文档:GitHub - axios/axios: Promise based HTTP client for the browser and node.js
目录
一、axios发送get请求
简写版get请求
完整版get请求
get请求怎么在路径上携带参数
二、axios发送post请求
简写版post请求
完整版post请求
其他方式发送post请求
三、axios发送put请求
简写版 put请求
完整版put请求
四、axios发送delete请求删除操作
简写版delete请求
完整版delete请求
其他delete请求的方式:
一、axios发送get请求
我们使用get请求可以得到我们想要的具体的数据
then方法指定成功时候的回调
<button onclick="testGet()">Get请求</button>简写版get请求
// 发送get请求
function testGet(){
// 这个参数是添加请求地址
axios.get('http://localhost:3000/posts')
// 使用.then获取数据
.then(response=>{
console.log('/posts get请求',response.data)
})
}
完整版get请求
// 指定默认配置
axios.defaults.baseURL='http://localhost:3000'
// axios.get('http://localhost:3000/posts?id=1') 之前的写法
// 传入配置对象的方式
axios({
// url:'http://localhost:3000/posts',
// 因为我们配置了 axios.defaults.baseURL='http://localhost:3000' 这里可以用简写方式
url:'/posts',
// 请求参数
params:{
id:1
}
}) .then(response=>{
console.log('/posts get请求',response.data)
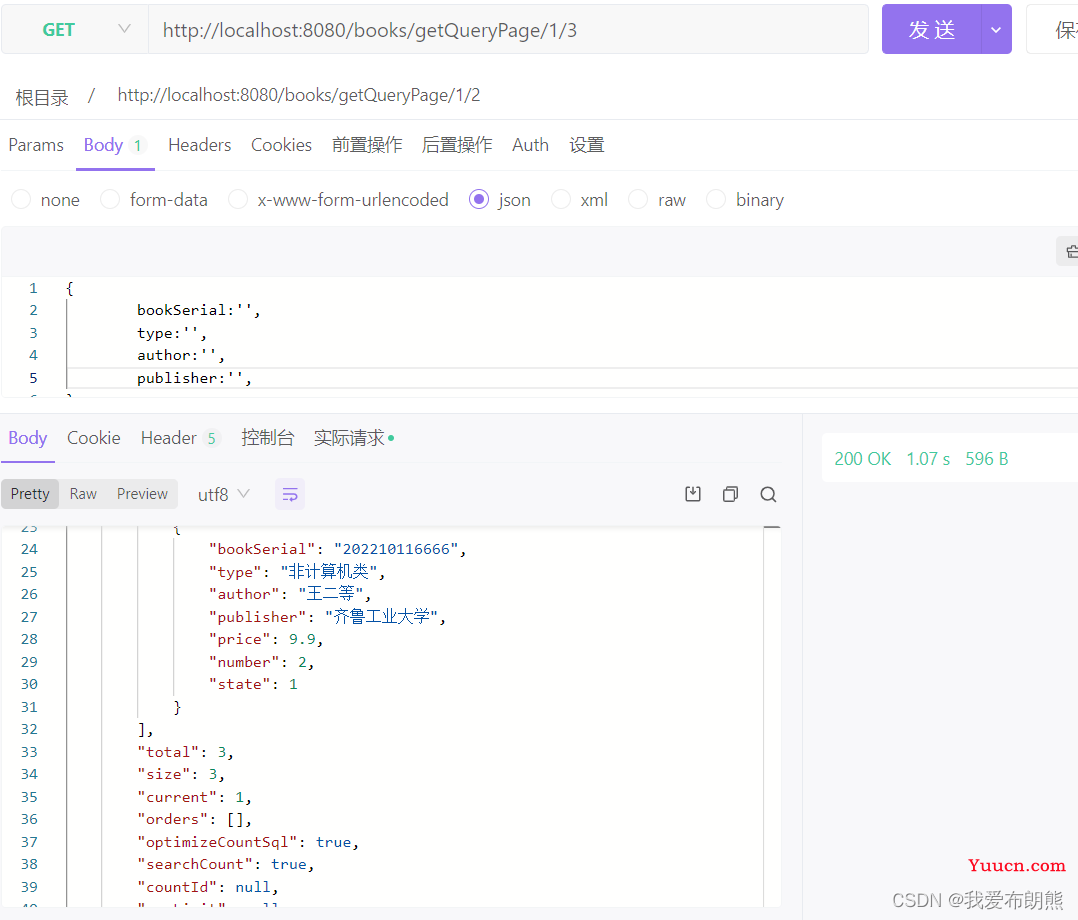
})get请求怎么在路径上携带参数
直接拼接到url上面就可以了
@GetMapping("/getQueryPage/{currentPage}/{pageSize}")
public ResultObject getQueryPage(@PathVariable("currentPage") int currentPage,
@PathVariable("pageSize") int pageSize, Book book){
IPage<Book> ipage= bookService.getQueryPage(currentPage,pageSize,book);
// ResultObject r = new ResultObject(true,ipage);
return new ResultObject(true,ipage);
} // 请求服务器获取所有书籍信息
getAllBooks(){
// 第一个books是代理服务器中我们配置的
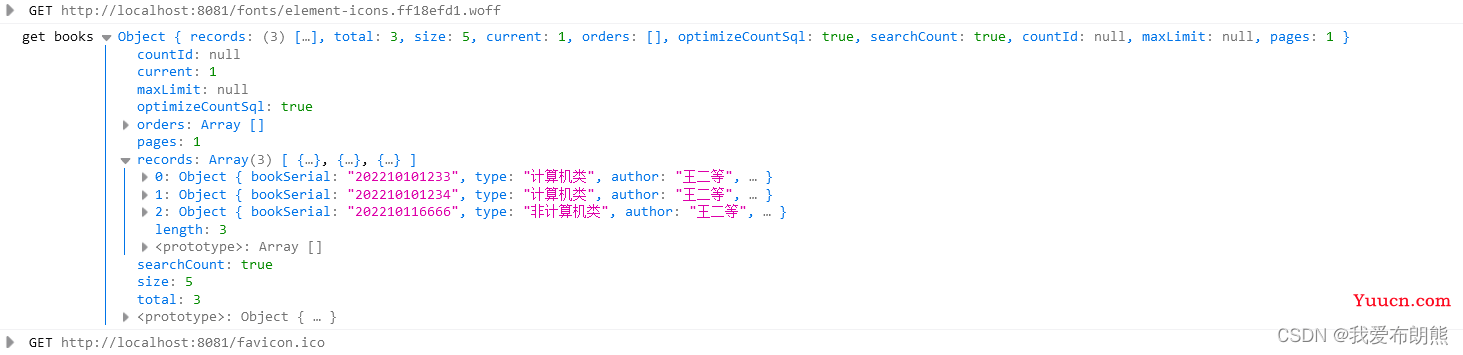
this.$http.get('/books/books/getQueryPage/'+this.pageNum+'/'+this.pageSize,this.queryBooks)
.then(
response=>{
// console.log("get books",response.data.data)
// this.booksList=response.data.data
// console.log(this.booksList)
console.log("get books",response.data.data)
},
error=>{
this.$message.error('服务器错误,获取书籍列表失败')
}
)
},

