1、ajax和axios有什么区别?
ajax特点:
1.异步的XML和JavaScript
2.可以运行浏览器 不可以运行在node
3.发送给后台数据需要手动转换 请求头手动设置
4.后端响应的数据需要自己转换/json格式
axios特点:
1.基于promise的http库
2.可以调用promise的api
3.axios默认发送就是get请求 发送数据默认格式json
4.axios请求头的数据格式会自动转换
2、原生的ajax发送请求
get有参
// 1、创建一个ajax实例 let xhr = new XMLHttpRequest() // 2.1参数 let params = { page: 1, pageSize: 10, } // 2、打开一个连接 xhr.open('get', 'http://121.199.0.35:8888/index/article/pageQuery?' +Qs.stringify(params)) // 3、发送请求 xhr.send() // 4、接收响应 xhr.onreadystatechange = function () { if (xhr.readyState === 4 && xhr.status === 200) { // console.log(xhr.responseText); // 需要将json对象转普通对象 console.log(JSON.parse(xhr.responseText)); } }post有参-表单格式
post无参-json格式
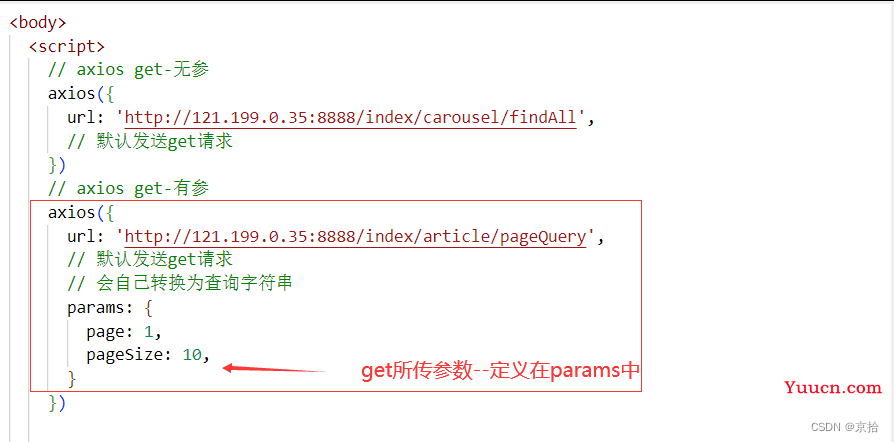
3、axios发送请求
axios默认发送get请求、默认发送json格式的数据
get,传参时,会默认将参数自动转化为查询字符串
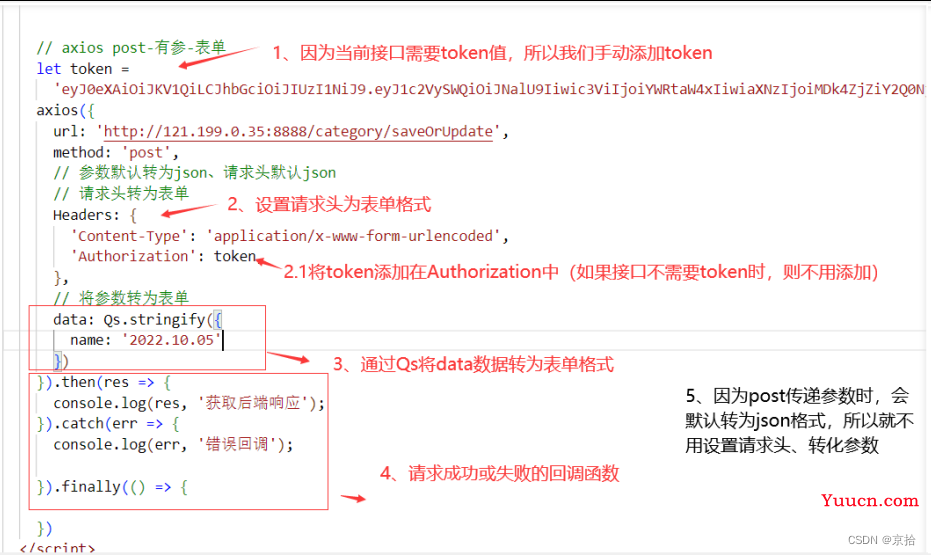
post,传json格式时也不用转换,因为默认的是json格式
post,传表单格式时,需要用到引用qs将参数转为表单格式
get请求
post请求--表单格式
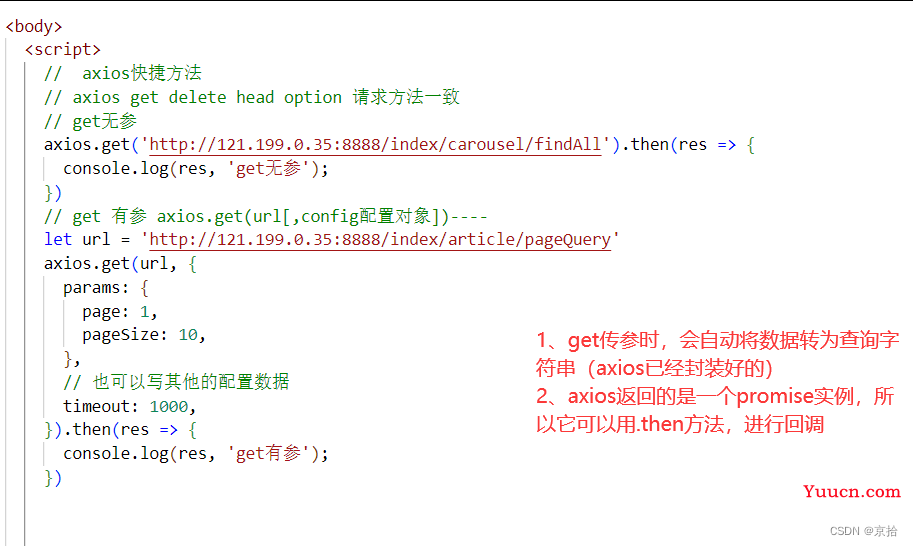
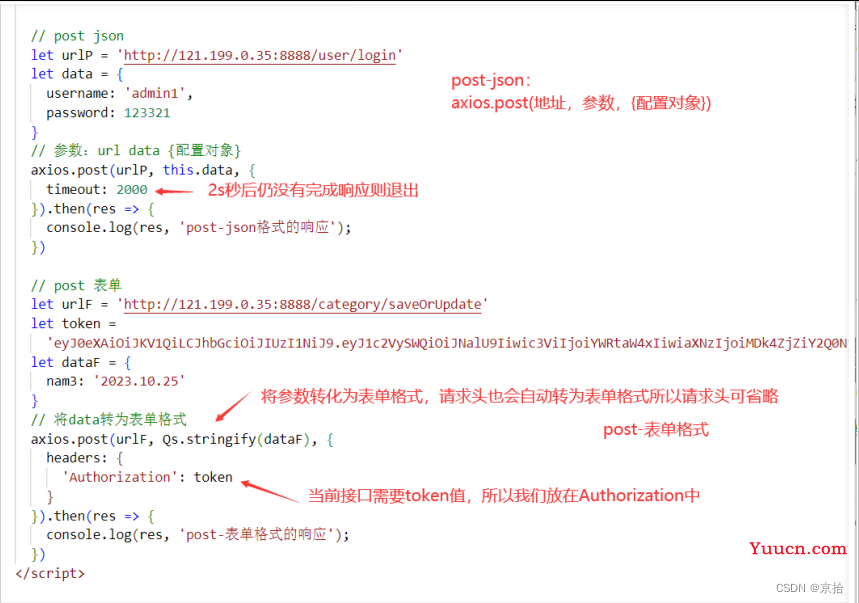
4、axios快捷方式
get
post