vue项目中登录页面用户登录成功后,会把用户信息存储到cookie中,然后跳转进入首页,当用户没有登录时,直接输入页面地址会经过路由守卫检测cookie中是否存在用户信息,如果不存在,重定向到登录页让用户进行登录。接下来从配置cookie方法开始。
首先在项目中新建util/cookie.js文件作为存放cookie方法的js

在cookie.js中写进如下代码,该代码封装的三个方法,setCookie:存储cookie; getCookie:读取cookie; clearCookie:删除指定cookie;最后把这三个方法导出,便于全局调用,每行代码具体什么意思可观看以下教程:cookie教程一,cookie教程二,讲解的非常详细。
[![]() ](javascript:void(0)😉
](javascript:void(0)😉
/**
* @description 保存cookie
* @param {Object} json 需要存储cookie的对象
* @param {Number} days 默认存储多少天
*/
function setCookie(json, days) {
// 设置过期时间
let data = new Date(
new Date().getTime() + days * 24 * 60 * 60 * 1000
).toUTCString();
for (var key in json) {
document.cookie = key + "=" + json[key] + "; expires=" + data;
}
}
/**
* @description 获取cookie
* @param {String} name 需要获取cookie的key
*/
function getCookie(name) {
var arr = document.cookie.match(new RegExp("(^| )" + name + "=([^;]*)(;|$)"));
if (arr != null) {
return unescape(arr[2])
} else {
return null
}
}
/**
* @description 删除cookie
* @param {String} name 需要删除cookie的key
*/
function clearCookie(name) {
let json = {};
json[name] = '';
setCookie(json, -1)
}
export default {
setCookie,
getCookie,
clearCookie
}
[![]() ](javascript:void(0)😉
](javascript:void(0)😉
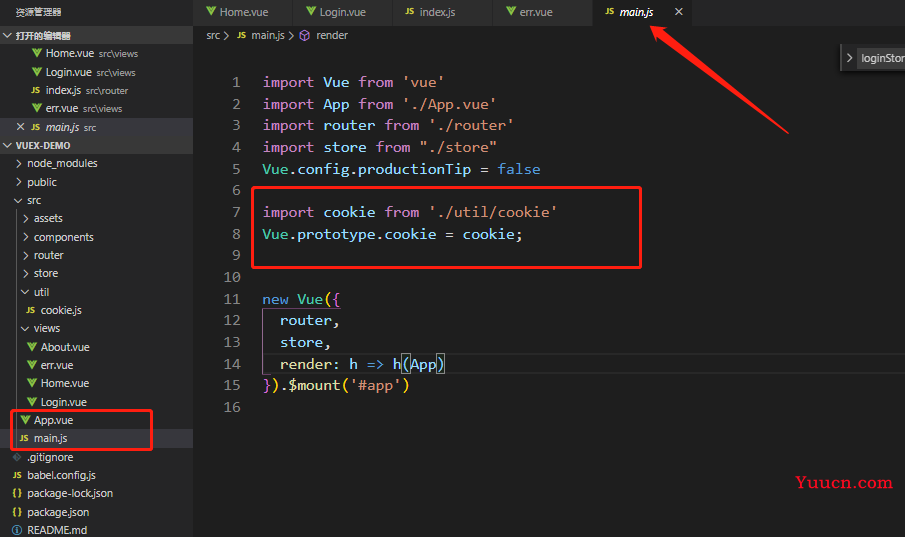
然后在main.js中引入刚刚写好的cookie.js,并通过Vue.prototype设置cookie这个字段作为全局变量