其他方式发送get请求
data(){
return{
// 查询条件
queryInfo:{
type:3,
pagenum:1,
pagesize:5
},
// 商品分类的数据列表,默认为空
catelist:[]
}
},
created(){
this.getCateList()
},
methods:{
// 获取商品分类数据
getCateList(){
this.$http.get('categories',{params:this.queryInfo})
}
}二、axios发送post请求
我们可以操作post请求增加一条或者多条数据,可以采用JSON的形式传输数据
<button onclick="testPost()">Post请求</button>简写版post请求
// 发送post请求
function testPost(){
// post请求的数据以对象的形式传输
axios.post('http://localhost:3000/posts', { "title": "json-server3", "author": "typicode3" })
.then(response=>{
console.log('/posts post请求',response.data)
})
}

完整版post请求
// 指定默认配置
axios.defaults.baseURL='http://localhost:3000'
axios({
url:'/posts',
method:'post',
// json字符串的格式
data:{
"title": "json-server3",
"author": "typicode3"
}
}) .then(response=>{
console.log('/posts post请求',response.data)
})其他方式发送post请求
// {rids:idStr} 服务器需要传输一个rids的请求体
this.$http.post(`roles/${this.roleId}/rigths`,{rids:idStr})
// 真正的还书方法
returnBook(){
// 表单先预验证一下
this.$refs.returnBooksRef.validate(valid=>{
if(!valid){
return this.$message.error("密码不可为空,无法还书!")
}
// 验证密码
if( !(this.userPassword===this.returnBooksList.password)){
return this.$message.error("密码错误,无法还书!")
}
// console.log("returnBooksList 发送请求前",this.returnBooksList) 没问题
// 运行到这个地方说明密码正确
//最重要的一步:发请求还书
this.$http.post("/borrowBookProxy/borrowBooks/returnBooks",this.returnBooksList)
.then(
response=>{
// console.log("returnBooksList",this.returnBooksList) 没问题
console.log("return return",response.data)
if(!response.data.data){
return this.$message.error("还书失败!请您刷新列表检查是否需要归还此书!")
}
this.$message.success("归还书籍成功!")
this.returnBooksList.password=''
this.getUser()
this.returnBookDialogVisible=false
},
error=>{
this.$message.error("服务器出现错误,稍后重试")
}
)
})
},三、axios发送put请求
我们采put请求修改数据,可以具体修改某一条数据
<button onclick="testPut()">PUT请求</button> 简写版 put请求
// 发送put请求修改
function testPut(){
// 修改id=3的内容,修改为后面的参数
axios.put('http://localhost:3000/posts/3', { "title": "json-server....", "author": "typicode3..." })
.then(response=>{
console.log('/posts put请求',response.data)
})
}

完整版put请求
axios({
// url:'/posts',
// params:{
// id:1
// },
url:'/posts/1', //这个是上面的简写形式
method:'put',
data: {
"title": "json-server....",
"author": "typicode3..."
}
}).then(response=>{
console.log('/posts put请求',response.data)
})四、axios发送delete请求删除操作
<button onclick="testDelete()">DELETE请求</button>简写版delete请求
// 发送delete请求修改
function testDelete(){
// 删除id=3的数据
axios.delete('http://localhost:3000/posts/3')
.then(response=>{
console.log('/posts delete请求',response.data)
})
}
完整版delete请求
axios({
url:'/posts/3',
method:'delete'
}).then(response=>{
console.log('/posts delete请求',response.data)
})
其他delete请求的方式:
removeRightById(role,rightId){
this.$http.delete(`roles/${role.id}/rights/${rightId}`)
}