JS中的类型转换方式一般分为三类:转为String型,转为数字型,转为布尔型。
一.转为String型
1.toString()
通过变量.toString()可以将其他类型的变量转换为字符串型(null和undefined没有toString()方法)
let age = 18;
let myname = 'mark';
console.log(typeof age);
console.log(typeof myname);
age = age.toString();
myname = myname.toString();
console.log(typeof age);
console.log(typeof myname);
2.String()
这种方法为强制转换(null和undefined通过这个方法可以成功转换为字符串类型)
let age = 18;
let myname = true;
let temp = null;
console.log(typeof age);
console.log(typeof myname);
console.log(typeof temp);
age = String(age);
myname = String(myname);
temp = String(temp);
console.log(typeof age);
console.log(typeof myname);
console.log(typeof myname); 
3.隐式转换(通过+)
任何类型的数据+字符串类型的数据,得到的结果均为字符串型。隐式转换,就是通过一个引号引起来的空格加上任意类型的数据。
let age = 18;
let myname = true;
let temp = null;
console.log(typeof age);
console.log(typeof myname);
console.log(typeof temp);
age = age + '';
myname = myname + '';
temp = temp + '';
console.log(typeof age);
console.log(typeof myname);
console.log(typeof myname); 
二.转为数字型
表单输入的数据通常为字符串型,但是要进行加法操作得到数字型数据,只能为两个数字型相加减,所以需要将字符串型转为数字型
1.Number()
1)如果字符串中全为数字,转换后结果为字符串中数字
2)字符串中有非数字内容,转换后结果为NaN
3)字符串为空,转换后为0
注:true--1,false--0,null--0,undefined--NaN
let a = '18123';
let b = '12dddd';
let c = ' ';
let d = true;
a = Number(a);
b = Number(b);
c = Number(c);
d = Number(d);
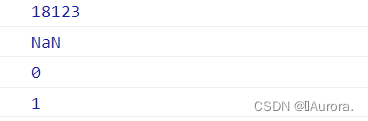
console.log(a);
console.log(b);
console.log(c);
console.log(d);
2.parseInt()
通过这个方法,可以将字符串中含有非数字内容且以数字内容开头的字符串转换为数字型,当字符串以字母或者符号开头,只能转换为NaN,但是其他可转换类型的数据只能转换为整数,当遇到数据中存在小数点时,进行取整。(空字符串,布尔型,null,undefined进行转换只能转换为NaN)
let a = '18123';
let b = '12dddd';
let c = ' 12';
let d = '';
let e = '5.67'
a = parseInt(a);
b = parseInt(b);
c = parseInt(c);
d = parseInt(d);
e = parseInt(e);
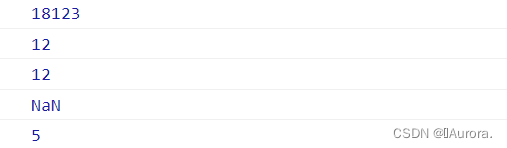
console.log(a);
console.log(b);
console.log(c);
console.log(d);
console.log(e);
使用parseInt()时,也可以转换为指定进制数字
let a = '14';
let b = '12jjjj';
a = parseInt(a, 8);
b = parseInt(b, 16);
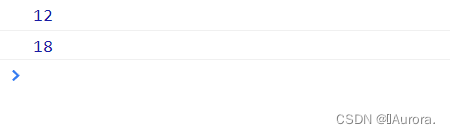
console.log(a);
console.log(b);
3.parseFloat()
原理与parseInt()相同,只不过此时通过这个方法,可以将有小数点的字符串转换为有小数点的数字型,此类方法不可以指定进制,只能转为十进制
let a = '18.123';
let b = '12.38dddd';
let c = ' 12';
let d = '';
let e = '5.67'
a = parseFloat(a);
b = parseFloat(b);
c = parseFloat(c);
d = parseFloat(d);
e = parseFloat(e);
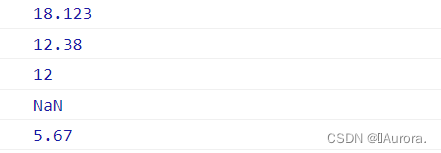
console.log(a);
console.log(b);
console.log(c);
console.log(d);
console.log(e);
4.隐式转换
通过与数字型数字进行减法,除法,乘法运算,可以将其转换为数字型,可以理解为系统自动先使用Number(),对需要转换的值进行转换后再与数字型相运算,Number()中转换为NaN的类型,使用隐式转换仍为NaN
let a = '18123';
let b = '12dddd';
let c = null;
let d = true;
a = a * 1;
b = b - 1;
c = c - 1;
d = d / 1;
console.log(a);
console.log(b);
console.log(c);
console.log(d);
三.转为布尔型
1)Boolean()
其他类型通过这个方法,均可以转换为true或者false,空字符串,null,undefined,NaN,0均转为false,其他的全为true。
let a = '18';
let b = 12;
let c;
let d = '';
let e = null;
a = Boolean(a);
b = Boolean(b);
c = Boolean(c);
d = Boolean(d);
e = Boolean(e);
console.log(a);
console.log(b);
console.log(c);
console.log(d);
console.log(e);