目录
1、以插件市场中的uni-popup 弹出层 插件作为示例:
2、以插件市场中的uView2.0 插件作为示例:
1、以插件市场中的uni-popup 弹出层 插件作为示例:
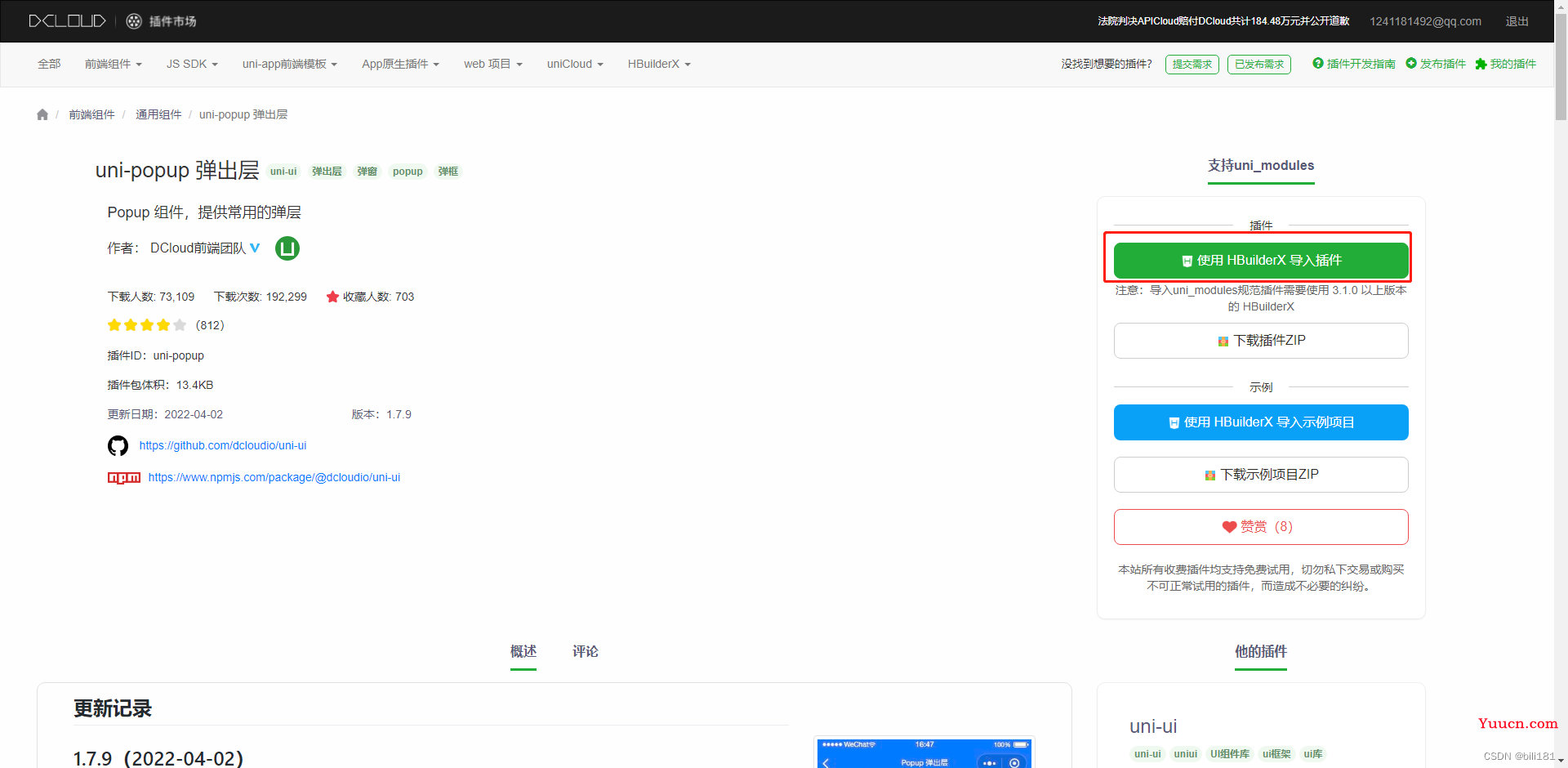
(1)首先点击使用HBuilderX导入插件

