文章简介
本文介绍最新、最实用、最强大的 vscode 精选扩展。好用的扩展,犹如神兵利器,帮助程序员在代码的世界中,所向披靡,战无不胜!
作者介绍
随易出品,必属精品,只写有深度,有质量的干货文章!
用一些标签,简单介绍一下本文作者的特点。
- 自由职业者(现居农村)
- 独立开发者(正在运营和开发自己的效率工具)
- 理想主义者(重构狂人,每个代码都必须有灵魂)
- 偏执狂与强迫症(啊啊啊啊啊)
- 网文小说作者(2015 年太监,2023 年重新开始写小说)
- 开源轮子大师(自 2019 年以来,创建数十个持续更新维护的开源项目)
- web3 学习者(下一代互联网,魅力无限)
- 代码雕刻工匠(写代码犹如雕刻一个作品,方寸与毫厘之间,方成正宗)
社交联系
- 微信:c91374286
- 公众号:陈随易
- 博客:https://chensuiyi.com
写作理念
请注意,本文并没有完结。
那么,为什么没有写完的文章就发出来了呢?因为,笔者的写作理念认为,一篇高质量的好文,不是一次就写成的。随着时间和经验的积累,文章应该不定期修改调整,完善更新,不断打磨,以至最佳。所以,需要查看本文最新内容,请关注或联系笔者,以获得最新的优质内容。但是,数十个文章平台和技术社区的文章更新维护,需要的时间、精力都是非常大的,并且笔者为自由职业,没有固定收入,部分高质量文章将会进行收费,请各位读者们,跟随自己的意愿,查看需要付费的文章。
版权信息
- 本作者所有文章,皆为原创,未具体说明为 可转载 类型,请勿转载,侵权必究。
- 本文转载类型:可随意转载,保留原文出处即可。
是否付费
否
其他说明
- 意见反馈、插件推荐等,请联系笔者
- 推荐指数仅为笔者个人认为的有用程度,不代表插件本身质量和作用
写作背景
vscode 基本是笔者目前唯一使用的编辑器,真香定律在这个编辑器上,体现得淋漓尽致。
为了最大化得发挥出 vscode 真正的实力,在笔者十级强迫症的驱使下,花费半天时间,把所有 vscode 扩展下载量大于 1000 的插件,全部浏览并过滤了一遍,将自认为强大好用的插件,甄选出来,分享给有缘人。
文章正文
注意:以下资料,截止至本文发布日期
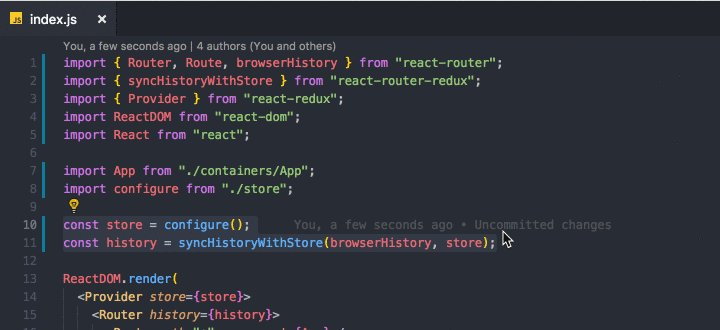
GitLens(git 操作插件)
推荐指数:⭐⭐⭐⭐⭐
| 指标 | 内容 |
|---|---|
| 作者 | GitKraken |
| 功能 | git 需要的一切,它都有 |
| 推荐理由 | git 是现代软件协作的基石,其重要性不言而喻,本插件,更是将 vscode 中的 git 操作无限增强! |
| 扩展地址 | GitLens(git 操作插件) |

Eva Theme(vscode 主题)
推荐指数:⭐⭐⭐⭐⭐
| 指标 | 内容 |
|---|---|
| 作者 | fisheva |
| 功能 | 调整和优化 vscode 配色 |
| 推荐理由 | 其他 vscode 颜色主题还有不少,但我独爱它,不信,你试试。 |
| 扩展地址 | Eva Theme(vscode 主题) |
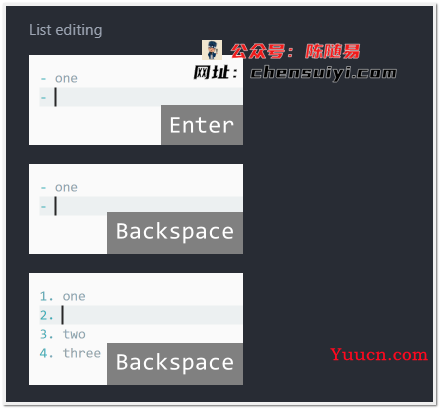
Markdown All in One(markdown 操作增强)
推荐指数:⭐⭐⭐⭐⭐
| 指标 | 内容 |
|---|---|
| 作者 | Yu Zhang |
| 功能 | markdown 操作增强 |
| 推荐理由 | vscode 自带的 markdown 操作还是比较简单,这个极大提高了 markdown 的操作体验和自动化 |
| 扩展地址 | Markdown All in One(markdown 操作增强) |

Markdown Preview Enhanced(markdown 预览增强)
推荐指数:⭐⭐⭐⭐⭐
| 指标 | 内容 |
|---|---|
| 作者 | Yiyi Wang |
| 功能 | markdown 预览增强 |
| 推荐理由 | 切换 markdown 预览主题 ,导出为 pdf、html 等格式文件,鼠标上传图片等 |
| 扩展地址 | Markdown Preview Enhanced(markdown 预览增强) |
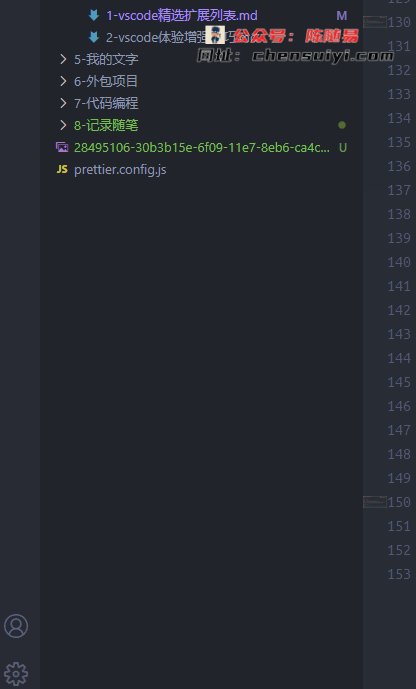
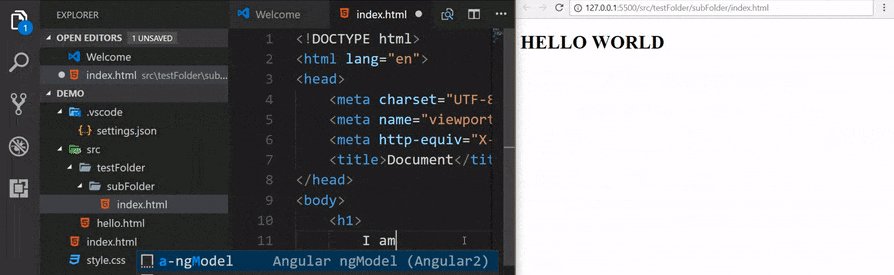
Markdown Image(markdown 图片上传)
推荐指数:⭐⭐⭐⭐⭐
| 指标 | 内容 |
|---|---|
| 作者 | Hancel.Lin |
| 功能 | 从粘贴板一键粘贴图片到本地目录、七牛云存储、SM.MS 等 |
| 推荐理由 | 手动创建目录,设置图片名称,填写 markdown 图片路径的方式太原始了!是程序员就用这个! |
| 扩展地址 | Markdown Image(markdown 图片上传) |
如下截图中的图片地址,就是通过这个插件自动生成的

