文章目录
- 一、前言
-
- 1、postman 是什么
- 2、为什么要使用 postman
- 二、HTTP 协议
- 三、接口测试
-
- 1、界面布局
- 2、发送第一个 HTTP 请求
- 3、保存请求到收藏夹(Collections)
- 4、查看请求头
- 5、查看请求体
- 四、结语
-
- 1、写代码的心得和体会
一、前言
1、postman 是什么
postman 是一款 HTTP 的客户端工具,它可以用来调试和测试接口。通过使用 HTTP 协议,可以将请求数据发送到服务器端,并从服务器端获取响应数据。
2、为什么要使用 postman
后端开发者写的代码在大多数情况下是要给到前端开发者调用的,通过接口的形式给到前端开发者。在给前端联调前,我们要保证自己写的接口是正常的,可以被调用的。
因为 postman 可以模拟 HTTP 请求,而我们开发完成的接口一般都是使用 HTTP 协议,所以 postman 可以使用场景很多。比如,在本地环境通过它调试接口是否调通,在测试环境通过它测试接口是否有问题,在生产环境通过它验证问题。
在开发阶段,当接口开发完后,可以通过 postman 调用本地环境的接口。此时,在本地代码上打断点,当请求进来时,就可以很方便的看到程序运行时的数据。然后通过 debug ,一步一步往下走,很方便就可以讲接口调通。
在测试阶段,测试接口已经部署到测试环境了。可以通过 postman 调用测试环境的接口。此时,可以对同一个接口,使用不同的请求参数,然后根据不同的响应数据判断接口是否正确。
在线上运行阶段,如果要验证生产问题,可以通过 postman 调用接口,达到验证的目的。
二、HTTP 协议
在讲 postman 的使用之前,我想先重点的讲一下 HTTP 协议的请求和响应。HTTP 协议是我们开发 Web 接口的基础,它分为请求和响应两部分。客户端通过请求将数据发送给服务端,服务端通过响应将数据返回给客户端。
