楔子
WEB 跨平台 桌面应用程序 顾名思义就是用 JavaScript、HTML、CSS 等前端技术构建跨平台的桌面应用,WEB 负责 GUI 渲染并与后端(如 Node.js、Python、Rust 等)交互,从而突破自身无法操作 OS 层级资源的限制。其实现在如火如荼的小程序原理也类似,只是把后端换成宿主 APP (如微信、支付宝、飞书、钉钉等)。
我大约在 2013 年开始基于 WEB 做一些简单的桌面应用,因为对 WEB 熟又有现成的资源,通过包装即可快速生成桌面应用(exe 可执行文件)分享出去。
最开始用的是 C# + webview 控件做了一款信息管理系统(WinForm 做登录界面,用户授权成功后创建 WebView 对象加载远程网址),兼容性跟效果在当时都非常理想。后来也用过 Android 下的 WebView,大同小异。
WebView 下 JS 与后端原生代码的交互基于 JSBridge,对于该项技术的详解,推荐看下:
- 一文让你彻底理解JSBridge
- 微信小程序渲染层与逻辑层独立 及JsBridge原理分析
工具总览
此类构建工具有很多,这里比较的是 Electron、Tauri、Wails 2 三款
| 工具 | 原生语言 | 最新版本 | 简介 |
|---|---|---|---|
| Electron | Node.js | 21.0.1 | 使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架(嵌入 Chromium 和 Node.js 到 二进制文件) |
| Tauri | Rust | 1.2 | Tauri 是一款应用构建工具包,让您能够为使用 Web 技术构建跨平台的快速、安全、前端隔离应用 |
| wails | Go | 2.1.0 | 使用 Go + HTML + CSS + JS 构建漂亮的跨平台桌面应用 |
Electron算是业内老大哥,最开始的名字叫做 atom-shell(是 GitHub 随 Atom 一起开源的跨操作系统开发桌面应用的框架),最早的版本 0.3.1 发布于 2013 年 8 月, 在 2015 年 4 月分布的 0.24.0 版本更名为 electron(我也是这时开始接触),到最新发布的 21.2.2 版本 ,版本迭代真的是飞一般😄。
Tauri是赛道的后起之秀,基于专注安全跟性能的 Rust + 操作系统原生 web 渲染引擎(windows 下为 WebView2),这一点跟 electron 不同,所以前者打包后体积非常小。Tauri 在 2019 年发布,势头迅猛(目前在 github 上已经有 53.8k 的 star)。
wails在 2022 年 9 月发布 2.0.0 正式版,渲染模式跟 tauri 一样。
集成方式
构建工具请参照官网进行预先安装(如果资源下载缓慢可以考虑更换国内源),本文在
windows平台下进行
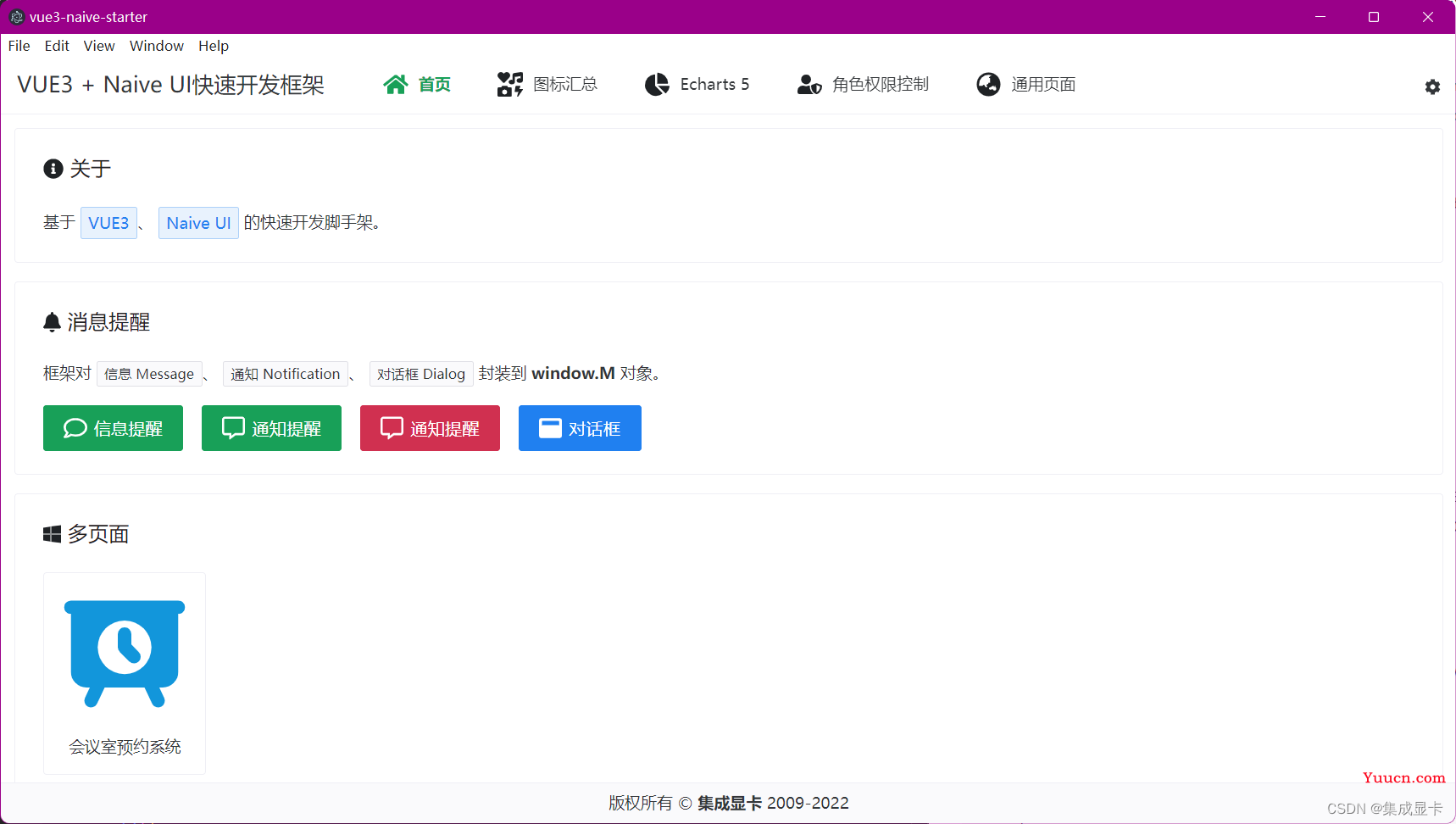
此处用 vue3-naive-starter(VUE3 + Naive UI + Tailwind CSS + WebPack5 的快速开发框架) 作为 UI 进行集成演示。
设备配置如下
| Name | Value |
|---|---|
| 处理器 | Intel® Core™ i5-11300H @ 3.10GHz |
| RAM | 16.0 GB |
| 操作系统 | Windows 11 家庭中文版(64位) |
| Node.js | v16.13.0 |
Electron
使用 vue-cli-plugin-electron-builder 插件,由于官方文档还是 2.1.1 版本的(不支持 14.x 版本以上的 electron),所以这里手动集成
- 安装依赖:npm i -D electron vue-cli-plugin-electron-builder@3.0.0-alpha.4
- 新建
src-electron目录并新建index.js文件
import { app, protocol, BrowserWindow } from 'electron'
import { createProtocol } from 'vue-cli-plugin-electron-builder/lib'
protocol.registerSchemesAsPrivileged([
{ scheme: 'app', privileges: { secure: true, standard: true } }
])
async function createWindow() {
let devTool = !process.env.IS_TEST
const win = new BrowserWindow({
width: 1280,
height: 780 + (devTool ? 100 : 0),
webPreferences: {
nodeIntegration: process.env.ELECTRON_NODE_INTEGRATION,
contextIsolation: !process.env.ELECTRON_NODE_INTEGRATION
}
})
if (process.env.WEBPACK_DEV_SERVER_URL) {
await win.loadURL(process.env.WEBPACK_DEV_SERVER_URL)
if (devTool) win.webContents.openDevTools()
} else {
createProtocol('app')
win.loadURL('app://./index.html')
}
}
app.on('window-all-closed', () => {if (process.platform !== 'darwin') app.quit()})
app.on('activate', () => { if (BrowserWindow.getAllWindows().length === 0) createWindow()})
app.on('ready', async ()=> createWindow())
- 配置
vue.config.js下 electron 相关的参数
pluginOptions: {
electronBuilder: {
outputDir: "dist",
nodeIntegration: true,
mainProcessFile: "./src-electron/index.js",
builderOptions: {
appId: "vue3-naive-starter",
/**
* 打包后文件名
* 默认为:${productName}-${version}.${ext}
* 详见 https://www.electron.build/file-patterns#file-macros
*/
artifactName: "${productName}.${ext}",
//win相关配置
win: {
target: [
{
//不进行安装文件制作,仅压缩. 7z 比 zip 具有更高的压缩比
target: "7z",
/*
架构可选值:"arm64" | "armv7l" | "ia32" | "universal" | "x64"