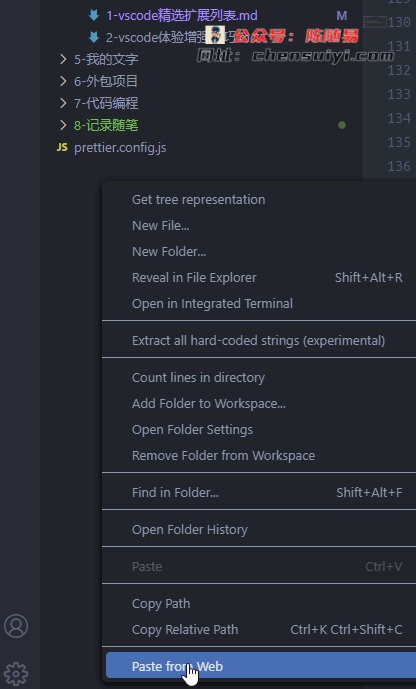
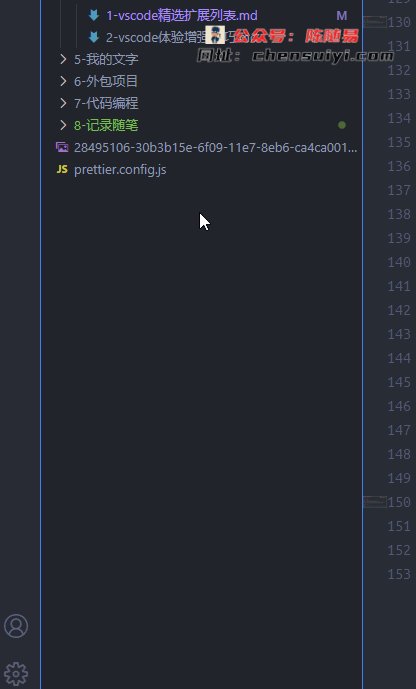
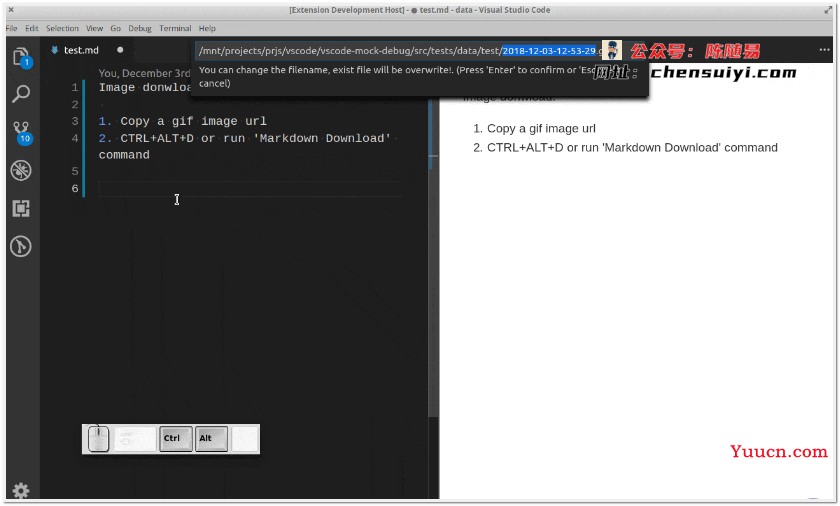
Paste from Web(markdown 图片下载)
推荐指数:⭐⭐⭐
| 指标 | 内容 |
|---|---|
| 作者 | BishopCodes |
| 功能 | 将在线图片地址,下载到本地目录中 |
| 推荐理由 | 解决了 markdown 图片的下载问题,唯一不足之处就是,自定义下载目录功能不够强大。不过,关注我,我会出手 |
| 扩展地址 | Paste from Web(markdown 图片下载) |

Markdown Paste(markdown 图片下载)
推荐指数:⭐⭐⭐
| 指标 | 内容 |
|---|---|
| 作者 | telesoho |
| 功能 | 一键下载 markdown 文件中的所有在线图片到本地 |
| 推荐理由 | 解决了 markdown 多图下载问题,唯一不足之处就是,自定义下载目录功能不够强大。不过,关注我,我会出手 |
| 扩展地址 | Markdown Paste(markdown 图片下载) |

Image preview(图片预览)
推荐指数:⭐⭐⭐⭐⭐
| 指标 | 内容 |
|---|---|
| 作者 | Kiss Tamás |
| 功能 | 在编辑器左侧代码行数左边,预览该行的图片路径 |
| 推荐理由 | 有些小图片、小图标在左侧预览查看,可以一目了然图片是否正确 |
| 扩展地址 | Image preview(图片预览) |
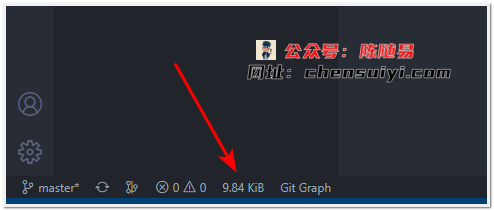
filesize(文件大小)
推荐指数:⭐⭐⭐
| 指标 | 内容 |
|---|---|
| 作者 | Matheus Kautzmann |
| 功能 | 在编辑器底部状态栏显示当前文件的大小 |
| 推荐理由 | 当需要看文件大小的时候,还是很有用的,不过不是必备插件,三颗星 |
| 扩展地址 | filesize(文件大小) |

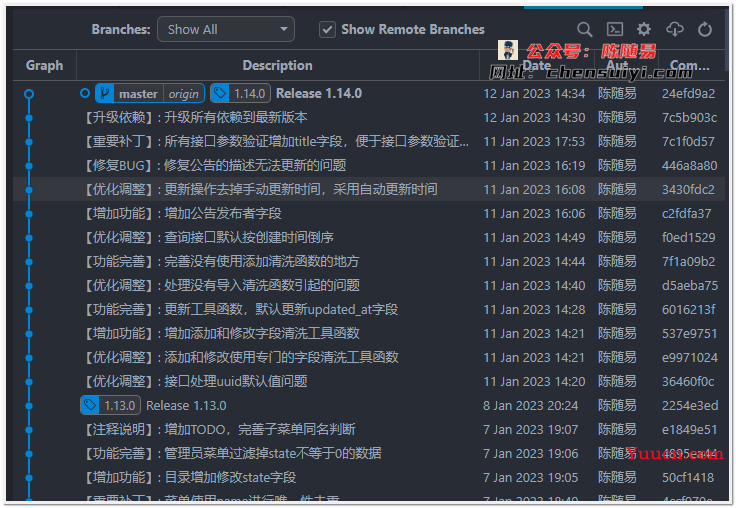
Git Graph(git 提交图形化展示)
推荐指数:⭐⭐⭐⭐⭐
| 指标 | 内容 |
|---|---|
| 作者 | mhutchie |
| 功能 | 以可视化方式,展示提交信息 |
| 推荐理由 | 弥补了 gitlens 的提交可视化不直观的问题 |
| 扩展地址 | Git Graph(git 提交图形化展示) |