postman 就是一个 HTTP 客户端,它界面上的数据框都对应着 HTTP 协议的请求和响应。只要它和 postman 有着非常紧密的联系,只要熟悉了 HTTP 协议,使用 postman 就是一件很简单的事了。
HTTP 请求分为三部分,分别是请求行、请求头和请求体。
- 请求行分为三个部分,分别是请求方法、请求地址和协议版本
- 请求头以键值对的方式放置和接口业务无关的参数和数据
- 请求体放置和接口业务相关的请求数据
HTTP 响应分为三部分,分别是响应行、响应头和响应体。
- 响应行分为三个部分,分别是协议版本,状态码和状态码描述。
- 响应头以键值对的方式放置特定的参数和数据
- 响应体放置服务器返回的业务数据
熟悉了请求和响应后,后续我们可以看到 postman 界面上数据框的布局就对应着 HTTP 协议的请求和响应,不信你就继续往下瞧。
三、接口测试
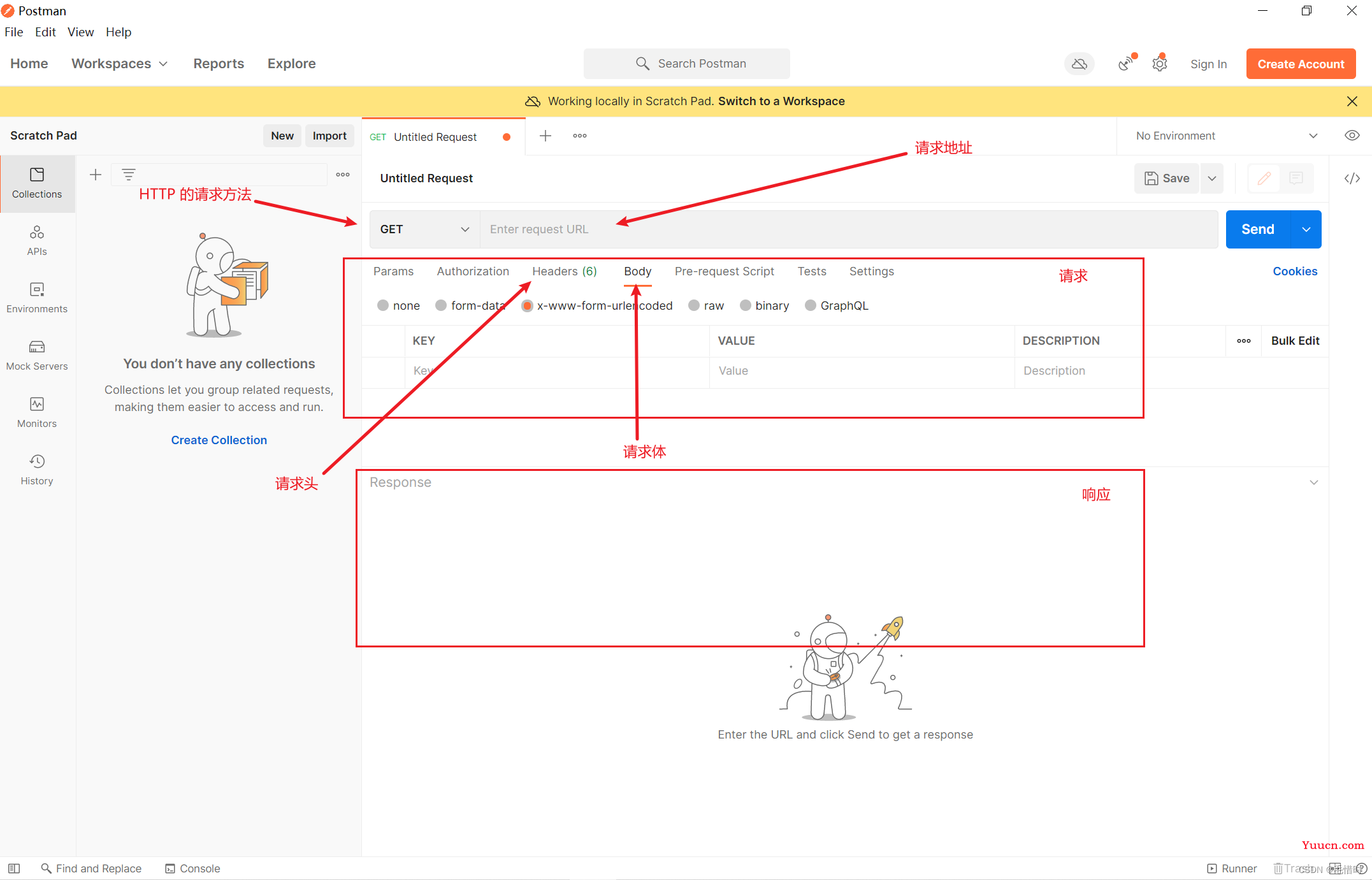
1、界面布局
先介绍以下 postman 的界面布局。如下图所示,postman 界面上的数据框布局和 HTTP 协议的请求和响应完全一致。这不是巧合,而是因为 postman 和 HTTP 有着千丝万缕的联系。

2、发送第一个 HTTP 请求
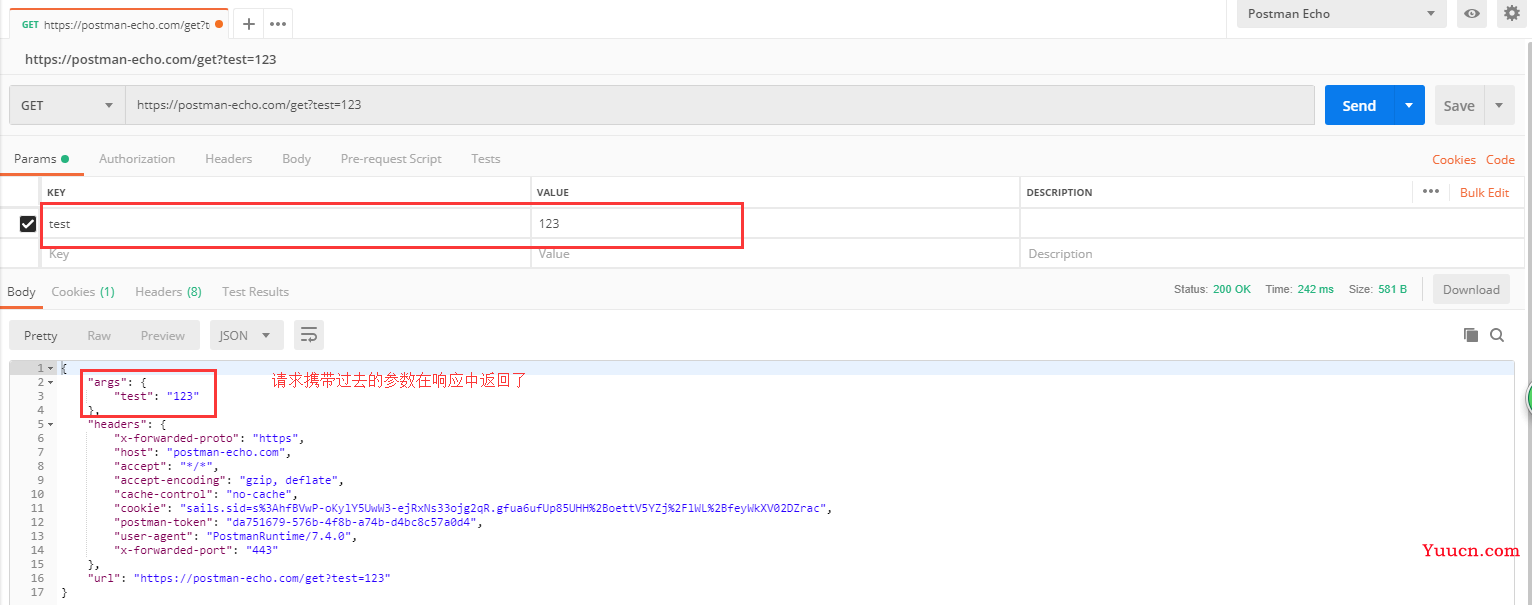
postman 官方提供了一个可供测试的特殊接口:https://postman-echo.com/get?test=123 。
该接口会将请求参数在响应中返回。
如下图所示:我们提交一个test参数的请求,在返回的响应中也会携带该数据。现在,单击"send"按钮发送我们的第一个请求。注意来自服务器的响应,在请求数据的下方展示了响应数据,现在我们已经完成了一个 HTTP 请求,很简单吧。

(温馨提示:点击图片可放大)
服务器收到了我们的请求,并且将我们带过去的参数响应给了我们。
可以看出使用 postman 请求接口非常简单,填好请求地址、请求参数,然后选择请求方法,点击 send 按钮,服务端返回数据后,我们就完成了一次HTTP请求,也完成了接口的调用。
3、保存请求到收藏夹(Collections)
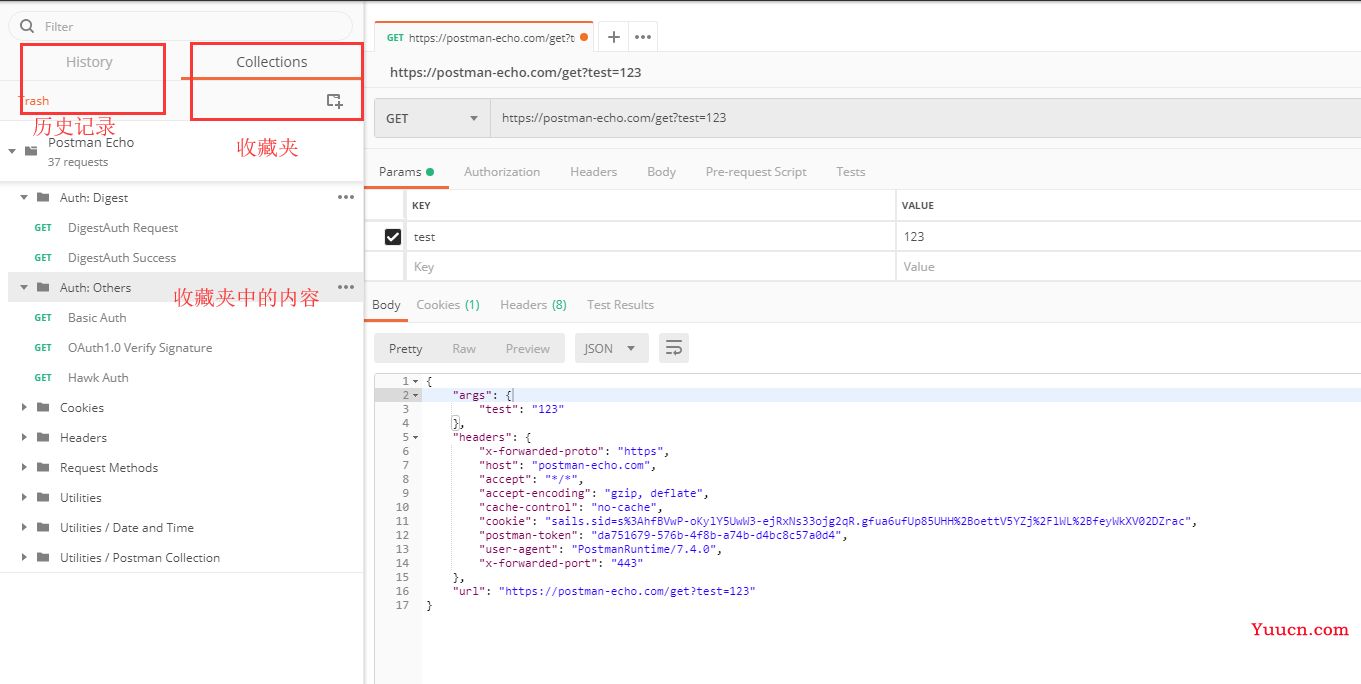
一般来说,我们在调试接口时,不会只请求一个接口,可能会请求一大批接口。postman 中发送的每个请求都会显示在侧栏的“ 历史记录”选项卡下。
如果只有几个接口,通过历史部分重新使用请求很方便。但是,随着接口的增加,在历史记录中查找特定请求会非常耗时。
所以我们可以将所有请求保存为一组收藏夹中,以便于访问和按项目分类。
