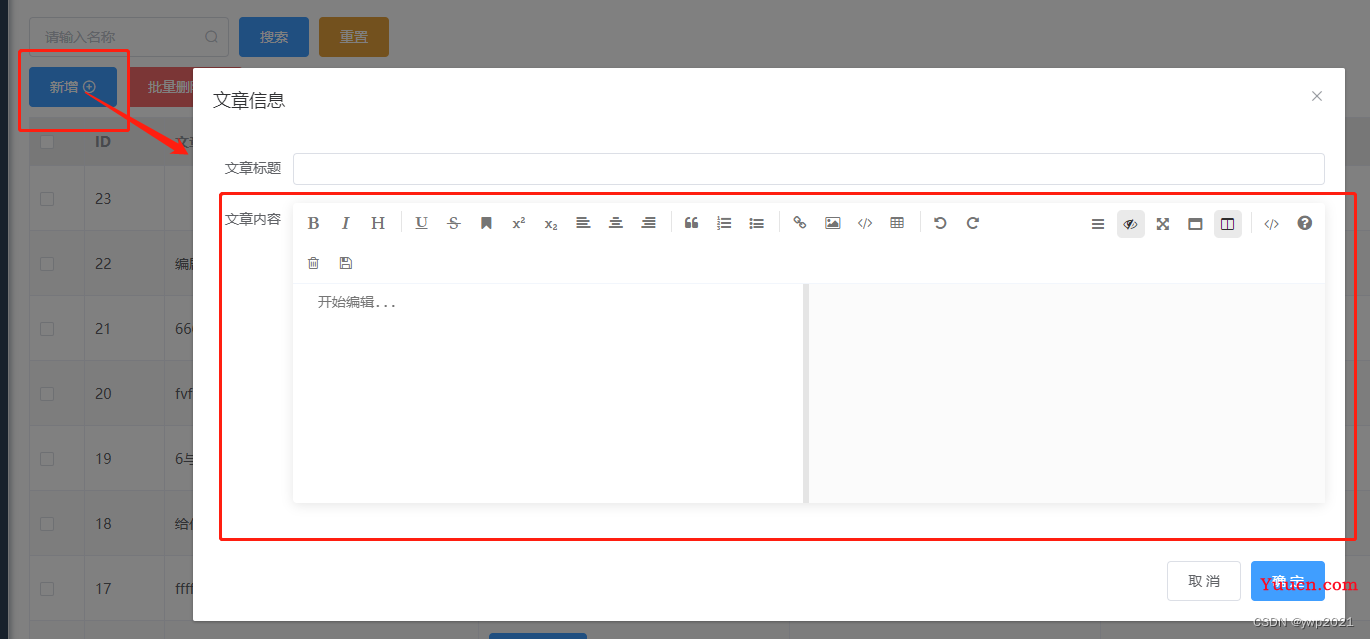
3.VUE中使用markdown编辑
<el-button type="primary" @click="handleAdd" >新增 <i class="el-icon-circle-plus-outline"></i></el-button>
<el-table :data="tableData" >
<template slot-scope="scope">
<el-button type="success" @click="handleEdit(scope.row)" >编辑 <i class="el-
icon-edit"></i>
</el-button>
</template>
</el-table>
<el-dialog title="文章信息" :visible.sync="dialogFormVisible" width="60%" >
<el-form label-width="80px" size="small">
<el-form-item label="文章标题">
<el-input v-model="form.name" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="文章内容">
//mavonEditr
<mavon-editor ref="md" v-model="form.content" :ishljs="true" @imgAdd="imgAdd"/>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogFormVisible = false">取 消</el-button>
<el-button type="primary" @click="save">确 定</el-button>
</div>
</el-dialog>
data() {
return {
tableData: [],
form: {},
dialogFormVisible: false,
viewDialogVis: false
}
},
methods: {
handleAdd() {
this.dialogFormVisible = true
this.form = {}
},
handleEdit(row) {
this.form = JSON.parse(JSON.stringify(row))
this.dialogFormVisible = true
},
// 绑定@imgAdd event
imgAdd(pos, $file) {
let $vm = this.$refs.md
// 第一步.将图片上传到服务器.
