目录
1.React环境搭建
2.React项目结构
3.React优点和缺点
1.声明式设计
2.高效-React通过对DOM的模拟(创建虚拟DOM),最大限度地减少DOM操作(底层是Diff算法)
3.单向响应的数据流
4.组件化开发-复用和便于维护
5.缺点:React本身能做的事并不多,想做大的项目必须用React插件(全家桶)eg:网络请求库,UI库等这些没有
4.接受React的中二设定:JS中遇到了<> 会当作标签解析,标签中遇到了{},就会把这个{}中的表达式判定为JS语法
5.快速创建组件
1.React环境搭建
1.安装React脚手架(安装一次就好)
npm install -g create-react-app
2.验证脚手架是否安装完毕/查询版本
create-react-app -V
3.创建项目(如果丢包了,npm i 一下)
create-react-app 项目名称 (js版本)
create-react-app 项目名称 --template typescript (TS版本)
4.进入项目目录
cd 项目名称
5.启动项目
npm run start
2.React项目结构
(1)node_modules: 这里面包含了react项目中会用到的一些组件,install的时候下载下来的,你可以进去看看,有一些如base64之类的我们可能会用到的组件,或者一些第三方库;
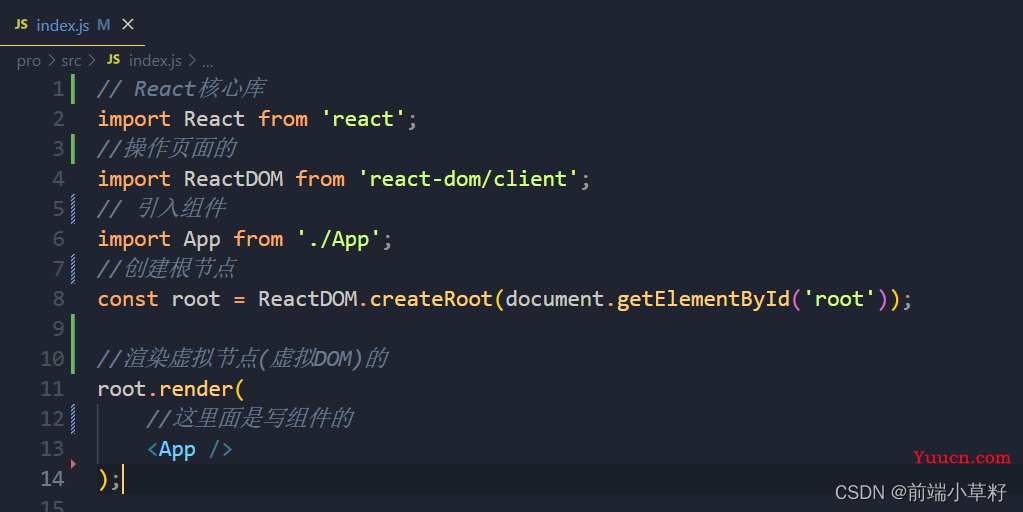
(2)public:里面包含了我们项目中的启动页面,react比较适合单页面项目应用开发,所以暂时只包含一个index.html,并且这也是react工程的入口页面,入口页面怎么理解,就是你启动项目后,打开的首页,第一眼呈现的那个页面;
(3)src:里面包含了一些我们自己使用的js文件,css文件,img文件等等,但你打开src文件夹你会发现很混乱,不要管什么app.js,你就看到index.js即可,系统默认将index.html对准了index.js,index.js也就是我们项目的入口js,他和index.html所对应。
(4)修改:让目录结构更易懂:接下来,我们改动一下src里面的内容和结构,让首次接触react的小伙伴尽量能觉得他有点亲切的感觉,事实证明,越亲切的事物我们越希望去接近。src文件夹下原来的所有东西,除了index.js之外,都可以删掉,这样就可以轻装上阵了



3.React优点和缺点
1.声明式设计
2.高效-React通过对DOM的模拟(创建虚拟DOM),最大限度地减少DOM操作(底层是Diff算法)
3.单向响应的数据流
React 实现了单向响应的数据流,从而减少了重复代码,这也是它为什么比传统数据绑定更简单。
4.组件化开发-复用和便于维护(推荐使用函数组件)
5.缺点:React本身能做的事并不多,想做大的项目必须用React插件(全家桶)eg:网络请求库,UI库等这些没有
4.接受React的中二设定:JS中遇到了<></> 会当作标签解析,标签中遇到了{},就会把这个{}中的表达式判定为JS语法
JSX的理解:
JSX 是 JavaScript 语法的扩展。React 开发不一定使用 JSX ,但我们建议使用它。
JavaScript XML:JS中可以用标签,标签里面也可以用JS语言。
JS中遇到了<></> 会当作标签解析,标签中遇到了{},就会把这个{}中的表达式判定为JS语法
//js - string 变量中保存的是一个字符串
let a = '<div>hello react!</div>'
//jsx React中 变量中可以保存标签
let a = <div>hello react!</div>
//jsx JS中遇到了<></> 会当作标签解析,标签中遇到了{},就会把这个{}中的表达式判定为JS语法
let a = <div>{num}</div>JSX中标签其实就是对象,react中,箭头函数也可以用做创建对象
//App是一个函数组件,是一个函数
//JSX中标签其实就是对象
//<App></App> ==> 相当于 new App(); react中,箭头函数也可以用做创建对象
let Mon = ()=>{
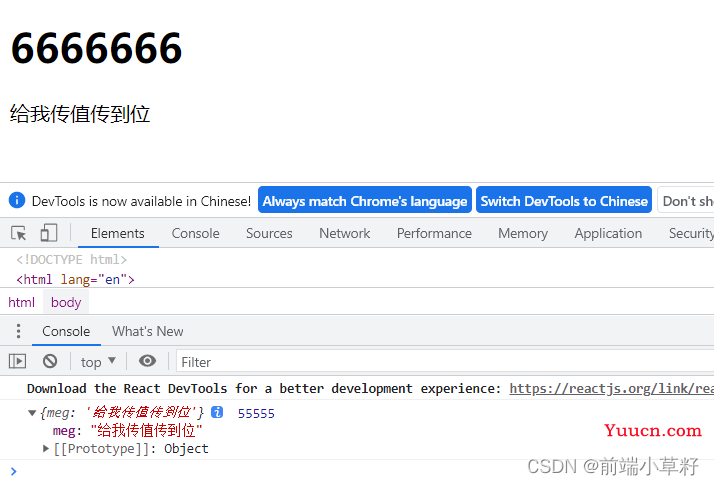
return <h1>6666666</h1>
}
root.render(<Mon></Mon>); //相当于 new Mon()
组件传值:


5.快速创建组件
在vscode中,下载插件:ES7+ React/Redux/React-Native snippets
然后输入rfc ,再按下回车

再在需要用到该组件的时候记得要引入:import Search from '组件地址'