1.node节点(更详细的获取(设置)页面中所有的内容)
根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点:
元素是节点的别称,节点包含元素当然节点还有好多细化的种类;

有元素节点、属性节点、文本节点.......
节点的关系从这里真正的体现出来

根节点:root>>>>HTML没有父节点;
节点操作:(通过父子系关系)
childNodes:获取当前元素的所有子节点;
nodeType:节点种类,返回值是数字;
nodeValue: 获取(文字)节点的文本内容;
nodeName:返回node节点名称(#text,注释, 标签....);
一个可以找出元素节点的方法;
常见的节点类型:
1 元素(div、body、li、span ....... )
2* 属性代表属性节点 (class,src,href)
3 文本节点(text节点)
8 代表注释节点
9 代表document节点;
2.innerHTML和nodeValue;(当innerHTML和nodeValue分别作为左值的时候)
box.innerHTML = '< strong >abc< /strong >';
box.childNodes[0].nodeValue = '< strong >abc< /strong >';
innerHTML会将标签解析;
nodeValue不会进行解析,会将标签名转译成字符串,直接输出;
3.attribute属性
document.getElementById('box').attributes // 获取所有,该节点的属性信息;
document.getElementById('box').attributes.length;//返回属性节点个数
document.getElementById('box').attributes[0]; //返回第一个属性节点
document.getElementById('box').attributes[0].nodeType; //2,属性
document.getElementById('box').attributes[0].nodeValue; //属性值
document.getElementById('box').attributes['id']; //返回属性为 id 的节点
document.getElementById('box').attributes.getNamedItem('id'); // 获取 id 的节点;
一般只用作获取;
4.节点操作
DOM不仅仅可以获取设置节点,还可以创建,删除,复制、插入、替换节点;
write()方法,是写入,和innerHTML类似;
node三剑客

()创建一个节点;
var oDiv=document.('div')
createTextNode()创建一个文字节点;
var oText=document.createTextNode('dddd');
oDiv.(oText) 将一个节点插入到另一个节点上;
box.insertBefore(newNode, existNode) 把new node插入到existNode之前;
oDiv.insertBefore(document.createTextNode('eeeeee'),oDiv.childNodes[0]) ;
box.removeChild(oText) 删除节点
++定位
offsetParent 这个属性的返回值是它根据谁定位的,如果它的所有父元素都没有定位,那么返回body
offsetLeft 这个属性返回元素的左侧偏移值;
offsetTop 这个属性返回元素的右侧偏移值;
获取元素相对于窗口的绝对定位;
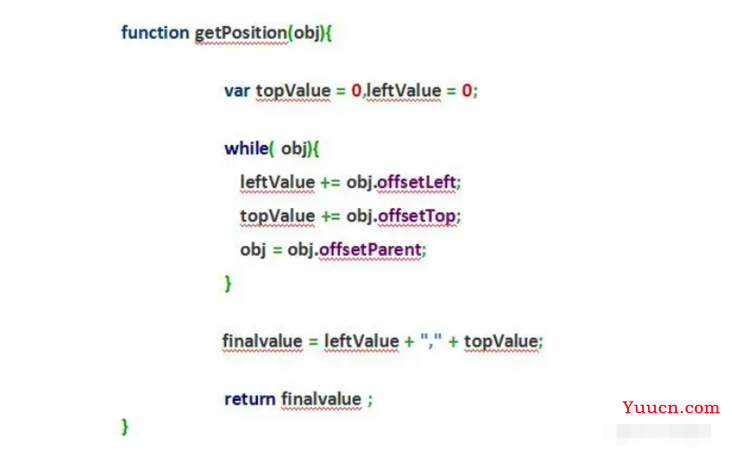
获取决定定位的函数封装:

5.替换操作
var p=document.('p')
oDiv.parentNode.replaceChild(p,oDiv);
6.复制节点
var oDiv=document.getElementById('box');
var clnotallow=oDiv.cloneNode(true);
oDiv.(clone)
console.log(clone)
7.遍历节点(根据某一个节点位置找到它的父子、兄弟节点)
父子节点:

兄弟节点:

父(parent)、子(child)和同胞(sibling)等术语用于描述这些关系。父节点拥有子节点。同级的子节点被称 为同胞(兄弟或姐妹)。
childNodes 获取当前元素节点的所有子节点
firstChild 获取当前元素节点的第一个子节点
lastChild | lastElementChild 获取当前元素节点的最后一个子节点
ownerDocument 获取该节点的文档根节点,相当与 document
parentNode 获取当前节点的父节点
previousSibling 获取当前节点的前一个同级节点
nextSibling 获取当前节点的后一个同级节点