const formData = new FormData();
formData.append('file', $file);
axios({
url: `http://${serverHost}/file/upload`,
method: 'post',
data: formData,
headers: {'Content-Type': 'multipart/form-data'},
}).then((res) => {
// 第二步.将返回的url替换到文本原位置 -> 
/**
* $vm 指为mavonEditor实例,可以通过如下两种方式获取
* 1. 通过引入对象获取: `import {mavonEditor} from ...` 等方式引入后,
* `$vm`为`mavonEditor`
* 2. 通过$refs获取: html声明ref : `<mavon-editor ref=md ></mavon-editor>,
* `$vm`为 `this.$refs.md`
*/
$vm.$img2Url(pos, res.data);
})
},
}
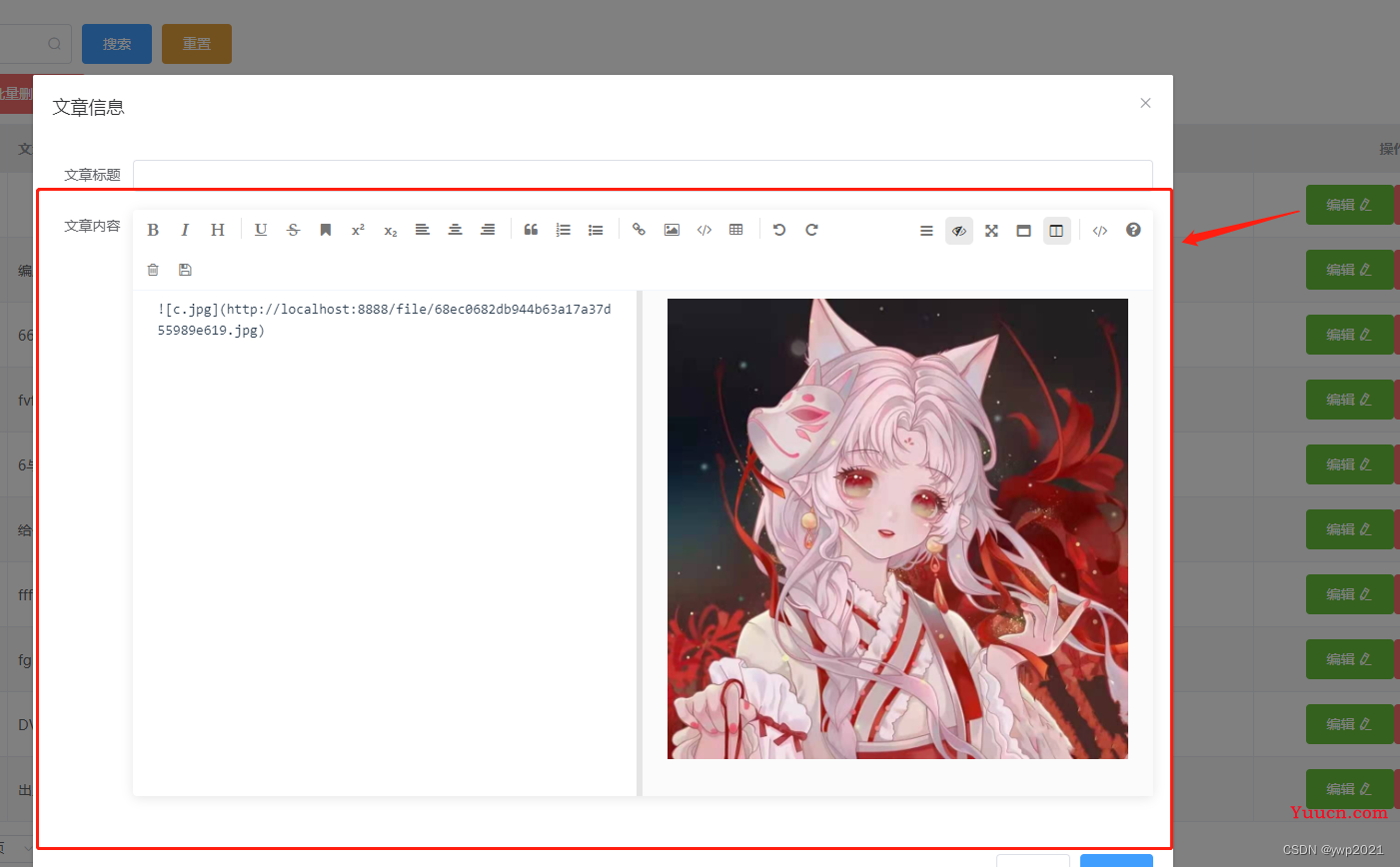
新增/编辑效果图如下:


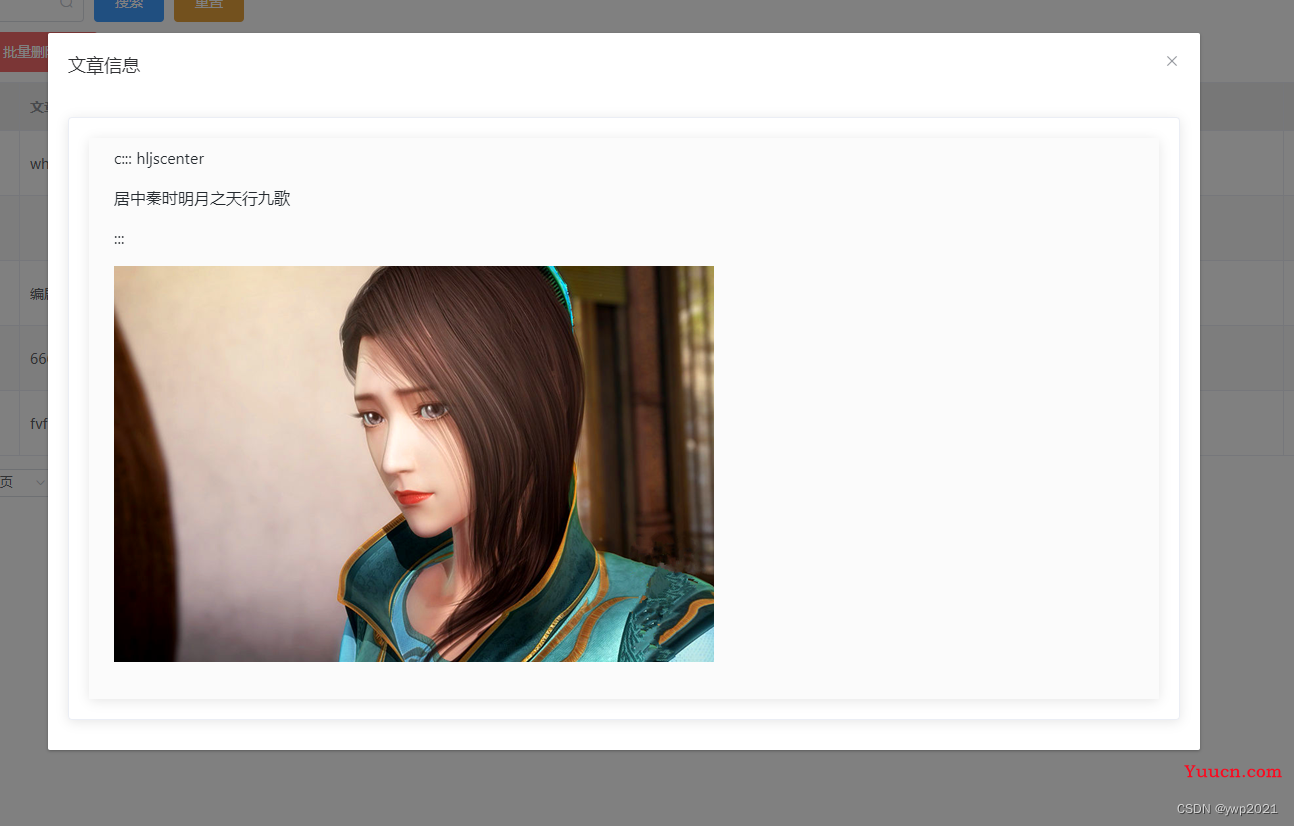
4. 预览/详情文章图片功能代码:
<el-table-column prop="content" label="文章内容">
<template slot-scope="scope">
<el-button @click="view(scope.row.content)" type="primary">查看内容</el-button>
</template>
</el-table-column>
<!-- 点击查看内容显示弹窗开始 -->
<el-dialog title="文章信息" :visible.sync="viewDialogVis" width="60%" >
<el-card>
//预览/详情框
<div>
<mavon-editor
class="md"
:value="content"
:subfield="false"
:defaultOpen="'preview'"
:toolbarsFlag="false"
:editable="false"
:scrollStyle="true"
:ishljs="true"
/>
</div>
</el-card>
</el-dialog>
<!-- 点击查看内容显示弹窗结束 -->
data() {
return {
content: '',
viewDialogVis: false
}
},
methods: {
view(content) {