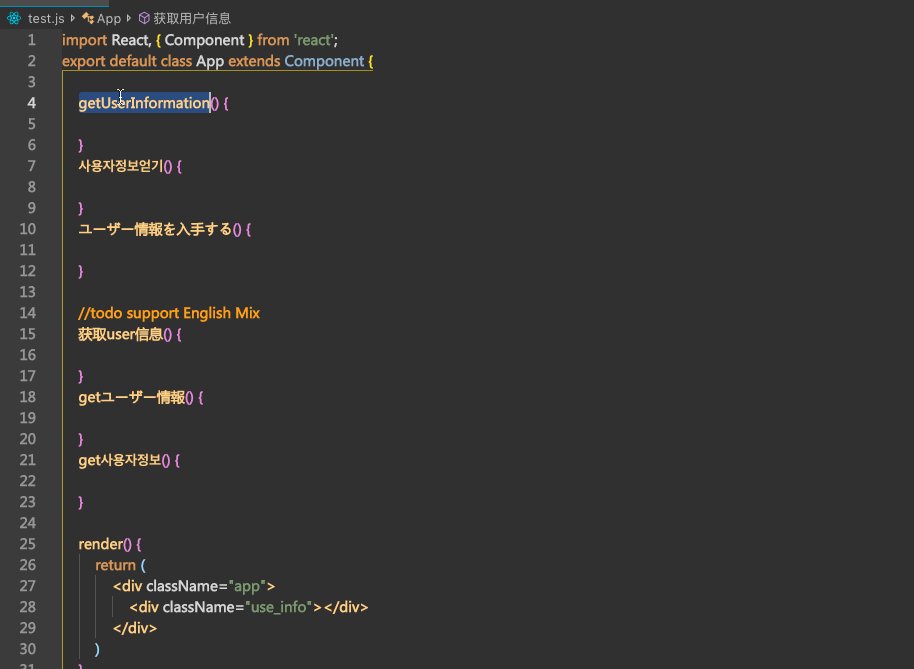
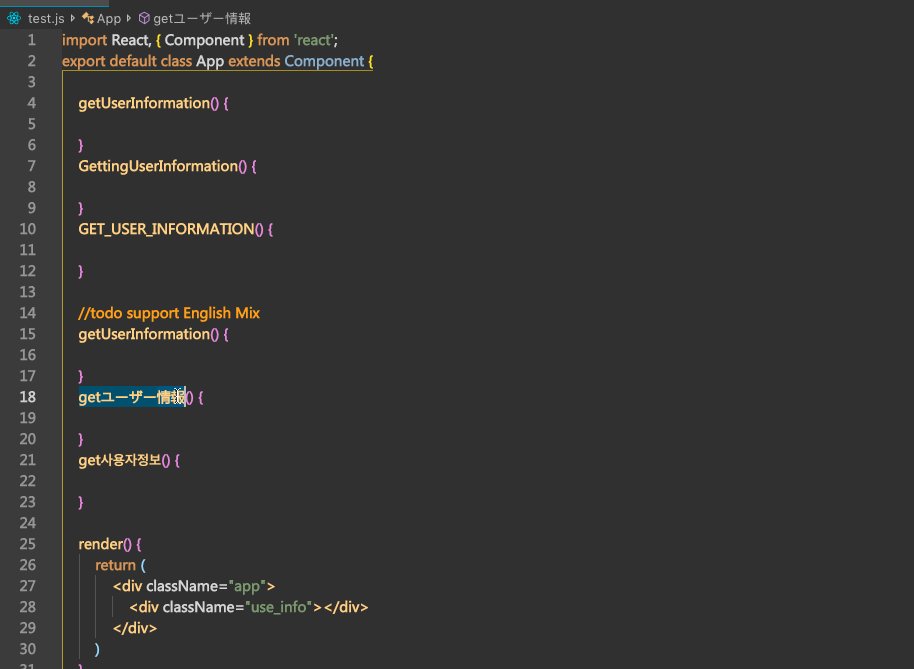
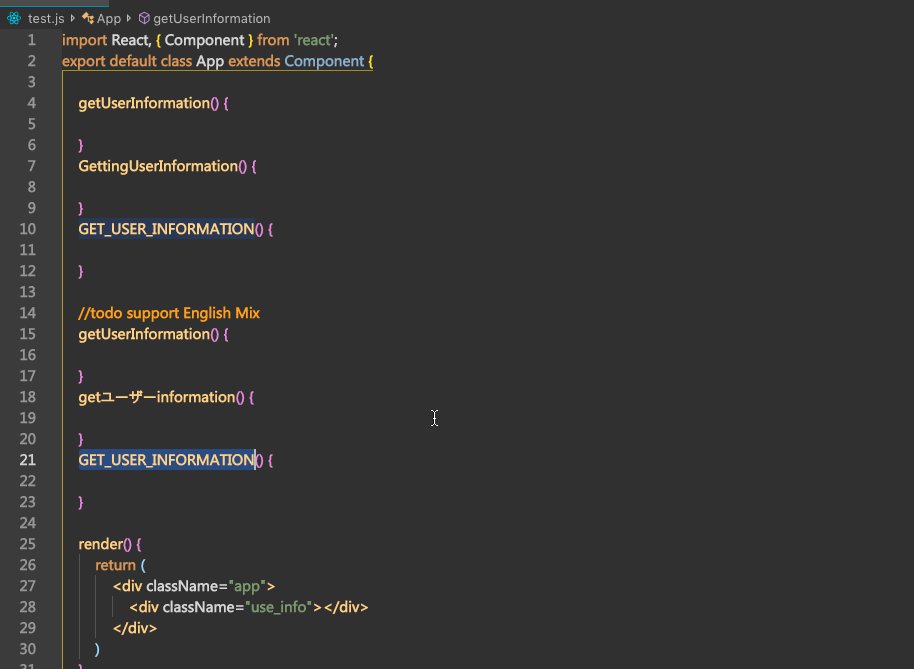
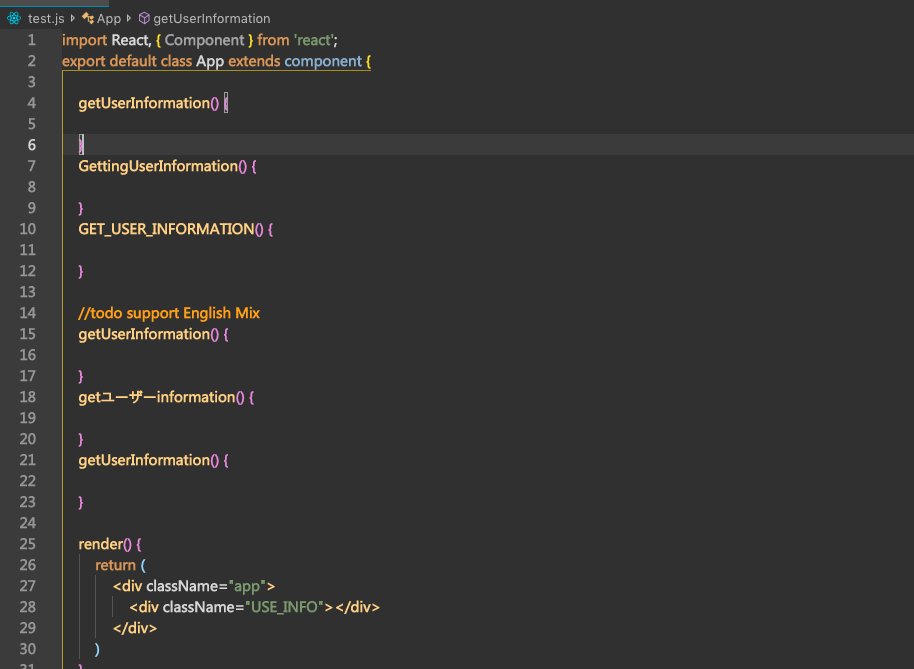
驼峰翻译助手(变量名翻译)
推荐指数:⭐⭐⭐⭐⭐
| 指标 | 内容 |
|---|---|
| 作者 | mhutchie |
| 功能 | 纠结怎么取变量? 中文一键翻译转换成常用大小驼峰等格式 |
| 推荐理由 | 想变量名太难了!想英文变量名,更难!用这个就对了! |
| 扩展地址 | 驼峰翻译助手(变量名翻译) |

