学习Canvas基础-绘制矩形
canvas提供了三个API,分别是:
- 1.绘制矩形
rect(起点X, 起点Y, 绘制的矩形width, 绘制的矩形height)
但该方法不会出实际效果,需要配合 fill()和stroke()方法让其显现。 - 2.绘制一个填充的矩形
fillRect(起点X, 起点Y, 绘制的矩形width, 绘制的矩形height) - 3.绘制一个矩形的边框
strokeRect(起点X, 起点Y, 绘制的矩形width, 绘制的矩形height) - 4.清除指定矩形区域,让清除部分完全透明
clearRect(起点X, 起点Y, 清除的矩形width, 清除的矩形height)
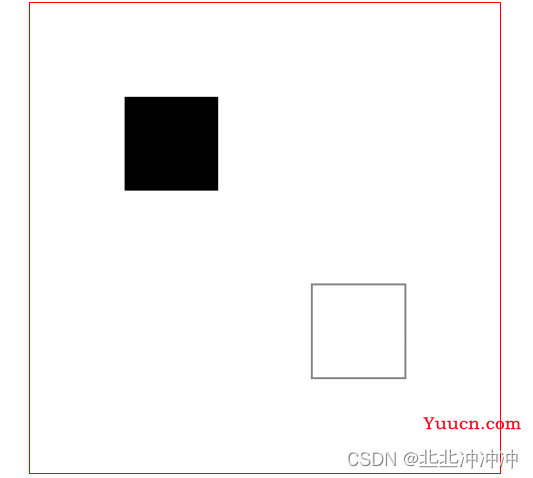
事例一
rect(起点X, 起点Y, 绘制的矩形width, 绘制的矩形height)
但该方法不会出实际效果,需要配合 fill()和stroke()方法让其显现。
<!-- 兼容性写法,在低版本时标签内部的文字才会显示 -->
<canvas id="cont" width="500px" height="500px">你的浏览器版本过低,请升级浏览器或者使用chrome打开!</canvas>
<script>
// 获取canvas画布
const canvas=document.querySelector('#cont')
// 获取画布的应用上下文
const ctx =canvas.getContext('2d')
ctx.beginPath()
//在x轴为100,y轴为100的位置绘制填充的正方形区域
ctx.rect(100,100,100,100)
ctx.fill()
ctx.closePath()
ctx.beginPath()
//在x轴为300,y轴为300的位置绘制边框的正方形区域
ctx.rect(300,300,100,100)
ctx.stroke()
ctx.closePath()
</script>

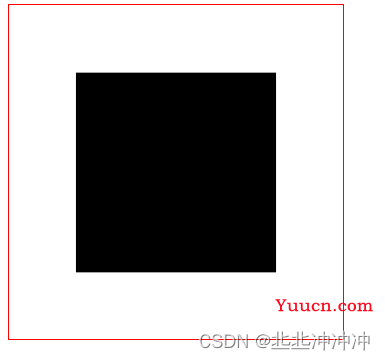
事例二
绘制一个内部填充颜色的矩形
fillRect(起点X, 起点Y, 绘制的矩形width, 绘制的矩形height)
<!-- 兼容性写法,在低版本时标签内部的文字才会显示 -->
<canvas id="cont" width="500px" height="500px">你的浏览器版本过低,请升级浏览器或者使用chrome打开!</canvas>
<script>
// 获取canvas画布
const canvas=document.querySelector('#cont')
// 获取画布的应用上下文
const ctx =canvas.getContext('2d')
//绘制矩形的方法,内部填充的画法
ctx.beginPath()
// 复合写法
ctx.fillRect(100,100,300,300)
//拆分写法
// ctx.rect(100,100,300,300)
// ctx.fill()
ctx.closePath()
</script>

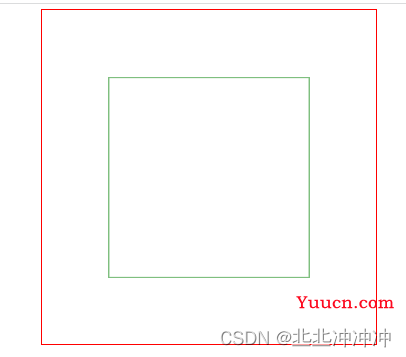
事例三
绘制一个只有边框的矩形
strokeRect(起点X, 起点Y, 绘制的矩形width, 绘制的矩形height)
<!-- 兼容性写法,在低版本时标签内部的文字才会显示 -->
<canvas id="cont" width="500px" height="500px">你的浏览器版本过低,请升级浏览器或者使用chrome打开!</canvas>
<script>
// 获取canvas画布
const canvas=document.querySelector('#cont')
// 获取画布的应用上下文
const ctx =canvas.getContext('2d')
// 简单说就是放下画笔
ctx.beginPath()
// 复合写法
ctx.strokeRect(50,50,300,300)
//拆分写法
// ctx.rect(50,50,300,300)
// ctx.stroke()
// 抬起画笔结束当前绘制
ctx.closePath()
</script>

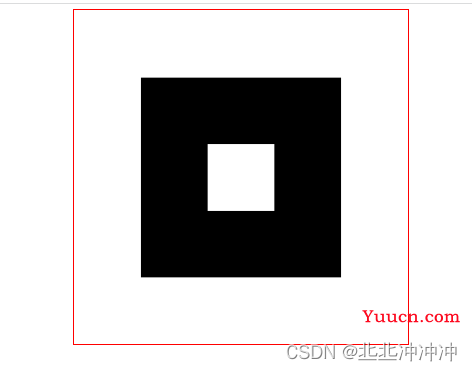
事例四
清除指定矩形区域,让清除的部分完全透明
clearRect(起点X, 起点Y, 清除的矩形width, 清除的矩形height)
<!-- 兼容性写法,在低版本时标签内部的文字才会显示 -->
<canvas id="cont" width="500px" height="500px">你的浏览器版本过低,请升级浏览器或者使用chrome打开!</canvas>
<script>
// 获取canvas画布
const canvas=document.querySelector('#cont')
// 获取画布的应用上下文
const ctx =canvas.getContext('2d')
// 复合写法
ctx.fillRect(100,100,300,300)
//在x轴为200,y轴为200的位置清除边长为100的正方形区域
ctx.clearRect(200,200,100,100);
</script>