this.content = content
this.viewDialogVis = true
},文章图片预览效果图:


详情代码参考:
<div class="pd-10" style="font-size: 22px; color: #3F5EFB; cursor: pointer"
@click="$router.push('/front/articleDetail?id=' + item.id)">{{ item.name }}</div><template>
<div style="color: #666">
<div style="margin: 20px 0; ">
<div class="pd-10" style="font-size: 40px; color: #3F5EFB;
cursor: pointer">{{ article.name }}</div>
<div style="font-size: 20px; margin-top: 10px;float: right;">
<i class="el-icon-user-solid"></i> <span>{{ article.username }}</span>
<i class="el-icon-time" style="margin-left: 20px"></i>
<span> {{ article.createTime }}</span>
</div>
</div>
<div style="margin-top: 60px">
<mavon-editor
class="md"
:value="article.content"
:subfield="false"
:defaultOpen="'preview'"
:toolbarsFlag="false"
:editable="false"
:scrollStyle="true"
:ishljs="true"
/>
</div>
</div>
</template>
<script>
export default {
name: "ArticleDetail",
data(){
return{
article: {},
id: this.$route.query.id
}
},
created() {
this.loadArticleDetail()
},
methods:{
loadArticleDetail(){
this.request.get("/article/detail/"+this.id).then(res=>{
console.log(res.data)
this.article=res.data;
})
}
}
}
</script>
<style scoped>
</style>详情效果图: