【写在前面】其实这篇文章我早就想写了,只是一直被需求开发耽搁,这不晚上刚好下班后有点时间,记录一下。需求是excel表格的上传,这个是很多业务系统不可或缺的功能点,再此也希望您能够读完我这篇文章对文件上传不再困惑。(文件下载见另外一篇)
涉及知识点:java实现文件上传,vue实现文件上传,swagger测试。
目录
- 一、思路整理
- 二、实现效果
- 三、实现过程(前后端源码)
-
- 1、上传路径设置
- 2、java接口实现源码(核心)
- 3、前端实现源码(基于vue)
-
- 3.1 创建input标签
- 3.2 方法函数
- 3.3 axios请求配置(核心)
- 4、功能测试(swagger和debugger)
- 四、彩蛋上皇榜
一、思路整理
首先我们在写一个项目或一个功能的时候,脑海里就应该去勾勒一下实现过程,我大致归纳为以下几点:
1、上传环境的准备,也就是文件上传到哪(本地或服务器或虚机)
2、上传代码的开发,前后端页面的准备(依赖组件下载)
3、自主测试,看效果
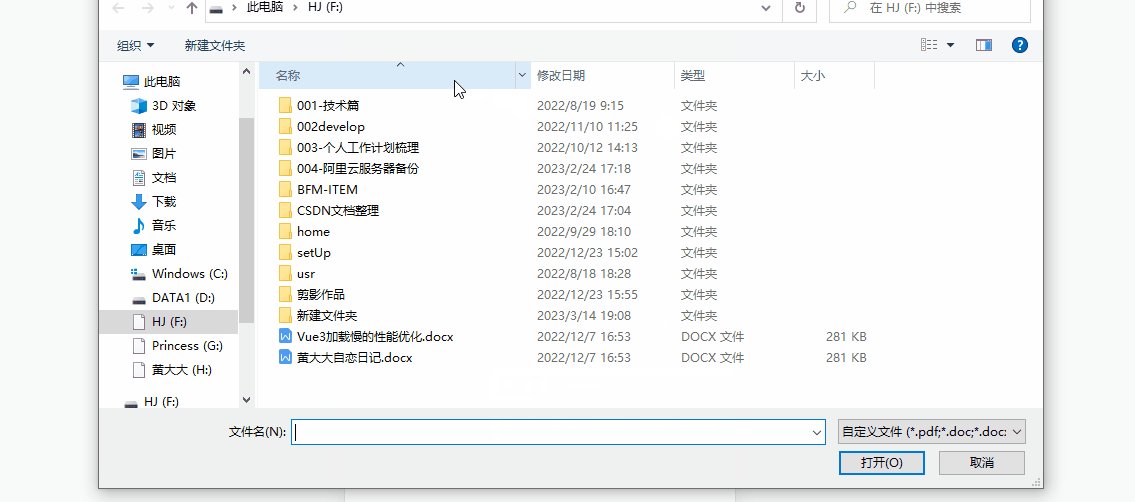
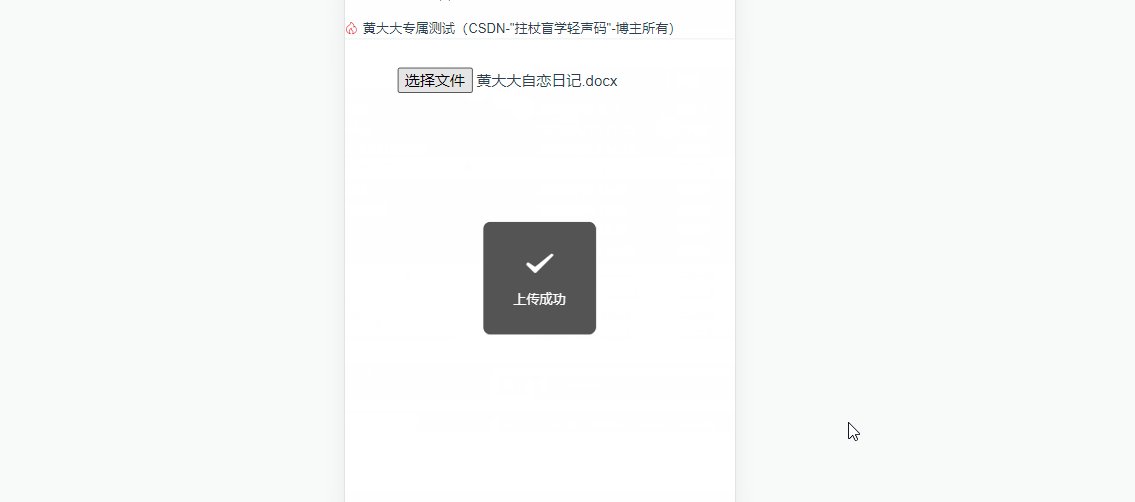
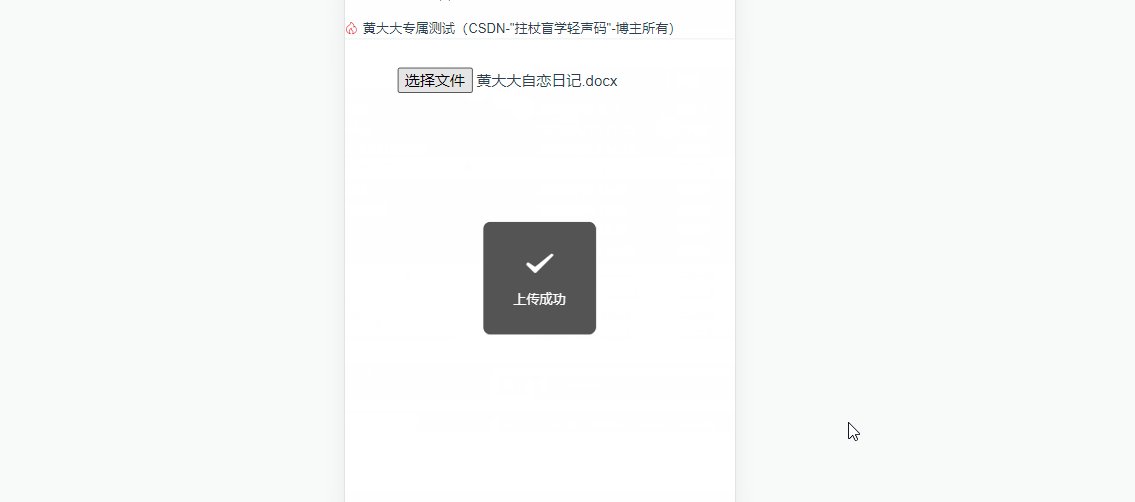
二、实现效果
文件的上传效果

三、实现过程(前后端源码)
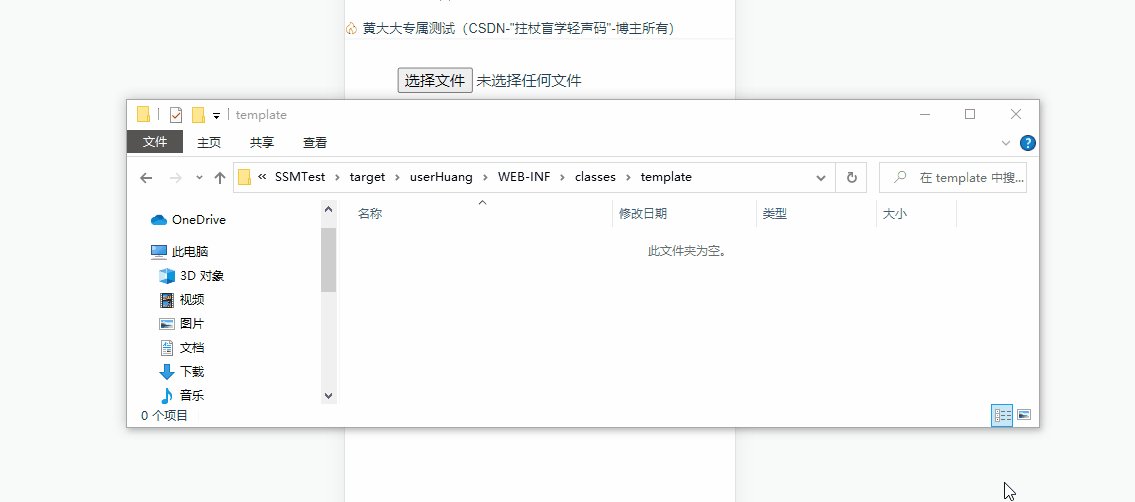
