前言
-
前端开发比较推荐的两款编辑器JetBrains的WebStorm和微软的VsCode,本人之前开发一直用的VsCode,日常开发其实基本上就满足了,但有几个地方对于我来说一直都是痛点,体验感非常不好。
-
首先是Git分支管理和提交,虽然有插件但是跟JetBrains的Git工具完全没得比,并且电脑配置差点每次想回滚或者查看前后差异都要卡老半天。平时开发基本不用,都是在终端输入命令操作。
-
其次是Vue的一些JS代码调试,虽然网上有一些VsCode如何支持调试的教程,但我弄了老半天都没弄好,很难弄。WebStorm针对调试这一块只要简单配置下就可以直接使用了,都不需要下载什么插件。
-
最后还有一些其他的功能,比如JetBrains的本地文件修改历史查看,代码格式化,eslint都不需要装插件只要指定配置文件路径就可以直接使用
缺点
-
当然WebStorm的缺点是非常吃内存,我对比了下VsCode打开同样的项目一般400M左右就搞定了,但WebStorm却要1.5G左右,电脑配置差点的建议不要使用,并且像JetBrains提供的软件很吃硬盘
-
另一个VsCode打开速度很快,跟WebStorm基本不是一个档次的。平时查看开源项目建议还是直接使用VsCode把,如果要持续开发的话,有条件的建议使用WebStorm,可以减少一些配置和插件,直接上手使用。
-
WebStorm还是需要软件付费的,虽然互联网时代,网上随便一搜就能找到破解版的。但有能力的话还是建议支持正版,这样开发人员也有更多的精力投入开发中,带来更好的用户体验和强大的功能。
下载安装
官网:https://www.jetbrains.com/webstorm/

历史版本:https://www.jetbrains.com/webstorm/download/other.html
破解:https://www.lookdiv.com/box/%E8%A7%A3%E5%8E%8B%E8%BF%99%E4%B8%AA%E6%96%87%E4%BB%B6%E5%A4%B9%E5%88%B0%E6%A1%8C%E9%9D%A2%E6%89%93%E5%BC%80w.zip
常见配置
个人WebStorm版本号