别名路径跳转(代码路径跳转)
推荐指数:⭐⭐⭐⭐⭐
| 指标 | 内容 |
|---|---|
| 作者 | lihuiwang |
| 功能 | 别名路径跳转插件,支持任何项目,可以自由配置映射规则,自由配置可缺省后缀名列表 |
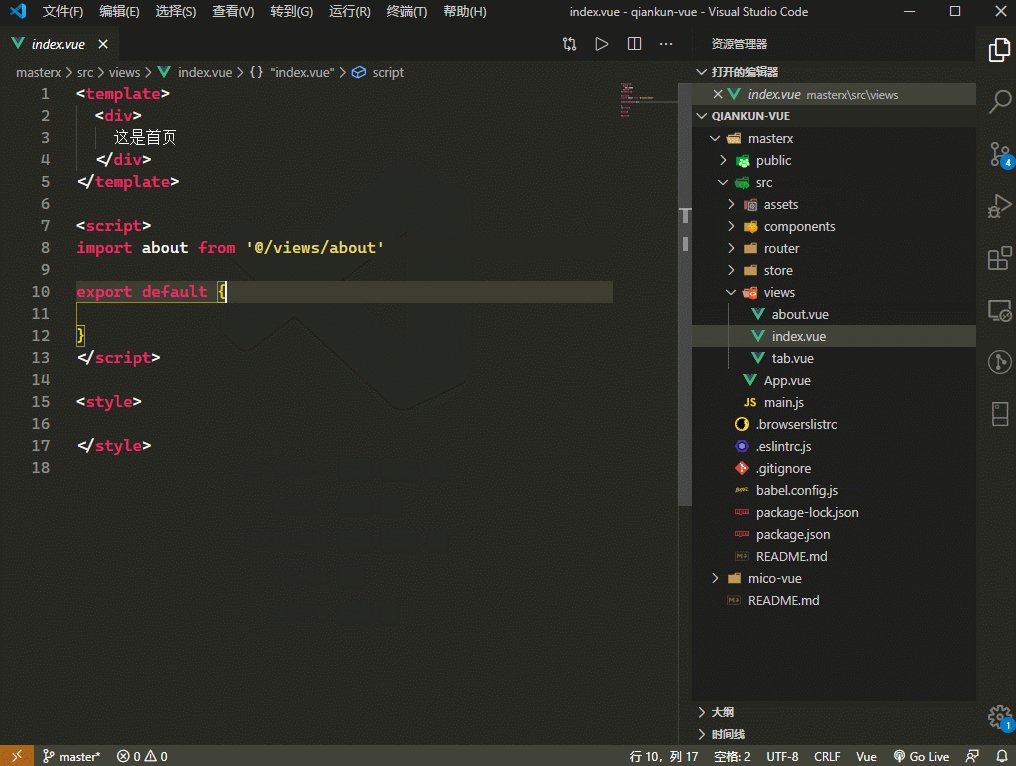
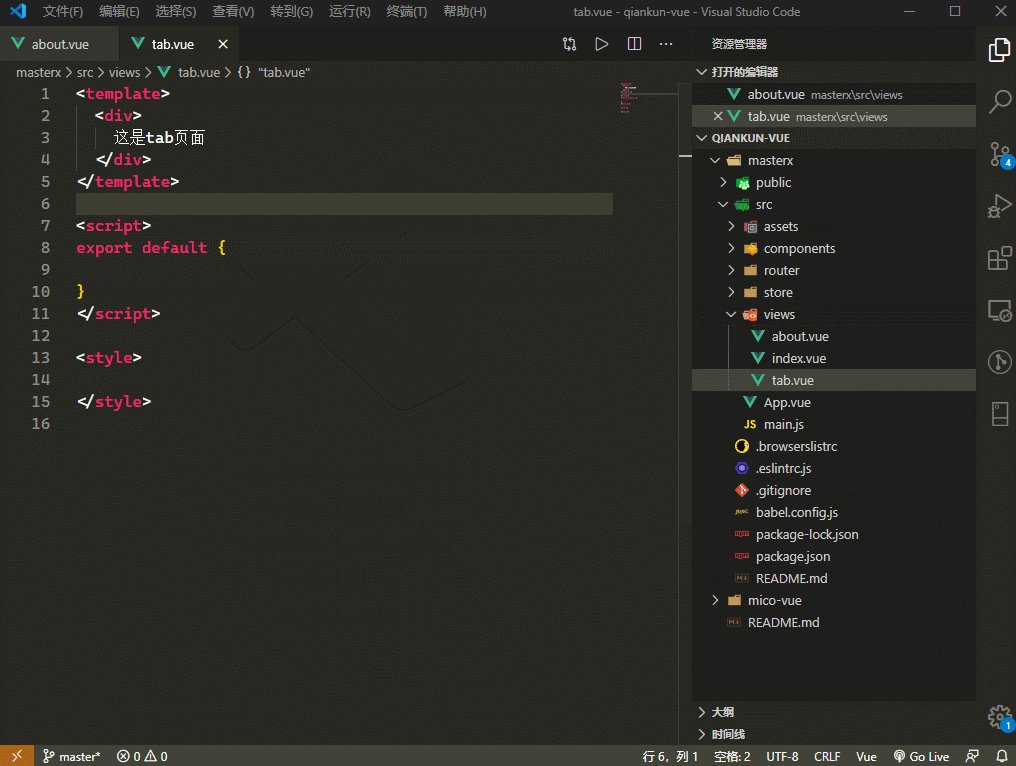
| 推荐理由 | 导入的方法、函数、组件,需要查看他们的代码实现,用此插件,可以方便地根据项目具体架构进行自定义跳转设置 |
| 扩展地址 | 别名路径跳转(代码路径跳转) |

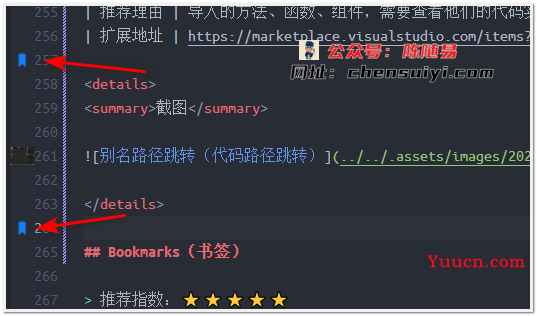
Bookmarks(书签)
推荐指数:⭐⭐⭐⭐⭐
| 指标 | 内容 |
|---|---|
| 作者 | Alessandro Fragnani |
| 功能 | 给当前行打个书签,然后,跳到这来 |
| 推荐理由 | 有时候写个功能,需要在当前页面不同的位置进行操作,打几个标记互相跳转,可以减少鼠标滚动的低效操作 |
| 扩展地址 | Bookmarks(书签) |

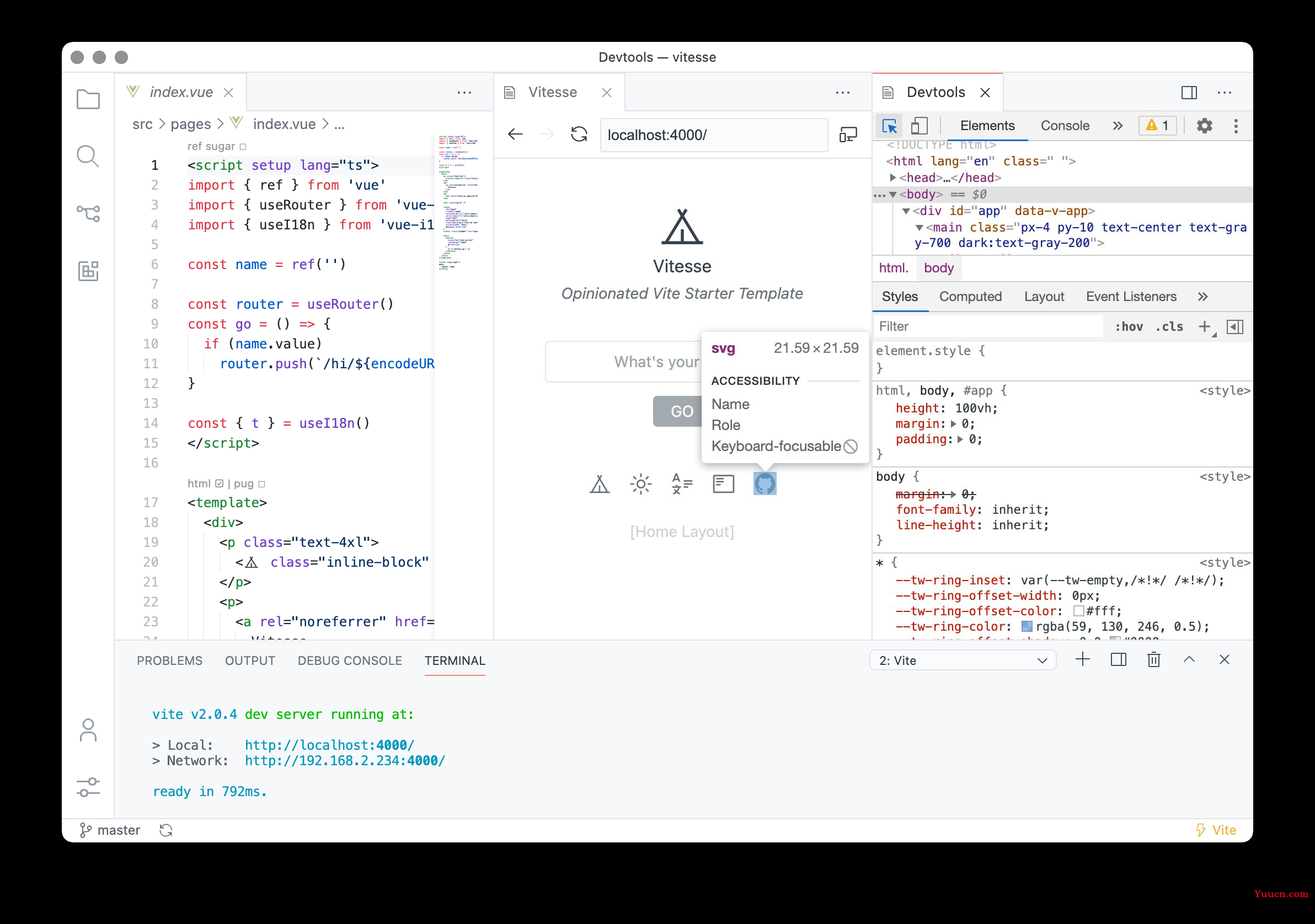
Browse Lite(vscode 中的浏览器)
推荐指数:⭐⭐⭐⭐⭐
| 指标 | 内容 |
|---|---|
| 作者 | Anthony Fu |
| 功能 | 在 vscode 里面,浏览页面和项目 |
| 推荐理由 | 简单、轻量、方便,还可以调试,安东尼出品,也属精品 |
| 扩展地址 | Browse Lite(vscode 中的浏览器) |