构建时,会下载对应的 electron 发行版,保存地址在 C:\Users\{用户名}\AppData\Local\electron\Cache
如果下载慢,可以手动从 https://registry.npmmirror.com/binary.html?path=electron/ 下载放置在指定位置
*/
arch: ["ia32"]
}
]
}
}
}
}
- 新增脚本入口
// package.json 下 scripts 节点
"electron:build": "vue-cli-service electron:build",
"electron:serve": "vue-cli-service electron:serve",
- 启动
npm run electron:serve,效果如下图

Tauri
使用插件 vue-cli-plugin-tauri
- 安装
cargo(建议配置环境变量 CARGO_HOME)、Rust环境 - 安装插件:
vue add tauri(按照提示选择即可)
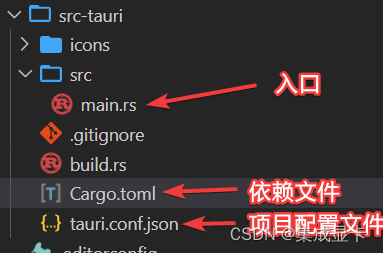
完成后,可以看到新建了src-tauri目录

这里需要注意下,src-tauri\tauri.conf.json 文件下有两个配置beforeBuildCommand、beforeDevCommand,建议都设置为空
- 启动
npm run tauri:serve
注意:
- 第一次会下载各种依赖,时间较久,请耐心等待
- 仅支持
windows 7以上的操作系统。 - 如果本机没有
webview2环境(通常新版本的 windows 10/11 会自带,或者自行安装过新版本的 Edge 浏览器也会有),请参考下文 附录/安装 WebView2 章节
wails
- 安装
go环境(配置国内源go env -w GOPROXY=https://goproxy.cn,direct) - 安装 wails
go install github.com/wailsapp/wails/v2/cmd/wails@latest - 检验安装结果
wails doctor(显示 Wails CLI v2.1.0 字样) - 创建项目
wails init -n vue3-naive-starter-wails -t vue

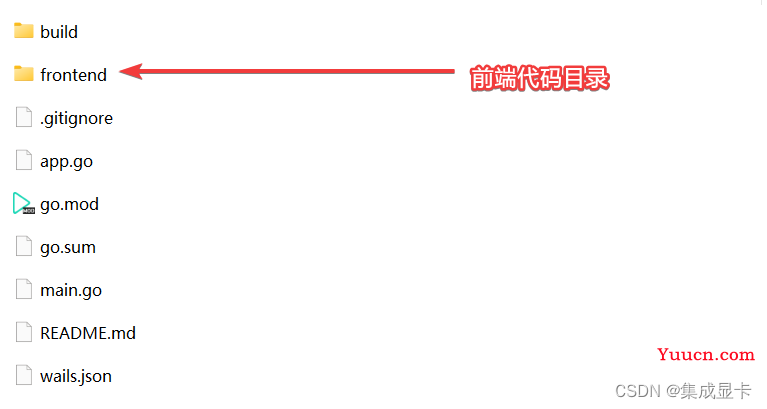
- 将代码复制到
frontend目录下 - 执行
wails dev即可启动
打包
前端资源打包后原始大小 4.3M(ZIP 压缩后 1.3M)
electron
- 执行命令
npm run electron:build - 等待完成(第一次打包会下载响应的依赖包,请耐心等待, 当看到
DONE Build complete! Done in 124.57s.字样表示完成) - 查看
dist目录下的结果,压缩包大小为57M
这里有个题外话,打包后查看bundled目录下有package.json文件,就是说在运行时可以读取到该文件。
tauri
-
【可选】 修改
src-tauri\tauri.conf.json的tauri->bundle->active值为 false (即不生成安装包,没必要) - 执行命令
npm run tauri:build - 结果文件保存在
src-tauri/target下,exe 文件大小为4.8M
# 请事先修改 identifier 的值,否则会看到如下的报错信息
Error You must change the bundle identifier in `tauri.conf.json > tauri > bundle > identifier`.
The default value `com.tauri.dev` is not allowed as it must be unique across applications.
wails
- 执行
wails build - 查看
build/bin下的 exe 文件(大小为 12.5M)
运行时
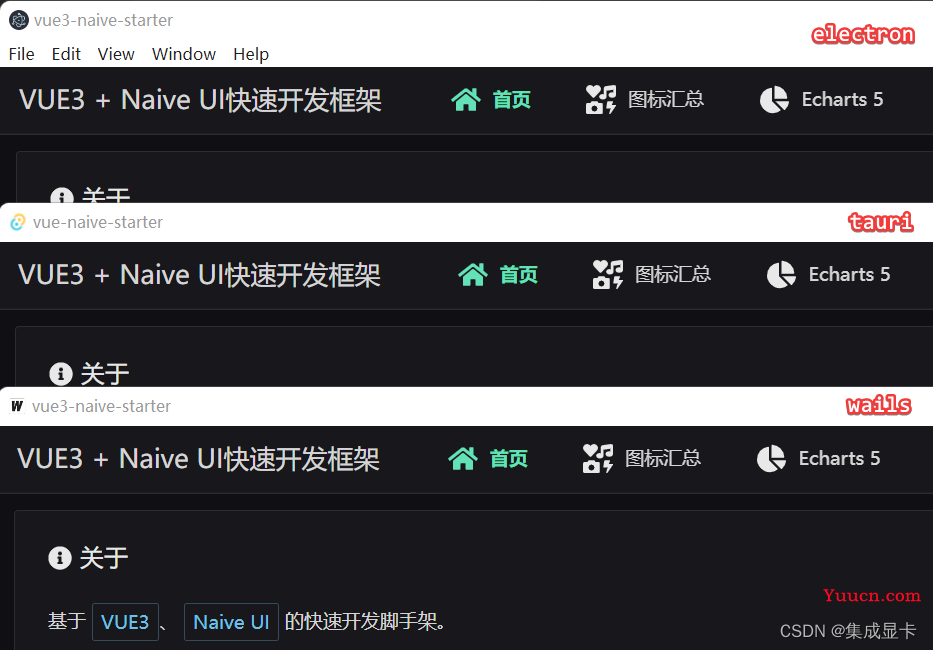
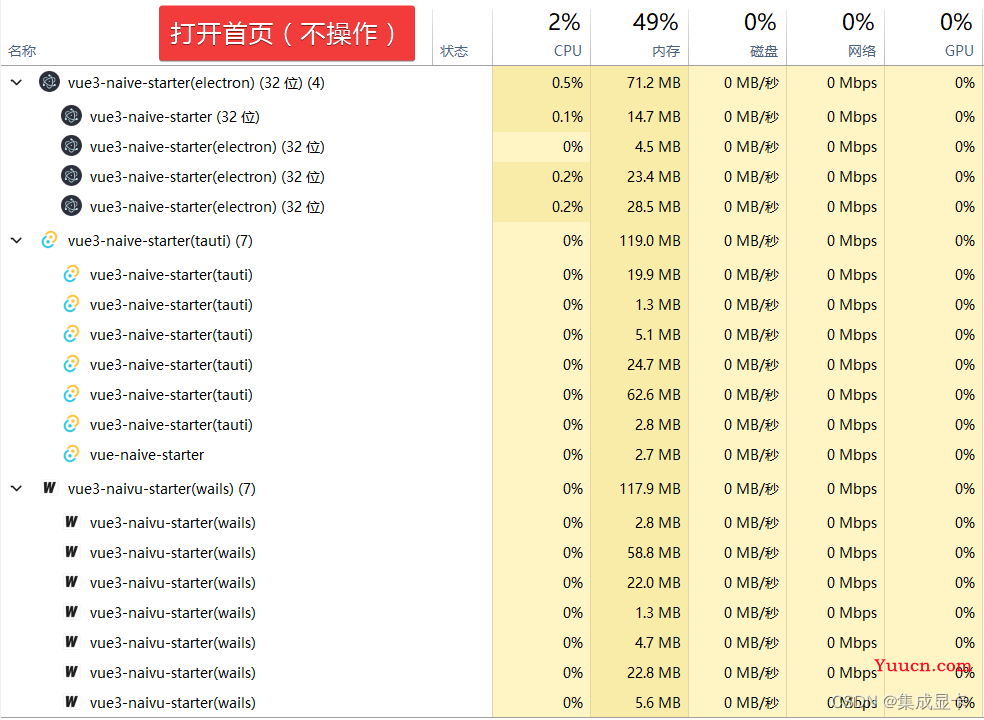
让我们分别运行三个exe,可以看到打开速度都非常迅速,肉眼看不出差别。

此时资源占用情况如下

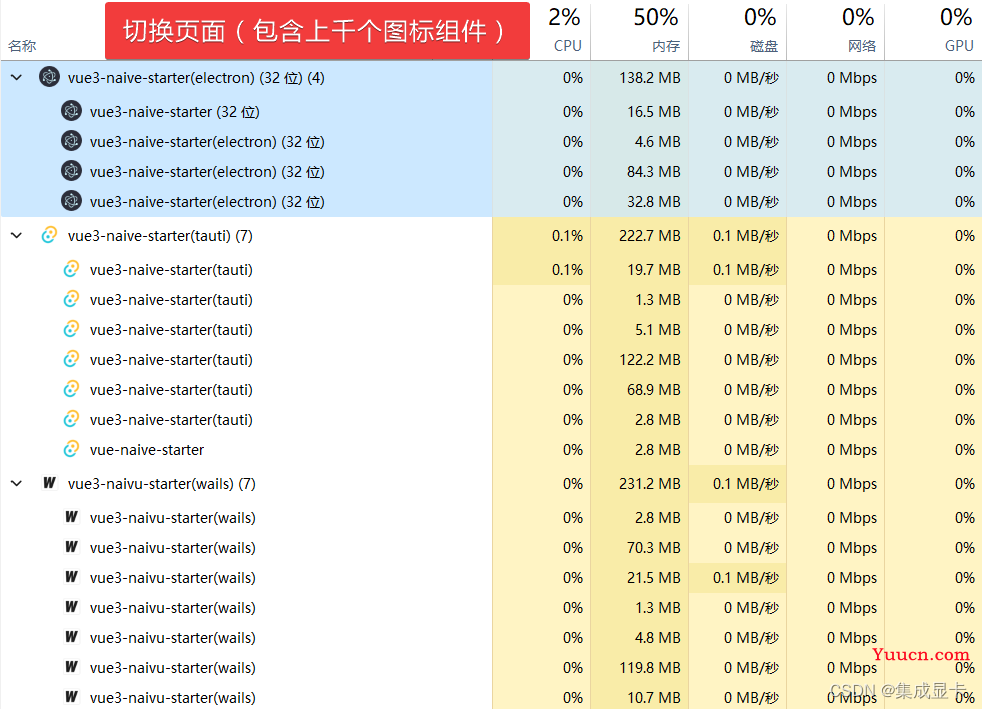
切换到图标汇总页面,该页面下循环渲染 1600+ 个图标,再看看资源占用情况(可以看到内存占用均翻倍了)

目前来看,electron 占用的资源相对少些(子任务数也少),而tauri、wails由于机制几乎一样资源占用也相差无几。
结语
本次浅显对比了简单 web 应用的打包,没有涉及到后端的原生计算、交互等,仅供参考。
如何选择
三款工具表现都不错,大家根据自身情况(如技术栈、团队人员、终端平台等)进行选择即可。
我个人(对 Rust、Go 都不熟悉 😸)的话会以项目特点为主进行选择:
| 项目特点 | 首选 | 备选 | 说明 |
|---|---|---|---|
| 纯粹给原有 WEB 项目加一个原生应用的外壳 | tauri | wails | 操作简单、没有额外的学习成本、社区资源也算完备 |
| 功能复杂,需要与 OS 交互 | electron | tauri | electron 社区庞大、文档/接口完备,第三方库也全 |
Q&A
以下内容仅针对
tauri、wails打包后运行不成功,因为electron内嵌了Chromium在各个平台下保持了很好的统一性
💔 程序闪退
打包后的 exe ,双击后屏幕一闪,程序自动退出
碰到这种情况,请检查操作系统是否安装有WebView2 控件。
① windows 10/11 如何查看?
右键 🪟 选择应用与功能,在应用列表中检索关键字

② windows 7 如何查看?