引入完毕之后就可以在任意页面中通过 this.cookie.方法名(值)来增删查cookie。
this.cookie.setCookie() //存cookie
this.cookie.getCookie() //读cookie
this.cookie.clearCookie() //删cookie
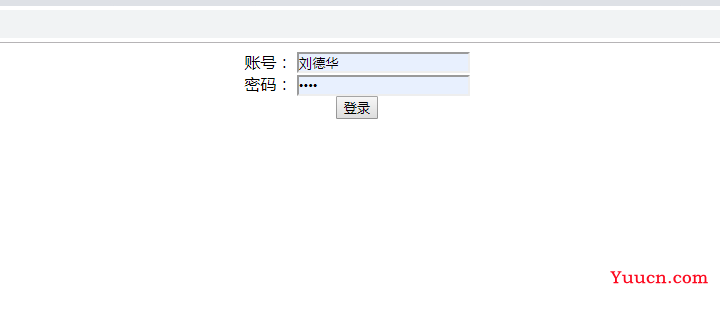
首先在项目中创建登录页Login.vue编写登录页面,登陆成功之后通过this.cookie.setCookie往cookie中存入用户信息。
[![]() ](javascript:void(0)😉
](javascript:void(0)😉
<template>
<div>
<form action>
<div>
账号:
<input type="text" v-model="name" />
</div>
<div>
密码:
<input type="password" v-model="password" />
</div>
<div>
<button @click="login" type="submit">登录</button>
</div>
</form>
</div>
</template>
<script>
export default {
data() {
return {
name: "",
password: ""
};
},
methods: {
login() {
if (!this.name) {
alert("请填写账号");
return;
}
if (!this.password) {
alert("请输入密码");
return;
}
if(this.password&&this.name){
// 以json格式传给setCookie方法存入信息,方法里面会循环遍历该json以单个数据存储的方式,多次存入cookie中 // 注:cookie不支持直接以json的方式存入
let loginInfo={
LoginName:this.name,
openId:"asfafsfsfsdfsdfsdfdsf"
}
// 调用setCookie方法,同时传递需要存储的数据,保存天数
this.cookie.setCookie(loginInfo,7)
alert("登录成功")
// 跳转到首页
this.$router.replace('/')
}
}
}
};
</script>
[![]() ](javascript:void(0)😉
](javascript:void(0)😉
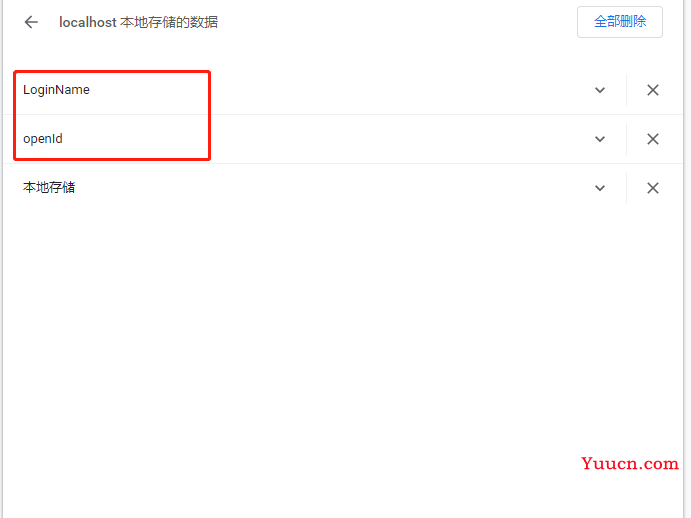
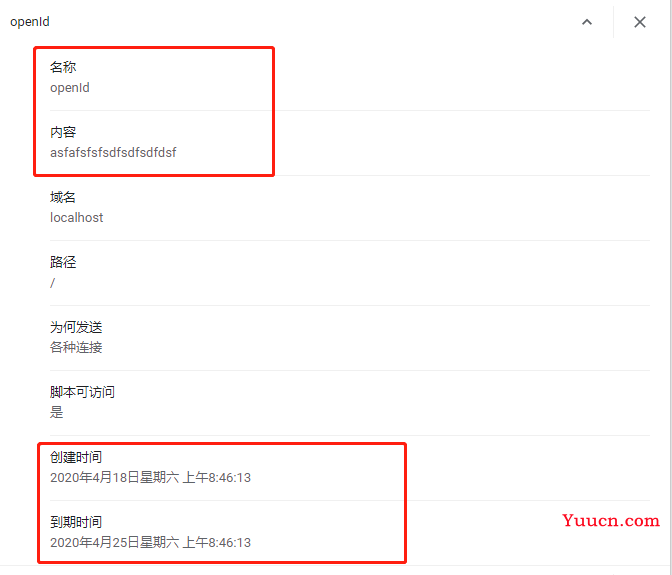
登陆成功之后再浏览器的cookie中可以看到存进去的LoginName,openId,以及他们的过期时间。