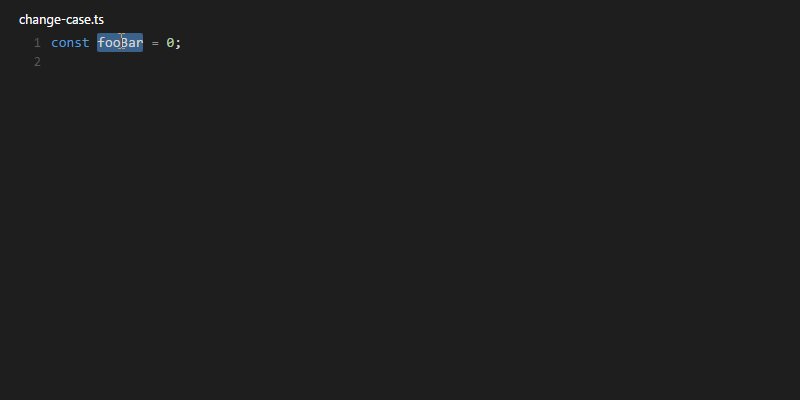
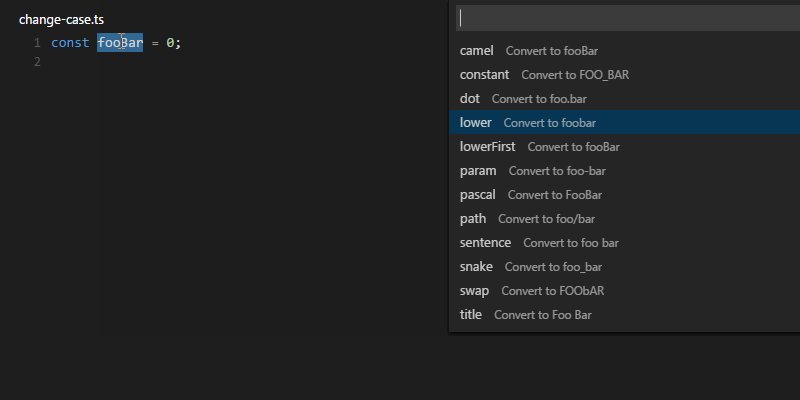
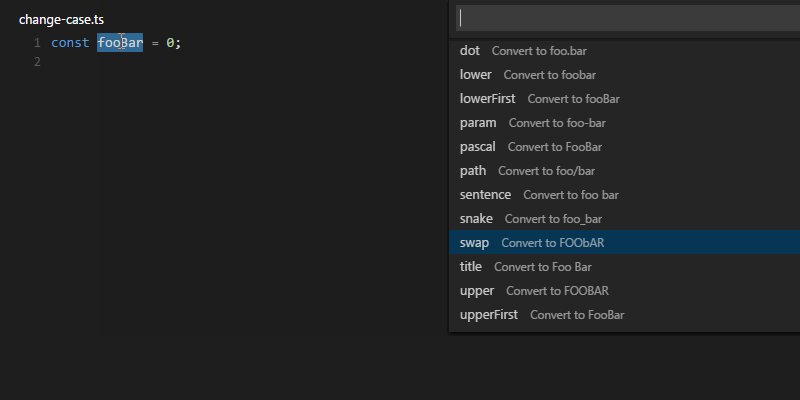
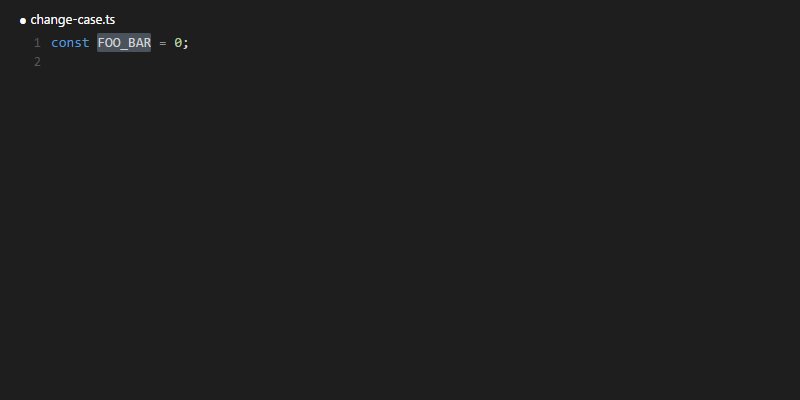
Change Case(修改变量名风格)
推荐指数:⭐⭐⭐⭐⭐
| 指标 | 内容 |
|---|---|
| 作者 | hjdarnel |
| 功能 | 一键调整变量名风格 |
| 推荐理由 | 这类插件特别多!目前我用这个,因为它比其他的要新,瑕疵呢就是,不支持鼠标右键操作,放心,我会出手 |
| 扩展地址 | Change Case(修改变量名风格) |

Comment Divider(分割线注释)
推荐指数:⭐⭐⭐
| 指标 | 内容 |
|---|---|
| 作者 | stackbreak |
| 功能 | 一键生成分隔线注释 |
| 推荐理由 | 还在手动画分隔线?程序员,不要做这种傻事!来吧,看看这个。 |
| 扩展地址 | Comment Divider(分割线注释) |
Comment Divider(分割线注释)](https://static.yicode.tech/images/202301/20230123121037.png)
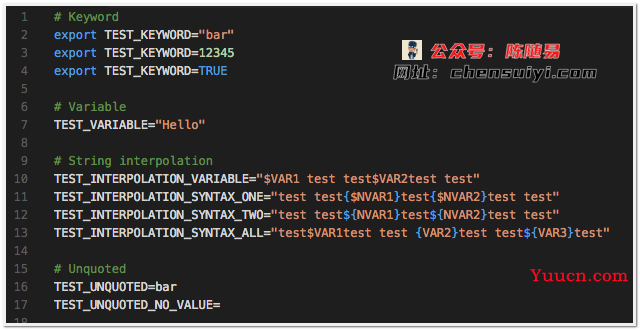
DotENV(环境变量语法高亮)
推荐指数:⭐⭐⭐
| 指标 | 内容 |
|---|---|
| 作者 | mikestead |
| 功能 | 为 dotenv 文件提供语法高亮 |
| 推荐理由 | 怎么说呢,可有可无,但是,就像那句话,有比没有好。 |
| 扩展地址 | DotENV(环境变量语法高亮) |

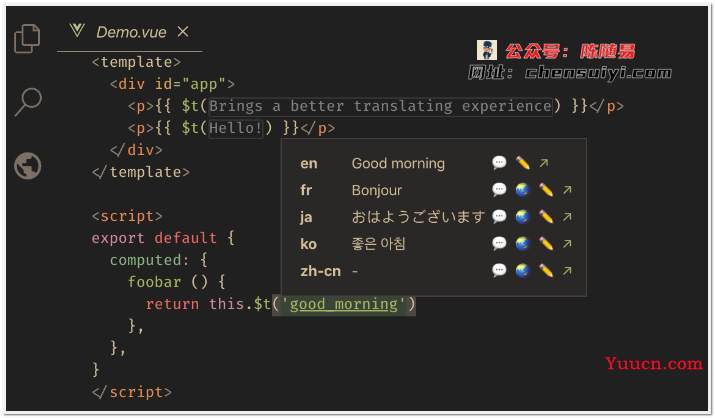
i18n Ally(多语言操作)
推荐指数:⭐⭐⭐⭐
| 指标 | 内容 |
|---|---|
| 作者 | Lokalise |
| 功能 | i18n 多语言操作增强 |
| 推荐理由 | 怎么说呢,可有可无,但是,就像那句话,有比没有好。 |
| 扩展地址 | i18n Ally(多语言操作) |