(2)跳转到HBuilderX

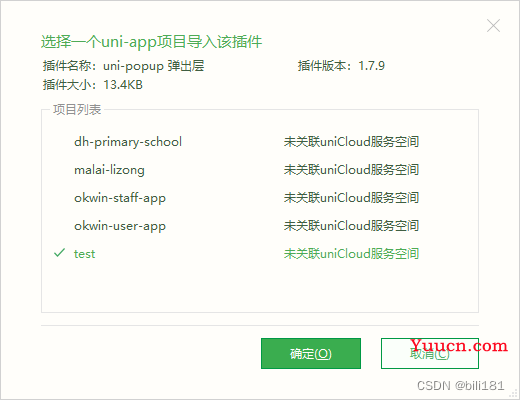
(3)选择需要引入插件的那个项目

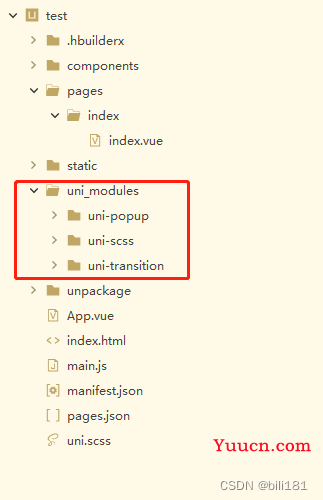
(4) 然后就会出现这个目录

(5) 由于uni-popup已经进行对外暴露了,所以直接在想要用的页面使用即可,无需再次引用和注册
详情参考文档用法:uni-app官网![]() https://uniapp.dcloud.io/component/uniui/uni-popup.html
https://uniapp.dcloud.io/component/uniui/uni-popup.html
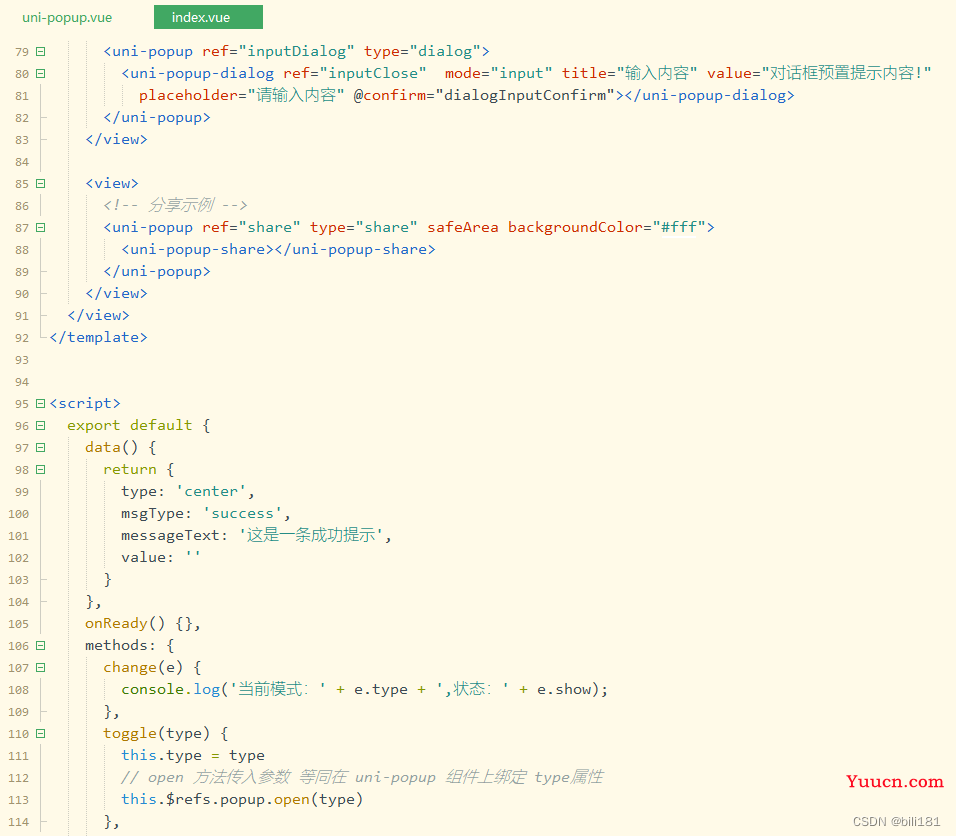
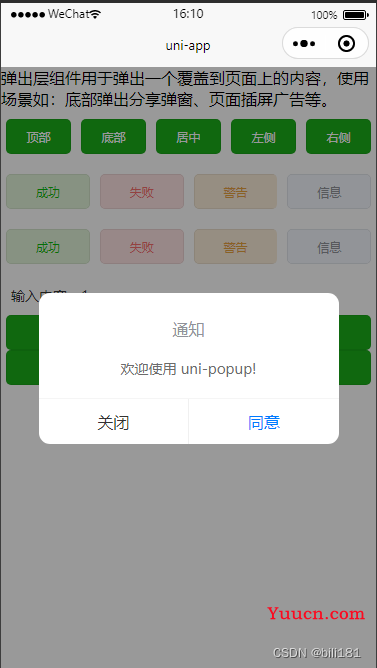
(6)将示例模板粘贴后并运行到微信小程序模拟器