内存卡顿
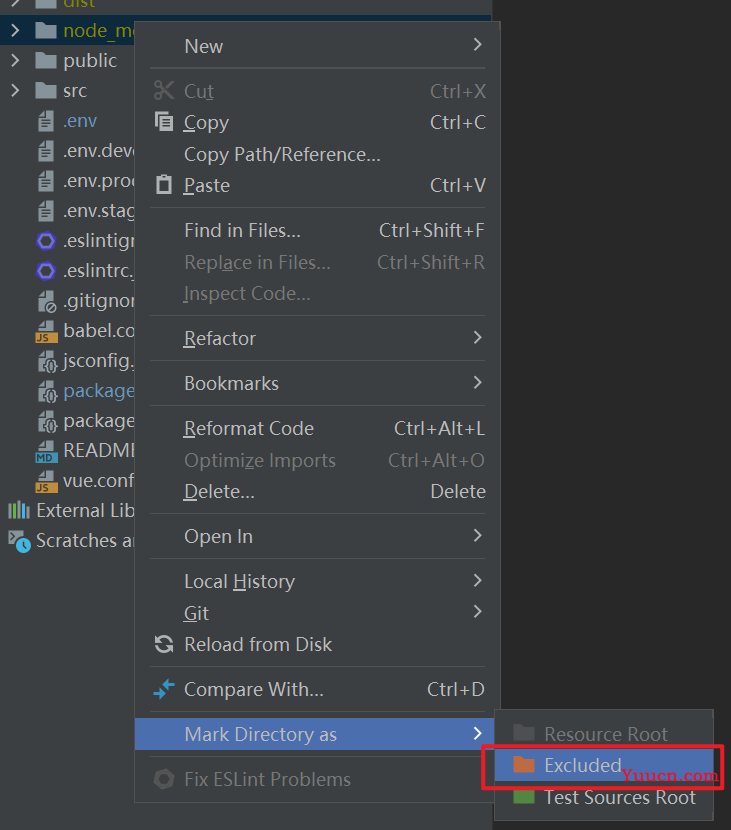
排除node_modules文件夹

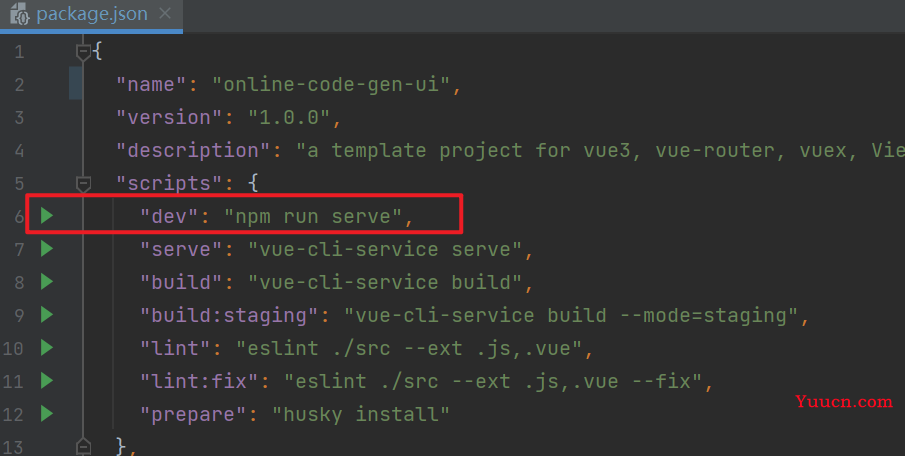
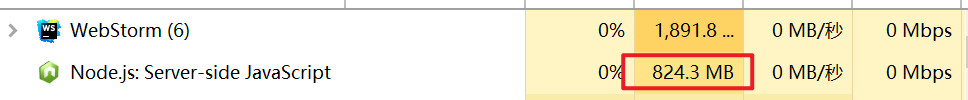
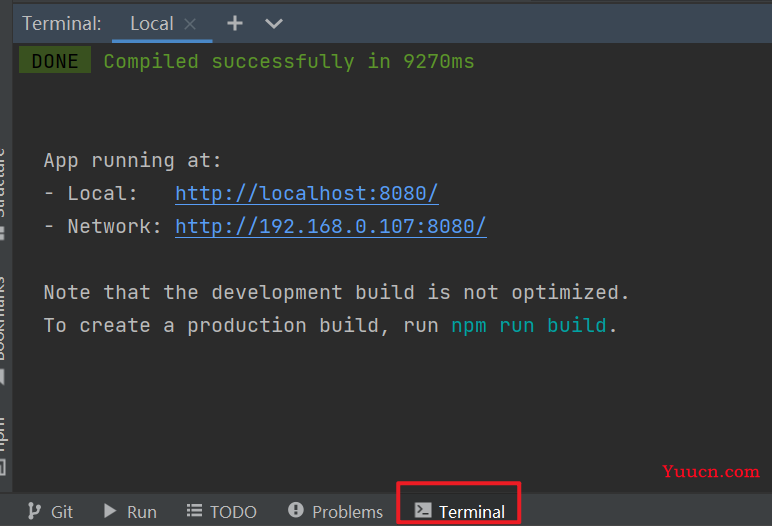
启动

