内联式CSS样式
其实就是用html中style属性
<p style="color:blue">示例</p>
嵌入式CSS样式
嵌入式css样式,就是可以把css样式代码写在<style type=“text/css”></style>标签之间。
(样式一多,内联式就很繁杂,不易于阅读和维护,这没法发挥CSS的优势了)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>嵌入式css</title>
<style type="text/css"> /*嵌入式css是在head里面的*/
span{
color:blue;
/*注意看,color后面跟的是冒号,blue没有双引号,最后有一个分号*/
font-weight:bold;
}
</style>
</head>
<body>
<p><span>《温泉》</span>这首歌好好听!</p>
</body>
</html>

外部式CSS样式
基础语法
外部式css样式(也可称为外联式)就是把css代码写一个单独的外部文件中,这个css样式文件以“.css”为扩展名,在<head>内(不是在<style>标签内)使用<link>标签将css样式文件链接到HTML文件内
<link href="example.css" rel="stylesheet" type="text/css" />
- href 规定被连接文档的位置
- rel="stylesheet"表示链接文档为当前文档的外部样式表
- type=“text/css"描述链接的是样式表类型
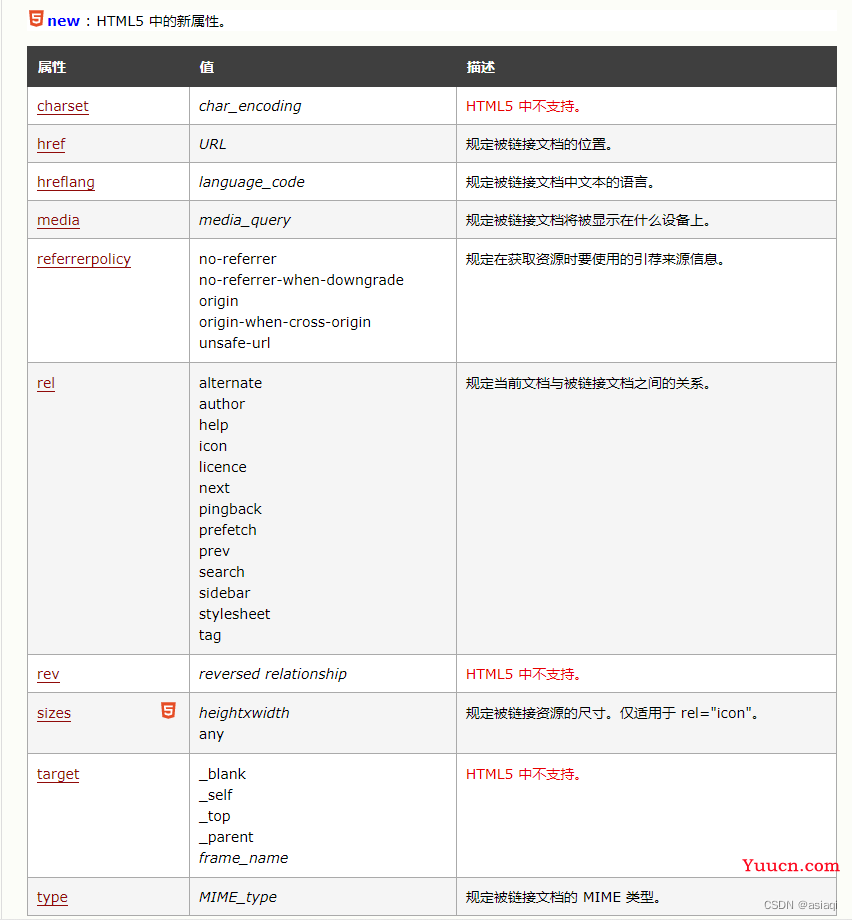
HTML<link>标签
<link> 标签定义文档与外部资源的关系,最常见的用途是链接样式表。
link 元素是空元素,它仅包含属性。只能存在于 head 部分,不过它可出现任何次数。

(上图来自w3school,侵删)
代码示例
/*这是一个css文件,命名为try.css*/
span {
color: blue;
font-weight: bold;
}
<!DOCTYPE html>
<!--这是一个HTML文件-->
<html>
<head>
<meta charset="UTF-8">
<title>外部式css</title>
<link href="try.css" rel="stylesheet" type="text/css" />
<!--此处url这样写是因为我把try.css和这个html放在同一目录下了-->
</head>
<body>
<p><span>《温泉》</span>这首歌好好听!</p>
</body>
</html>

三种链接方式的优先级
就近原则
后记
- 坚持打卡第8天了,开始css
- 学的时候发现以前以为是html知识的东西原来严格上是css的,但是实际应用不必太过于纠结吧
- 欢迎关注我加入每日打卡~
- 《温泉》是许嵩的歌