功能正常使用

2、以插件市场中的uView2.0 插件作为示例:
方法一:
(1)到(4)操作步骤同上
(5)安装配置
Hbuilder X方式:
如果您是使用Hbuilder X开发的用户,您可以在uni-app插件市场通过uni_modules的形式进行安装,此安装方式可以方便您后续在uni_modules对uView进行一键升级。在uni-app插件市场右上角选择uni_modules版本下的使用HBuilderX导入插件,导入到对应的项目中即可。
注意: 此安装方式必须要按照下载方式安装的配置中的说明配置了才可用。
下载地址:uView2.0重磅发布,利剑出鞘,一统江湖 - DCloud 插件市场
引入uView主JS库
// main.js
import uView from '@/uni_modules/uview-ui'
Vue.use(uView)在引入uView的全局SCSS主题文件
/* uni.scss */
@import '@/uni_modules/uview-ui/theme.scss';引入uView基础样式
<style lang="scss">
/* 注意要写在第一行,同时给style标签加入lang="scss"属性 */
@import "@/uni_modules/uview-ui/index.scss";
</style>方法二:配置easycom组件模式
什么是easycom:uni-app官网![]() https://uniapp.dcloud.io/collocation/pages.html#easycom
https://uniapp.dcloud.io/collocation/pages.html#easycom
此配置需要在项目根目录的pages.json中进行。
// pages.json
{
// 如果您是通过uni_modules形式引入uView,可以忽略此配置
"easycom": {
"^u-(.*)": "@/uni_modules/uview-ui/components/u-$1/u-$1.vue"
},
// 此为本身已有的内容
"pages": [
// ......
]
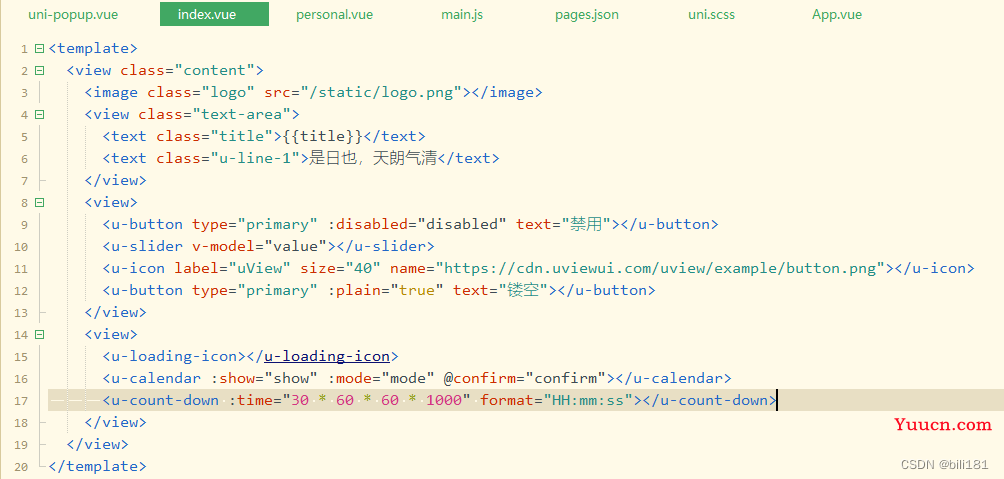
}(6)配置完后直接使用组件
示例:

效果: