1. 杂谈
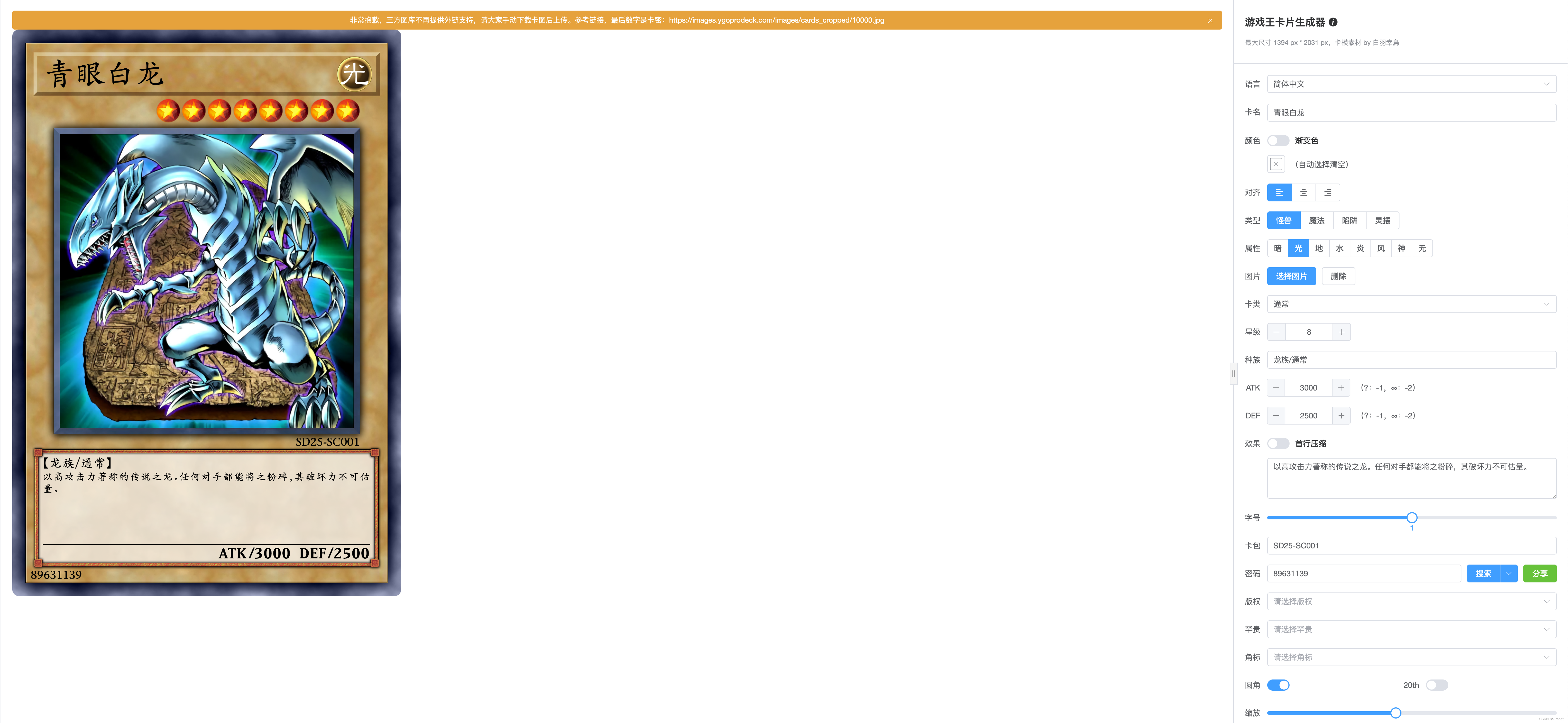
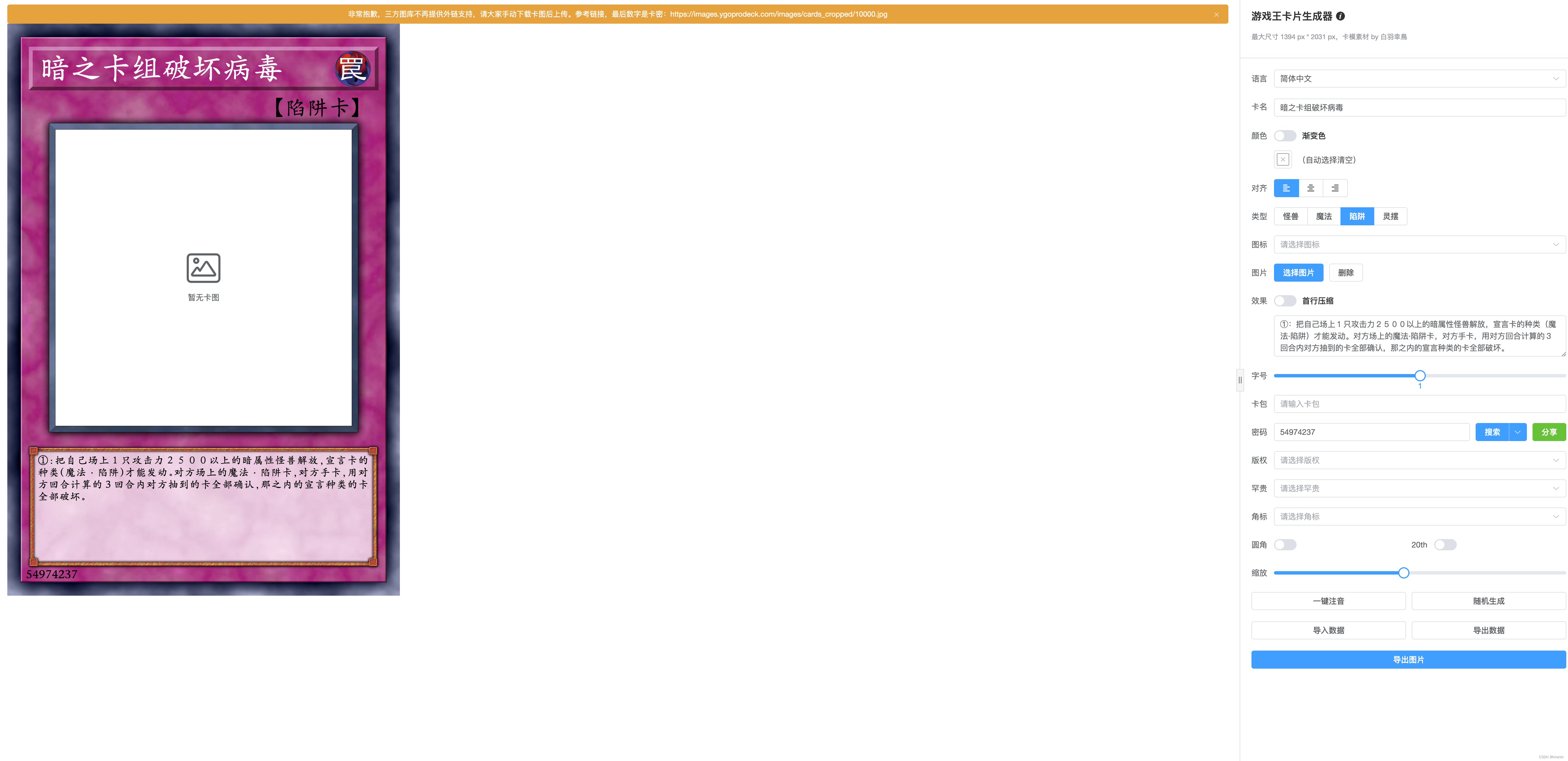
作为一名十多年游戏王玩家,学生时代玩的是PSP和PS2上的游戏,到毕业后使用YGOPRO同步新卡片进行联网对战,再到现在约到线下进行实体卡片游戏。有些卡片价格太贵,因此我们对于这些卡在未购买之前都会自己打印出来暂时游玩。这里不得不提国内的制卡小工具游戏王卡片生成器。

比较遗憾的是该网站即将下线。