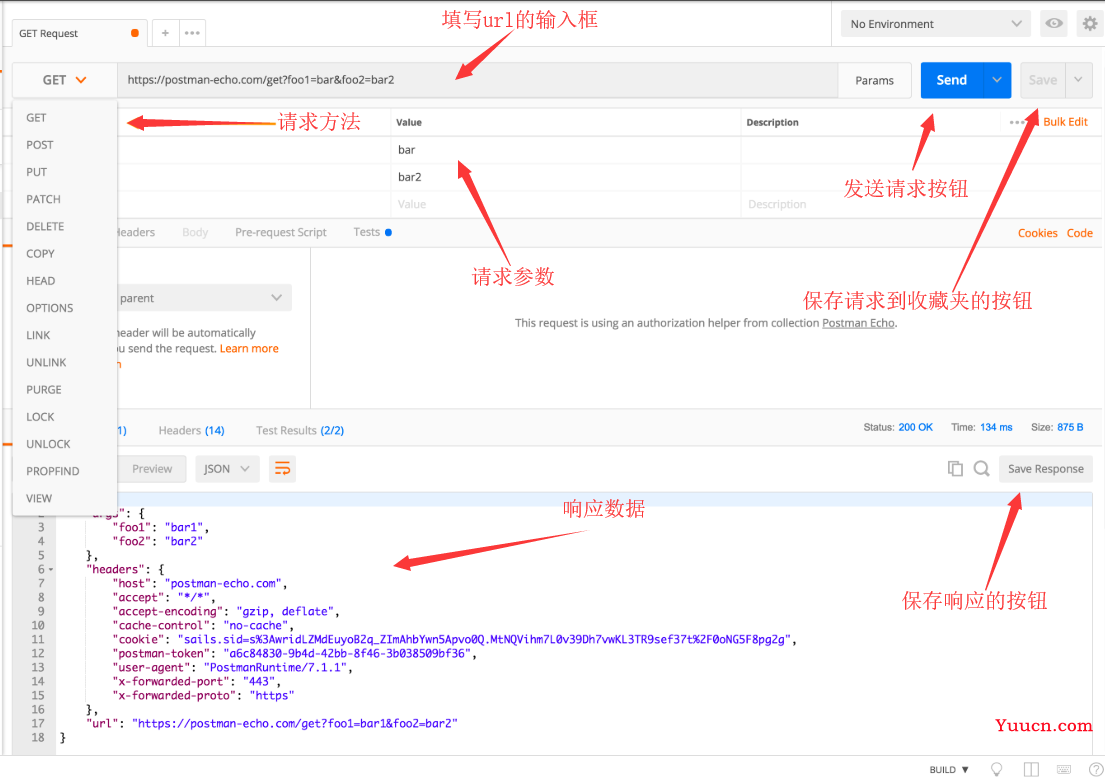
点击下图中的"save"按钮可以将请求保存到一个收藏夹,下次再使用可以很方便的找到。

(温馨提示:点击图片可放大)

(温馨提示:点击图片可放大)
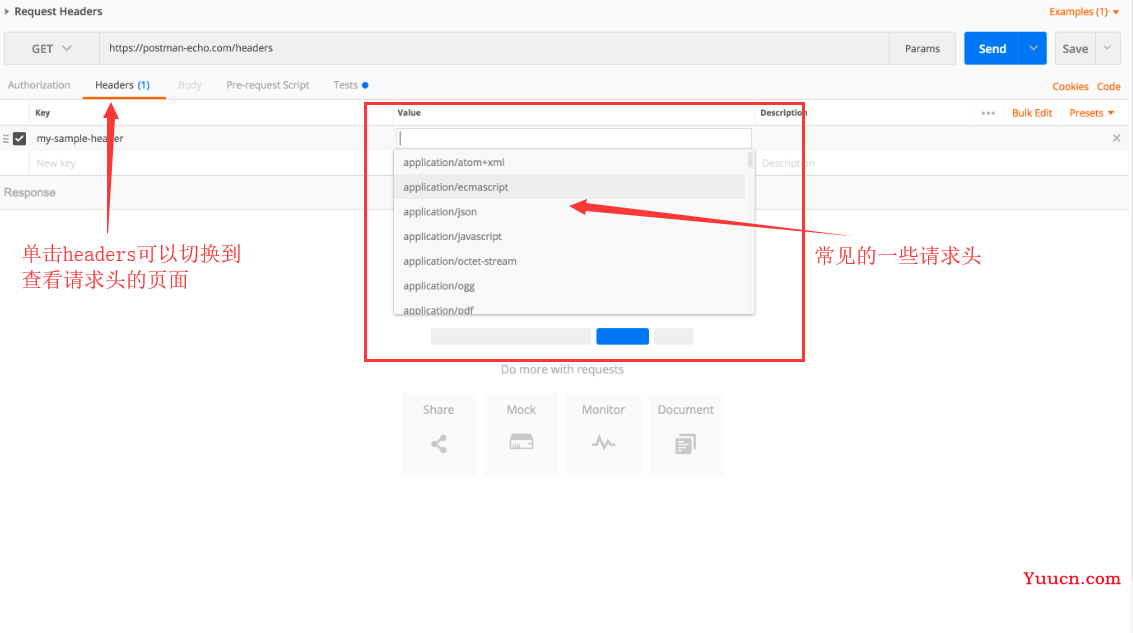
4、查看请求头

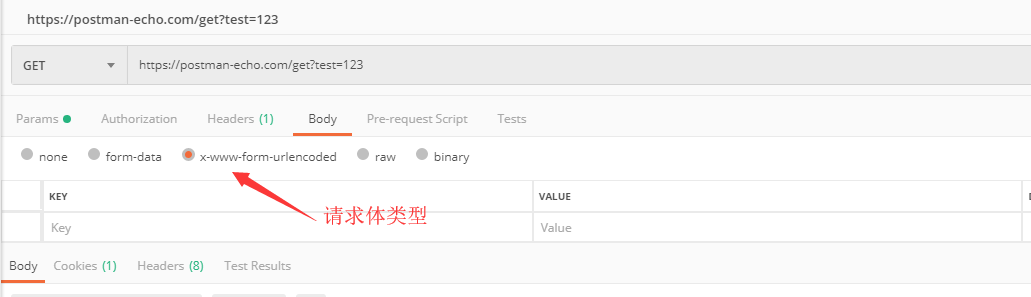
5、查看请求体
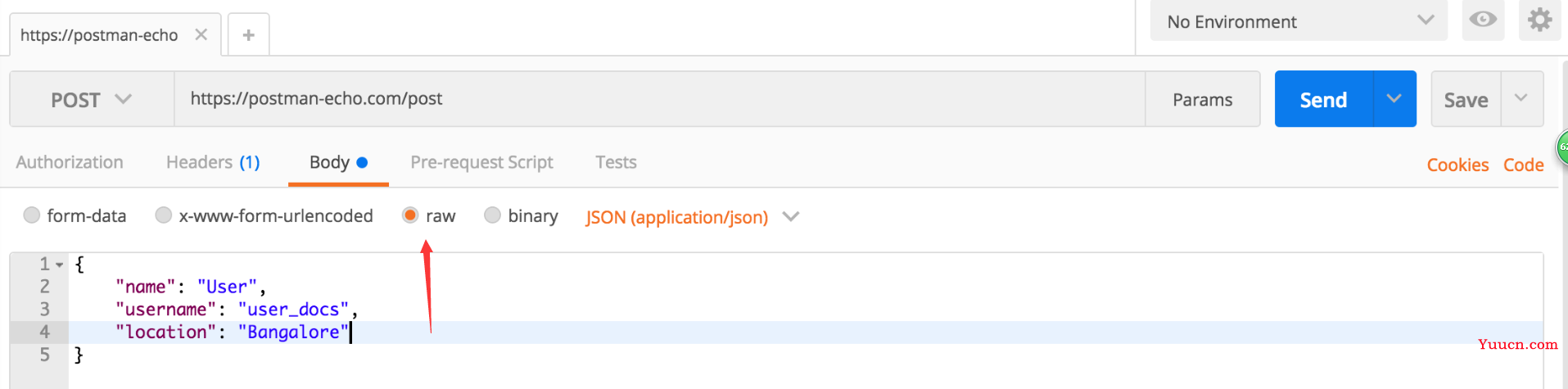
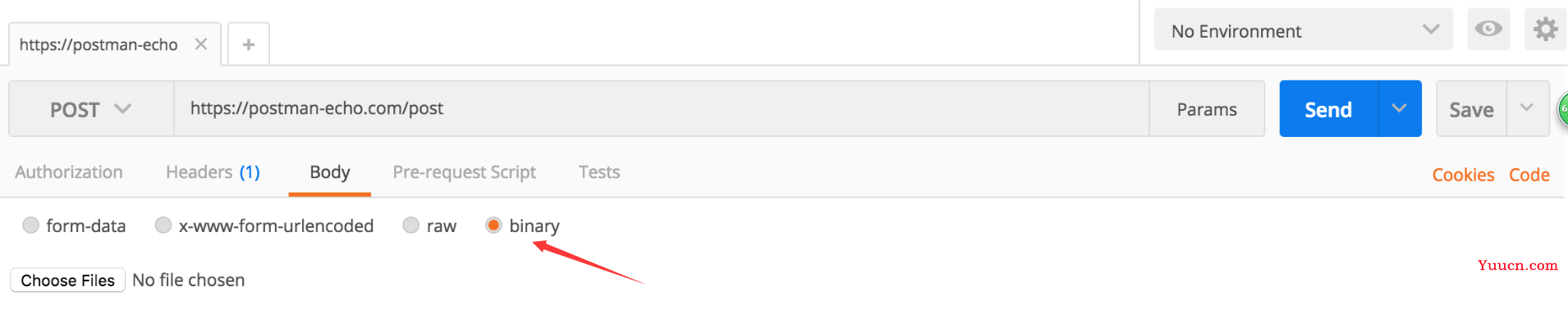
postman 允许发送任何类型的 HTTP 请求。如下图所示:可以分为五种不同的 body 类型。包括:none(none没有请求类型,这里不细讲)、form-data、x-www-form-urlencoded、raw、binary。

