首先梳理一下网站安装ios ipa应用的流程,如下图:
1.safari浏览器访问下载页面(html)
2.下载界面提供a标签,下载.plist文件
3..plist指向.ipa的下载地址


到这儿,safari下载安装ipa流程已经梳理完成了,直接上代码把
1.用nodejs搭建一个web服务器(需要https的访问域名)
我这儿是用的nodejs + express;
2.创建一个.plist文件,放在web服务器上,暴露出一个访问地址:https://xxx.com/cmdr.plist;
1.plist文件我放在public下面的
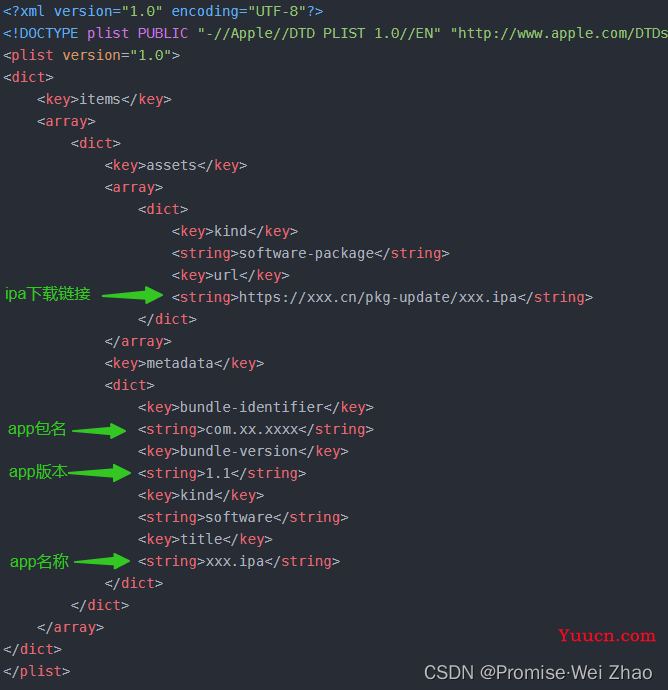
2.必须包含四个点:
(1) .ipa下载地址
(2) app唯一包名
(3) app版本号
(4) app名称(下载名)

代码:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>items</key>
<array>
<dict>
<key>assets</key>
<array>
<dict>
<key>kind</key>
<string>software-package</string>
<key>url</key>
<string>https://xxx.cn/pkg-update/xxx.ipa</string>
</dict>
</array>
<key>metadata</key>
<dict>
<key>bundle-identifier</key>
<string>com.xx.xxxx</string>
<key>bundle-version</key>
<string>1.1</string>
<key>kind</key>
<string>software</string>
<key>title</key>
<string>xxx.ipa</string>
</dict>
</dict>
</array>
</dict>
</plist>
3.创建一个.html文件,放在在web服务器上,访问地址为https://xxx.com/cmdr.html
1.创建一个a标签,href里面填:itms-services://?action=download-manifest&url=plist文件的访问链接
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<style>
</head>
<body>
<a class="blink ios" href="itms-services://?action=download-manifest&url=https://xxxx/cmdr.plist">IOS下载</a>
</body>
</html>