值得庆幸的是作者对网站的更新一直以https://github.com/kooriookami/tools-vue的形式进行保存,本篇博文也是记录博主如何一步一步实现在本地运行起开源项目的经过。
2. 分析
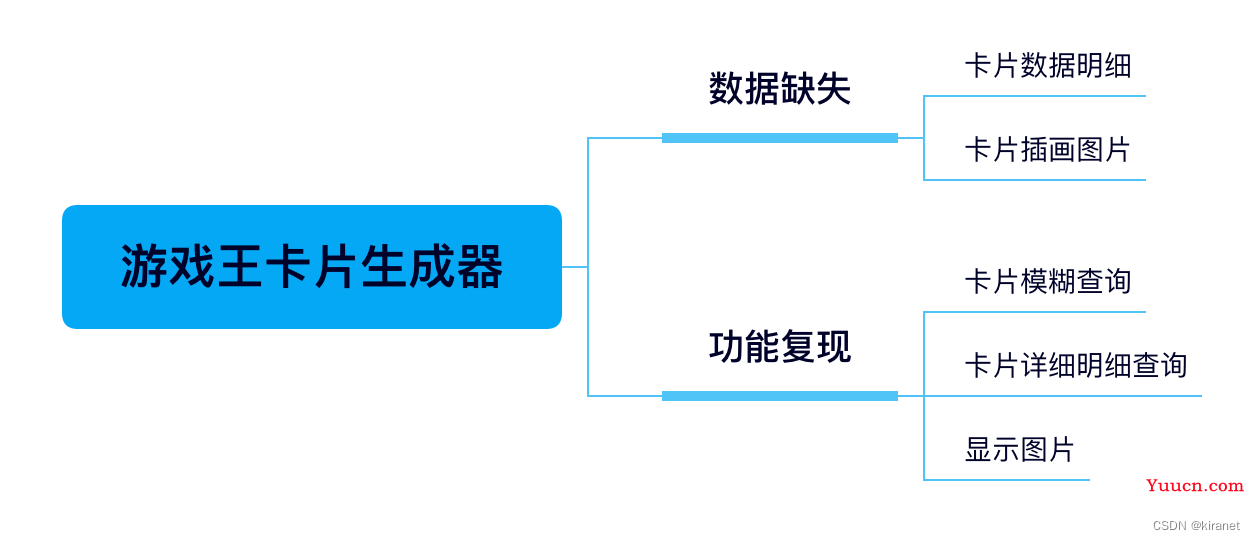
一般拿到一个开源项目我们可以通过ReadMe了解到他很多相关内容,通过ReadMe可以知道该项目是一个vue开发的前后端分离项目。跟着指引步骤运行项目,非常顺利运行了项目,在本地运行会发现以下问题

3. 解决
这里要介绍杂谈中提到的ygopro,他是一款开源的由国人Fluorohydride(圆神)自制的游戏王决斗系统。在国内我们一般使用萌卡所维护的版本,因此后续的讨论我们都会以萌卡的github项目进行分析。
3.1 获取数据
3.1.1 卡片明细数据
在查看萌卡的项目中的我重点关注标题为YGO的仓库,其中ygopro-database这个仓库,引起我的注意。通过查看他的ReadMe我们可以知道这个项目就是用来管理我们的卡片信息内容。
Some databases of ygopro.
They are for now just for test.
