一、快速请求重发-(可用于问题复现)
重发请求,这有一种简单到发指的方式
-
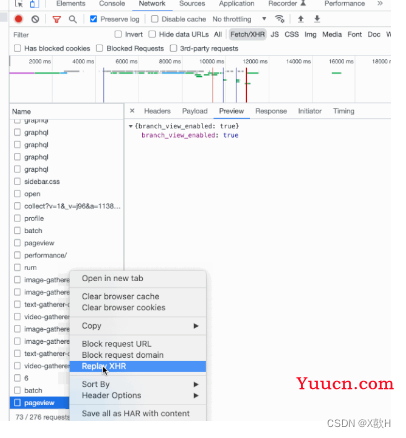
选中
Network -
点击
Fetch/XHR -
选择要重新发送的请求
-
右键选择
Replay XHR

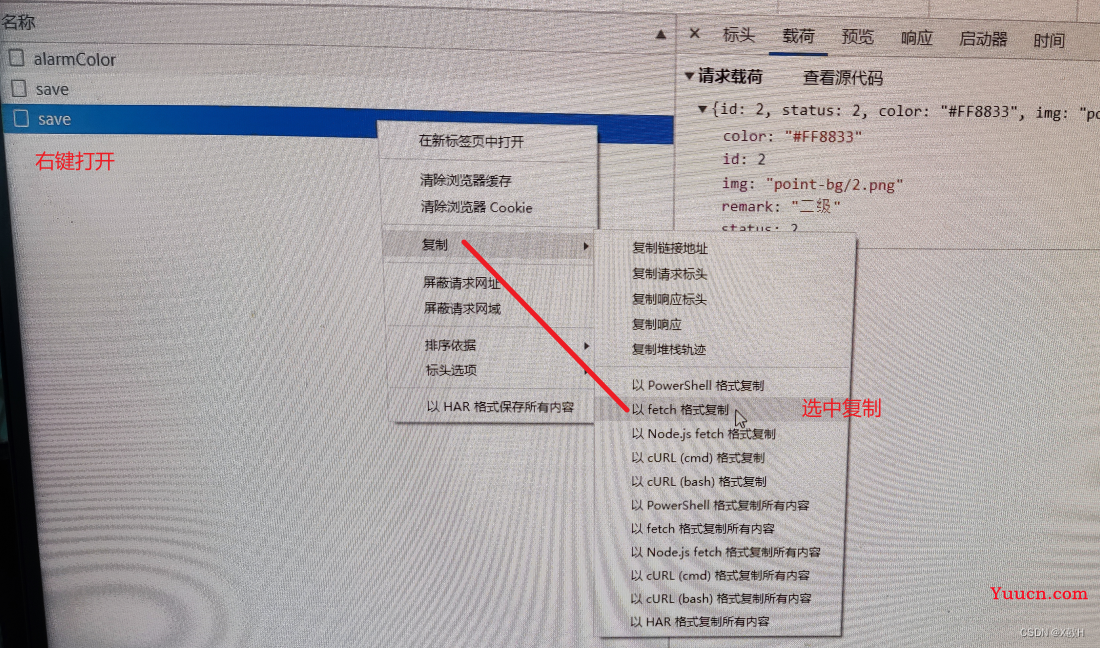
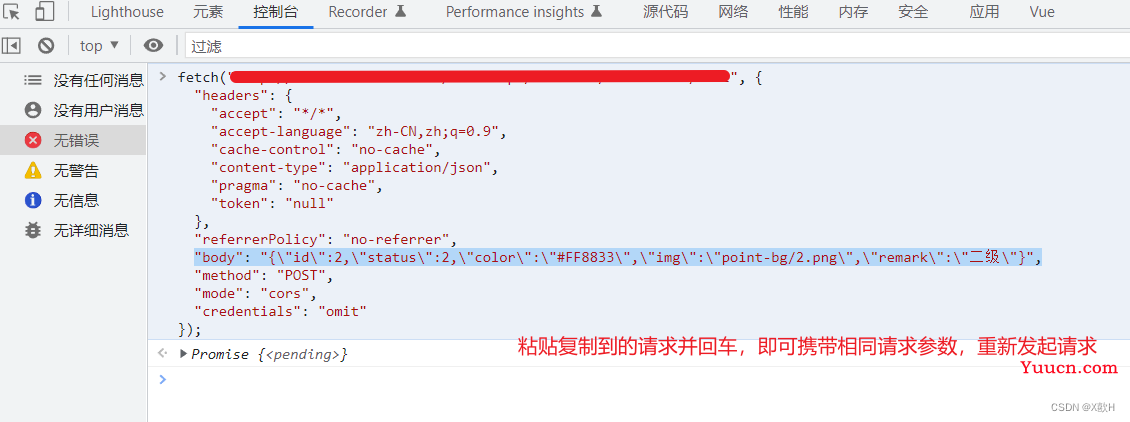
但是经过实际使用调研,发现它只适用于axios或类似方式使用xhr api,则XHR仍在重放,但是,如果使用新的api fetch,则需要使用其他方法,如下:


此方式还可以直接修改请求的参数,重新发起请求非常好用
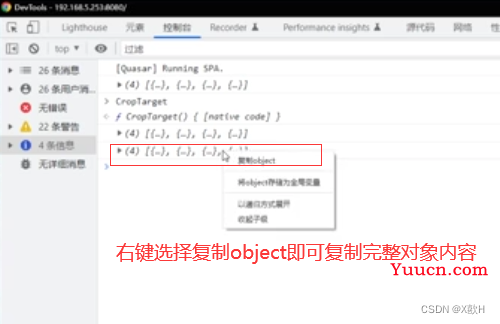
二、复制控制台的复杂对象
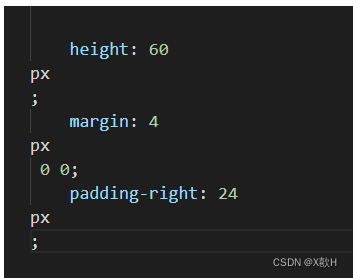
如果直接复制粘贴会乱码

现在当你想复制样式代码时,只需要鼠标右键然后点击 Copy declaration 就可以实现复制了

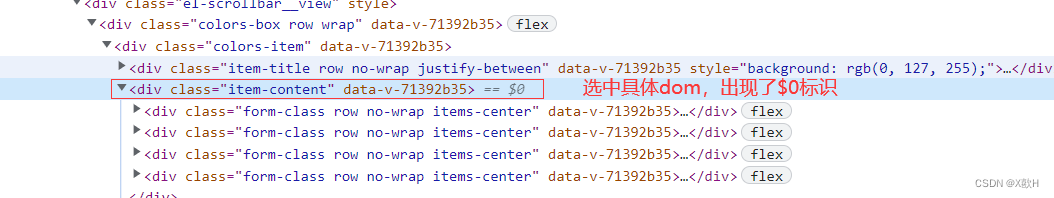
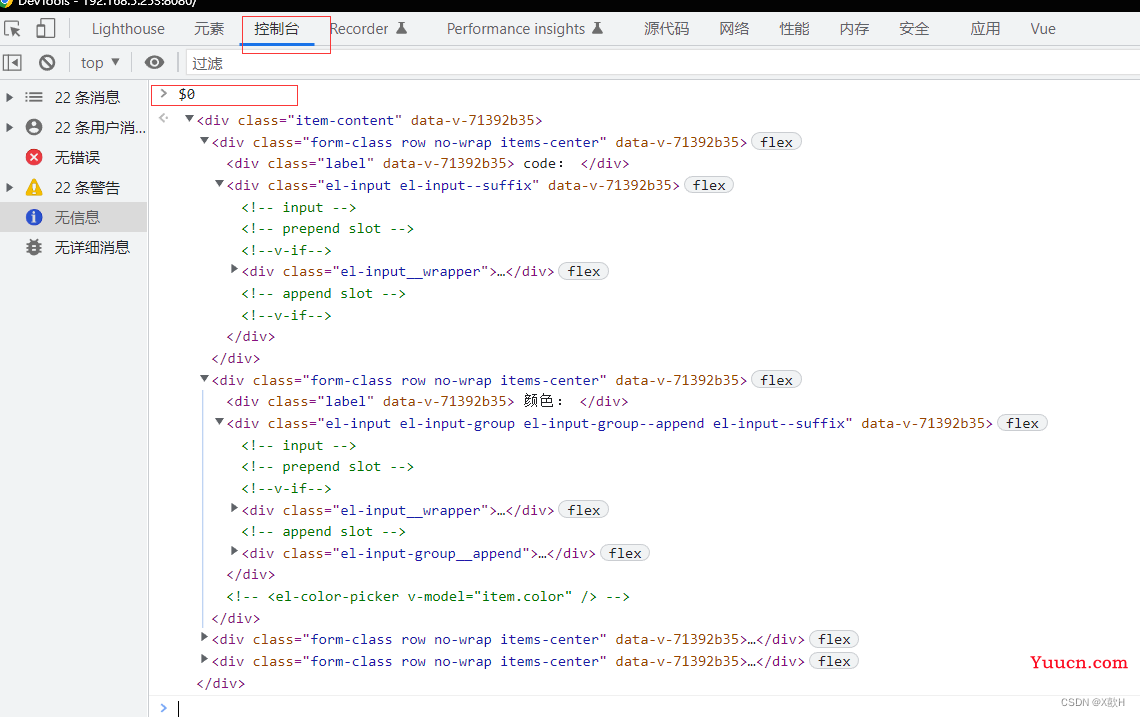
三、聚焦于具体dom
可先鼠标选中具体dom元素,出现$0标识,然后切换进入控制台,键入$0即可打印出该dom元素