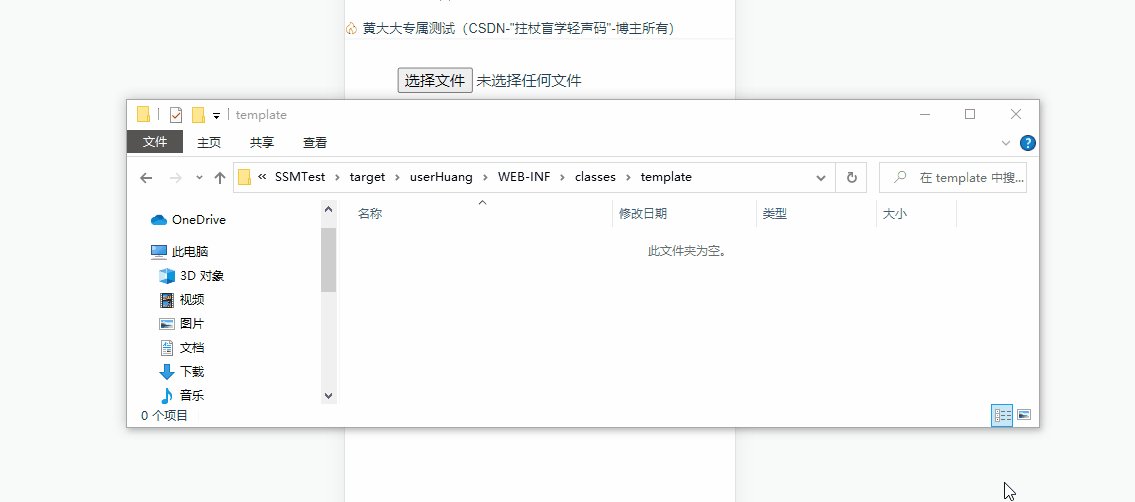
1、上传路径设置
鉴于很多人没有服务器或虚机,我就用本地作为示例,首先我们先创建一个maven项目工程,众所周知,java运行后都是编译成class文件,所以我们将上传的路径设置在classes下的template里。
获取存放文件路径的方式:
String filePath =this.getClass().getResource("/template/").getPath();
2、java接口实现源码(核心)
具体java实现代码如下(其中所需要的插件需要自己引入):
@Override
public void uploadTemplate(MultipartFile file) throws Exception {
boolean b=upload(file);
}
public boolean upload(MultipartFile file) throws Exception {
boolean b = false;
String filePath =this.getClass().getResource("/template/").getPath();
String fileName = file.getOriginalFilename();
try {
UploadState state = null;
