函数可以声明定义,也可以是一个表达式,
函数使用关键字function定义
函数被定义时,函数内部的代码不会执行
函数被调用时,函数内部的代码才会执行
函数有四种调用方式,每种方式的不同在于this的初始化。
(this是保留关键字,this指函数执行时的当前对象,this的值无法改变)
1、作为一个函数调用:直接调用函数
function abc(x,y) {
return x *y;
};
console.log(abc(5,6));
console.log(abc(6,8));
2、作为方法来调用函数:将函数定义为对象的方法
(last方法是一个函数,obj是函数的所有者)
var obj = {
name:"yoe",
age:22,
last:function () {
returnthis.name + " " + this.age;
},
};
console.log(obj.last());

//修改last方法,返回this值
//函数作为方法调用,使this的值成为对象本身
var obj = {
name:"yoe",
age:22,
last:function () {
returnthis;
},
};
console.log(obj.last());3、使用构造函数调用函数:(函数调用前使用new关键字)
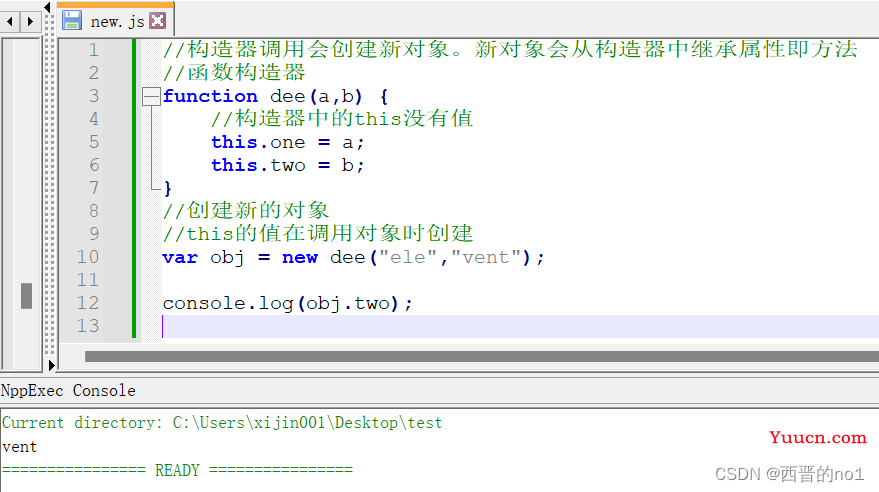
//构造器调用会创建新对象。新对象会从构造器中继承属性即方法
//函数构造器
function dee(a,b) {
//构造器中的this没有值
this.one =a;
this.two =b;
}
//创建新的对象
//this的值在调用对象时创建
var obj = new dee("ele","vent");
console.log(obj.two);
4、作为函数方法调用函数:(call和apply是预定义的函数)
call() 方法可以接收多个参数列表,
apply() 方法只能接收数组形式的参数,数组元素将作为参数列表传递给被调用的函数
两个方法的第一个参数必须是对象本身(也可以是null)
当第一个参数为null时,得到的是当前运行环境的全局变量(window)
//call()方法 函数名.call()
function def1(x,y) {
return x *y;
};
console.log(def1.call(null,3,4));
//apply()方法 函数名.apply()
function def2(x,y) {
return x +y;
};
console.log(def2.apply(null,[4,6]));
apply、call、bind三者的区别:
相同:
1.都是用来改变函数的this对象的指向
2.第一个参数都是this要指向的对象
3.都可以利用后续参数传参
区别:
1.apply、call、bind的第一个参数都是this要指向的对象,但apply只有两个参数,第二个参数为一个数组,需要传输的参数值全部放到数组中;call和bind的参数是用逗号隔开。
2.apply和call返回的是一个值,bind返回的是一个函数
3.bind是返回绑定this之后的函数,便于稍后调用,apply和call是立即调用