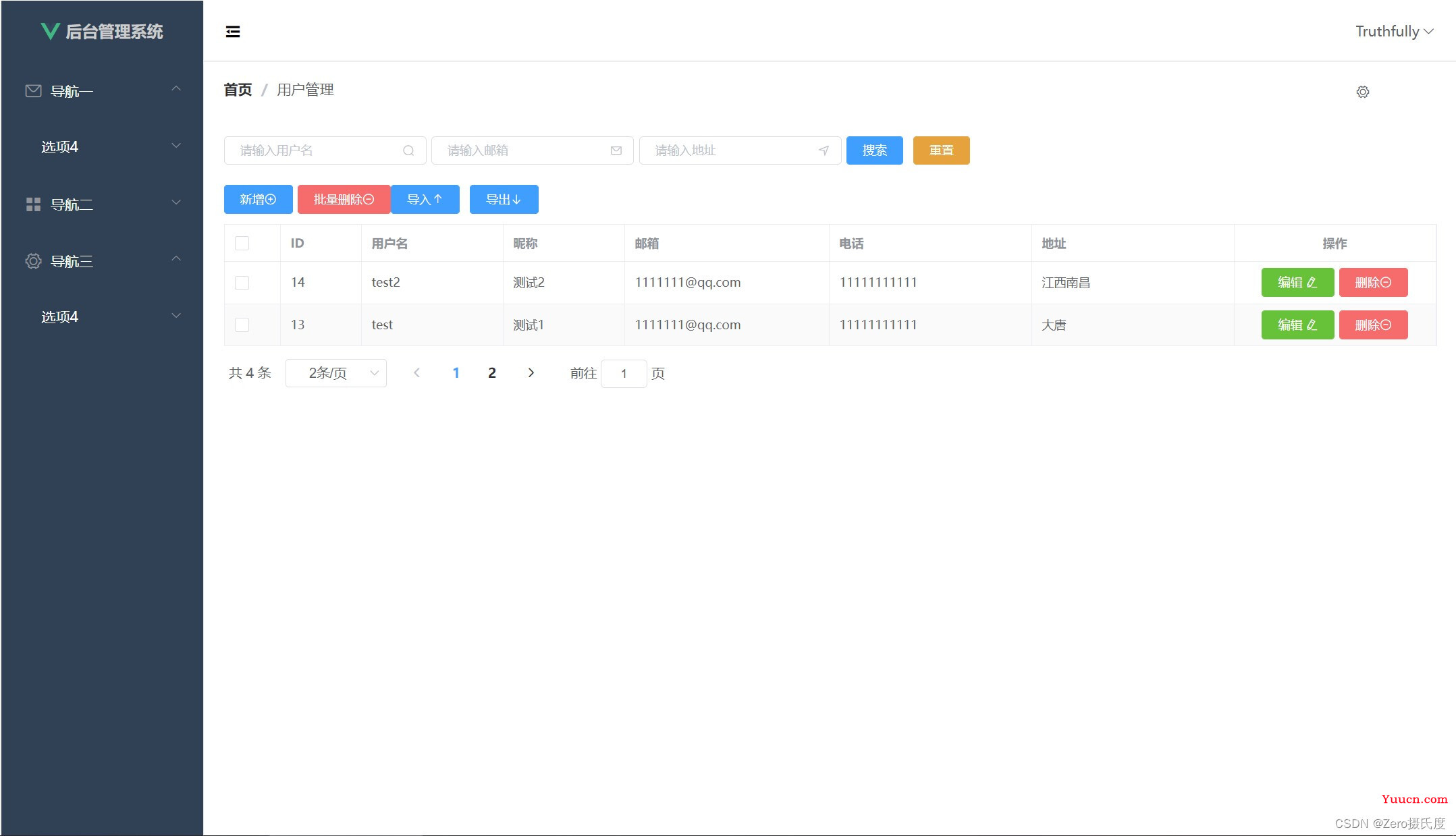
前端VUE通过请求后端实现增删改查,文末会有前端完整代码
1、实现查询功能
一、实现三个条件一起查询

- 后台需要实现这三个条件的模糊查询
- UserController.java
//分页查询
@GetMapping("/page")
public IPage<User> findPage(@RequestParam Integer pageNum,
@RequestParam Integer pageSize,
@RequestParam(defaultValue = "") String username,
@RequestParam(defaultValue = "") String email,
@RequestParam(defaultValue = "") String address){
return userService.findPage(pageNum,pageSize,username,email,address);
}
- UserService.java
public IPage<User> findPage( Integer pageNum,
Integer pageSize,
String username,
String email,
String address) {
IPage<User> page = new Page<>(pageNum, pageSize);
QueryWrapper<User>queryWrapper=new QueryWrapper<>();
if (! "".equals(username)){
queryWrapper.like("username",username);
}
if (! "".equals(email)){
queryWrapper.like("email",email);
}
if (! "".equals(address)){
queryWrapper.like("address",address);
}
//增加的排在前面,倒序
queryWrapper.orderByDesc("id");
return this.page(page,queryWrapper);
}
- 前端请求这个page接口,即可实现查询
2、实现批量删除
- UserController.java
//批量删除
@PostMapping ("/del/batch")
public boolean deleteBatch(@RequestBody List<Integer>ids){
return userService.removeBatchByIds(ids);
}
- 前端请求这个接口即可实现批量删除
3、增、删、改
- 后端代码之前已经写过
package com.xqh.controller;
import com.baomidou.mybatisplus.core.metadata.IPage;
import com.xqh.entity.User;
import com.xqh.service.UserService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
import java.util.List;
import java.util.Map;
@RestController //返回json
@RequestMapping("/user")
public class UserController {
@Autowired
private UserService userService;
//插入和修改操作
@PostMapping
public boolean save(@RequestBody User user){
return userService.saveOrUpdate(user);
}
//查询所有数据
@GetMapping
public List<User> findAll(){
return userService.list();
}
//删除
@DeleteMapping("/{id}")
public boolean delete(@PathVariable Integer id){
return userService.removeById(id);
}
前端只需要请求响应的接口即可
4、使用axios请求后端
- 先下载axios组件
npm install axios --save
- 创建一个utils包,在里面创建一个request.js文件
import axios from 'axios'
const request = axios.create({
baseURL: 'http://localhost:8081', //这是请求后端的前面那串网址
timeout: 5000
})
// request 拦截器
// 可以自请求发送前对请求做一些处理
// 比如统一加token,对请求参数统一加密
request.interceptors.request.use(config => {
config.headers['Content-Type'] = 'application/json;charset=utf-8';
// config.headers['token'] = user.token; // 设置请求头
return config
}, error => {
return Promise.reject(error)
});
// response 拦截器
// 可以在接口响应后统一处理结果
request.interceptors.response.use(