不推荐使用这种方式,WebStorm会启动Node js环境,占用内存很大

建议通过终端启动,占用内存很少

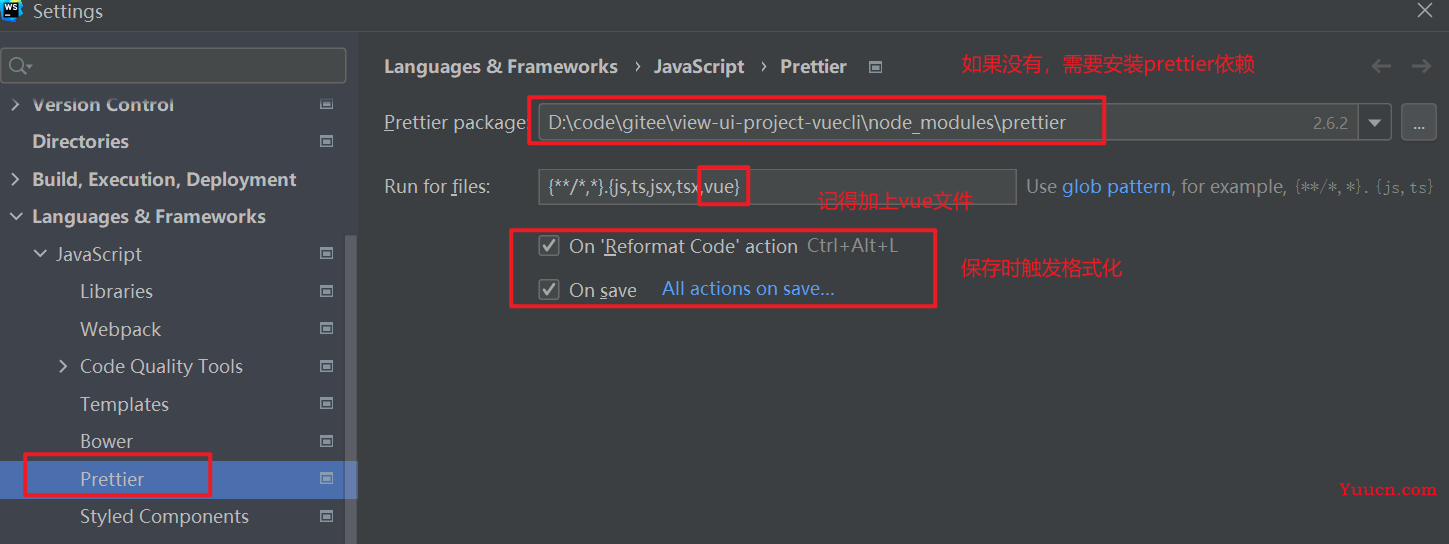
格式化代码
设置保存自动格式化代码

如果没有找到prettier,添加依赖
npm install --save-dev --save-exact prettier
一般情况下就好了,如果需要自定义的话就在跟目录下建一个.prettierrc文件配置你的项目文件格式化内容,重启下项目保存后生效
{
"printWidth": 120,
"semi": false,
"singleQuote": true
}