File oldFile = new File(filePath+fileName);
if (oldFile.exists()) {
oldFile.delete();
}
state = UploadFileUtils.upload4Stream(fileName, filePath, file.getInputStream());
if (state.getFlag() == UploadState.UPLOAD_SUCCSSS.getFlag()) {
b = true;
} else {
b = false;
}
} catch (IOException e) {
logger.error(e.getMessage(), e);
throw e;
} catch (Exception e) {
logger.error(e.getMessage(), e);
throw e;
}
return b;
}
此处需要前端注意的是需要传binary形式的入参,也就是接口调用时前端的请求参数为:
不然后端也不能处理。
3、前端实现源码(基于vue)
3.1 创建input标签
首先我们创建一个input 标签(type为file),用于选择上传文件的临时节点,如下所示:
<input
type="file"
class="upload_file"
@change="upload_files($event)"
accept=".pdf, .doc, .docx, .xls, .xlsx"
/>
设置input的change事件触发上传函数,另外设置其所接受的上传文件的类型,我暂时针对pdf,word.excel文档类型做了设置。
3.2 方法函数
在vue的methods里面设置upload_files方法
methods: {
upload_files: function (e) {
const file = e.target.files[0];
console.log(file);
uploadFiles(file);
},
},
针对uploadFiles方法体我是专门放在js文件里的,然后再调用axios里的公用方法。
export const uploadFiles = (params) => { return requpload("post", portHead + "/Updown/uploadTemplate", params) };
3.3 axios请求配置(核心)
我是直接用post请求的方式,如下所示:
const requpload = (method, url, file) => {
let params = new FormData();
params.append("file", file);
axios.post(url, params).then((response) => {
console.log('上传文件了响应')