四、控制台引用上一次执行的结果
变量的递归使用例如:
'fatfish'.split('').reverse().join('') 如果要查看每次的结果可以在控制台使用$_引用上一次操作的结果
// 第1步
'fatfish'.split('') // ['f', 'a', 't', 'f', 'i', 's', 'h']
// 第2步
$_.reverse() // ['h', 's', 'i', 'f', 't', 'a', 'f']
// 第3步
$_.join('') // hsiftaf五、浏览器直接引入插件使用
有时候想使用比如dayjs或者mockjs的某个API,但是又不想去官网查,如果可以在控制台直接试出来就好了。
Console Importer 就是这么一个插件,用来在控制台直接安装npm包。
-
安装
Console Importer插件 -
$i('name')安装npm包
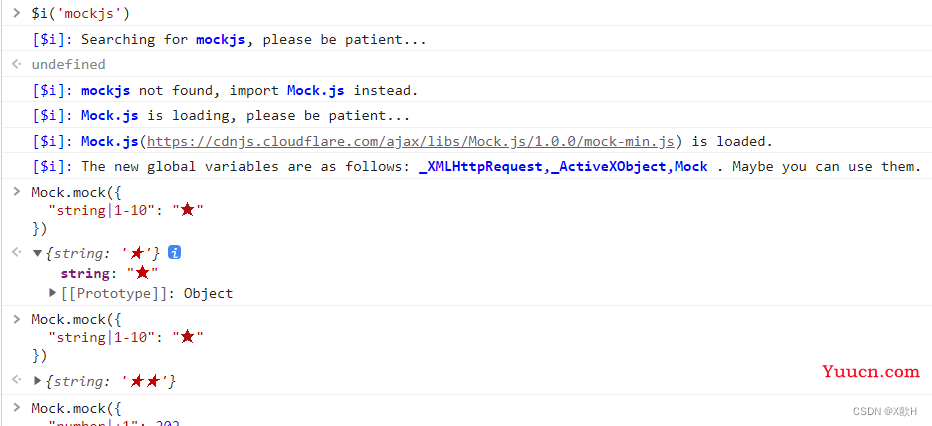
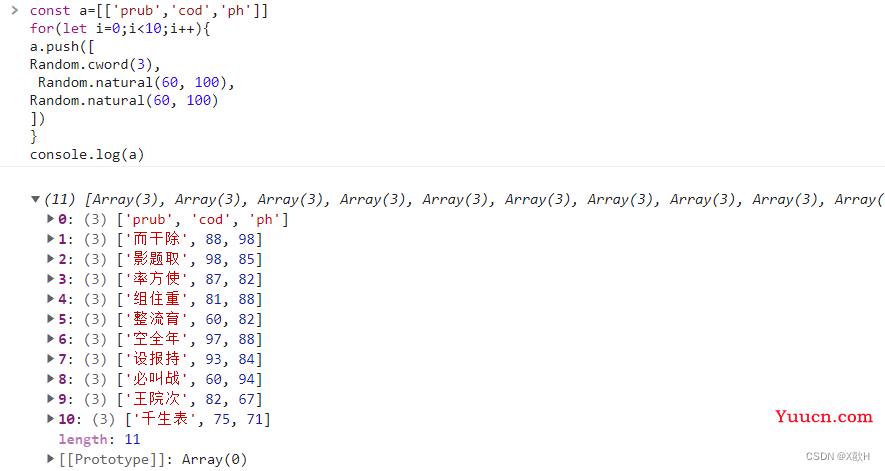
如下示例:安装了mockjs,即可在控制台直接使用mockjs的方法去生成mock数据,如果可结合如上第二条所示的直接复制控制台的复杂对象,便可生成自定义规范的随机数据用于平常开发中的模拟数据使用

例如可生成一组图表数据

关于mock