切换到dump分支可以看到通过仓库提供了databases对应数据SQL脚本,这里省下了我很多时间去寻找如何提取数据库文件的卡片数据明细。
这里说一下我在github学习开源项目的另外一个方式就是查看issue,一般在项目上遇到问题都可以在issue进行提问,我在issue中发现这样的提问请问下数据库cdb文件是从哪里获取的,在里面我知道ygo的数据库文件可以通过DataEditorX来提取数据的明细。
3.1.2 卡片插画数据
通过查看源码还有网站公告中我们可以知道ygoprodeck这个网站,他提供了图片API可以进行查看下载。

3.2 功能复现
3.2.1 自建API
通过chrome的开发工具,我们可以知道对应操作下会触发什么样的API请求,那剩下就是分析请求的返回内容与我们手头上的内容进行关联。得益于2.1.1获取到的SQL脚本,我们知道了我们数据收属性结构。
卡片明细表
记录了卡片各内基础信息
CREATE TABLE datas
(
id integer primary key,
ot integer,
alias integer,
setcode integer,
type integer,
atk integer,
def integer,
level integer,
race integer,
attribute integer,
category integer
);卡片描述表
记录卡片的效果信息
CREATE TABLE texts(
id integer primary key,
name text,
desc text,
str1 text,
str2 text,
str3 text,
str4 text,
str5 text,
str6 text,
str7 text,
str8 text,
str9 text,
str10 text,
str11 text,
str12 text,
str13 text,
str14 text,
str15 text,
str16 text
);有了图片还有数据信息,只要我们构建API去读取内容即可,详细可以查看我的api项目。
3.2.2 项目本身修改
- 修改目标API
在main.js我们可以配置数据获取api根目录
// 接口请求地址配置
if (process.env.NODE_ENV === 'production') {
// 上线环境
app.config.globalProperties.baseURL = 'http://127.0.0.1:8080/api';//https://tools.kooriookami.top/api
} else {
// 本地环境
app.config.globalProperties.baseURL = 'http://127.0.0.1:8080/api';
}
- 适配简体中文YGOPRO数据
使用自己提供的API的时候会发现当我们查看的是灵摆类的卡片的时候不能正常展示内容,我尝试分析加载数据。我们能发现在网站中加载的灵摆数据json中他们的卡片描述有【Pendulum Effect】、【Monster Effect】
{
"data": {
"name": "终焉龙 混沌帝",
"atk": 3000,
"def": 2500,
"attribute": 32,
"desc": "←1 【Pendulum Effect】 1→\r\n这个卡名的灵摆效果1回合只能使用1次。\r\n①:支付1000基本分,以除外的1只自己的龙族怪兽为对象才能发动。这张卡破坏,那只怪兽加入手卡。\r\n【Monster Effect】\r\n这张卡不能通常召唤。「终焉龙 混沌帝」1回合1次在把自己墓地的光属性和暗属性的怪兽各1只除外的场合才能从手卡·额外卡组特殊召唤。\r\n①:1回合1次,把基本分支付一半才能发动。额外怪兽区域以外的自己场上的卡全部送去墓地,选最多有送去墓地的数量的对方场上的卡送去墓地。那之后,给与对方送去对方墓地的数量×300伤害。\r\n②:特殊召唤的表侧表示的这张卡从场上离开的场合回到卡组最下面。",
"id": 4538826,
"level": 16842760,
"race": 8192,
"type": 50331681
},
"message": "success",
"status": 200
}再查看源码,源码也是使用【Pendulum Effect】、【Monster Effect】来数据的提取,因此要根据简体中文YGOPRO数据进行定制化修改。
export function parsePendulumScale(data) {
if (parseType(data) === 'pendulum') {
let list = data.desc.split('【Pendulum Effect】');
return parseInt(list[0]?.replace(/[^\d]/g, ''));
} else {
return 0;
}
}
export function parsePendulumDescription(data, lang) {
if (parseType(data) === 'pendulum') {
let description = characterToHalf(data.desc).replace(/'''/g, '')
.replace(/\r/g, '\n').replace(/(\n)\1*/g, '\n');
const list = description.split(/【Pendulum Effect】|【Monster Effect】|【Flavor Text】|【怪獸敘述】|【怪獸效果】|【怪獸描述】/).filter(item => item && item !== '\n');