打开控制面板,单击程序选项,然后再单击程序和功能选项,就可以打开 win7 的应用程序管理器窗口。通过该窗口可以查看和管理系统中已经安装的程序。
✈️ 安装 WebView2
-
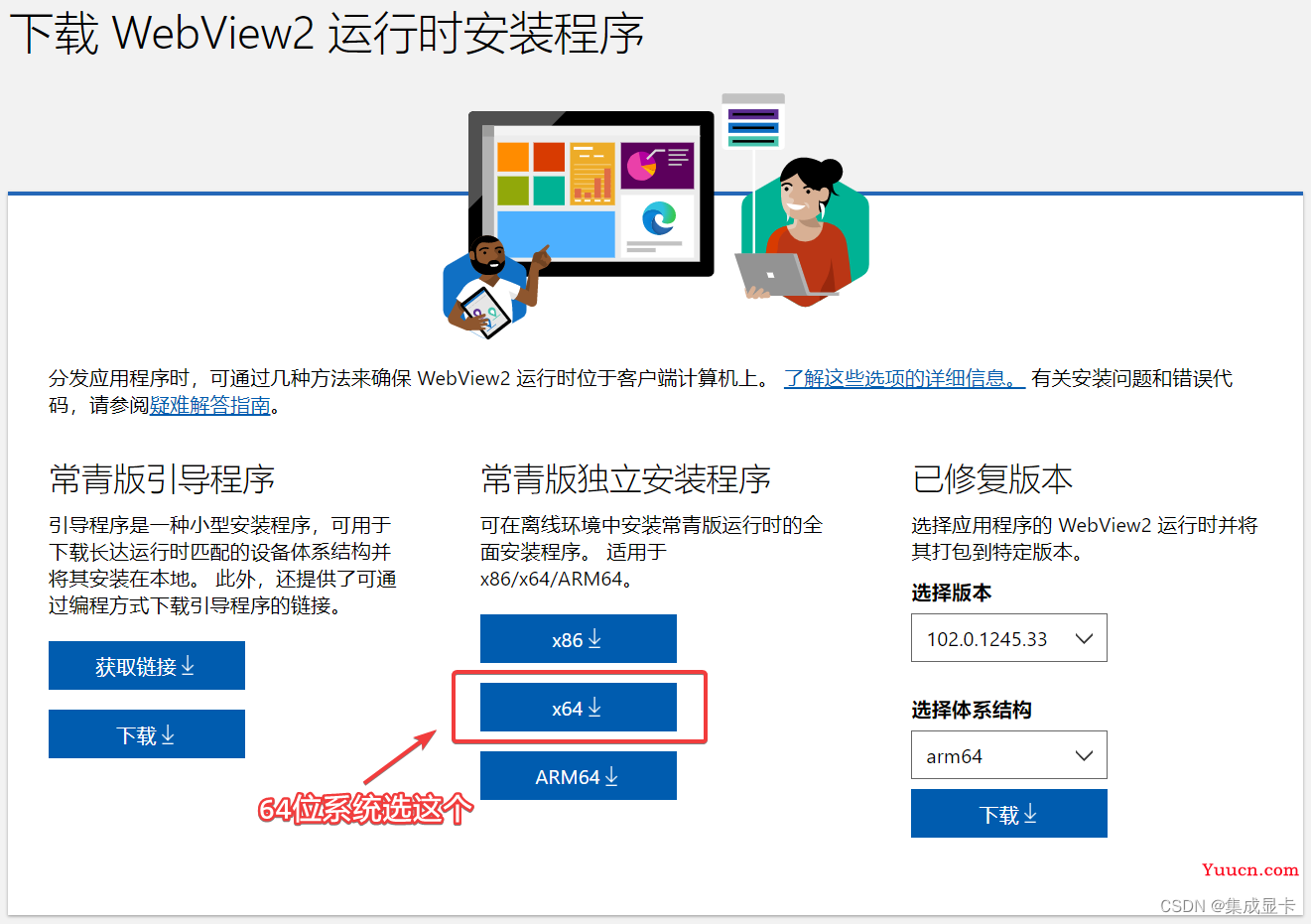
前往下载 WebView2 运行时安装程序
-
根据操作系统选择合适的版本

-
安装下载的文件(按照默认选项即可)
-
完成后再次运行本程序,Enjoy 😄
🈚 DLL 缺失
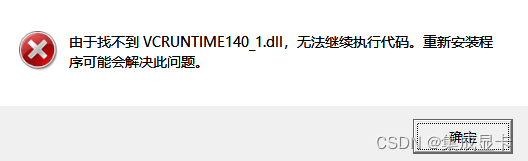
若出现下图所示的错误信息

请将目录下的vcruntime140_1.dll复制到C:\Windows\System32下即可。
该 DLL 文件可在以下网站下载:
- DLL‑files.com
- Visual C++ Redistributable for Visual Studio 2015
- Microsoft Visual C++ Redistributable