console.log(response)
Toast.success('上传成功');
// this.$message.success('成功')
}).catch(function (err) {
console.log('上传文件了失败')
console.log(err) //捕获异常
Toast.fail('上传失败');
// this.$message.error('失败')
})
};
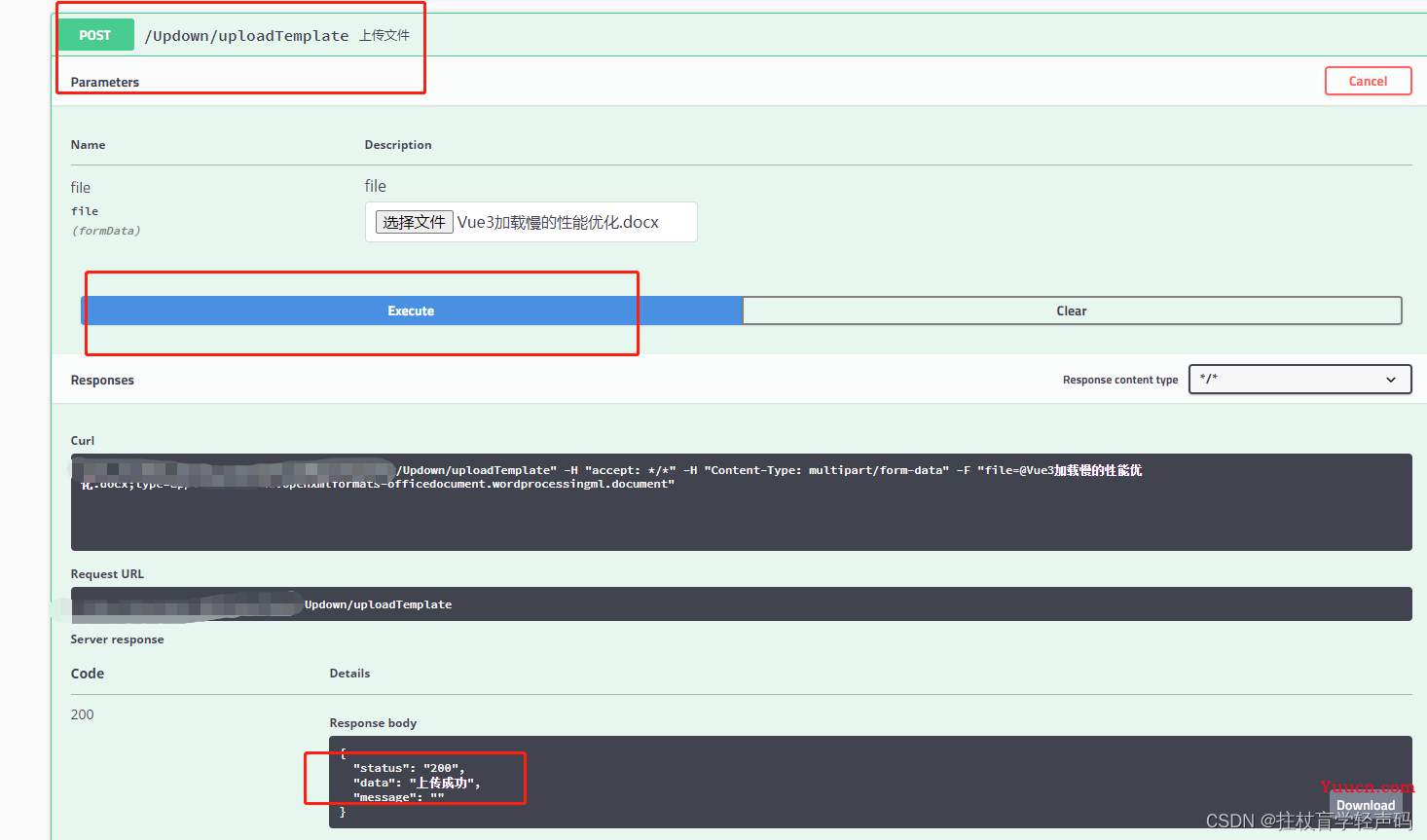
4、功能测试(swagger和debugger)
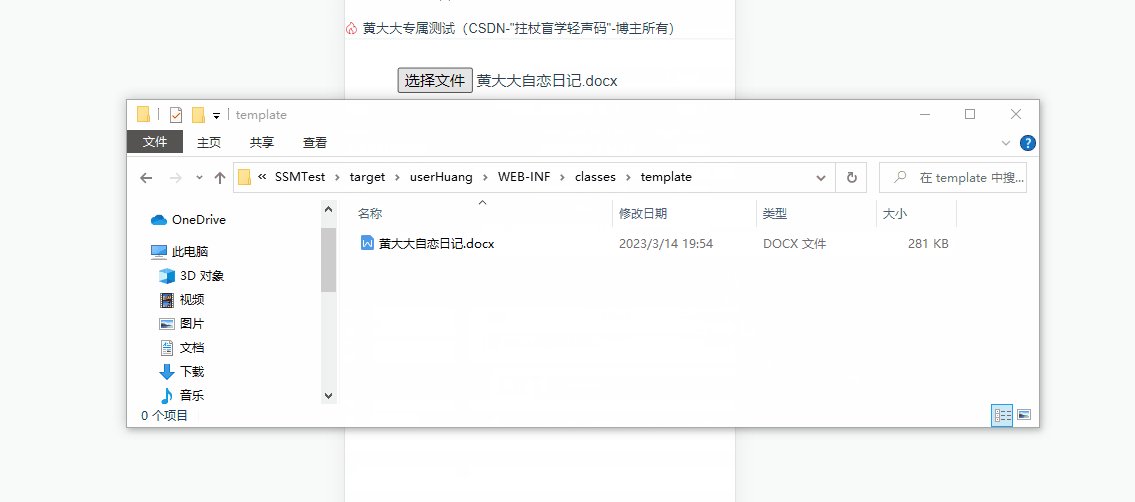
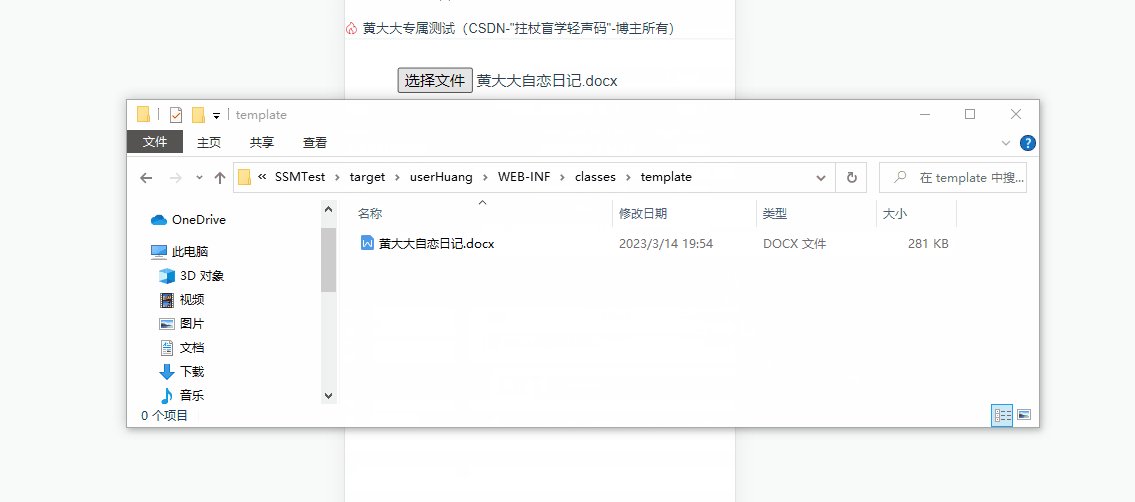
当前后端都搭建好了,然后启动前后端程序,在前端页面上点击上传按钮,然后看请求是否200,且文件是否上传到classes的template下。如果失败了,切记先看后端接口是否通的,用postman或是swagger(最好用swagger3测试,因为2版本有中文乱码问题),如果后端通的,就需要通过debugger模式来定位前端的传参的问题,切记是binary形式。

最终效果如下所示:

四、彩蛋上皇榜
如有不太清楚的可以留言哈,一起探讨一起进步,期待您的反馈。
如果觉得这篇文章对您有帮助的话,想支持博主的可以上皇榜看看哟,皇榜点击此处进入