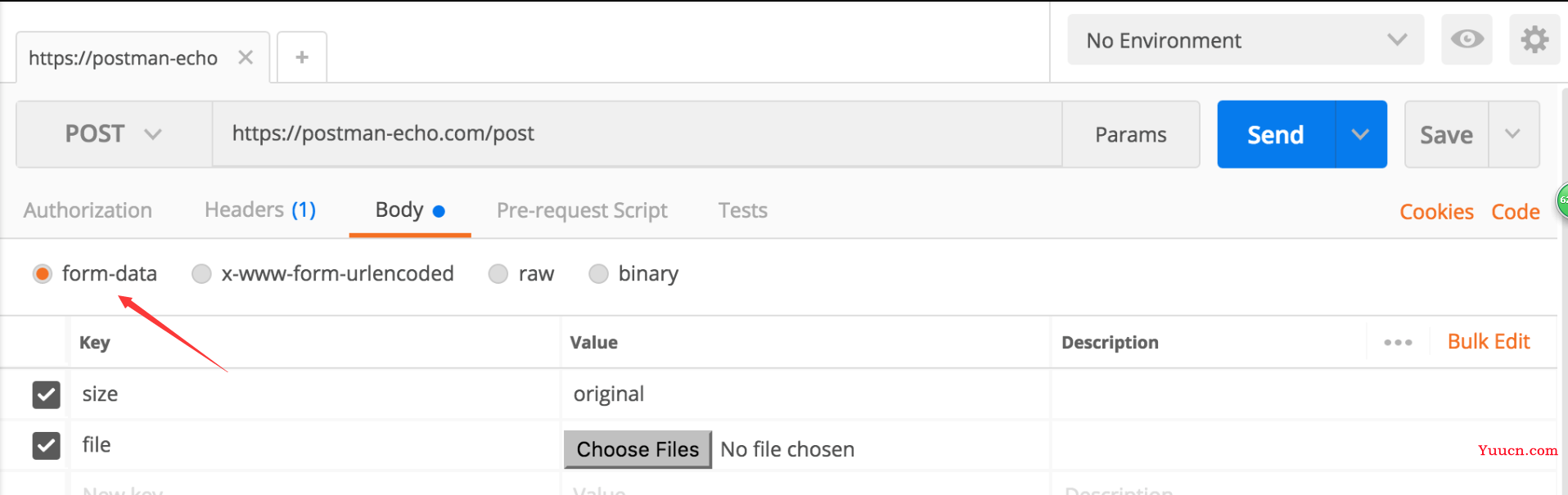
- multipart/form-data编码
multipart/form-data是 Web 表单用于传输数据的默认编码。
这里是模拟在网站上填写表单并提交。在表单数据编辑器上除了可以填上键值对的数据,也可以附加文件。
注意:由于 HTML5 规范的限制,文件不存储在历史记录或集合中。下次发送请求时,需要再次选择该文件。目前尚不支持上传多个文件,每个文件都有自己的 Content-Type。

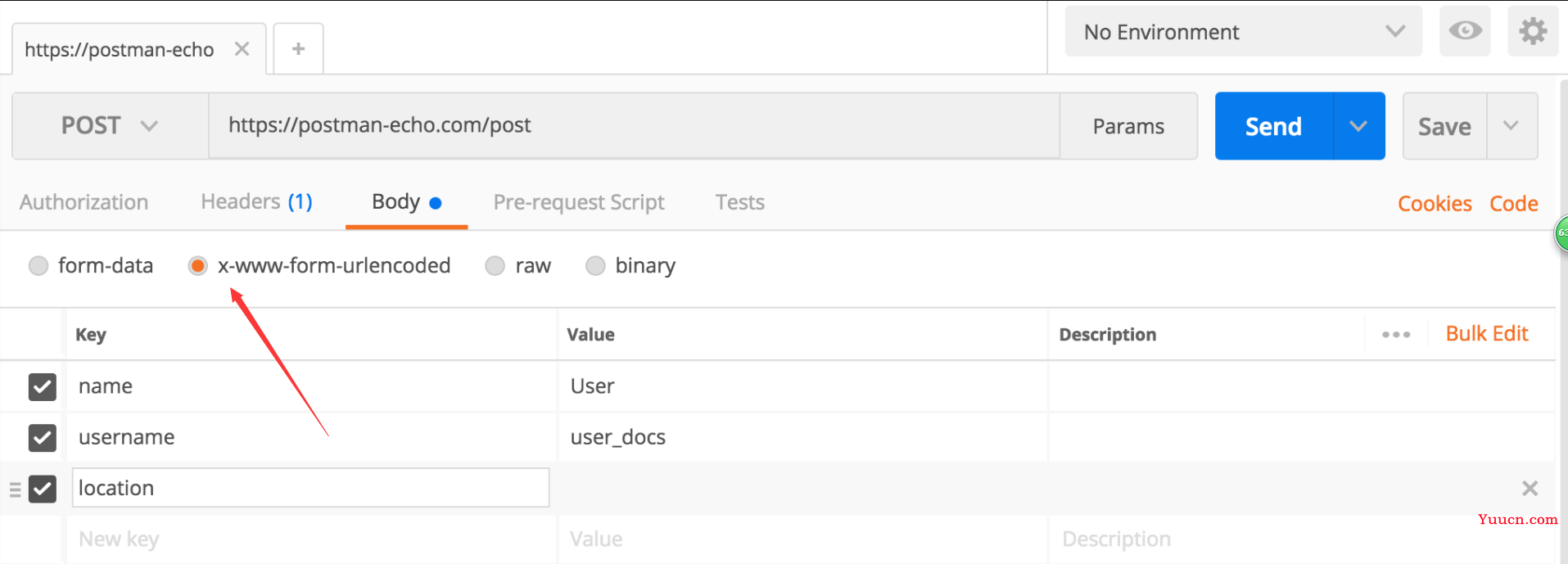
- urlencoded编码
此编码与 URL 参数中使用的编码相同。只需输入键值对,postman 就可以正确的编码键和值。请注意,无法通过该编码模式上传文件。multipart/form-data 和 urlencoded 之间可能存在一些混淆,因此请务必先检查你的 API。

- raw编码
原始请求可以包含任何内容。postman 不会解析在原始编辑框中输入的字符串。无论你在文本区域放置什么,都会随请求一起发送。

- raw编码binary编码
二进制数据编码,允许你发送无法在 postman 中输入的内容,例如图像,音频或视频文件。你也可以发送文本文件。如前面在表单数据部分中所提到的,如果要通过历史记录或集合加载请求,则必须重新附加文件。

四、结语
1、写代码的心得和体会
最后,谈一下我写代码的心得和体会。虽然使用 postman 等工具很方便调试和测试接口,但是这些手段都是通过外部方法解决问题。
我觉得最本质的是通过内部手段,提前将问题扼杀在摇篮中。
比如拿到需求后,先不急着写代码。先和产品经理把需求沟通清楚,然后从全局的角度设计接口,设计数据库,当设计工作做完后,最后才是写代码。到了这一阶段,你就只负责用代码实现业务逻辑了。