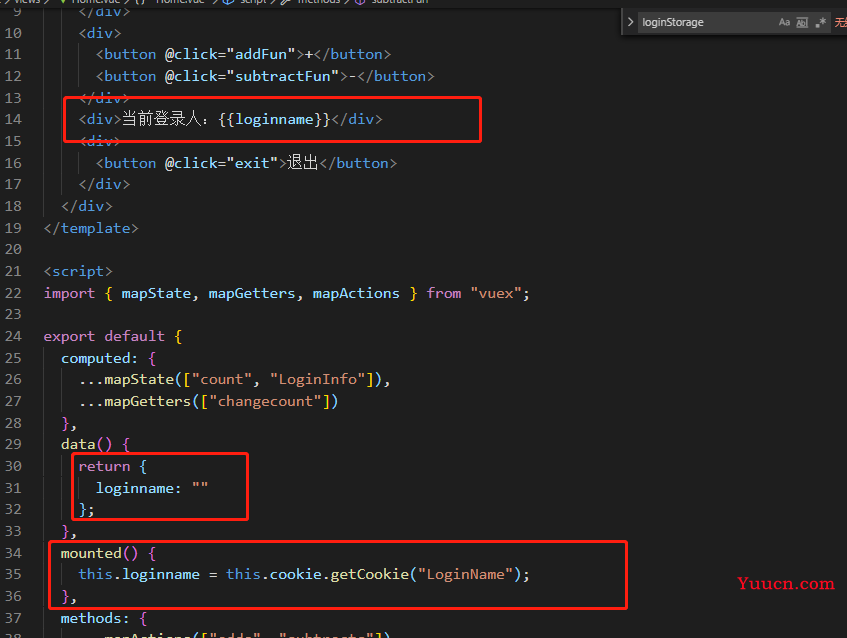
登录成功我们跳转到了home.vue页面,通过this.getCookie( “LoginName” )获取一下登录名。