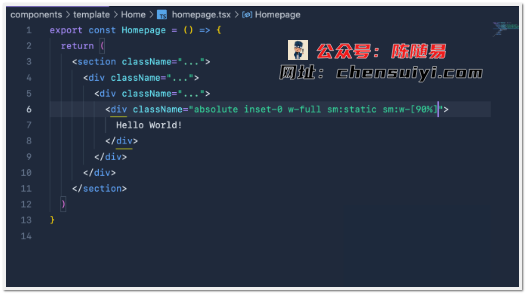
Inline fold(css 类名聚合)
推荐指数:⭐⭐⭐⭐⭐
| 指标 | 内容 |
|---|---|
| 作者 | Mohammed Alamri |
| 功能 | 将 class 的多个类名变成三个点 |
| 推荐理由 | 原子化类党的福利!满屏幕的 class 吓人吗?用这个干掉他们! |
| 扩展地址 | Inline fold(css 类名聚合) |

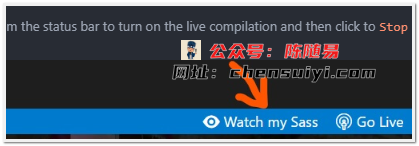
Live Sass Compiler(scss/sass 自动编译)
推荐指数:⭐⭐⭐
| 指标 | 内容 |
|---|---|
| 作者 | Glenn Marks |
| 功能 | 实时编译 sass 或 scss 到 css |
| 推荐理由 | 当需要写传统 html/css/js 的时候,就不要再写 css 了,用这个插件,写 scss,自动且实时编译为 css |
| 扩展地址 | Live Sass Compiler(scss/sass 自动编译) |

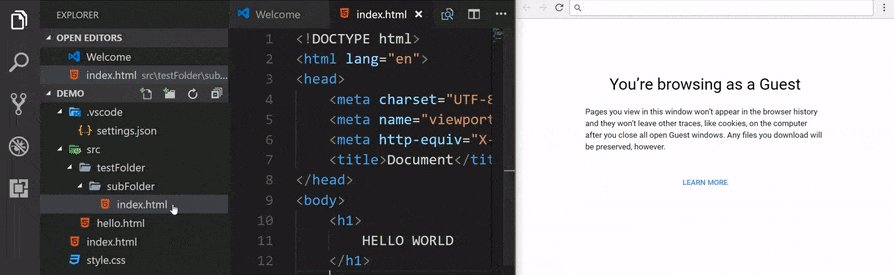
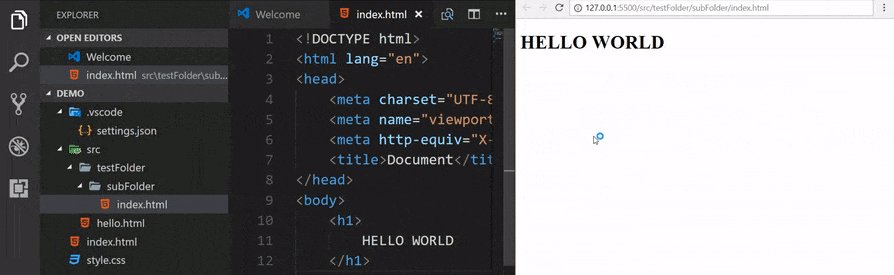
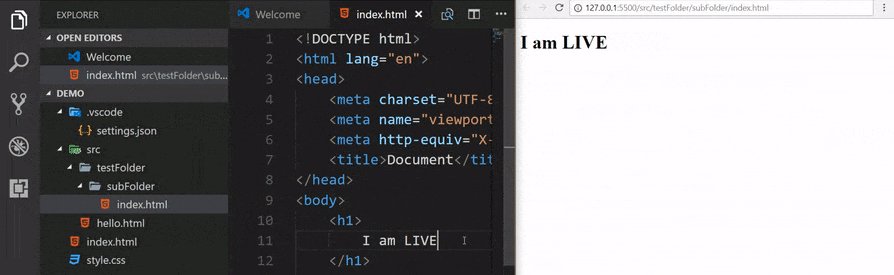
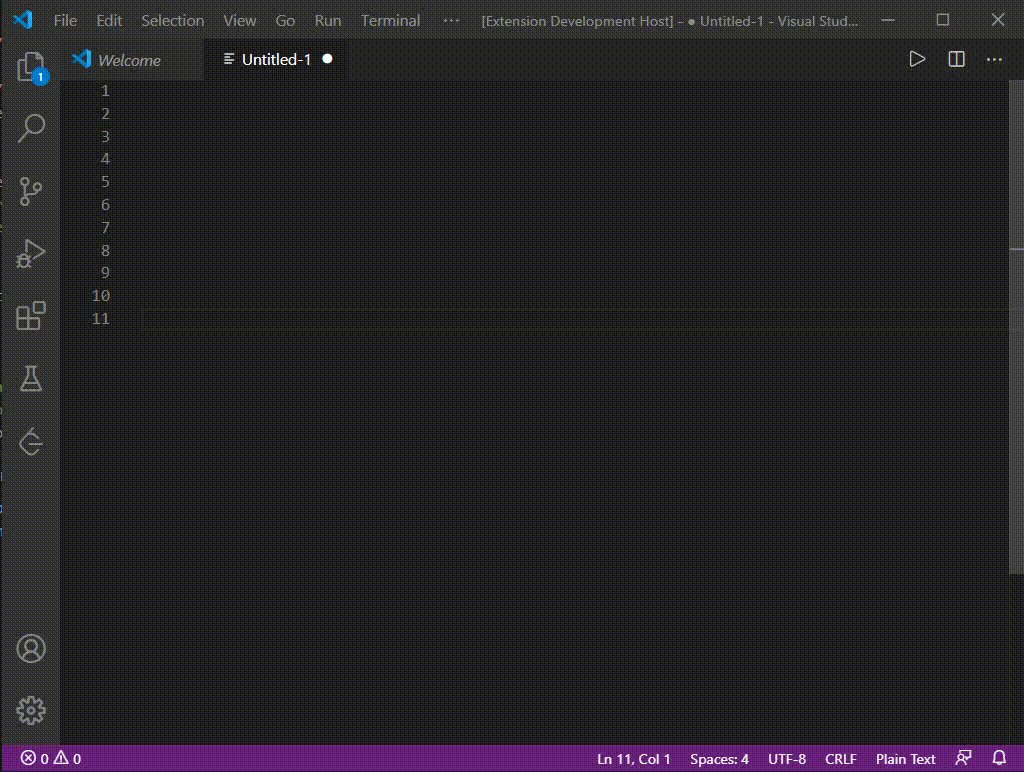
Live Server(本地静态服务器)
推荐指数:⭐⭐⭐⭐⭐
| 指标 | 内容 |
|---|---|
| 作者 | Ritwick Dey |
| 功能 | 本地启动一个开发服务器,显示静态和动态内容 |
| 推荐理由 | 比如,vue 项目打包后,想要预览 dist 目录下打包后的项目效果,那就用这个。 |
| 扩展地址 | Live Server(本地静态服务器) |

Prettier(代码宽松格式化)
推荐指数:⭐⭐⭐⭐⭐
| 指标 | 内容 |
|---|---|
| 作者 | Prettier |
| 功能 | 代码格式化 |
| 推荐理由 | 使用比较宽松的规则格式化代码,跟 js 的自由随心很搭哦。 |
| 扩展地址 | Prettier(代码宽松格式化) |