response => {
let res = response.data;
// 如果是返回的文件
if (response.config.responseType === 'blob') {
return res
}
// 兼容服务端返回的字符串数据
if (typeof res === 'string') {
res = res ? JSON.parse(res) : res
}
return res;
},
error => {
console.log('err' + error) // for debug
return Promise.reject(error)
}
)
export default request
- main.js中注册
import request from "@/utils/request"
- 然后就可以在Home.vue中使用axios调用接口了,如
load(){
request.get("/user/page",{
params:{
pageNum:this.pageNum,
pageSize:this.pageSize,
username:this.username,
email:this.email,
address:this.address
}
}).then(res=>{
console.log(res)
this.tableData=res.records
this.total=res.total
})
}
5、前端Vue完整代码
Home.vue
<template>
<el-container style="height: 100vh; border: 1px solid #eee">
<el-aside :width="sideWidth+'px'" style="background-color: rgb(238, 241, 246);height: 100%;" >
<el-menu :default-openeds="['1', '3']" style="min-height:100%;overflow-x:hidden"
background-color="rgb(48,65,86)"
text-color="#fff"
active-text-color="ffd04b"
:collapse-transition="false"
:collapse="isCollapse"
class="el-menu-vertical-demo"
>
<div style="height:60px;line-height:60px;text-align:center">
<img src="../assets/logo.png" alt="" style="width:20px;position:relative;top:5px;margin-right: 5px;">
<b style="color:#ccc" v-show="logoTextShow">后台管理系统</b>
</div>
<el-submenu index="1">
<template slot="title">
<i class="el-icon-message"></i>
<span slot="title">导航一</span>
</template>
<el-submenu index="1-4">
<template slot="title">选项4</template>
<el-menu-item index="1-4-1">选项4-1</el-menu-item>
</el-submenu>
</el-submenu>
<el-submenu index="2">
<template slot="title"><i class="el-icon-menu"></i>
<span slot="title">导航二</span>
</template>
<el-submenu index="2-4">
<template slot="title">选项4</template>
<el-menu-item index="2-4-1">选项4-1</el-menu-item>
</el-submenu>
</el-submenu>
<el-submenu index="3">
<template slot="title"><i class="el-icon-setting"></i>
<span slot="title">导航三</span>
</template>
<el-submenu index="3-4">
<template slot="title">选项4</template>
<el-menu-item index="3-4-1">选项4-1</el-menu-item>
</el-submenu>
</el-submenu>
</el-menu>
</el-aside>
<el-container>
<el-header style=" font-size: 12px;border-bottom: 1px solid #ccc;line-height:60px;display: flex;">
<div style="flex:1;font-size:18px">
<span :class="collapseBtnClass" style="cursor:pointer" @click="collapse"></span>
</div>
<el-dropdown style="width:80px;cursor:pointer" >
<span>Truthfully</span><i class="el-icon-arrow-down" style="margin-left:2px"></i>