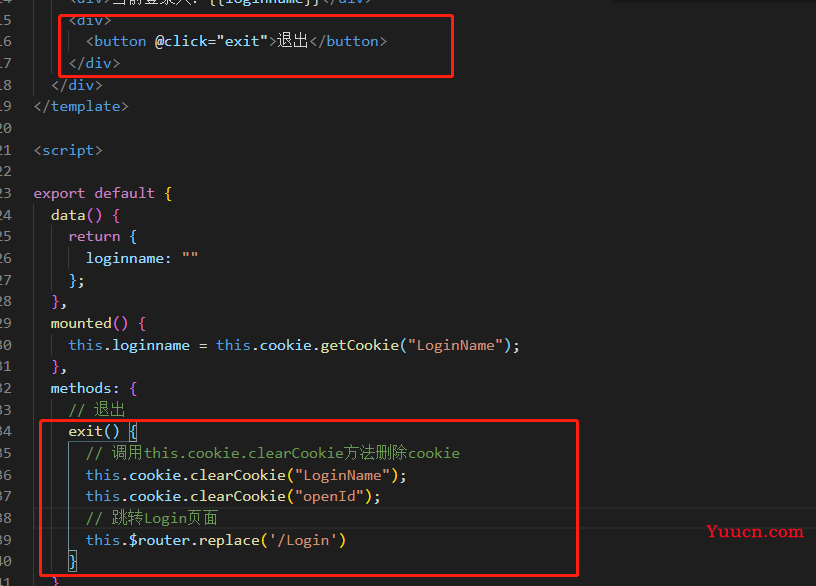
然后点击退出的时候需要清除一下cookie,然后返回登录页。

点击退出之后清除cookie,并且跳转到了登录页面,现在去查看cookie

发现里面是空白的。
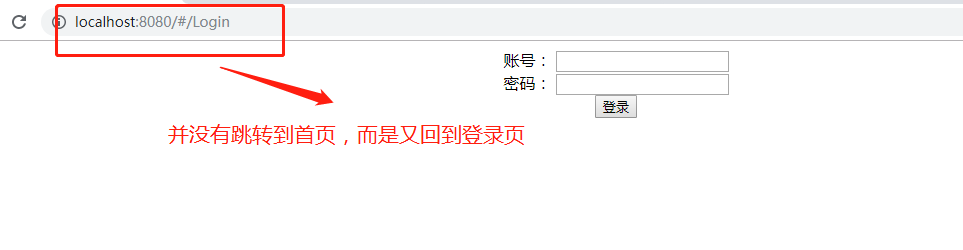
至此我们第一步基本完成了,接下在跳转时要验证cookie里面是否有登录信息,如果没有则不让跳转并且跳转到登录页。也就是要用到路由守卫。
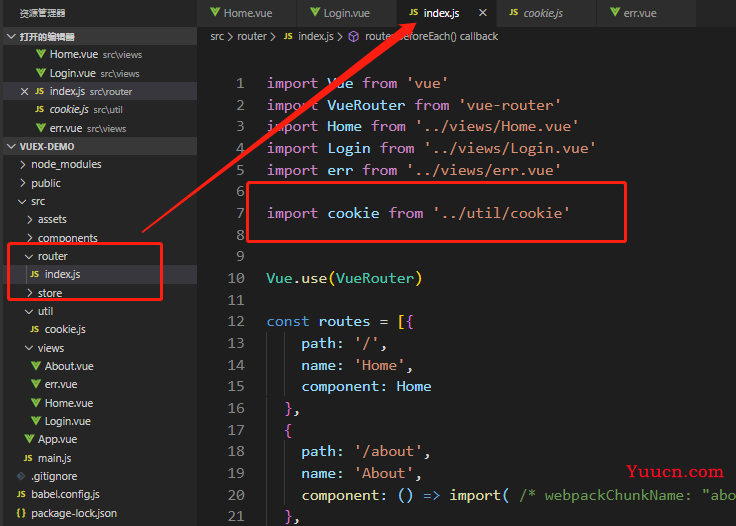
上一篇我们已经封装好了cookie方法,登录成功之后也可以吧用户信息存到cookie中,接下来需要在router/index.js中引入一下cookie.js文件

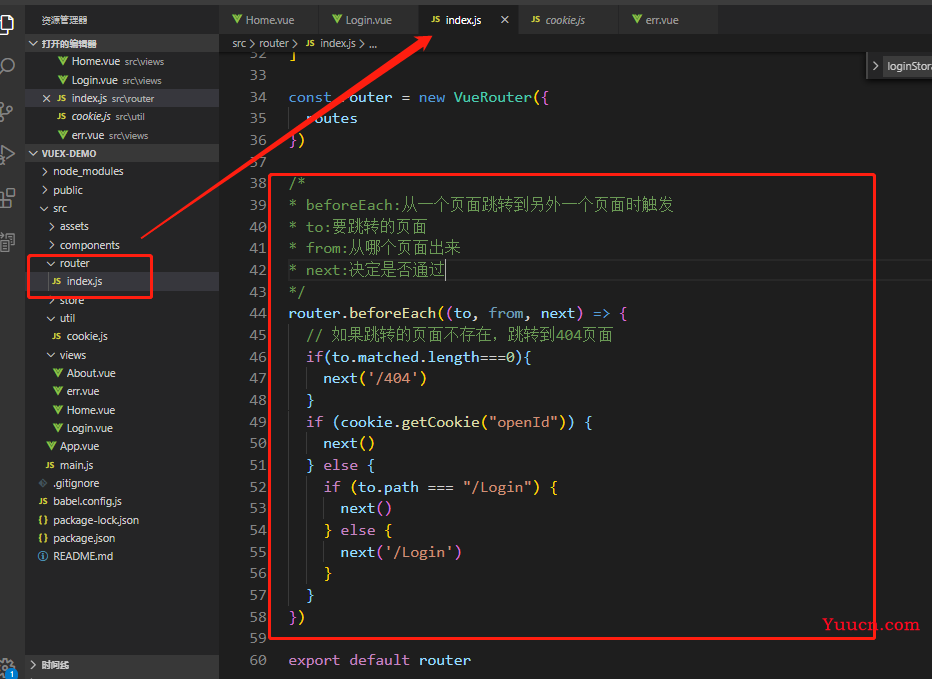
然后继续添加以下代码
/*
\* beforeEach:从一个页面跳转到另外一个页面时触发
\* to:要跳转的页面
\* from:从哪个页面出来
\* next:决定是否通过
*/
router.beforeEach((to, from, next) => {
// 如果跳转的页面不存在,跳转到404页面
if(to.matched.length===0){
next('/404')
}
if (cookie.getCookie("openId")) {
next()
} else {
if (to.path === "/Login") {
next()
} else {
next('/Login')
}
}
})
[![]() ](javascript:void(0)😉
](javascript:void(0)😉