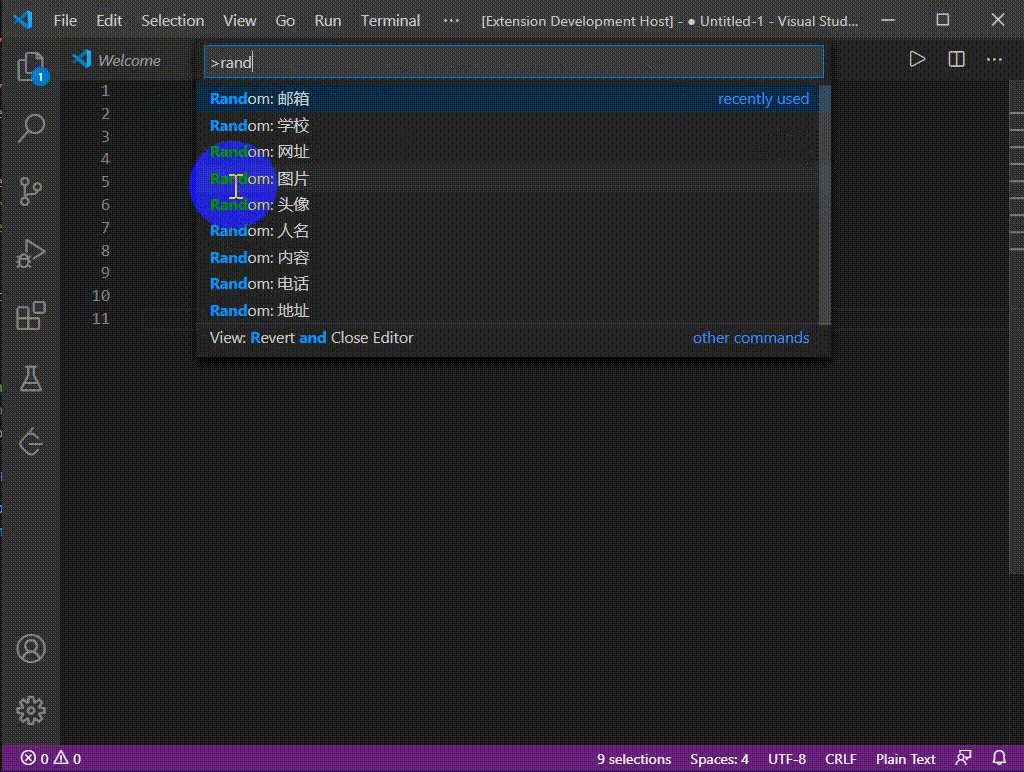
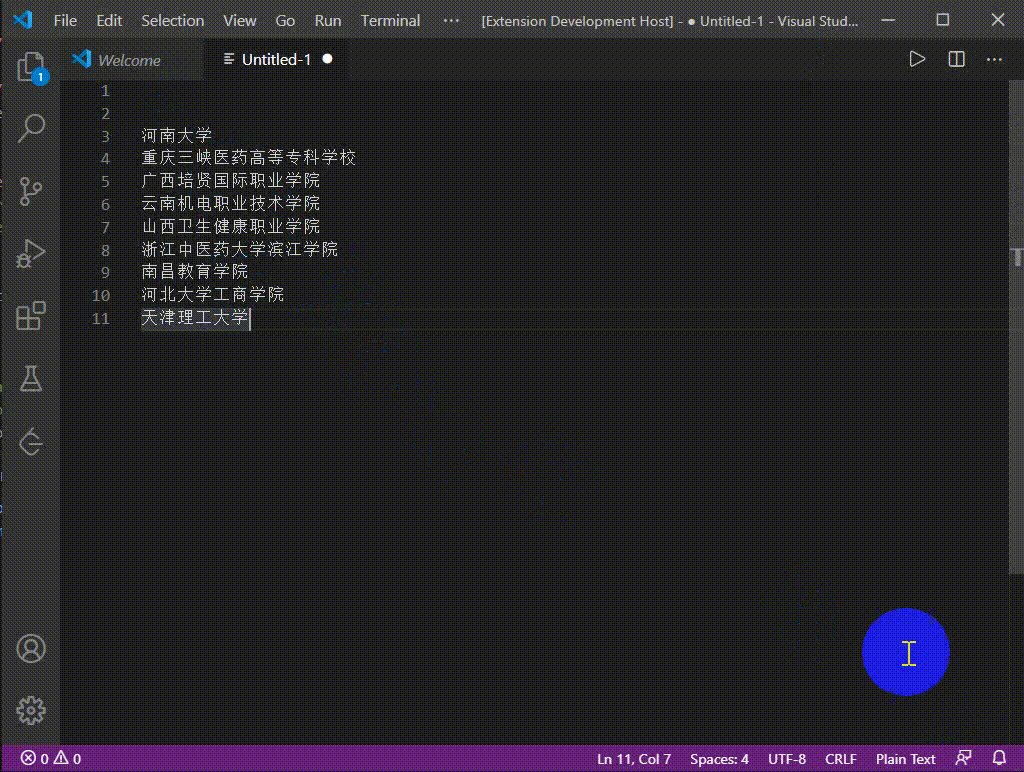
Random Something(中国特色的随机内容生成工具)
推荐指数:⭐⭐⭐⭐
| 指标 | 内容 |
|---|---|
| 作者 | Prettier |
| 功能 | 中国特色的随机内容生成工具,包括音频,视频,人名,名言,内容,段子,图片,头像,电话,邮箱,地址,学校,网址,新闻等,方便开发者在布局的时候写页面。 |
| 推荐理由 | 用是真的好用,但是,logo 是真的丑! |
| 扩展地址 | Random Something(中国特色的随机内容生成工具) |

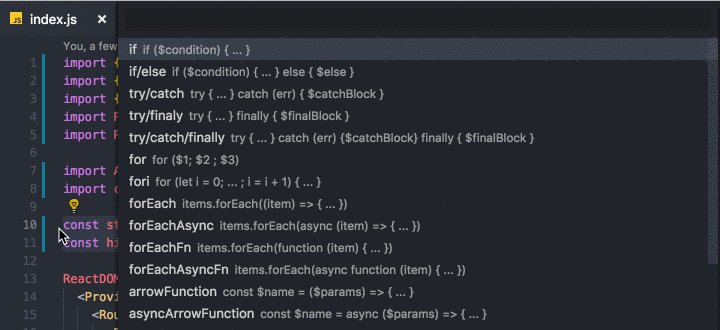
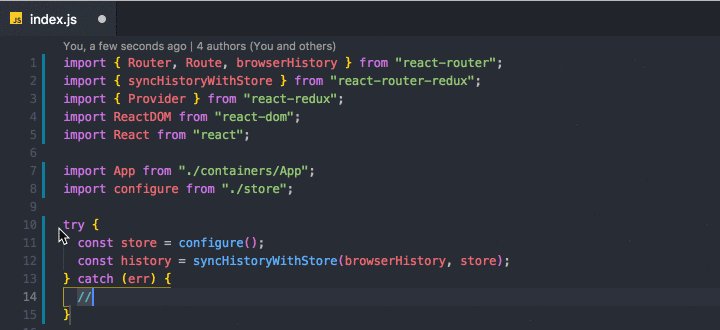
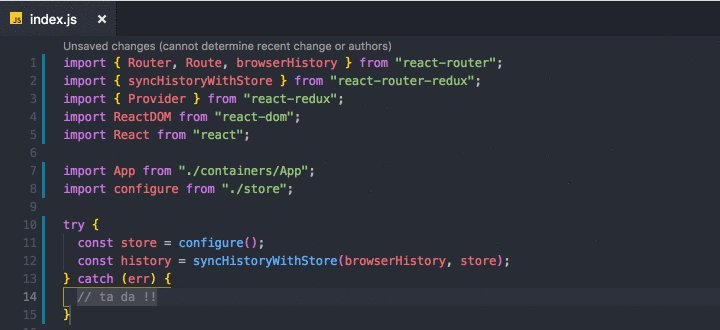
Surround(代码片段包裹)
推荐指数:⭐⭐⭐⭐⭐
| 指标 | 内容 |
|---|---|
| 作者 | Mehmet Yatkı |
| 功能 | 把选中的代码用 if、try catch、function 等包裹起来 |
| 推荐理由 | 不会偷懒的程序员,不是好的程序员。但是偷懒的同时,也要把代码质量写好。 |
| 扩展地址 | Surround(代码片段包裹) |

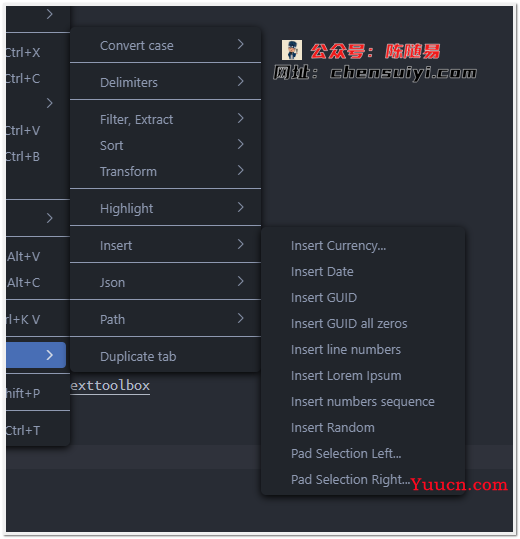
Text Toolbox(文本工具箱)
推荐指数:⭐⭐⭐⭐⭐
| 指标 | 内容 |
|---|---|
| 作者 | Carlo Cardella |
| 功能 | 各种文本工具箱,插入日期、插入 UUID、编解码等 |
| 推荐理由 | 见过那种小刀没有?就是上面有挖耳朵的、开啤酒的、锯木头的,五花八门。这个就是这种东西,工具集合,可以少装一些扩展。 |
| 扩展地址 | Text Toolbox(文本工具箱) |

