1,安装Sortablejs插件
npm i sortablejs --save
或者 yarn add sortablejs
2,引入
![]()
3,使用sortablejs

我使用的组件库是ant design vue,
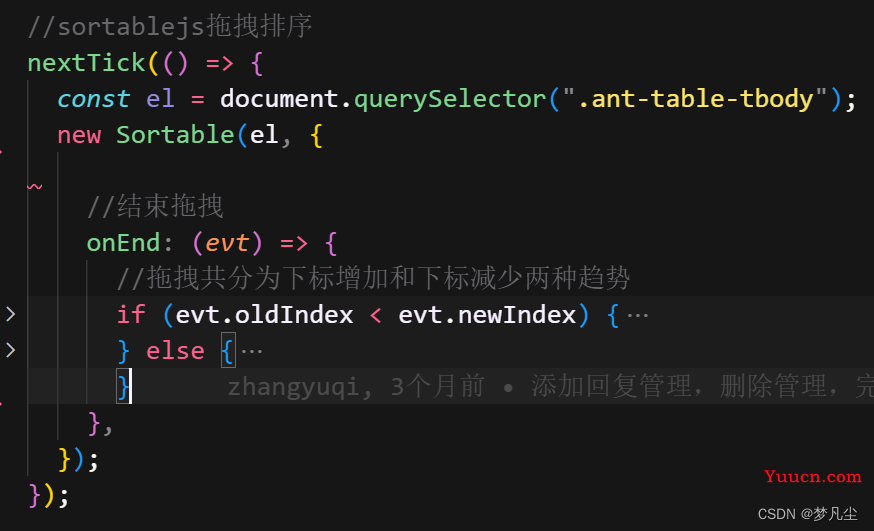
首先,获取表格的Dom元素,在Sortable构造函数中进行绑定
我主要使用的是Sortablejs 中的结束拖拽之后的onEnd 属性,因为是单表格的简单拖拽排序所以只用到了自带的参数对象evt的oldIndex和newIndex这两个属性,分别表示被拖拽的数据项拖拽前的下标和拖拽完成之后的下标。
onEnd回调函数中的主要逻辑就是根据被操作的数据项的新旧下标的大小来进行判断的
当oldIndex<newIndex时,说明是向下拖拽
之后的代码的核心思想是:
1,创建一个临时变量保存被拖拽的数据项 temp = tableData[oldIndex]
2,将数组中索引为oldIndex+1~newIndex中的数据依次向前一位赋值
3,最后将临时变量temp对tableData[newIndex]进行赋值tableData[newIndex] = temp
当oldIndex>newIndex时,说明是向上拖拽
代码逻辑同上
1,创建一个临时变量保存被拖拽的数据项temp = tableData[oldIndex]
2,将数组中索引为newIndex~oldIndex-1的元素依次向后一位赋值
3,最后将临时变量temp对tableData[newIndex]进行赋值tableData[newIndex] = temp;
当做完这些操作之后只能保证表格中的数据项和数据下标是对着的,但是此时表格中的数据项之间还是乱序的
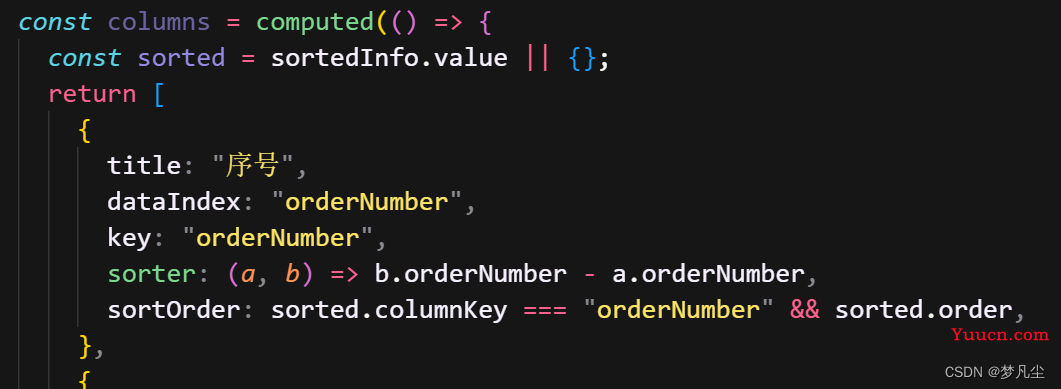
在写完拖拽操作之后还要调用组件库内置的排序方法,对表格序号进行排序,这样才能完成拖拽操作。