<i class="el-icon-setting" style="margin-right: 15px"></i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>个人信息</el-dropdown-item>
<el-dropdown-item>退出</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</el-header>
<el-main>
<div style="margin-bottom:30px">
<el-breadcrumb separator="/">
<el-breadcrumb-item :to="{ path: '/' }">首页</el-breadcrumb-item>
<el-breadcrumb-item><a href="/">用户管理</a></el-breadcrumb-item>
</el-breadcrumb>
</div>
<div style="padding:10px 0">
<el-input style="width:200px" placeholder="请输入用户名" suffix-icon="el-icon-search" v-model="username"></el-input>
<el-input style="width:200px" placeholder="请输入邮箱" suffix-icon="el-icon-message" class="ml-5" v-model="email"></el-input>
<el-input style="width:200px" placeholder="请输入地址" suffix-icon="el-icon-position" class="ml-5" v-model="address"></el-input>
<el-button class="ml-5" type="primary" @click="load">搜索</el-button>
<el-button type="warning" @click="reset">重置</el-button>
</div>
<div style="margin:10px 0">
<el-button type="primary" @click="handleAdd">新增<i class="el-icon-circle-plus-outline"></i></el-button>
<el-popconfirm
class="ml-5"
confirm-button-text='确定'
cancel-button-text='我再想想'
icon="el-icon-info"
icon-color="red"
title="您确定要删除这些内容吗?"
@confirm="delBatch"
>
<el-button type="danger" slot="reference">批量删除<i class="el-icon-remove-outline"></i></el-button>
</el-popconfirm>
<el-button type="primary">导入<i class="el-icon-top"></i></el-button>
<el-button type="primary">导出<i class="el-icon-bottom"></i></el-button>
</div>
<el-table :data="tableData" border stripe :header-cell-calss-name="headerBg" @selection-change="handleSelectionChange">
<el-table-column type="selection" width="55"></el-table-column>
<el-table-column prop="id" label="ID" width="80"></el-table-column>
<el-table-column prop="username" label="用户名" width="140"></el-table-column>
<el-table-column prop="nickname" label="昵称" width="120"></el-table-column>
<el-table-column prop="email" label="邮箱" ></el-table-column>
<el-table-column prop="phone" label="电话" ></el-table-column>
<el-table-column prop="address" label="地址"></el-table-column>
<el-table-column label="操作" width="200" align="center">
<template slot-scope="scope" >
<el-button type="success" @click="handleUpdate(scope.row)">编辑 <i class="el-icon-edit"></i></el-button>
<el-popconfirm
class="ml-5"
confirm-button-text='确定'
cancel-button-text='我再想想'
icon="el-icon-info"
icon-color="red"
title="您确定要删除吗?"