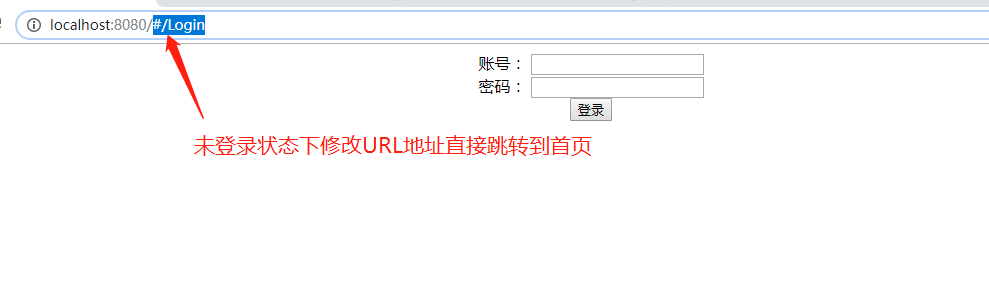
router.beforeEach意思是在router.index设置了一个全局守卫,只要发生页面跳转,会执行里面的代码,首先先去判断跳转的页面是否存在,如果不存在进到404页面,然后调用cookie.getCookie()方法读取用户信息,如果不存在代表没有登录,用next(‘/Login’)进入Login登录页面进行登录,如果读取到了用户信息,不做拦截直接放行。



扩展
全局后置钩子
router.afterEach((to,from)=>{}),表示从当前页面离开时进行判断,一般用来跳转页面时提示用户是否离开该页面。
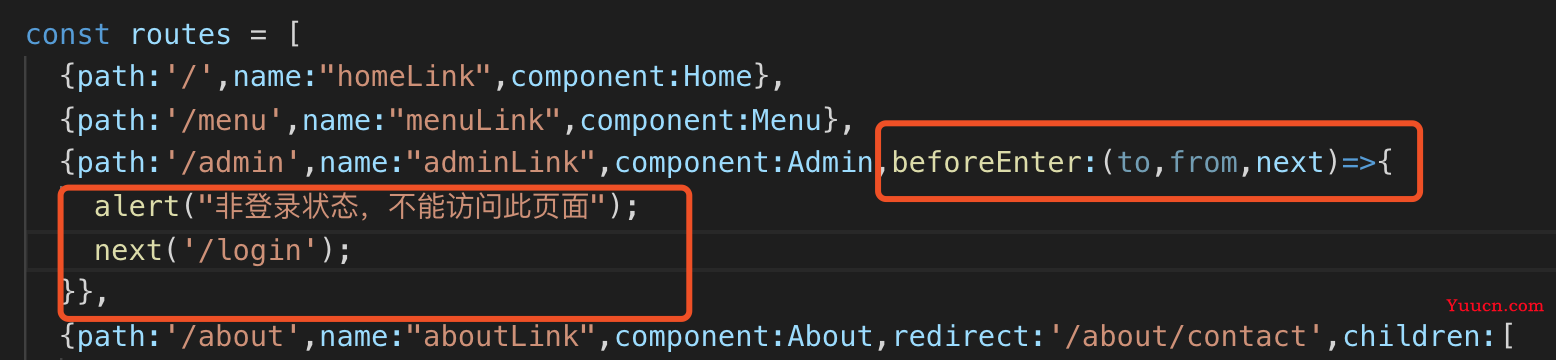
路由独享的守卫
beforeEnter:(to,from,next)=>{},用法与全局守卫一致。只是,将其写进其中一个路由对象中,只在这个路由下起作用。