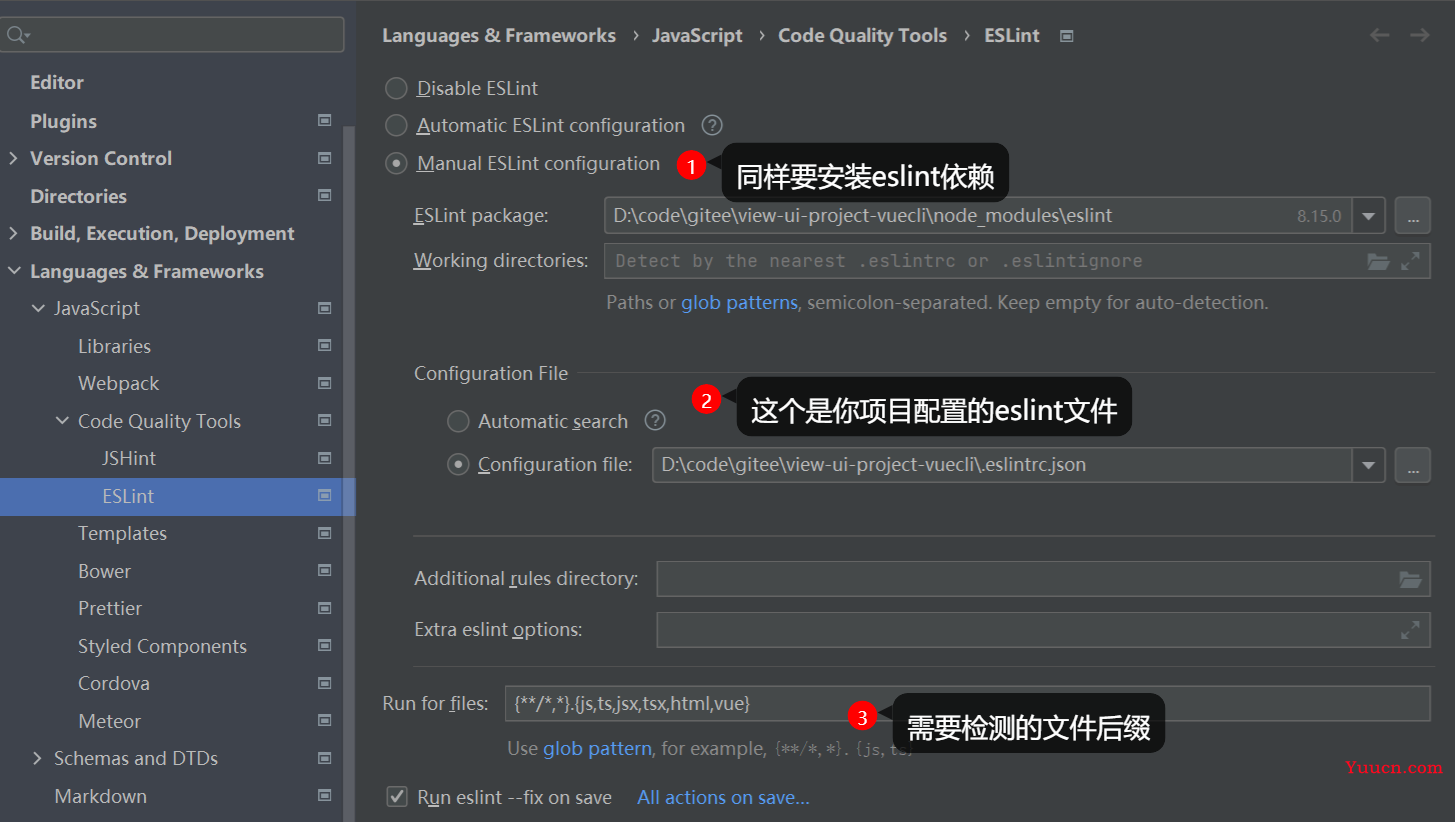
Eslint配置

相关依赖
我这里配置文件有继承vue的配置规则,所有要引用eslint-plugin-vue
"eslint": "^8.14.0",
"eslint-plugin-vue": "^8.7.1",
npm install --save-dev eslint@8.14.0
npm install --save-dev eslint-plugin-vue@8.7.1
示例:
.eslintrc.json
{
"env": {
"browser": true,
"es2021": true
},
"extends": [
"plugin:vue/essential"
],
"parserOptions": {
"ecmaVersion": "latest",
"sourceType": "module"
},
"plugins": [
"vue"
],
"rules": {
"semi": [2, "never"],
"comma-dangle": 0,
"no-console": 0,
"quotes": [2, "single"],
"no-undef": 0,
"no-debugger": 0,
"import/no-unresolved": 0,
"import/extensions": 0,
"no-param-reassign": 0,
"vue/multi-word-component-names": 0,
"vue/no-multiple-template-root": 0,
"import/no-extraneous-dependencies": 0
}
}
.eslintignore
assets
mock
Git使用
略,跟IDEA使用一样
调试
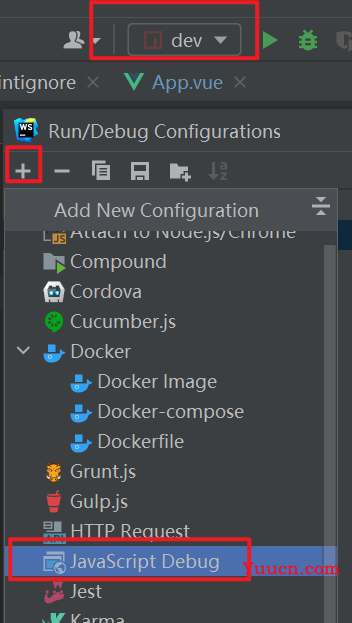
调试之前记得先启动项目,然后新增配置项