@confirm="handleDelete(scope.row.id)"
>
<el-button type="danger" slot="reference">删除<i class="el-icon-remove-outline"></i></el-button>
</el-popconfirm>
</template>
</el-table-column>
</el-table>
<div style="padding:10px 0">
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="pageNum"
:page-sizes="[2, 4, 6, 10]"
:page-size="pageSize"
layout="total, sizes, prev, pager, next, jumper"
:total="total">
</el-pagination>
</div>
<el-dialog title="用户信息" :visible.sync="dialogFormVisible" width="30%">
<el-form label-width="80px" size="small">
<el-form-item label="用户名" >
<el-input v-model="form.username" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="昵称" >
<el-input v-model="form.nickname" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="邮箱" >
<el-input v-model="form.email" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="电话" >
<el-input v-model="form.phone" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="地址" >
<el-input v-model="form.address" autocomplete="off"></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogFormVisible = false">取 消</el-button>
<el-button type="primary" @click="save">确 定</el-button>
</div>
</el-dialog>
</el-main>
</el-container>
</el-container>
</template>
<script>
import request from '@/utils/request'
export default {
name:'HomeView',
data() {
return {
tableData:[],
total: 0 ,
pageNum:1,
pageSize:2,
username:"",
email:"",
address:"",
form:{},
dialogFormVisible:false,
multipleSelection:[],
collapseBtnClass:'el-icon-s-fold' ,
isCollapse:false,
sideWidth:200 ,
logoTextShow:true,
headerBg: 'headerBg'
}
},
created(){
// 请求分页查询数据
this.load()
},
methods:{
collapse(){ //点击收缩按钮触发
this.isCollapse=!this.isCollapse
if(this.isCollapse){ //收缩
this.sideWidth=64
this.collapseBtnClass='el-icon-s-unfold'
this.logoTextShow=false
}else{ //展开
this.sideWidth = 200
this.collapseBtnClass='el-icon-s-fold'
this.logoTextShow=true
}
},
load(){
request.get("/user/page",{
params:{
pageNum:this.pageNum,
pageSize:this.pageSize,
username:this.username,
email:this.email,
address:this.address
}
}).then(res=>{
console.log(res)
this.tableData=res.records
this.total=res.total
})
},
save(){
request.post("/user",this.form).then(res=>{
if(res){
this.$message.success("保存成功!")
this.dialogFormVisible=false
this.load()
}else{
this.$message.error("保存失败!")
}
})
},
handleAdd(){
this.dialogFormVisible=true
this.form={}
},
handleUpdate(row){
this.form={...row}
this.dialogFormVisible=true
},
handleDelete(id){
request.delete("/user/" + id).then(res=>{
if(res){
this.$message.success("删除成功!")
this.load()
}else{
this.$message.error("删除失败!")
}
})
},
delBatch(){
let ids=this.multipleSelection.map(v=>v.id) //把对象数组转化为id数组【1,2,3】
request.post("/user/del/batch",ids).then(res=>{
if(res){
this.$message.success("批量删除成功!")
this.load()
}else{
this.$message.error("批量删除失败!")
}
})
},
handleSelectionChange(val){
this.multipleSelection=val
},
reset(){
this.username=""
this.email=""
this.address=""
this.load()
},
handleSizeChange(pageSize){
this.pageSize=pageSize
this.load()
},
handleCurrentChange(pageNum){
this.pageNum=pageNum
this.load()
}
}
}
</script>
6、测试功能
- 在前端页面上测试各功能能否正常使用