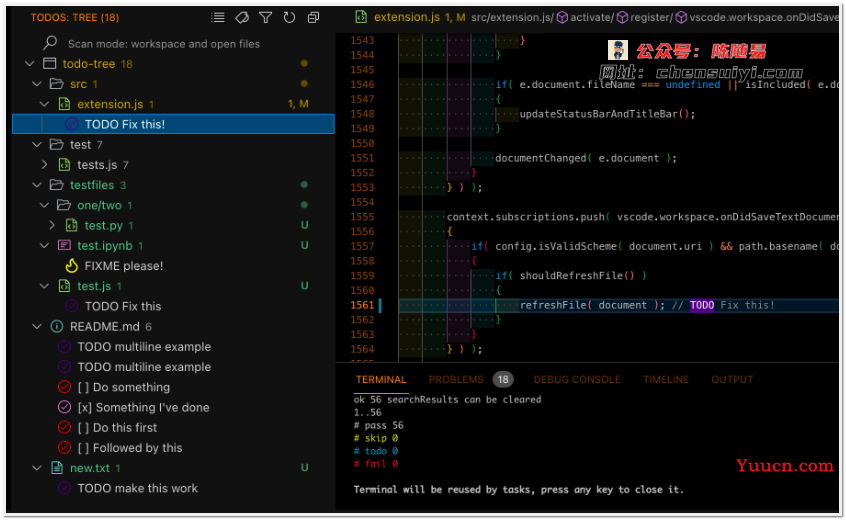
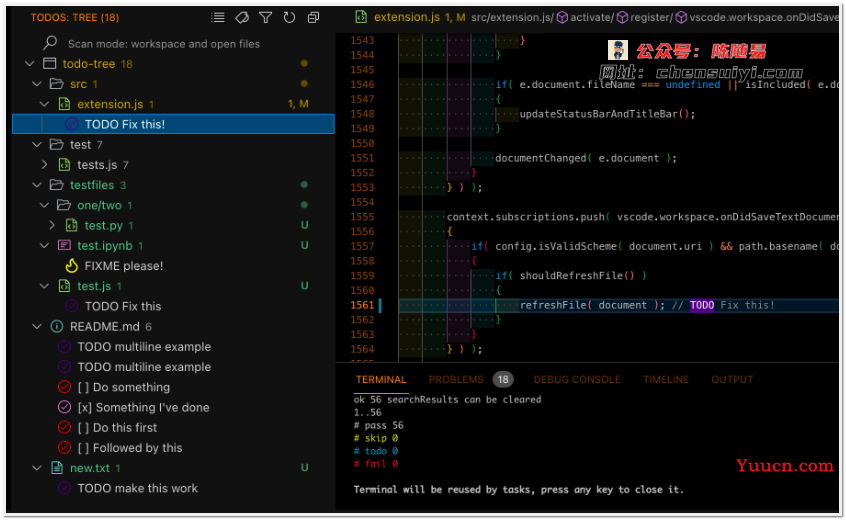
Todo Tree(todo 备忘录)
推荐指数:⭐⭐⭐⭐⭐
| 指标 | 内容 |
|---|---|
| 作者 | Gruntfuggly |
| 功能 | 通过树形菜单显示 TODO、FIXME 等标签 |
| 推荐理由 | 这个地方临时打个 TODO 标记,下次再打开这个项目,就可以在目录树结构中,方便直观地查看要处理的地方 |
| 扩展地址 | Todo Tree(todo 备忘录) |

tree-extended(目录转文本结构)
推荐指数:⭐⭐⭐⭐⭐
| 指标 | 内容 |
|---|---|
| 作者 | rulyotano |
| 功能 | 可以生成目录的文本字符串结构 |
| 推荐理由 | 写文章的时候,需要展示项目组织结构,用这个就很方便 |
| 扩展地址 | tree-extended(目录转文本结构) |

Turbo Console Log(一键生成 console.log)
推荐指数:⭐⭐⭐⭐⭐
| 指标 | 内容 |
|---|---|
| 作者 | ChakrounAnas |
| 功能 | 一键生成 console.log |
| 推荐理由 | 打印文件名、行数、内容、格式等,另外注意,这个类型的插件特别多,这个从 2018 年更新到 2022 年,应该是更好的一个 |
| 扩展地址 | Turbo Console Log(一键生成 console.log) |
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-t9By9CbU-1674499555125)(https://assets.yuucn.com/wp-content/uploads/2023/05/1684117898-a9a6b5b5d793e05.gif)]
VS Code Counter(字数统计)
推荐指数:⭐⭐⭐⭐
| 指标 | 内容 |
|---|---|
| 作者 | Kentaro Ushiyama |
| 功能 | 支持很多语言的代码行数统计 |
| 推荐理由 | 这种插件挺多的,选他,主要是从 2018 年至今一直都有更新 |
| 扩展地址 | VS Code Counter(字数统计) |
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-pzLMNpzY-1674499555126)(https://assets.yuucn.com/wp-content/uploads/2023/05/1684117905-a9a6b5b5d793e05.gif)]
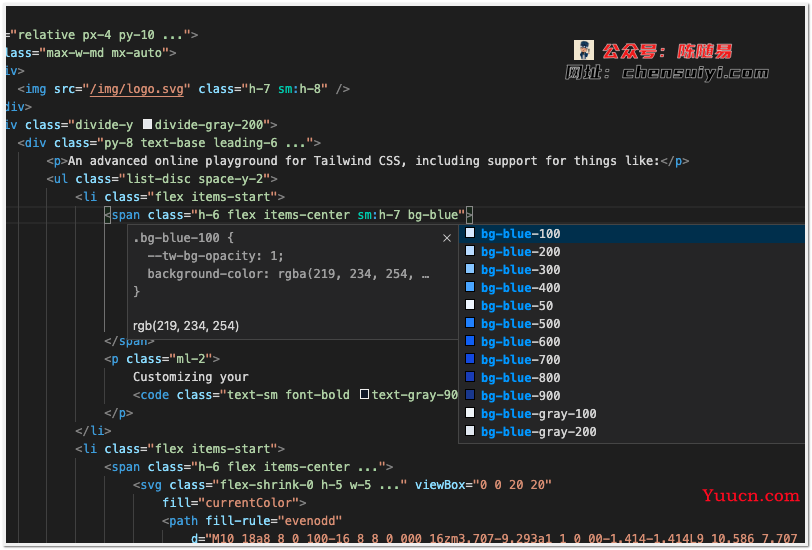
WindiCSS IntelliSense(windicss 工具)
推荐指数:⭐⭐⭐⭐
| 指标 | 内容 |
|---|---|
| 作者 | voorjaar |
| 功能 | WindiCSS 工具 |
| 推荐理由 | 很多人因为 tailwincss 而重新认识 css,而 windcss 是一个性能比 tailwindcss 强很多倍,且兼容 tailwind 的下一代原子类工具 |
| 扩展地址 | WindiCSS IntelliSense(windicss 工具) |

unocss(unocss 工具)
推荐指数:⭐⭐⭐⭐
| 指标 | 内容 |
|---|---|
| 作者 | Anthony Fu |
| 功能 | unocss 工具 |
| 推荐理由 | 安东尼大师的作品,下下一代 css 原子化工具,将会成为 widicss v4 的底层驱动引擎 |
| 扩展地址 | unocss(unocss 工具) |
没有截图,反正很强!最好搭配 vite 一起食用。
vscode-pets(在 vscode 里养宠物)
推荐指数:⭐⭐
| 指标 | 内容 |
|---|---|
| 作者 | Anthony Shaw |
| 功能 | 调节气氛,改变心情 |
| 推荐理由 | 没什么卵用,但是,能让人眼前一亮 |
| 扩展地址 | vscode-pets(在 vscode 里养宠物) |

未完待续…
本文完成度大概为四分之一,还有很多好用的插件由于时间和精力的关系,暂未录入,敬请期待。