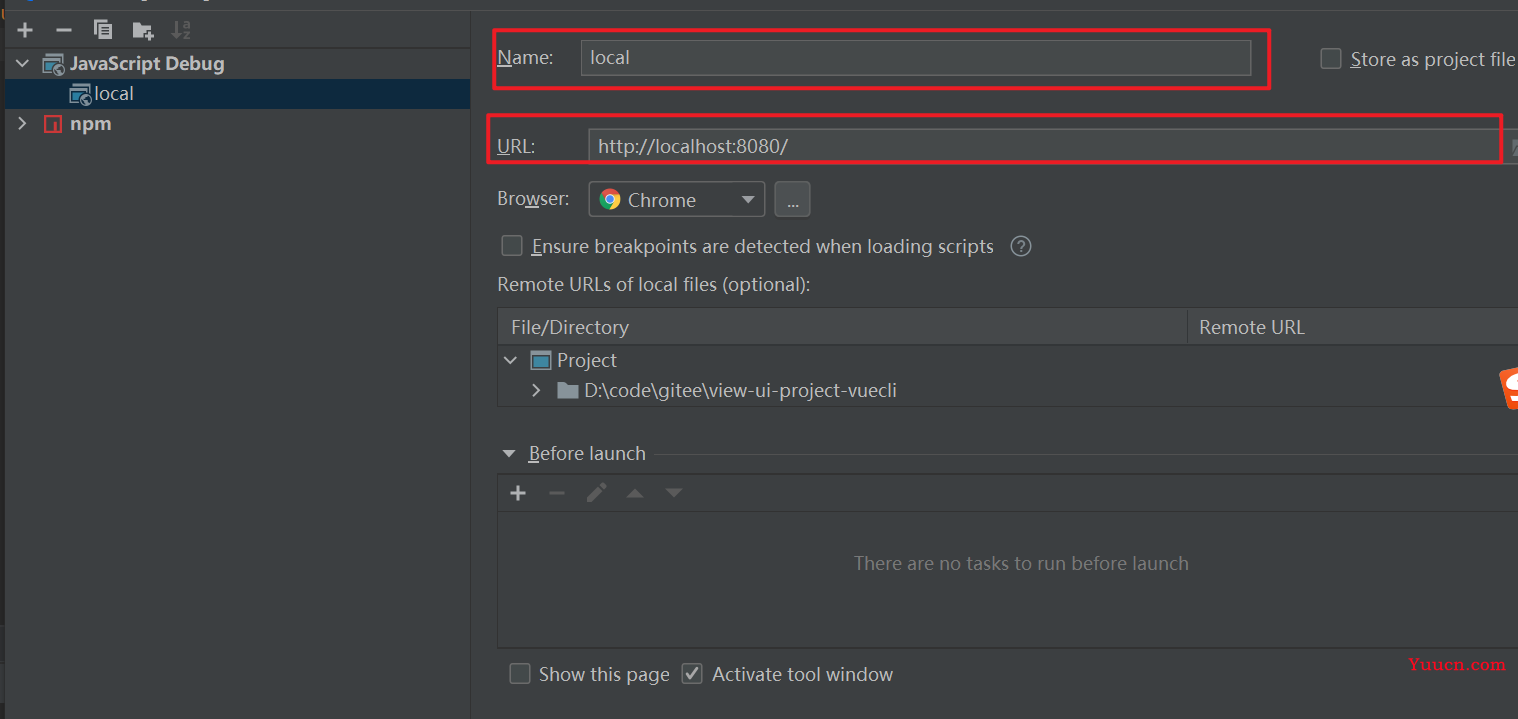
简单设置下项目启动URL即可,配置好后点击debug,会自动打开浏览器跳转启动页面,这时候可以调试了

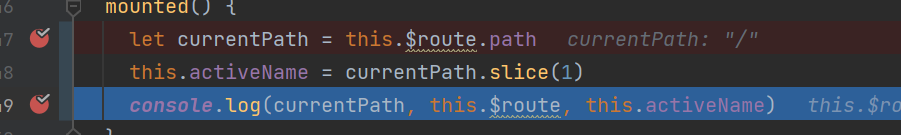
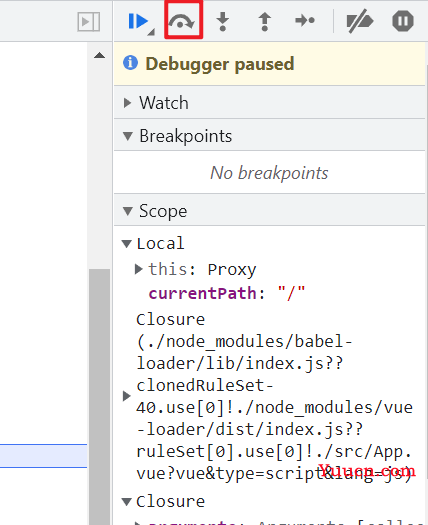
这时候就可以打断点了,但运行的时候就会走到这里来,这里跟IDEA执行可以一步步执行不一样,试了老半天会跳到vue源码里面去,只能一个个打断点看变量,感觉有点弱智

后面发现要配合浏览器自带的调试使用???

插件推荐
离线插件下载地址:https://plugins.jetbrains.com/
CodeGlance Pro
https://plugins.jetbrains.com/plugin/18824-codeglance-pro/versions
Atom Material Icons
https://plugins.jetbrains.com/plugin/10044-atom-material-icons
Chinese (Simplified) Language Pack / 中文语言包
https://plugins.jetbrains.com/plugin/13710-chinese-simplified-language-pack----
One Dark theme
自己去官网选一个合适的主题 https://plugins.jetbrains.com/search?orderBy=downloads&tags=Theme
https://plugins.jetbrains.com/plugin/11938-one-dark-theme