if (lang === 'tc') {
description = list[2]?.replace(/\d+→|\n/g, '') || '';
} else {
description = list[1]?.replace(/\d+→|\n/g, '') || '';
}
if (['jp', 'sc'].includes(lang)) {
// 效果数字全角,卡名数字半角
description = numberToFull(description).replace(/(「.*?」)|(“.*?”)/g, s => numberToHalf(s));
}
return description.trim();
} else {
return '';
}
}根据简体中文YGOPRO数据添加分割简体中文内容的字符
{
"data": {
"name": "终焉龙 混沌帝",
"atk": 3000,
"def": 2500,
"attribute": 32,
"desc": "←1 【灵摆】 1→\r\n这个卡名的灵摆效果1回合只能使用1次。\r\n①:支付1000基本分,以除外的1只自己的龙族怪兽为对象才能发动。这张卡破坏,那只怪兽加入手卡。\r\n【怪兽效果】\r\n这张卡不能通常召唤。「终焉龙 混沌帝」1回合1次在把自己墓地的光属性和暗属性的怪兽各1只除外的场合才能从手卡·额外卡组特殊召唤。\r\n①:1回合1次,把基本分支付一半才能发动。额外怪兽区域以外的自己场上的卡全部送去墓地,选最多有送去墓地的数量的对方场上的卡送去墓地。那之后,给与对方送去对方墓地的数量×300伤害。\r\n②:特殊召唤的表侧表示的这张卡从场上离开的场合回到卡组最下面。",
"id": 4538826,
"level": 16842760,
"race": 8192,
"type": 50331681
},
"message": "success",
"status": 200
}export function parsePendulumScale(data) {
if (parseType(data) === 'pendulum') {
let list = data.desc.split('【灵摆】');//let list = data.desc.split('【Pendulum Effect】');
return parseInt(list[0]?.replace(/[^\d]/g, ''));
} else {
return 0;
}
}
export function parsePendulumDescription(data, lang) {
if (parseType(data) === 'pendulum') {
let description = characterToHalf(data.desc).replace(/'''/g, '')
.replace(/\r/g, '\n').replace(/(\n)\1*/g, '\n');
const list = description.split(/【Pendulum Effect】|【Monster Effect】|【灵摆】|【怪兽效果】|【Flavor Text】|【怪獸敘述】|【怪獸效果】|【怪獸描述】/).filter(item => item && item !== '\n');
if (lang === 'tc') {
description = list[2]?.replace(/\d+→|\n/g, '') || '';
} else {
description = list[1]?.replace(/\d+→|\n/g, '') || '';
}
if (['jp', 'sc'].includes(lang)) {
// 效果数字全角,卡名数字半角
description = numberToFull(description).replace(/(「.*?」)|(“.*?”)/g, s => numberToHalf(s));
}
return description.trim();
} else {
return '';
}
}- 能直加载卡片原画
因为运行成本的原因ygoprodeck提供卡片原画API无法进行外链了,我们通过通告知道还是可以通过ygoprodeck提供的api下载图片,通过自选图片上传来加载卡片原画

通过添加debugger我们定位到\src\render\views\yugioh.js代码中这段代码负责加载图片
export function parseImage(data) {
debugger;
return '/';
}
只要我们拥有自己的图片库,通过自己构建api即可,修改如下,关于如何批量去下载图片请自行在网络上进行查询。
export function parseImage(data) {
return `http://127.0.0.1:8080/images/${data.id}`;
}
4. 效果

5. 感想
这次网站复活是一个很典型的开源项目应用样例,跳过了开源项目的选型(关于开源项目的选型可以阅读我之前的这篇博客记开源系统落地-我是如何在工作中应用ShardingSphere-JDBC),从使用开源项目,遇到问题如何解决,到最终符合自己的使用需求。
参考:ygocore版本&服务器介绍+操作方法+实用链接
https://github.com/mycard/ygopro-database
修改后代码:GitHub - tale2009/tools-vue
对应后端API:GitHub - tale2009/KenhoYUGIOHAPI